盘点Webpack常见使用配置
随着前端开发越来越复杂,那么我们需要做的功能也不止基本界面了,
- 比如开发过程中我们需要通过模块化的方式来开发;
- 比如也会使用一些高级的特性来加快我们的开发效率或者安全性,比如通过ES6+、TypeScript开发脚本逻辑,通过sass、less等方式来编写css样式代码;
- 比如开发过程中,我们还希望实时的监听文件的变化来并且反映到浏览器上,提高开发的效率;
- 比如开发完成后我们还需要将代码进行压缩、合并以及其他相关的优化;
- 等等….
即使我们使用三大框架 或者借助于脚手架cli事实上Vue-CLI、create-react-app、Angular-CLI都是基于webpack来帮助我们支持模块化、less、TypeScript、打包优化等的;
1. 简介
我们先来看一下官方的解释:
webpack is a static module bundler for modern JavaScript applications.
webpack是一个静态的模块化打包工具,为现代的JavaScript应用程序;
我们来拆分一下官方解释:

刚进入webpack我们就可以清楚的看到下面这个图,可想而知webpack 的重要性以及功能的强大
2. 上手准备
**
- webpack的官方文档是https://webpack.js.org/
- webpack的中文官方文档是https://webpack.docschina.org/
- DOCUMENTATION:文档详情,也是我们最关注的
- Webpack的运行是依赖Node环境的,所以我们电脑上必须有Node环境 p所以我们需要先安装
- Node.js,并且同时会安装npm; p我当前电脑上的node版本是v14.15.5,npm版本是6.14.11(你也可以使用nvm或者n来管理Node版本);
- Node官方网站:https://nodejs.org/**
3. 安装
webpack的安装目前分为两个:webpack、webpack-cli
执行webpack命令,会执行node_modules下的.bin目录下的webpack;
webpack在执行时是依赖webpack-cli的,如果没有安装就会报错;
而webpack-cli中代码执行时,才是真正利用webpack进行编译和打包的过程;
所以在安装webpack时,我们需要同时安装webpack-cli(第三方的脚手架事实上是没有使用webpack-cli的,而是类似于自
己的vue-service-cli的东西)
npm install webpack webpack-cli –g # 全局安装
npm install webpack webpack-cli –D # 局部安装
注意如果我们创建好项目,配置好package.json 想要直接使用npm run build,我们需要在创建我们的src文件夹,并且文件夹下面必须有index.js,自从 v4.0.0 版本开始,webpack 不再需要配置文件”。没有配置文件,webpack 仅在存在 scr/index.js 文件时才有效。这个信息(使用粗体)在文档中明确标明。
创建局部webpack
第一步:创建package.json文件,用于管理项目的信息、库依赖等
第二步:安装局部的webpack
第三步:使用局部的webpack
第四步:在package.json中创建scripts脚本,执行脚本打包即可
创建局部的webpack
npm init
npm install webpack webpack-cli -D
npx webpack
或者配置package.json文件
npm run build
我们可以在根目录下创建一个webpack.config.js文件,来作为webpack的配置文件:

继续执行webpack命令,依然可以正常打包

之后我们执行 npm run build来打包即可
指定配置文件
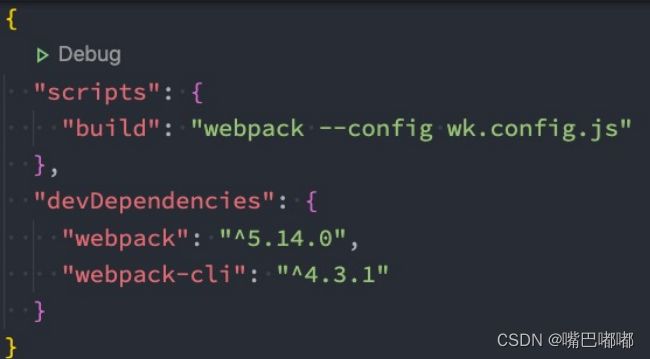
我们将webpack.config.js修改成了 wk.config.js,这个时候我们可以通过 --config 来指定对应的配置文件;

3. 编写案列
当我们想使用css的时候

上面的错误信息告诉我们需要一个loader来加载这个css文件,但是loader是什么呢?
loader 可以用于对模块的源代码进行转换;
我们可以将css文件也看成是一个模块,我们是通过import来加载这个模块的;
在加载这个模块时,webpack其实并不知道如何对其进行加载,我们必须制定对应的loader来完成这个功能;
css-loader使用
npm install css-loader -D
使用方案
内联方式:内联方式使用较少,因为不方便管理; p在引入的样式前加上使用的loader,并且使用!分割;
![]()
loader配置方式
module.rules的配置如下:

- rules属性对应的值是一个数组:[Rule] 数组中存放的是一个个的Rule,Rule是一个对象,对象中可以设置多个属性:
- test属性:用于对 resource(资源)进行匹配的,通常会设置成正则表达式;
- use属性:对应的值时一个数组:[UseEntry]
- UseEntry是一个对象,可以通过对象的属性来设置一些其他属性
loader:必须有一个 loader属性,对应的值是一个字符串;
options:可选的属性,值是一个字符串或者对象,值会被传入到loader中;
query:目前已经使用options来替代;
- 传递字符串(如:use: [ ‘style-loader’ ])是 loader 属性的简写方式(如:use: [ { loader:
‘style-loader’} ]);
- loader属性: Rule.use: [ { loader } ] 的简写
可以通过css-loader来加载css文件但是中并没有生效(页面没有效果)。我们还需要style-loader 将.css文件进行解析,完成插入style的操作
npm install style-loader -D
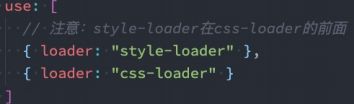
配置style-loader
loader的执行顺序是从右向左(或者说从下到上,或者说从后到前的),所以我们需要将styleloader写到css-loader的前面;

如何处理less文件
使用less工具来完成它的编译转换:
npm install less -D
less-loader处理
npm install less-loader -D
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: 'style-loader' },
{
loader: 'css-loader',
options: {
modules: true
}
}
]
}
]
}
postcss-loader安装
- 什么是PostCSS呢?
PostCSS是一个通过JavaScript来转换样式的工具;
这个工具可以帮助我们进行一些CSS的转换和适配,比如自动添加浏览器前缀、css样式的重置;
但是实现这些功能,我们需要借助于PostCSS对应的插件; - 如何使用PostCSS呢?主要就是两个步骤:
第一步:查找PostCSS在构建工具中的扩展,比如webpack中的postcss-loader;
第二步:选择可以添加你需要的PostCSS相关的插件;
npm install postcss postcss-cli -D
npm install autoprefixer -D
真实开发中我们必然不会直接使用命令行工具来对css进行处理,而是可以借助于构建工具:
在webpack中使用postcss就是使用postcss-loader来处理的;
npm install postcss-loader -D
我们修改加载css的loader:(配置文件已经过多,给出一部分了)