Spring-boot实现沙箱支付
Spring-boot实现沙箱支付
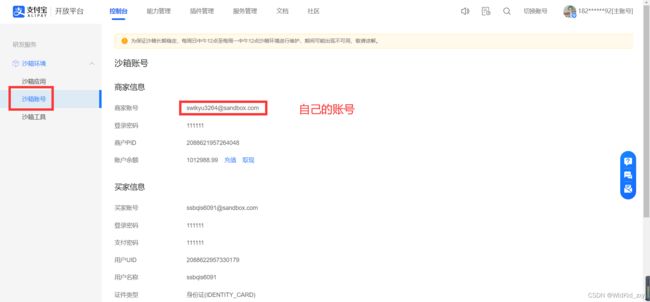
1.支付宝开放平台****(注册账号自己找到沙箱)
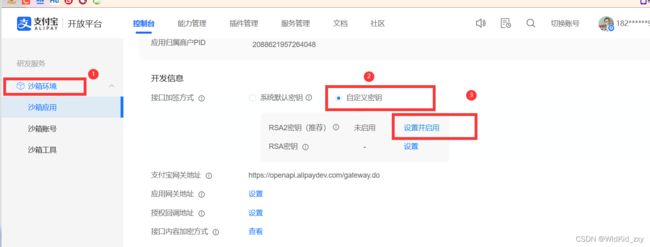
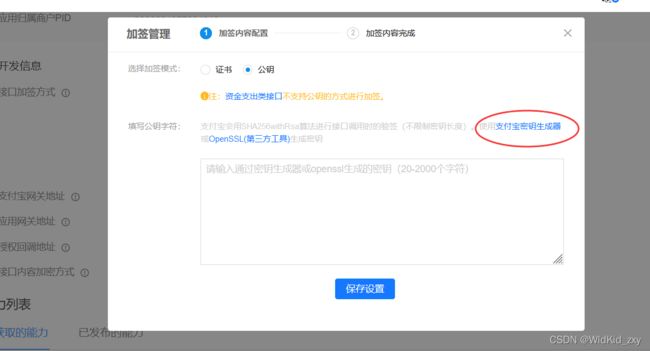
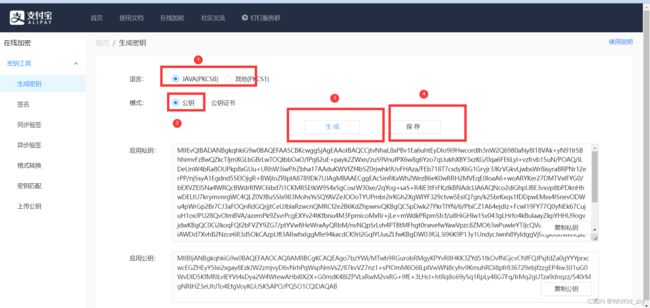
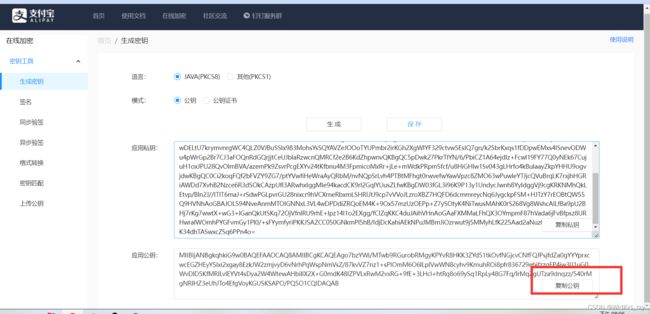
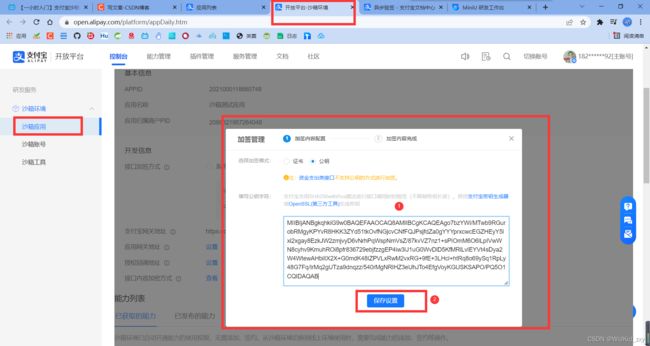
2.设置自定义的公钥私钥
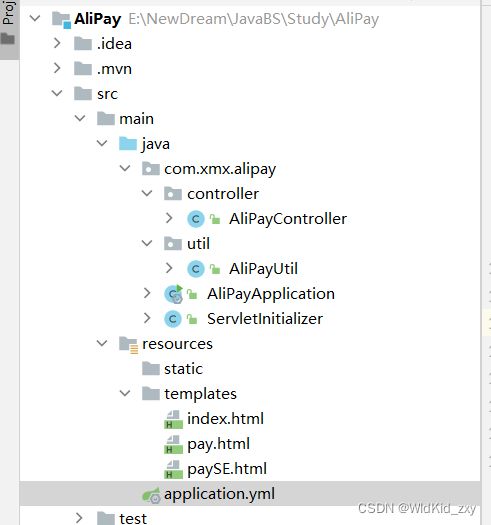
4.创建一个spring-boot项目
Maven
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
<optional>trueoptional>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-tomcatartifactId>
<scope>providedscope>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
<dependency>
<groupId>com.alipay.sdkgroupId>
<artifactId>alipay-sdk-javaartifactId>
<version>4.22.56.ALLversion>
dependency>
dependencies>
6.yml配置文件
server:
port: 8080
spring:
thymeleaf:
cache: false
suffix: .html
prefix: classpath:/templates/
#[email protected]
alipay:
#(URL填写自己的)
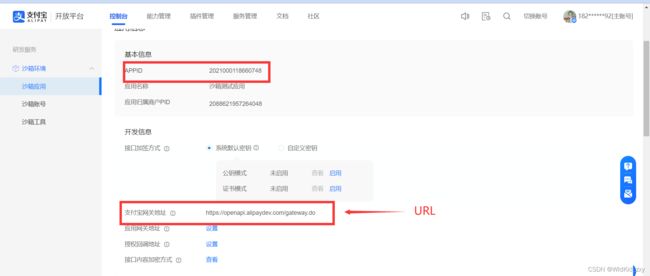
url:
#(APPID填写自己的)
appid:
#私钥(填写自己的)
privateKey:
#公钥(填写自己的)
publicKey:
#
notifyUrl: http://localhost:8080/notify
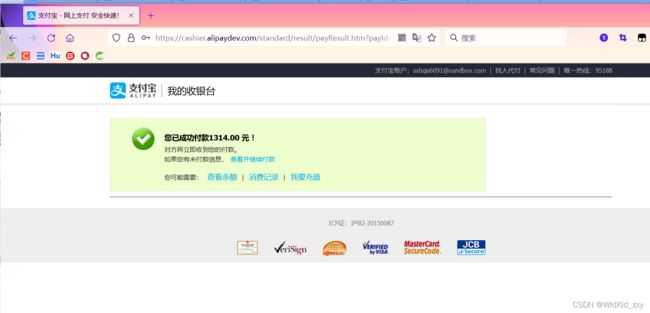
#支付成功返回的页面
returnUrl: http://localhost:8080/return
7.html代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>支付宝支付indextitle>
head>
<body>
<h1>支付宝支付indexh1>
<form method="post" action="createDan">
<p> 订单编号:<input type="text" name="id">p>
<p> 订单金额:<input type="text" name="price">p>
<p> 订单标题:<input type="text" name="title">p>
<p> <input type="submit" value="订单提交">p>
form>
body>
html>
<html lang="ch" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>paytitle>
head>
<body>
<div th:utext="${form}">div>
body>
html>```
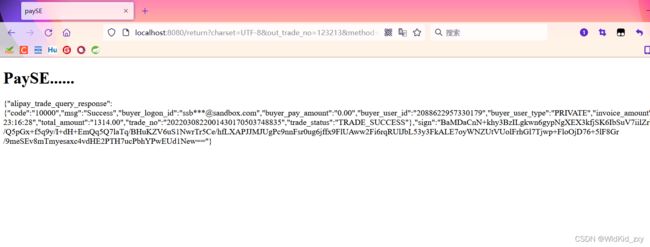
```html
<html lang="ch" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>paySEtitle>
head>
<body>
<h1>PaySE......h1>
<div th:text="${paySe}">div>
body>
html>
8.util代码
package com.xmx.alipay.util;
import com.alibaba.fastjson.JSONObject;
import com.alipay.api.AlipayApiException;
import com.alipay.api.AlipayClient;
import com.alipay.api.DefaultAlipayClient;
import com.alipay.api.request.AlipayTradePagePayRequest;
import com.alipay.api.request.AlipayTradeQueryRequest;
import com.alipay.api.response.AlipayTradePagePayResponse;
import com.alipay.api.response.AlipayTradeQueryResponse;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
/**
* @create: 2022-03-08 20:54
* @author: 郑兴源
* @description:
**/
@Component
public class AliPayUtil {
@Value("${alipay.appid}")
private String appid;
@Value("${alipay.url}")
private String url;
@Value("${alipay.privateKey}")
private String privateKey;
@Value("${alipay.publicKey}")
private String publicKey;
@Value("${alipay.notifyUrl}")
private String notifyUrl;
@Value("${alipay.returnUrl}")
private String returnUrl;
public String pay(String id, String price, String title) {
//订单生成--支付
AlipayClient alipayClient = new DefaultAlipayClient(url, appid, privateKey, "json", "UTF-8", publicKey, "RSA2");
AlipayTradePagePayRequest request = new AlipayTradePagePayRequest();
request.setNotifyUrl(notifyUrl);
request.setReturnUrl(returnUrl);
JSONObject bizContent = new JSONObject();
bizContent.put("out_trade_no", id);
bizContent.put("total_amount", price);
bizContent.put("subject", title);
bizContent.put("product_code", "FAST_INSTANT_TRADE_PAY");
request.setBizContent(bizContent.toString());
AlipayTradePagePayResponse response = null;
String form = null;
try {
response = alipayClient.pageExecute(request);
form = response.getBody();
} catch (AlipayApiException e) {
e.printStackTrace();
}
if (response.isSuccess()) {
System.out.println("调用成功");
} else {
System.out.println("调用失败");
}
return form;
}
//查询订单支付是否成功
public String selectPaySE(String id) {
AlipayClient alipayClient = new DefaultAlipayClient(url, appid, privateKey, "json", "UTF-8", publicKey, "RSA2");
AlipayTradeQueryRequest request = new AlipayTradeQueryRequest();
JSONObject bizContent = new JSONObject();
bizContent.put("out_trade_no", id);
//bizContent.put("trade_no", "2014112611001004680073956707");
request.setBizContent(bizContent.toString());
AlipayTradeQueryResponse response = null;
String boby = null;
try {
response = alipayClient.execute(request);
boby = response.getBody();
} catch (AlipayApiException e) {
e.printStackTrace();
}
if (response.isSuccess()) {
System.out.println("调用成功");
} else {
System.out.println("调用失败");
}
return boby;
}
}
9.controller代码
package com.xmx.alipay.controller;
import com.xmx.alipay.util.AliPayUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
/**
* @create: 2022-03-08 20:30
* @author: 郑兴源
* @description:
**/
@Controller
public class AliPayController {
@Autowired
AliPayUtil aliPayUtil;
public void setAliPayUtil(AliPayUtil aliPayUtil) {
this.aliPayUtil = aliPayUtil;
}
//进入支付首页
@GetMapping("/")
public String index() {
return "index";
}
/*创建订单*/
@PostMapping("/createDan")
public String createDan(String id, String price, String title, Model model) {
String pay = aliPayUtil.pay(id, price, title);
model.addAttribute("form", pay);
return "pay";
}
//支付成功返回页面
@GetMapping("/return")
public String returns(String out_trade_no, Model model) {
String s = aliPayUtil.selectPaySE(out_trade_no);
model.addAttribute("paySe", s);
return "paySE";
}
}