懂点前端——对CSS中的Padding、Border、Margin属性的理解
作为一个志在AIot(实际在写上位机程序、嵌入式代码)的工程师,怎么又关心起前端来了呢?怎么说呢,前端的应用范围广啊,从高大上的算法、富有科技感的物联网应用到无处不在的Web应用,只要是需要和终端用户交互的,不都得要用到前端,所以懂点前端是能防身的。
今天就研究一下CSS中的content、padding、border、margin这几个概念。
CSS是网页的样式文件,它让网页的布局和样式变得美观和丰富多彩,而使用CSS进行布局与设计要用到一个叫做Box Model的模型,这是W3C提出的,W3C说Box Model本质上就像一个盒子来包裹每一个HTML元素,我想这里主要是指块级元素。一个“盒子”由margin, border, padding和content(内容部分)组成,就像下面这个示意图:
由内到外各个部分的含义如下:
- content - 内容部分。文本或者图片
- padding - 边框到内容中间的部分。透明的、不可见
- border - 边框。围绕着
padding和content,如果设置了宽度则可见 - margin - 边框以外的区域。透明不可见
由以上含义大致可以知道,Box Model主要是利用padding来定义元素内部边界,利用margin定义不同元素之间的边界。
我们通过一个具体的例子看一下:
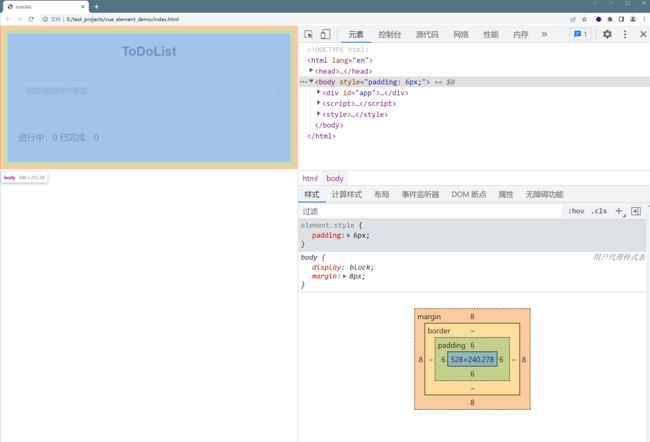
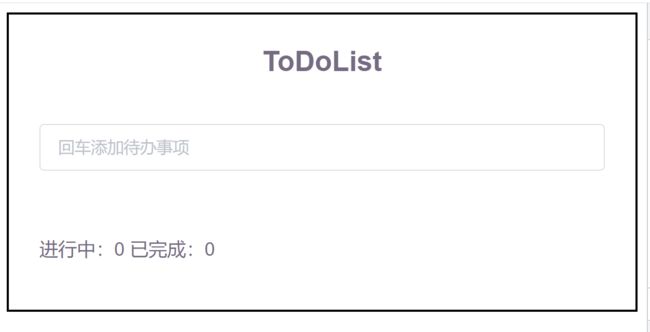
我找了一个Vue写的单页面应用,为了讲解起来简单,我们就选取这个页面的整个body部分作为一个块元素来看它的padding、border和margin。打开Chrome浏览器的开发者工具功能,看到初始页面状态如下:
右下方的那个方形的盒子就是body部分的Box Model,可以看到上面用不同颜色对content、padding、border、margin这几部分做了标记。最内层的蓝色区域是content,绿色部分是padding,黄色区域是border,最外面橙色区域是margin。
把鼠标放在右上侧元素下面的body部分,可以看到左侧页面body部分的轮廓显示了出来,这样方便观察,后面我们会采用这种方式,实际用户看到的页面肯定是不会显示这个轮廓和阴影的:

可以看到,内容部分的宽x高是540x240(小数部分就省略不写了,明白就好),以蓝色阴影表示,橙色阴影是margin,从这里可以看出来margin并没有计入body的宽高。因为没有设置padding和border属性,所以图上没有显示数字,而是以-代替表示没有设置该属性,而margin的宽度是8px,所以橙色区域显示的是8。margin和padding本身还包含top、bottom、left、right四个属性,都是可以单独设置的,这里其实margin的这四个属性都是8px,点击margin处的那个下拉箭头可以看到:

在Chrome的开发者工具里,为了方便调试,是可以随意增减或修改样式的,这并不会改变源文件,所以我们可以添加上padding和border属性看看是什么效果。
先加一个padding属性
我们加了一个padding:6px的属性,可以看到绿色区域出现了数字6,body那也出现了绿色阴影,说明有了padding属性。再看宽高,body的宽度还是540,但是左右都增加了6px的宽度,所以content部分的宽度变成了540-6x2=528,但是content的高度没变,还是240,因为上下两个6px的高度,这就导致body的高度变成了240+6x2=252。
为什么padding的出现挤压了content的宽度却没有影响它的高度呢?
这又涉及到另外一个知识点了,简单来说,因为display:block这个属性表明body是个块级元素,而块级元素有一个特性:元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。这里就不展开讲了,我们只需要看到padding属性出现后的位置和对布局产生的影响就可以了。
再加一个border属性

我们又加了一个border:solid 2px的属性,可以看到黄色区域出现了数字2,左侧阴影区域也看到了一圈棕色的线,padding是透明的,但是这个border属性只要设置了宽度是会实际显示出来的,就是这个黑色的边框(没设置颜色,默认黑色)

再看宽高的变化,一样的道理,body的宽度还是540,因为左右2px的border,content的宽度在之前528的基础上减4变成了524,而高度又在之前的基础上加4,变成256。
添加一些内容
我们添加3个待办事项,导致内容发生了变化,可以看到盒子模型里面的content部分的高度由上一步的256变成了375,而padding、border、margin都没有发生变化。
只设置padding-left属性
之前提到了,margin和padding本身包含top、bottom、left、right四个属性,可以单独设置。比如这里我们只设置padding-left属性,就是上面这样,padding只有左侧的4px,content的宽度也就顺势变成了532。
结语
今天的内容只是讲了Box Model几个属性的基本概念,更深刻的理解还需要在实践中领悟。
林尽水源,便得一山,山有小口,仿佛若有光,便舍船,从口入。初极狭,才通人。复行数十步,豁然开朗。