Vue3学习之旅-Vue3组件化开发(三)-动态/异步组件-vue3生命周期-组件的v-model
文章目录
- Vue3组件化开发(三)-动态/异步组件-vue3生命周期
-
- 切换组件案例
-
- v-if实现
- 动态组件实现
- 动态组件
-
- 动态组件的传值
- Keep-alive
-
- 认识keep-alive
- keep-alive属性
- 缓存组件的生命周期
- Webpack5打包
-
- Webpack的代码分包
- 异步组件
-
- Vue中实现异步组件
-
- 工厂函数类型一的写法
- 异步组件对象类型写法
- 异步组件和Suspense
-
- Suspense
- $引用元素和组件
-
- $refs的使用
- p a r e n t 和 parent和 parent和root
- $el
- 生命周期
-
- 认识生命周期
- 生命周期的流程
- 组件的v-model
-
- 组件v-model的实现
- computed实现
- 绑定多个属性
vue3笔记
vue3学习之旅–邂逅vue3-了解认识Vue3
vue3学习之旅–邂逅vue3-了解认识Vue3(二)
Vue3学习之旅–爱上Vue3–Vue3基础语法(一)–以及vscode基本使用和快速生成代码片段
Vue3学习之旅–爱上Vue3–Vue3的Options-API
vue3学习之旅–vue的表单和开发模式–组件化开发初识
Vue3学习之旅–初识webpack–webpack打包js,css,less等文件以及兼容性处理
Vue3学习之旅–之webpack基础-进阶–webpack5?拿来吧你!
vue3学习之旅–webpack5-babel整合sfc单文件vue组件
Vue3学习之旅-webpack终章–热部署(更新)–跨域代理?拿来吧你!
vue3学习之旅-Vue-CLI及其原理&尤大大新宠Vite-下一代前端开发构建工具Vite:拿来吧你!
Vue3学习之旅-之vue3组件化(一)—>父子组件通信
Vue3学习之旅–Vue3组件化开发(二)-非父子组件通信及组件插槽–细节太多建议反复观看
Vue3组件化开发(三)-动态/异步组件-vue3生命周期
切换组件案例
比如我们现在想要实现了一个功能:
点击一个tab-bar,切换不同的组件显示;
这个案例我们可以通过两种不同的实现思路来实现:
- 方式一:通过v-if来判断,显示不同的组件;
- 方式二:动态组件的方式;
- 方式三:路由实现(日后学到再说)
v-if实现
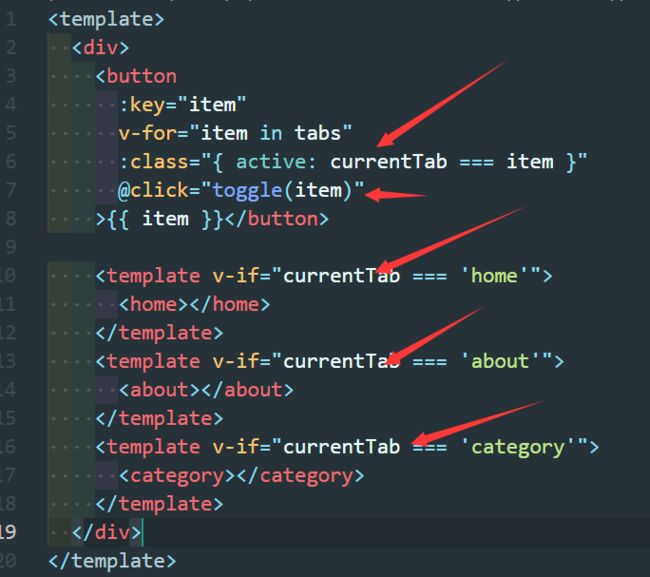
我们可以先通过v-if来判断显示不同的组件,这个可以使用我们之前讲过的知识来实现:
效果
动态组件实现
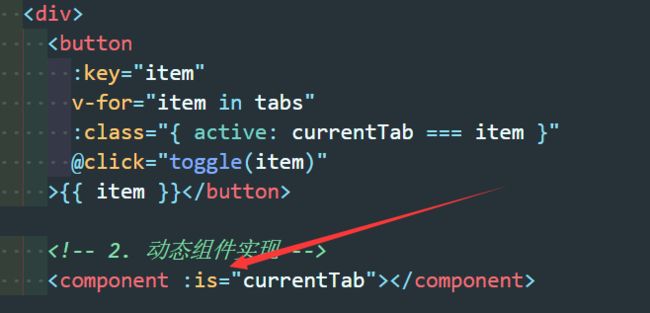
动态组件是使用 component 组件,通过一个特殊的attribute is 来实现:
component: Vue的内置组件,根据属性is的值,来决定那个组件被选渲染。is 的值是一个字符串,它既可以是 HTML 标签名称也可以是组件名称。如果你传递组件本身到 is 而不是其名字,则不需要注册。
这个currentTab的值需要是什么内容呢?
- 可以是通过component函数注册的组件;
- 在一个组件对象的components对象中注册的组件;
动态组件
动态组件的传值
如果是动态组件我们可以给它们传值和监听事件吗?
- 也是一样的;
- 只是我们需要将属性和监听事件放到component上来使用;
Keep-alive
认识keep-alive
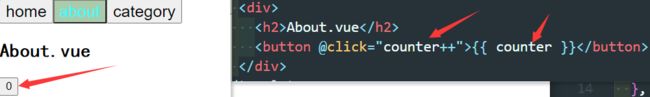
我们先对之前的案例中About组件进行改造:
在其中增加了一个按钮,点击可以递增的功能;
比如我们将counter点到10,那么在切换到home再切换回来about时,状态是否可以保持呢?
- 答案是否定的;
- 这是因为默认情况下,我们在切换组件后,about组件会被销毁掉,再次回来时会重新创建组件;
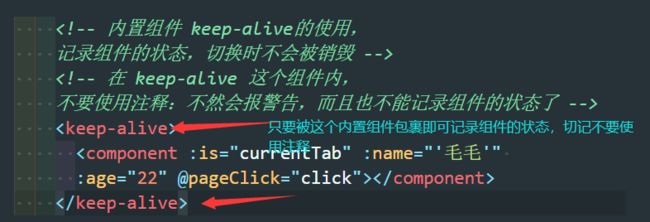
但是,在开发中某些情况我们希望继续保持组件的状态,而不是销毁掉,这个时候我们就可以使用一个内置组件:keep-alive。
的确记录了组件所处的状态。
keep-alive属性
keep-alive有一些属性:
- include - string | RegExp | Array。只有名称匹配的组件会被缓 存;
- exclude - string | RegExp | Array。任何名称匹配的组件都不 会被缓存;
- max - number | string。最多可以缓存多少组件实例,一旦达 到这个数字,那么缓存组件中最近没有被访问的实例会被销毁;
include 和 exclude prop 允许组件有条件地缓存:
- 二者都可以用逗号分隔字符串、正则表达式或一个数组来表示;
- 匹配首先检查组件自身的 name 选项;
缓存组件的生命周期
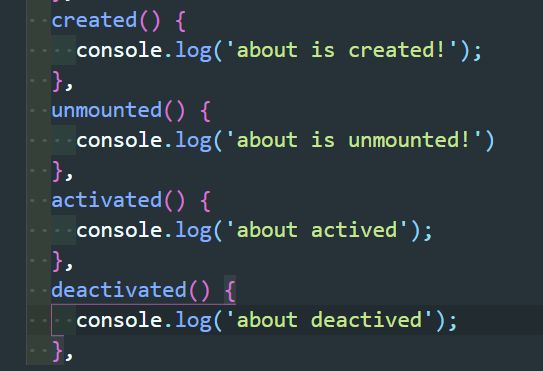
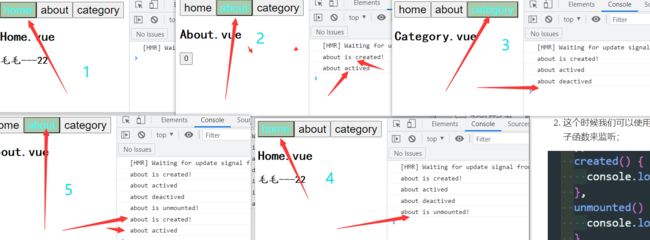
对于缓存的组件来说,再次进入时,我们是不会执行created或者mounted等生命周期函数的:
- 但是有时候我们确实希望监听到何时重新进入到了组件,何时离开了组件;
- 这个时候我们可以使用activated 和 deactivated 这两个生命周期钩子函数来监听;
Webpack5打包
Webpack的代码分包
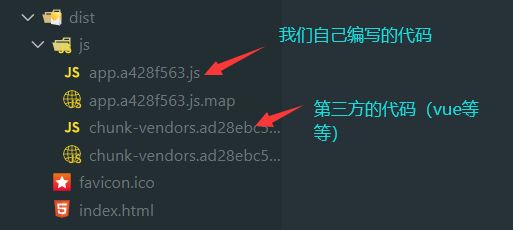
默认的打包过程:
默认情况下,在构建整个组件树的过程中,因为组件和组件之间是通过模块化直接依赖的,那么webpack在打包时就会将组 件模块打包到一起(比如一个app.js文件中);
这个时候随着项目的不断庞大,app.js文件的内容过大,会造成首屏的渲染速度变慢;
打包时,代码的分包:
- 所以,对于一些不需要立即使用的组件,我们可以单独对它们进行拆分,拆分成一些小的代码块chunk.js;
- 这些chunk.js会在需要时从服务器加载下来,并且运行代码,显示对应的内容;
那么webpack中如何可以对代码进行分包呢?
异步组件
Vue中实现异步组件
如果我们的项目过大了,对于某些组件我们希望通过异步的方式来进行加载(目的是可以对其进行分包处理),那 么Vue中给我们提供了一个函数:defineAsyncComponent。
defineAsyncComponent接受两种类型的参数:
- 类型一:工厂函数,该工厂函数需要返回一个Promise对象;
- 类型二:接受一个对象类型,对异步函数进行配置;
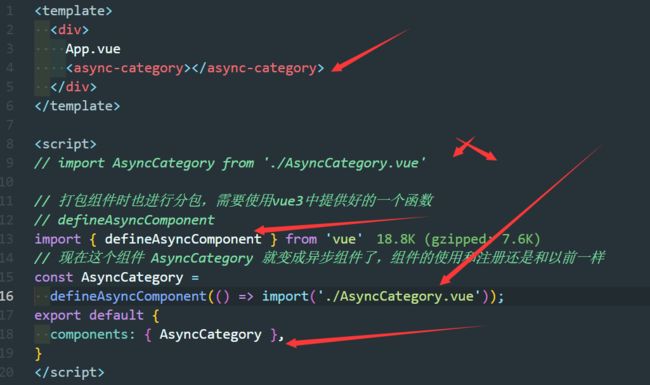
工厂函数类型一的写法
异步组件对象类型写法
// import AsyncCategory from './AsyncCategory.vue'
// 打包组件时也进行分包,需要使用vue3中提供好的一个函数
// defineAsyncComponent
import { defineAsyncComponent } from 'vue'
// 现在这个组件 AsyncCategory 就变成异步组件了,组件的使用和注册还是和以前一样
// const AsyncCategory =
// defineAsyncComponent(() => import('./AsyncCategory.vue'));
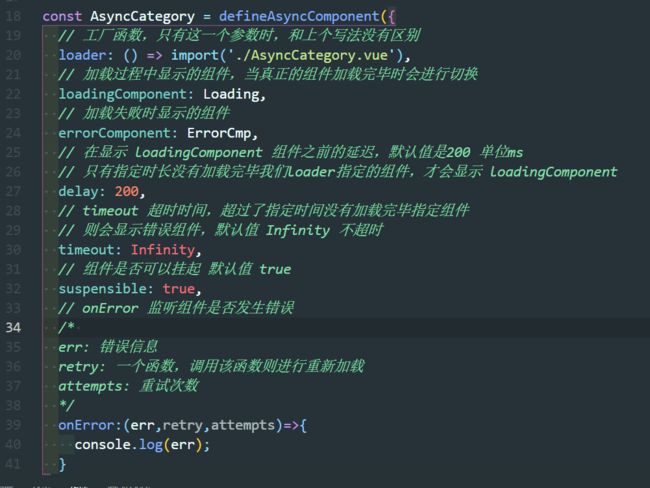
const AsyncCategory = defineAsyncComponent({
// 工厂函数,只有这一个参数时,和上个写法没有区别
loader: () => import('./AsyncCategory.vue'),
// 加载过程中显示的组件,当真正的组件加载完毕时会进行切换
loadingComponent: Loading,
// 加载失败时显示的组件
errorComponent: ErrorCmp,
// 在显示 loadingComponent 组件之前的延迟,默认值是200 单位ms
// 只有指定时长没有加载完毕我们loader指定的组件,才会显示 loadingComponent
delay: 200,
// timeout 超时时间,超过了指定时间没有加载完毕指定组件
// 则会显示错误组件,默认值 Infinity 不超时
timeout: Infinity,
// 组件是否可以挂起 默认值 true
suspensible: true,
// onError 监听组件是否发生错误
/*
err: 错误信息
retry: 一个函数,调用该函数则进行重新加载
fail: 一个函数 允许加载程序结束退出(类似于强制结束)
attempts: 重试次数
*/
onError:(err,retry,fail,attempts)=>{
console.log(err);
}
})
export default {
components: { AsyncCategory },
}
异步组件和Suspense
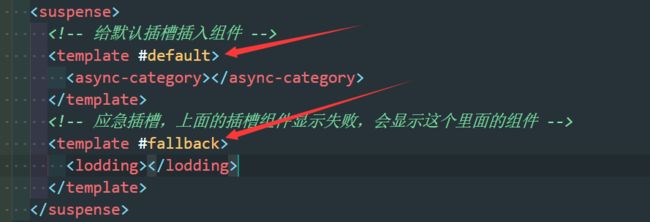
Suspense
目前:Suspense显示的是一个实验性的特性,API随时可能会修改。
Suspense是一个内置的全局组件,该组件有两个插槽:
- default:如果default可以显示,那么显示default的内容;
- fallback:如果default无法显示,那么会显示fallback插槽的内容;
$引用元素和组件
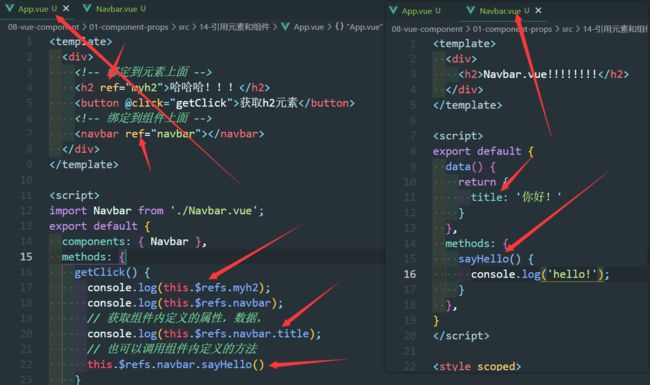
$refs的使用
某些情况下,我们在组件中想要直接获取到元素对象或者子组件实例:
- 在Vue开发中我们是不推荐进行DOM操作的;
- 这个时候,我们可以给元素或者组件绑定一个ref的attribute属性;
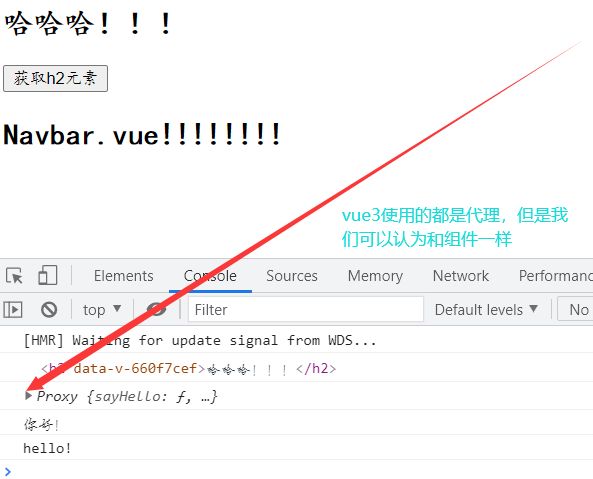
组件实例有一个$refs属性:
它一个对象Object,持有注册过 ref attribute 的所有 DOM 元素和组件实例
p a r e n t 和 parent和 parent和root
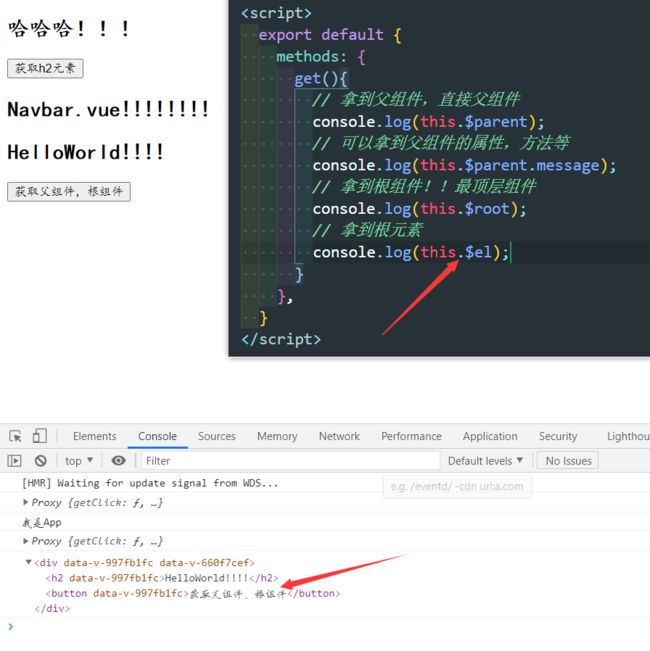
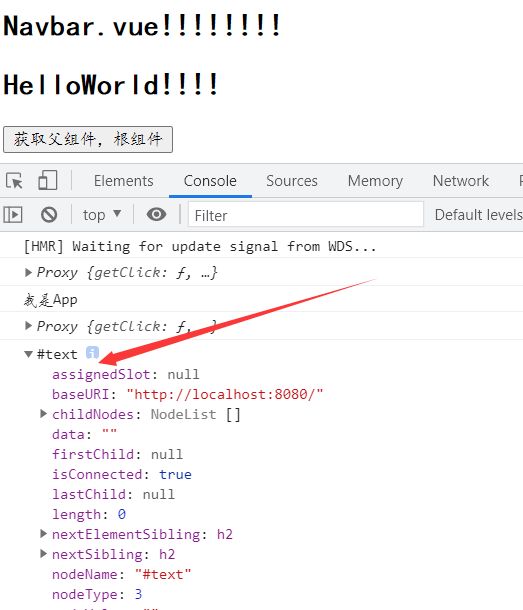
我们可以通过$parent来访问父元素。
HelloWorld.vue的实现:
这里我们也可以通过$root来实现,因为App是我们的根组件;
注意:在Vue3中已经移除了$children的属性,所以不可以使用了。
$el
可以拿到根元素,就是使用本组件的根DOM元素。但是不能操作
实际上拿到的就是自己,组件本质上也是一个个的html,dom元素,根元素就是本组件的的根元素
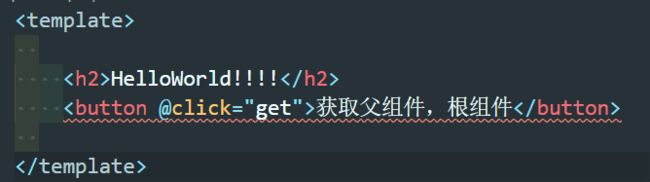
如果本组件出现了多个根标签,比如:
我们不使用div进行包裹,那么,获取的值$el获取的值又会不同
vue3已经可以不使用单个根标签了。但是本质上还是被一个其他标签进行了包裹的。
生命周期
认识生命周期
什么是生命周期呢?
- 每个组件都可能会经历从创建、挂载、更新、卸载等一系列的过程;
- 在这个过程中的某一个阶段,用于可能会想要添加一些属于自己的代码逻辑(比如组件创建完后就请求一些服 务器数据);
- 但是我们如何可以知道目前组件正在哪一个过程呢?Vue给我们提供了组件的生命周期函数
生命周期函数:
- 生命周期函数是一些钩子函数,在某个时间会被Vue源码内部进行回调;
- 通过对生命周期函数的回调,我们可以知道目前组件正在经历什么阶段;
- 那么我们就可以在该生命周期中编写属于自己的逻辑代码了;
生命周期的流程
生命周期图
组件的v-model
组件v-model的实现
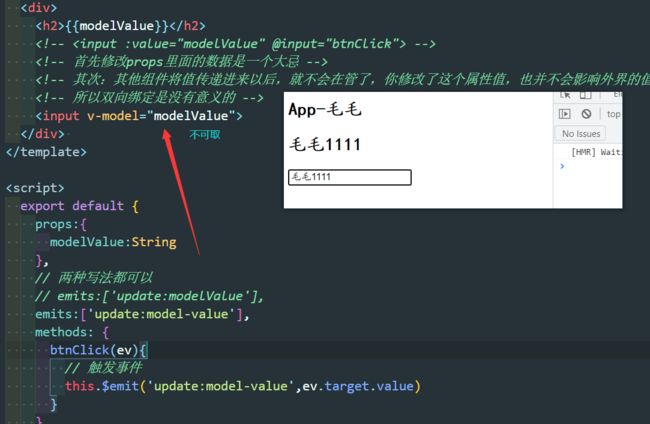
那么,为了我们的MyInput组件可以正常的工作,这个组件内的 必须:
- 将其 value attribute 绑定到一个名叫 modelValue 的 prop 上;
- 在其 input 事件被触发时,将新的值通过自定义的 update:modelValue 事件抛出;
如果我们直接在组件内部使用v-model绑定外界传进来的属性值来进行双向绑定会怎么样呢?首先这种做法不可取,其次也不会影响到外界的值
computed实现
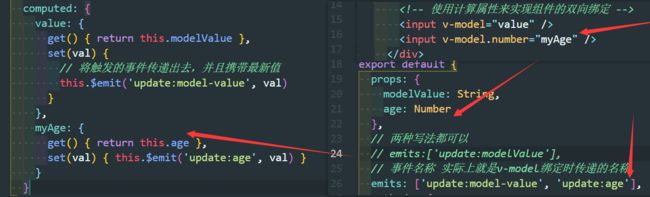
我们依然希望在组件内部按照双向绑定的做法去完成,应该如何操作呢?我们可以使用计算属性的setter和getter 来完成。
绑定多个属性
我们现在通过v-model是直接绑定了一个属性,如果我们希望绑定多个属性呢?
- 也就是我们希望在一个组件上使用多个v-model是否可以实现呢?
- 我们知道,默认情况下的v-model其实是绑定了 modelValue 属性和 @update:modelValue的事件;
- 如果我们希望绑定更多,可以给v-model传入一个参数,那么这个参数的名称就是我们绑定属性的名称;
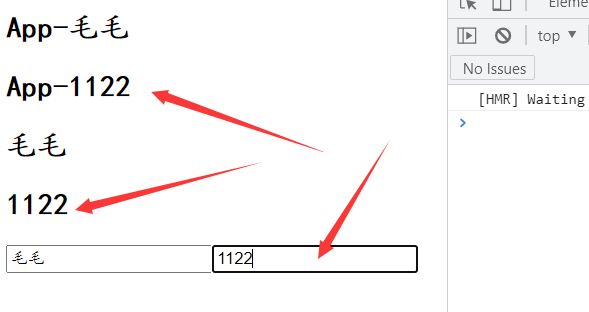
注意:这里我是绑定了两个属性的
v-model:age相当于做了两件事:
- 绑定了age属性;
- 监听了 @update:age的事件;