创新项目实训:数据分析与可视化
宝可梦数据分析与可视化
- 数据分析与提取
- 数据可视化
数据分析与提取
我们对爬取好的csv文件数据进行分析来设计课题后,通过pandas提取需要的信息并分析统计。
题设:
1.id1-500内中文名带有鸟的宝可梦
2.攻击力前十的毒属性宝可梦
3.速度前五并且属性为虫、飞行的宝可梦
4.英文名首字母为P,HP前十的宝可梦
5.特攻前十的特性狙击手的宝可梦
6.特防、防御之和前五的地面属性的宝可梦
代码实现,如下:
import pandas as pd
df = pd.read_csv(r"C:\Users\dell\PycharmProjects\pythonProject1\DataAnalyse\HTML\BKM.csv",encoding='UTF-8')
#1.id1-500内中文名带有鸟的宝可梦
df_bird = df[:500]
df_bird = df_bird.loc[(df['中文名'].str.contains('鸟'))]
#2.攻击力前十的毒属性宝可梦
df_posion = df.loc[(df['属性1'] == '毒') | (df['属性2'] == '毒')]
df_posion = df_posion.sort_values('攻击',ascending=False)
df_posion = df_posion[:10][['id','中文名','攻击']]
#3.速度前五并且属性为虫、飞行的宝可梦
df_worm = df.loc[(df['属性1'] == '虫') | (df['属性2'] == '飞行') | (df['属性1'] == '飞行') | (df['属性2'] == '虫')]
df_worm = df_worm.sort_values('速度',ascending=False)
df_worm = df_worm[:5][['id','中文名','速度']]
#4.英文名首字母为P,HP前十的宝可梦
df_HP = df.loc[(df['英文名'].str.contains('P'))]
df_HP = df_HP.sort_values('HP',ascending=False)
df_HP = df_HP[:10][['id','英文名','HP']]
# 5.特攻前十的特性狙击手的宝可梦
df_sniper = df.loc[(df['特性1'] == '狙击手') | (df['特性2'] == '狙击手') | (df['特性3'] == '狙击手')]
df_sniper = df_sniper.sort_values('特攻',ascending=False)
df_sniper = df_sniper[:10][['id','中文名','特攻']]
#6.特防、防御之和前五的地面属性的宝可梦
df_ground = df.loc[(df['属性1'] == '地面') | (df['属性2'] == '地面')]
df_ground['防御力'] = df_ground[['特防', '防御']].apply(lambda x: x["特防"] + x["防御"], axis=1)
df_ground = df_ground.sort_values('防御力', ascending=False)
df_ground = df_ground[:5][['id', '中文名', '防御力']]
数据可视化
我们提取到所需信息后,对其进行网页展示。在此需要安装与导入flask,创建网页应用。同时,将创建的网页放在项目的templates文件下,而图片放在static文件下。
代码实现,如下:
from flask import Flask
from flask import render_template
import DataC as DC
app = Flask(__name__)
#添加相应的路由函数
@app.route('/')
def index():
return render_template('index.html')
@app.route('/page4')
def page4():
#传给前端的数据,放到一个列表里传入参数中
data = []
num = 1
for index, row in DC.df_HP.iterrows():
d = []
d.append(num)
d.append(str(row['英文名']))
d.append(str(row['HP']))
image = '/static/img/' + str(row['id']) + '.png'
d.append(image)
num += 1
data.append(d)
return render_template('page4.html', data = data)
@app.route('/page5')
def page5():
data = []
num = 1
for index, row in DC.df_sniper.iterrows():
d = []
d.append(num)
d.append(str(row['中文名']))
d.append(str(row['特攻']))
image = '/static/img/' + str(row['id']) + '.png'
d.append(image)
num += 1
data.append(d)
return render_template('page5.html',data = data)
@app.route('/page6')
def page6():
data = []
num = 1
for index, row in DC.df_ground.iterrows():
d = []
d.append(num)
d.append(str(row['中文名']))
d.append(str(row['防御力']))
image = '/static/img/' + str(row['id']) + '.png'
d.append(image)
num += 1
data.append(d)
return render_template('page6.html', data=data)
if __name__ == "__main__" :
app.run()
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页title>
head>
<style>
body{
background-image: url(/static/1.png);
background-size:1560px 750px;
}
a{
text-decoration: none;
font-size: 24px;
color: black;
}
a:hover{
text-decoration: underline;
font-size: 30px;
color: deepskyblue;
}
.cl4{
position: fixed;
left:400px;
top:400px;
}
.cl5{
position: fixed;
left:400px;
top:450px;
}
.cl6{
position: fixed;
left:400px;
top:500px;
}
style>
<body>
<a class="cl4" href="http://127.0.0.1:5000/page4">题设4a><br>
<a class="cl5" href="http://127.0.0.1:5000/page5">题设5a><br>
<a class="cl6" href="http://127.0.0.1:5000/page6">题设6a>
body>
html>
page4.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>题设四title>
head>
<style>
body{
background-color: antiquewhite;
}
a{
position: fixed;
right:50px;
bottom:50px;
font-size: 24px;
color: black;
}
a:hover{
text-decoration: underline;
font-size: 30px;
color: red;
}
div{
font-color:black;
font-size:20px;
}
style>
<body align="center">
<h1>英文名首字母为P,HP前十的宝可梦h1>
<br>
<div>
{% for i in data %}
NO.{{i[0]}} {{i[1]}} HP: {{i[2]}}
<img src="{{i[3]}}" width="120px" height="80px" /><br><br>
{% endfor %}
div>
<a href="http://127.0.0.1:5000/">返回主页a>
body>
html>
page5.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>题设五title>
head>
<style>
body{
background-image: url(/static/page5BG.png);
background-size:1560px 750px;
}
div{
font-color:black;
font-size:18px;
display:flex;
}
a{
position: fixed;
right:50px;
bottom:50px;
font-size: 24px;
color: black;
}
a:hover{
text-decoration: underline;
font-size: 30px;
color: red;
}
style>
<body align="center">
<h1>特攻前十的特性狙击手的宝可梦h1>
<br>
<div>
{% for i in data %}
NO.{{i[0]}} {{i[1]}}
{% endfor %}
div>
<div>
{% for i in data %}
<img src="{{i[3]}}" width="152px" height="160px" /><br>
{% endfor %}
div>
<a href="http://127.0.0.1:5000/">返回主页a>
body>
html>
page6.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>题设六title>
head>
<style>
body{
background-image: url(/static/page6BG.png);
background-size:1560px 750px;
}
a{
position: fixed;
right:50px;
bottom:50px;
font-size: 24px;
color: black;
}
a:hover{
text-decoration: underline;
font-size: 30px;
color: red;
}
div{
font-color:black;
font-size:20px;
}
h3{
display:inline-block;
width:17.5%;
font-size:16px;
}
h4{
font-size:20px;
}
style>
<body align="center">
<h1>特防、防御之和前五的地面属性的宝可梦h1>
<br>
<div>
{% for i in data %}
NO.{{i[0]}} {{i[1]}} 防御力: {{i[2]}}
{% endfor %}
div>
<div>
{% for i in data %}
<img src="{{i[3]}}" width="180px" height="240px" />
{% endfor %}
div>
<a href="http://127.0.0.1:5000/">返回主页a>
<h2>宝可梦概述h2>
<h3>大钢蛇与大岩蛇一样,也是灰色的。它的眼睛以红色为主,并且十分凶恶,尾巴类似于钉子。h3>
<h3>死神板与死神棺同样属于与古代遗迹有关的宝可梦,不同的是它的外壳并不是金棺,而是破碎的石板。h3>
<h3>固拉多是一只全身被红色、片状、起护甲作用的皮肤包裹着,其身体的灰色暗面,大型尖刺从各部位伸出。h3>
<h3>念力土偶的身体是黑色的,身上有类似于未知图腾的图案。它有很多只眼睛。h3>
<h3>大岩蛇的身体由多块巨大的灰色岩石构成,巨石连缀而成的身姿宛如大蛇。h3>
body>
html>
如图,index:
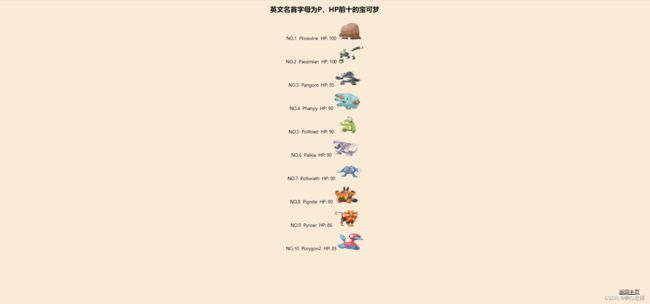
page4:
page5:
page6: