CSS动画的三种实现方式,你会几种?
关键词:
css3,动画,三种方式
大家好,本文将学习前端动画的三种实现方式,简单有趣,如果觉得文章写的不错,还请点赞转发关注呀,你的支持就是对我最大的鼓励,好的,开始吧!
文章目录
- 1. transition过渡
- 2. transform转换
-
- 移动 translate
- 缩放 scale
- 旋转 rotate
- 倾斜 skew
- 3d 书
- 3. 关键帧动画@keyframes
-
- animation
- 写在最后
1. transition过渡
口诀: 谁要过渡效果给谁加
相关属性:
| 值 | 描述 |
|---|---|
| transition-property | 规定设置过渡效果的 CSS 属性的名称。 |
| transition-duration | 规定完成过渡效果需要多少秒或毫秒。 |
| transition-timing-function | 规定速度效果的速度曲线。 |
| transition-delay | 定义过渡效果何时开始。 |
青铜
给div添加过渡,当div变化时,过渡就会生效
参数1:给谁加
参数2:过渡几秒
参数3:运行函数,此处是匀速
参数4:延迟几秒执行
DOCTYPE html>
<html lang="en">
<head>
<title>Documenttitle>
<style>
div {
width: 600px;
height: 80px;
border: 1px solid;
/*
给div添加过渡,当div变化时,过渡就会生效
参数1:给谁加
参数2:过渡几秒
参数3:运行函数,此处是匀速
参数4:延迟几秒执行
*/
transition: background-color 2s linear 1s;
}
div:hover {
background-color: #69F;
}
style>
head>
<body>
<div>div>
body>
html>
王者
给div添加过渡,当div变化时,过渡就会生效
这里分别给两个属性添加了过渡,给多个属性分别添加时使用,分隔开
解读:width由100px变为600px,用时2秒,速度函数为ease缓和
background-color由白色变为蓝色,用时1.5秒,并延时0.8秒执行
DOCTYPE html>
<html lang="en">
<head>
<title>Documenttitle>
<style>
div {
width: 100px;
height: 80px;
border: 1px solid;
/*
给div添加过渡,当div变化时,过渡就会生效
这里分别给两个属性添加了过渡,给多个属性分别添加时使用,分隔开
解读:width由100px变为600px,用时2秒,速度函数为ease缓和
background-color由白色变为蓝色,用时1.5秒,并延时0.8秒执行
*/
transition: width 2s ease, background-color 1.5s 0.8s;
}
div:hover {
width: 600px;
background-color: #69F;
}
style>
head>
<body>
<div>div>
body>
html>
2. transform转换
使用 transform 可以轻松的完成 2d 下的移动,旋转,缩放,倾斜等的动画基本属性,也可以组合他们,同时css3也提供了对 3d 转换的支持
属性
| 值 | 描述 |
|---|---|
| none | 定义不进行转换。 |
| translate(x,y) | 定义 2D 转换。 |
| translate3d(x,y,z) | 定义 3D 转换。 |
| translateX(x) | 定义转换,只是用 X 轴的值。 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 |
| scale(x,y) | 定义 2D 缩放转换。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 |
| perspective(n) | 为 3D 转换元素定义透视视图。 |
移动 translate
DOCTYPE html>
<html lang="en">
<head>
<title>Documenttitle>
<style>
body {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
div {
width: 600px;
height: 80px;
border: 1px solid;
transition: all .8s;
}
div:hover {
transform: translate(10px, -30px);
background-color: skyblue;
}
style>
head>
<body>
<div>div>
body>
html>
缩放 scale
DOCTYPE html>
<html lang="en">
<head>
<title>Documenttitle>
<style>
body {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
div {
width: 600px;
height: 80px;
border: 1px solid;
transition: all .8s;
}
div:hover {
transform: scale(.95, 1.2);
background-color: skyblue;
}
style>
head>
<body>
<div>div>
body>
html>
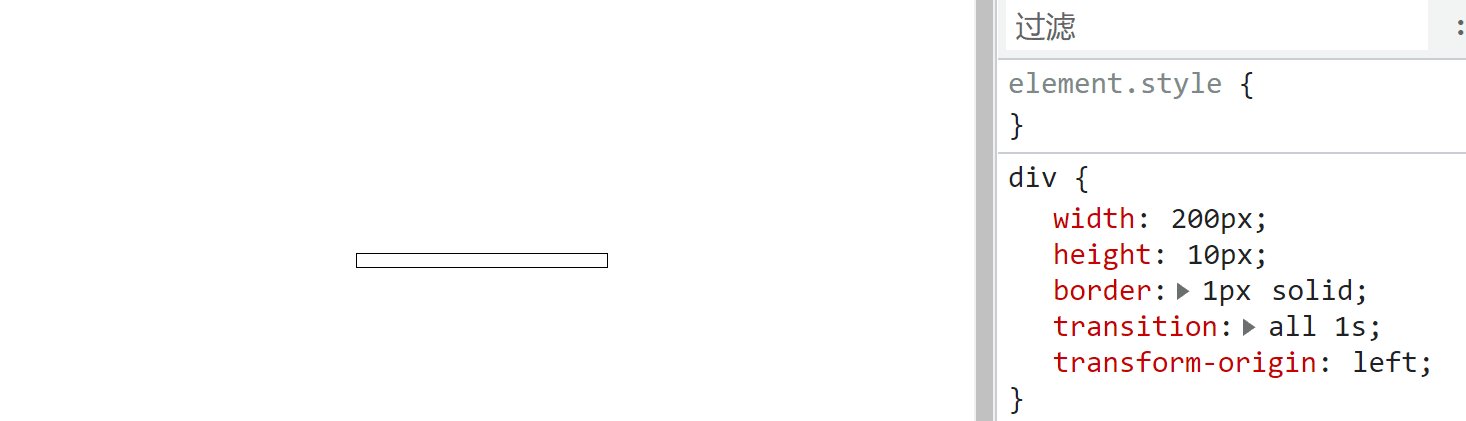
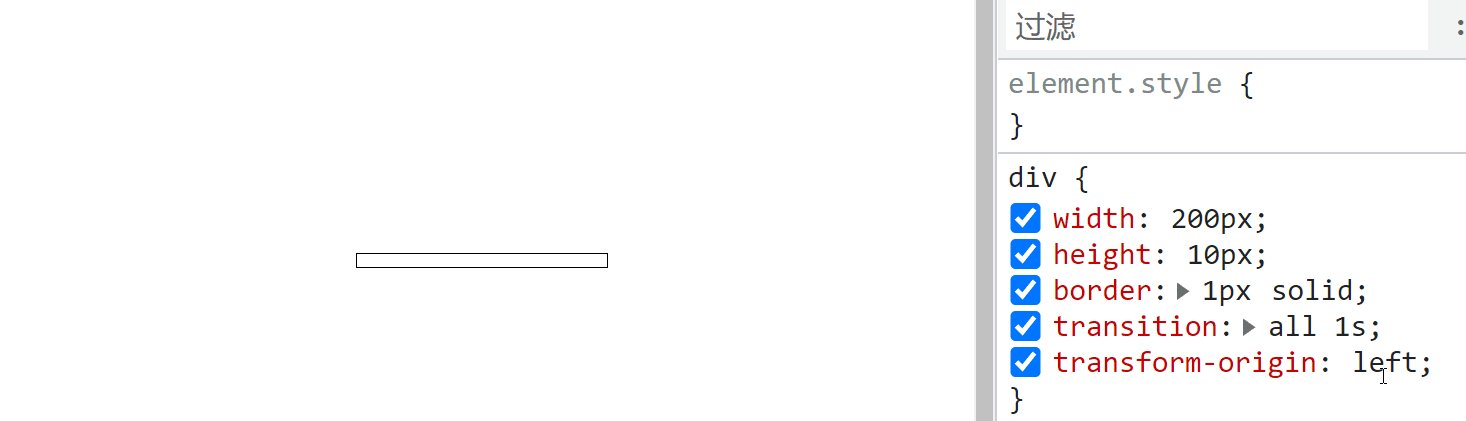
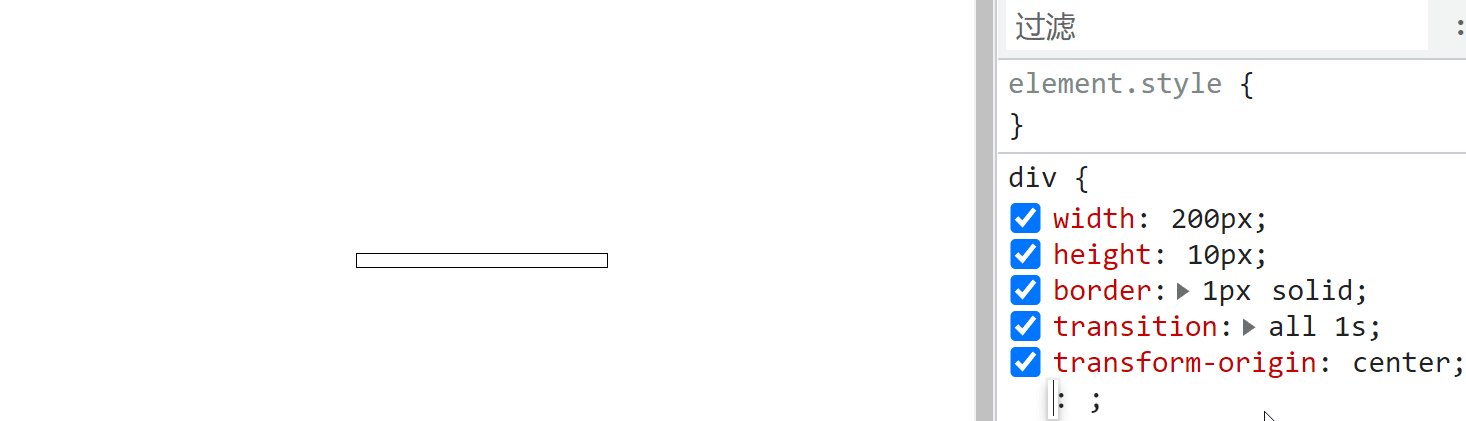
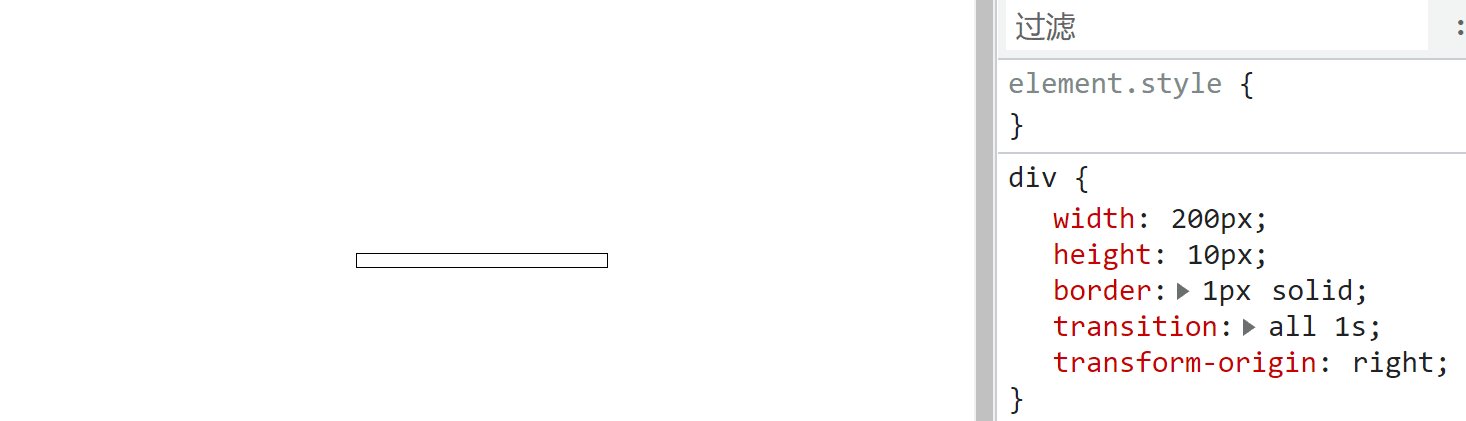
旋转 rotate
transform-origin: left;属性,可以改变变换原点,可以使用left,center,right等等,还可以使用像素或其他单位

DOCTYPE html>
<html lang="en">
<head>
<title>Documenttitle>
<style>
body {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
div {
width: 200px;
height: 10px;
border: 1px solid;
transition: all 1s;
transform-origin: left;
}
div:hover {
transform: rotate(720deg);
background-color: skyblue;
}
style>
head>
<body>
<div>div>
body>
html>
倾斜 skew
DOCTYPE html>
<html lang="en">
<head>
<title>Documenttitle>
<style>
body {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
div {
width: 600px;
height: 60px;
border: 1px solid;
transition: all 1s;
}
div:hover {
transform: skew(30deg,5deg);
background-color: skyblue;
}
style>
head>
<body>
<div>div>
body>
html>
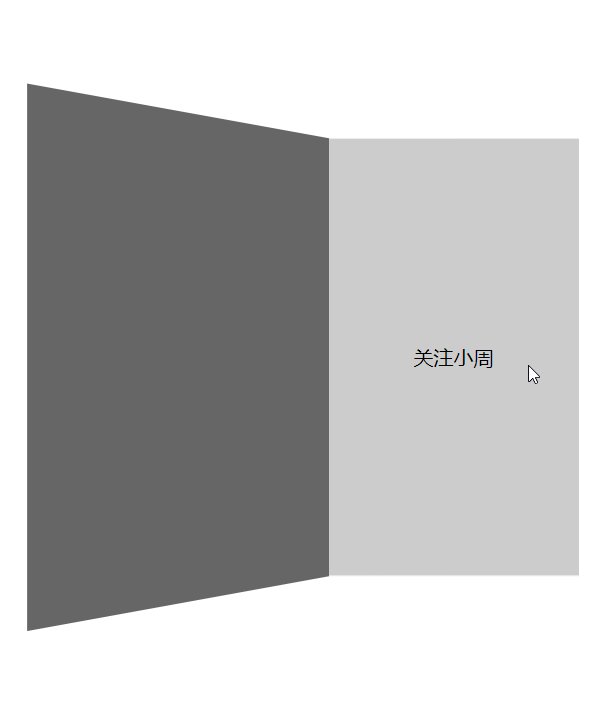
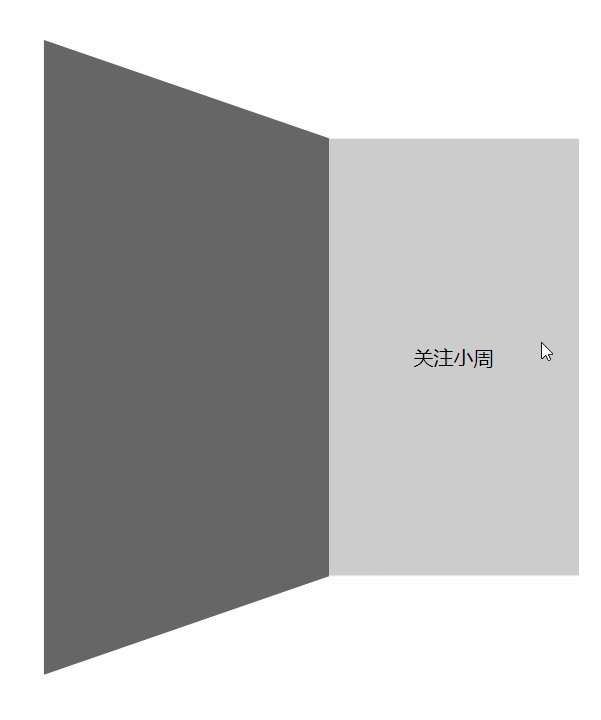
3d 书
DOCTYPE html>
<html lang="en">
<head>
<title>Documenttitle>
<style>
* {
margin: 0;
}
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 350px;
perspective: 500px;
}
.door {
width: 200px;
height: 350px;
background-color: #666;
transform-origin: 0 0;
transition: all 1s;
}
.box:hover .door {
transform: rotateY(-150deg);
}
p {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 350px;
line-height: 350px;
text-align: center;
background-color: #ccc;
z-index: -1;
}
style>
head>
<body>
<div class="box">
<div class="door">div>
<p>关注小周p>
div>
body>
html>
3. 关键帧动画@keyframes
关键帧动画@keyframes通常搭配 animation 属性一起使用,首先学习怎么定义关键帧动画
| 值 | 描述 |
|---|---|
| animationname | 必需。定义动画的名称。 |
| keyframes-selector | 必需。动画时长的百分比。合法的值:0-100%from(与 0% 相同)to(与 100% 相同) |
| css-styles | 必需。一个或多个合法的 CSS 样式属性。 |
例子:一个名为 move 的关键帧(动画),从距离坐标10px到100px
@keyframes move {
from {
left: 10px;
}
to {
left: 100px;
}
}
animation
属性:
| 值 | 描述 |
|---|---|
| animation-name | 规定需要绑定到选择器的 keyframe 名称。。 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计。 |
| animation-timing-function | 规定动画的速度曲线。 |
| animation-delay | 规定在动画开始之前的延迟。 |
| animation-iteration-count | 规定动画应该播放的次数。 |
| animation-direction | 规定是否应该轮流反向播放动画。 |
DOCTYPE html>
<html lang="en">
<head>
<title>Documenttitle>
<style>
div {
position: relative;
width: 600px;
height: 100px;
border: 1px solid;
overflow: hidden;
}
p {
position: absolute;
width: 112px;
/*
1.动画名 move
2.动画时间 6s
3.运动函数 linear 匀速
4.延时执行 1s
5.执行次数 infinite 循环
6.是否倒放 normal 不
*/
animation: move 6s linear 1s infinite normal;
}
@keyframes move {
from {
left: -113px;
}
to {
left: 600px;
}
}
style>
head>
<body>
<div>
<p>这是一个通知栏p>
div>
body>
html>
写在最后
相信聪明的你已经收获很多,但只看不行的哦,多写,你才能真的掌握,加油吧,少年,最后还是如果觉得本文不错,点赞转发,推荐呀,这是对博主写原创最大的鼓励和支持,谢谢