- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- element实现动态路由+面包屑
软件技术NINI
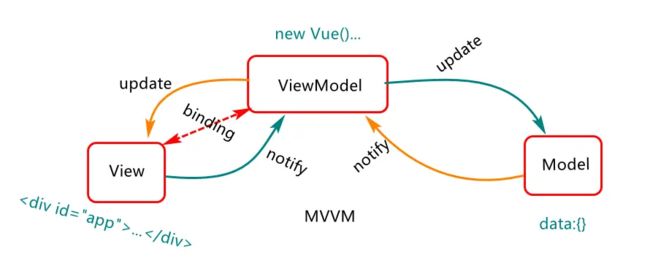
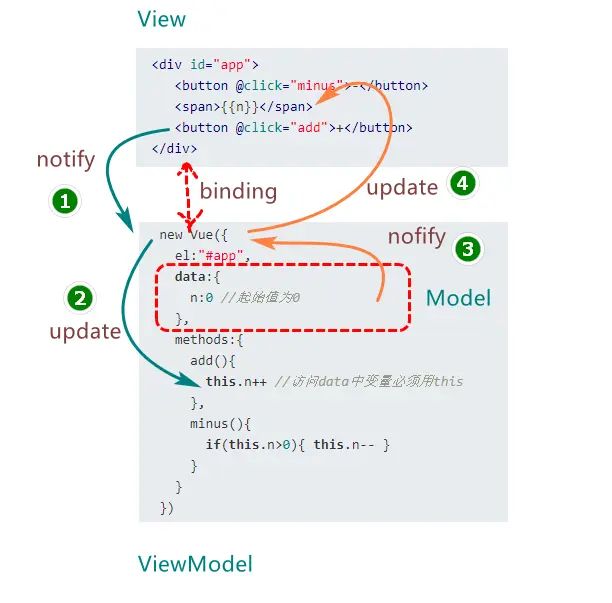
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- 学点心理知识,呵护孩子健康
静候花开_7090
昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果
- Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断
尐尐呅
结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序
- Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- 店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
- 腾讯云技术深度探索:构建高效云原生微服务架构
我的运维人生
云原生架构腾讯云运维开发技术共享
腾讯云技术深度探索:构建高效云原生微服务架构在当今快速发展的技术环境中,云原生技术已成为企业数字化转型的关键驱动力。腾讯云作为行业领先的云服务提供商,不断推出创新的产品和技术,助力企业构建高效、可扩展的云原生微服务架构。本文将深入探讨腾讯云在微服务领域的最新进展,并通过一个实际案例展示如何在腾讯云平台上构建云原生应用。腾讯云微服务架构概览腾讯云微服务架构基于云原生理念,旨在帮助企业快速实现应用的容
- 从鸡肉高汤到记忆的魔法再到有效提示的艺术
步子哥
人工智能
还记得小时候那些天马行空的白日梦吗?也许只要按下键盘上的某个神奇组合,电脑就会发出滴滴的声响,一个隐藏的世界突然在你眼前展开,让你获得超凡的能力,摆脱平凡的生活。这听起来像是玩过太多电子游戏的幻想,但实际上,间隔重复系统给人的感觉惊人地相似。在最佳状态下,这些系统就像魔法一样神奇。本文将以一个看似平凡的鸡肉高汤食谱为例,深入浅出地探讨如何编写有效的间隔重复提示,让你像掌握烹饪技巧一样轻松地掌握记忆
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 2020-04-12每天三百字之连接与替代
冷眼看潮
不知道是不是好为人师,有时候还真想和别人分享一下我对某些现象的看法或者解释。人类社会不断发展进步的过程,就是不断连接与替代的过程。人类发现了火并应用火以后,告别了茹毛饮血的野兽般的原始生活(火烧、烹饪替代了生食)人类用石器代替了完全手工,工具的使用使人类进步一大步。类似这样的替代还有很多,随着科技的发展,有更多的原始的事物被替代,代之以更高效、更先进的技术。在近现代,汽车替代了马车,高速公路和铁路
- 【加密社】Solidity 中的事件机制及其应用
加密社
闲侃区块链智能合约区块链
加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件
- 探索OpenAI和LangChain的适配器集成:轻松切换模型提供商
nseejrukjhad
langchaineasyui前端python
#探索OpenAI和LangChain的适配器集成:轻松切换模型提供商##引言在人工智能和自然语言处理的世界中,OpenAI的模型提供了强大的能力。然而,随着技术的发展,许多人开始探索其他模型以满足特定需求。LangChain作为一个强大的工具,集成了多种模型提供商,通过提供适配器,简化了不同模型之间的转换。本篇文章将介绍如何使用LangChain的适配器与OpenAI集成,以便轻松切换模型提供商
- 使用LLaVa和Ollama实现多模态RAG示例
llzwxh888
python人工智能开发语言
本文将详细介绍如何使用LLaVa和Ollama实现多模态RAG(检索增强生成),通过提取图像中的结构化数据、生成图像字幕等功能来展示这一技术的强大之处。安装环境首先,您需要安装以下依赖包:!pipinstallllama-index-multi-modal-llms-ollama!pipinstallllama-index-readers-file!pipinstallunstructured!p
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 121. 买卖股票的最佳时机
薄荷糖的味道_fb40
给定一个数组,它的第i个元素是一支给定股票第i天的价格。如果你最多只允许完成一笔交易(即买入和卖出一支股票),设计一个算法来计算你所能获取的最大利润。注意你不能在买入股票前卖出股票。示例1:输入:[7,1,5,3,6,4]输出:5解释:在第2天(股票价格=1)的时候买入,在第5天(股票价格=6)的时候卖出,最大利润=6-1=5。注意利润不能是7-1=6,因为卖出价格需要大于买入价格。示例2:输入:
- 人工智能时代,程序员如何保持核心竞争力?
jmoych
人工智能
随着AIGC(如chatgpt、midjourney、claude等)大语言模型接二连三的涌现,AI辅助编程工具日益普及,程序员的工作方式正在发生深刻变革。有人担心AI可能取代部分编程工作,也有人认为AI是提高效率的得力助手。面对这一趋势,程序员应该如何应对?是专注于某个领域深耕细作,还是广泛学习以适应快速变化的技术环境?又或者,我们是否应该将重点转向AI无法轻易替代的软技能?让我们一起探讨程序员
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- CX8836:小体积大功率升降压方案推荐(附Demo设计指南)
诚芯微科技
社交电子
CX8836是一颗同步四开关单向升降压控制器,在4.5V-40V宽输入电压范围内稳定工作,持续负载电流10A,能够在输入高于或低于输出电压时稳定调节输出电压,可适用于USBPD快充、车载充电器、HUB、汽车启停系统、工业PC电源等多种升降压应用场合,为大功率TYPE-CPD车载充电器提供最优解决方案。提供CX8836Demo测试、CX8836样品申请及CX8836方案开发技术支持。CX8836同升
- 【华为OD技术面试真题 - 技术面】- python八股文真题题库(4)
算法大师
华为od面试python
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选**1.Python中的`with`**用途和功能自动资源管理示例:文件操作上下文管理协议示例代码工作流程解析优点2.\_\_new\_\_和**\_\_init\_\_**区别__new____init__区别总结3.**切片(Slicing)操作**基本切片语法
- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 2019-11-04复盘——飞来山上千寻塔,闻说鸡鸣见日升。
那一叶秋
1、大盘篇先上老图,看习惯了,也就知道走势了图1上证指数日线图还是那张老图,自己可以在自己的相关软件上画出来,快变盘了。2、个股篇未加仓、未减仓。分析量能的时候,突然发现这么一个东西:“放量突破年线,缩量回调。”合众科技日线图其实,最近的N只个股,在技术分析上,都到了变盘的临界时候。结合这么久的走势,特别是ZJH不断放开IPO的申请,本质上说是融资难度变大,或者说是为企业的融资开创便利。但现在市场
- 【华为OD技术面试真题精选 - 非技术题】 -HR面,综合面_华为od hr面
一个射手座的程序媛
程序员华为od面试职场和发展
最后的话最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!资料预览给大家整理的视频资料:给大家整理的电子书资料:如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获
- 18、架构-可观测性之聚合度量
大树~~
架构javapython后端架构
聚合度量聚合度量是指对系统运行时产生的各种指标数据进行收集、聚合和分析,以了解系统的健康状况和性能表现。聚合度量是可观测性的关键组成部分,通过对度量数据的分析,可以及时发现系统中的异常和瓶颈。以下是对聚合度量各个方面的详细解析,并结合具体的数据案例和技术支撑。指标收集收集系统运行时产生的各种指标数据是聚合度量的基础。常见的指标包括CPU使用率、内存使用率、请求处理时间、请求数、错误率等。以下是指标
- 教育
用心灵温暖心灵
@陈春丽长期学习班冯倩。今天一早就听到说高职合并,取消中专教育的教育信息。感觉是虽然知道,再听还是吓一跳。国家重视职业教育为何还要取消中专技术学校的教育?再听高中就要进行技术教育了,一部分人学习好继续努力学习考大学,一部分人在高中就可以进行职业教育接受职业教育了还要中专技术教育学校干什么呢!a有些职业教育学校转型升级快,不是孩子上完给找工作,而是学校帮孩子创业,我觉得是不错的方向!新闻新你得实时更
- 【华为OD技术面试真题 - 技术面】- python八股文真题题库(1)
算法大师
华为od面试python
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.数据预处理流程数据预处理的主要步骤工具和库2.介绍线性回归、逻辑回归模型线性回归(LinearRegression)模型形式:关键点:逻辑回归(LogisticRegression)模型形式:关键点:参数估计与评估:3.python浅拷贝及深拷贝浅拷贝(Shal
- 数字里的世界17期:2021年全球10大顶级数据中心,中国移动榜首
张三叨
你知道吗?2016年,全球的数据中心共计用电4160亿千瓦时,比整个英国的发电量还多40%!前言每天,我们都会创造超过250万TB的数据。并且随着物联网(IOT)的不断普及,这一数据将持续增长。如此庞大的数据被存储在被称为“数据中心”的专用设施中。虽然最早的数据中心建于20世纪40年代,但直到1997-2000年的互联网泡沫期间才逐渐成为主流。当前人类的技术,比如人工智能和机器学习,已经将我们推向
- 果然只有离职的时候,才有人敢说真话!
return2ok
今天公司出了神贴。今天中午吃饭,同事问我看了论坛上的神贴了吗?什么帖子?我问。同事显得很惊讶,你居然没看,现在那个帖子可能会成为年度最佳帖子。这么厉害?我等不及了,饭没吃完就快速的奔向办公室,打开公司论坛,我要一睹这个帖子的神奇。写这帖子的童鞋胆儿真肥。这哪里是一个帖子,这是很多个帖子,组成了一个系列。某人从公司文化、管理、人事、项目管理等多个方面分析了公司的概况,并抨击了公司的各种弊端,并提出了
- nosql数据库技术与应用知识点
皆过客,揽星河
NoSQLnosql数据库大数据数据分析数据结构非关系型数据库
Nosql知识回顾大数据处理流程数据采集(flume、爬虫、传感器)数据存储(本门课程NoSQL所处的阶段)Hdfs、MongoDB、HBase等数据清洗(入仓)Hive等数据处理、分析(Spark、Flink等)数据可视化数据挖掘、机器学习应用(Python、SparkMLlib等)大数据时代存储的挑战(三高)高并发(同一时间很多人访问)高扩展(要求随时根据需求扩展存储)高效率(要求读写速度快)
- EIO国际确定性的交易(3/10)资管 , 资金委托安全吗?
古城鹏哥
大家可能都知道资金托管,账户是自己开,钱在自己的账户上,密码是由自己掌控,别人提不走你账户的资金,每天可以看下到自己的账户,也可以看到交易流水。现金只能提到自己的银行卡中。账户由技术人员或操作人员,或者是机构团队帮你操作账户,产生盈利和收入,以获得的利润来分配盈利,技术强硬和做的时间久了过硬技术团队,会保证你的资金本金,不会让你的本金亏损的按照一定比例分配收入。所以在这个过程当中一定要看清楚技术的
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu