vue-cli脚手架2版本及3+版本安装、目录解析、only和compiler的区别、3+版本如何改配置、箭头函数及this的指向
vue入门–基础命令+axios+案例练习
vue入门–vue常用属性、生命周期、计算属性、过滤器、组件、虚拟DOM、数组的响应式方法、页面闪烁、ES6简单语法增强
vue入门–js高阶函数(箭头函数)、v-model数据绑定、组件化、父子组件通信及访问
vue入门–插槽(具名、匿名、作用域插槽)+ES6模块化导入导出+webpack的使用(基本使用+配置使用+如何一步步演化成cli脚手架)+webpack插件使用(搭建本地服务器、配置文件分离)
vue-cli脚手架2版本及3+版本安装、目录解析、only和compiler的区别、3+版本如何改配置、箭头函数及this的指向
vue-router基本使用、路由传参、懒加载、嵌套路由、导航守卫、keep-alive
Promise基本使用、三种状态、链式调用及简写、all方法
Vuex的作用、使用、核心概念(State、Mutations、Getters、Actions、Modules)、文件抽离
vue-cli脚手架
介绍及环境依赖
CLI:Command-Line Interface,脚手架。Vue Cli是一个官方发布vue.js项目脚手架,使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置。
如果在开发大型项目,那么我们需要使用Vue Cli,使用vue.js开发大兴应用时,我们要考虑代码目录结构,项目结构和部署,热加载,代码单元测试等。如果每个项目都手动完成这些工作,那么效率非常低,就可以使用到脚手架。
使用vue-cli之前要先确认,是否已经安装了nodejs环境,要求版本在8.9以上或者更高版本
可参考nodejs安装和配置环境
如果使用npm下载一些依赖的时候速度过慢,我们可以考虑安装淘宝的npm镜像,cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后就可以使用cnpm来安装模块了:
cnpm install [name]
vue.js官方脚手架工具使用了webpack的模板,所以还要具有webpack环境。
-g:全局安装
npm install webpakc -g
安装及使用vue-cli
假如已经安装了一个2版本了,但是我们升级到3版本的,那么我需要先把原来的卸载了,重新下载一个新版本的
# 先卸载 1、2版本的
npm uninstall vue-cli -g
直接全局安装即可。安装的是vue-cli3版本的注意:管理员身份运行cmd
# 安装 vuecli新版本
npm install -g @vue/cli
# 查看版本
vue --version
此方法是安装的新版本,如果要使用2版本的(比如vue init命令),那么我们需要全局安装一个桥接工具:
npm install -g @vue/cli-init
然后我们就可以使用2版本的 vue init命令了。
2版本
创建项目
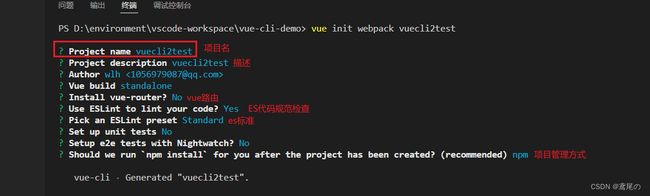
vue init webpack my-project
目录结构解析
- 先去根目录下的package.json中看一下命令脚本:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
}
- dev : 启动本地服务
- start : 执行 dev命令(此命令就是对dev的一层封装,效果都是启动本地服务)
- build : 打包,注意打包中用到的 node命令,此命令是在node环境中直接运行了 build.js文件(node中用到了v8引擎,支持将代码直接编译成二进制文件运行)
执行的时候,直接npm run dev/build即可。
-
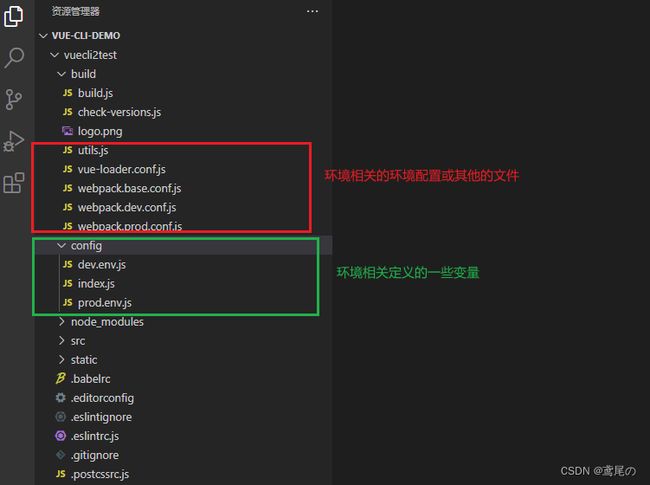
根目录下的 build和config都是配置文件目录
build:跟环境有关系的一些依赖环境
config:跟环境有关系的一些变量
-
src目录是源代码目录,开发人员经常会和src目录打交道。src中如果有图片类文件,那么如果大小大于limit限制,会被
file-loader进行特殊处理。 -
static目录,静态资源目录,打包时static目录会被
原封不动复制到dist目录中
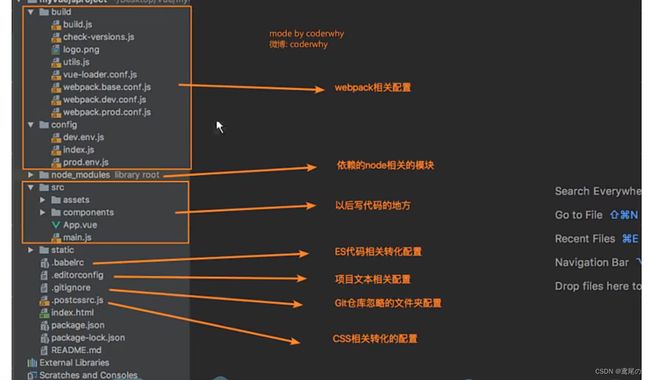
基本目录结构:(来源于b站视频,有兴趣的可以学习一下,讲的挺好的https://www.bilibili.com/video/BV15741177Eh?p=93&spm_id_from=pageDriver)
.babelrc文件:ES6转ES5的相关配置。能让更多浏览器进行适配。
.editorconfig文件:项目中的文本相关配置,比如一个tab键是几个缩进等
.eslintignore文件:由于刚刚创建项目时选择了使用ESlint约束es代码,那么这个文件中可以忽略哪些目录下不使用ESLint代码约束。
package.json:项目中的一些依赖版本(只是一个大概版本,不明确),还有脚本、项目信息
package-lock.json:记录的是具体的依赖版本
项目中如果安装了eslint,但是又不想使用它那么如何关闭它呢?
我们可在config --> index.js中,找到useEslint属性,改为false即可。
runtime-only和runtime-compiler区别?
vue程序运行流程:
template --> 解析为:ast(抽象语法树) --> 编译为 : render --> virtual dom --> UI(真实DOM)
看一下only和compiler的vue实例化代码:
only
new Vue({
el: '#app',
render: h => h(App)
})
compiler
new Vue({
el: '#app',
components: { App },
template: ''
})
可知,only是直接从render开始的,而compiler是先template一步步执行的。
runtime-compiler
template -> ast -> render -> vdom -> UI
runtime-only
render -> vdom -UI
- 可知,runtime-only步骤比compiler少,那么性能更高
- only比compiler更轻量级
render函数:
render函数中有接收一个CreateElement函数,那么这个函数中如果传入了一个标签元素或者组件,那么这个标签元素或组件就会把 vue实例中el所挂载的元素给替换掉,其实就等同于vue实例中的template属性(都会把el挂载的元素给替换掉)
new Vue({
el: '#app',
render: h => h(App) // 这里是采用了箭头函数,其实 h就是代表了 CreateElement函数,然后执行了
// h(App),就是把App组件给传入了,然后会把el挂载的元素给替换了。
})
实际呢,CreateElement函数中有3个参数:
- 标签名
- 标签的属性
- 标签中的值
例子:
new Vue({
el: '#app',
render: h => h('h2',{class:'box'}, ['hello world'])
})
那么实际上,vue实例化过程中,会创建一个
hello world
的元素给#app替换了。那么我们的vue组件中也有template,它没有从 template -> ast ->render->vdom-ui执行吗?
没有,.vue中的template已经被我们安装的一个组件编译过了,直接编译为了render函数,这个组件就是vue-template-compiler
新版本3+
创建项目
- 命令式创建
vue create my-project
- 图形化交互式创建,也可以直接使用
vue ui命令,以图形化界面创建和管理项目
vue ui
vue-cli3+与2版本区别很大:
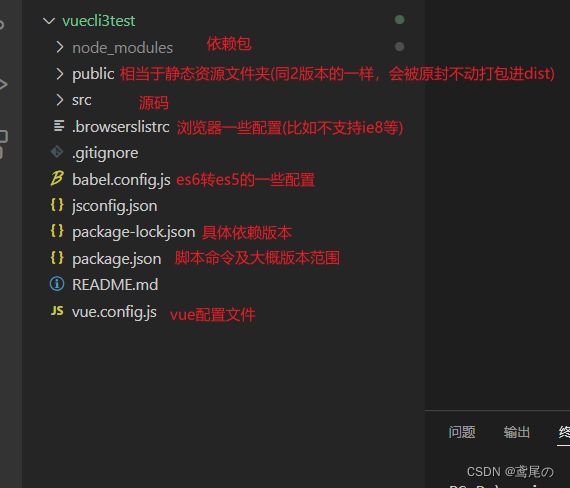
- vue-cli3设计原则是 “0配置”,移除配置文件,根目录下的build和config等目录
- vue-cli3+提供了 vue ui命令,提供了可视化配置,用起来方便
- 移除了static文件夹,新增了public文件夹,且将 index.html移动到了public中
使用 vue create 创建一个项目:
第一步选择一个配置的时候,我们可以选择Manually select features,手动选择需要的一些插件及配置。比如取消掉 ESLint(这里面叫Linter / Formmatter),选中后直接空格键选择/取消,选择完毕后直接回车即可。
目录结构
创建完之后,目录结构如下:
main.js中如何实例化的vue对象:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app') // 创建vue实例 + 挂载el
cli3+配置文件查看和修改
方式一:vue ui图形化管理(可创建、导入项目)
vue ui
可创建新的项目进行管理配置,同时也可以导入一个已经存在的项目,然后进行配置相关的管理。
方式二:找到"隐藏"的配置
实际上,学过springboot的兄弟应该知道,springboot是将ssm项目中所有的配置文件全部封装成了Java中的Bean组件,直接实现0配置,一键启动服务。那么vue-cli3+就是把这些配置放到了一个不显眼的位置中,在node_modules->@vue->cli-service->lib->Service.js文件中,lib目录下还有其他的一些配置,但配置主要还是在 Service.js中
假如我们需要重新配置一些我们所需要的配置,那么我们需要在项目的根目录下创建一个vue.config.js的文件,里面可以编写我们自己的配置。注意:这个文件的名称是固定的,因为vue-cli会自动去找这个文件,然后和之前的配置做一个合并。
箭头函数
基本使用
// 普通定义函数
const aaa =function(){
}
// 对象字面量定义函数
const obj = {
// 普通方式
ccc: function(){
},
// es6语法增强
bbb(){
}
}
// 箭头函数
const ddd = (a) => {
console.log(a)
}
// 多参数
const sum = (num1, num2) => {
return num1 + num2
}
// 一个参数
const power = num => num * num;
箭头函数中:
- 当参数列表中只有一个参数时,小括号可以省略
- 当代码段中只有一句时,大括号可以省略,并且return也可以省略
this的使用
什么时候用箭头函数?
一般会将函数作为参数传递给其他调用者时,这个函数我们可以创建为箭头函数。
const obj = {
aaa(){
setTimeout(function(){
// 在这个 内部function中,会默认传递给一个window对象
console.log(this) // window
})
setTimeout(() => { // 这里没有window对象,然后向上层找,在函数aaa内部的this是指定
// obj对象的
console.log(this) // obj对象
});
}
}
obj.aaa();
箭头函数中,this是如何查找的呢?
会向外层作用域中,一层层的查找this,直到查找到了 this 的定义。