react+react-beautiful-dnd应用
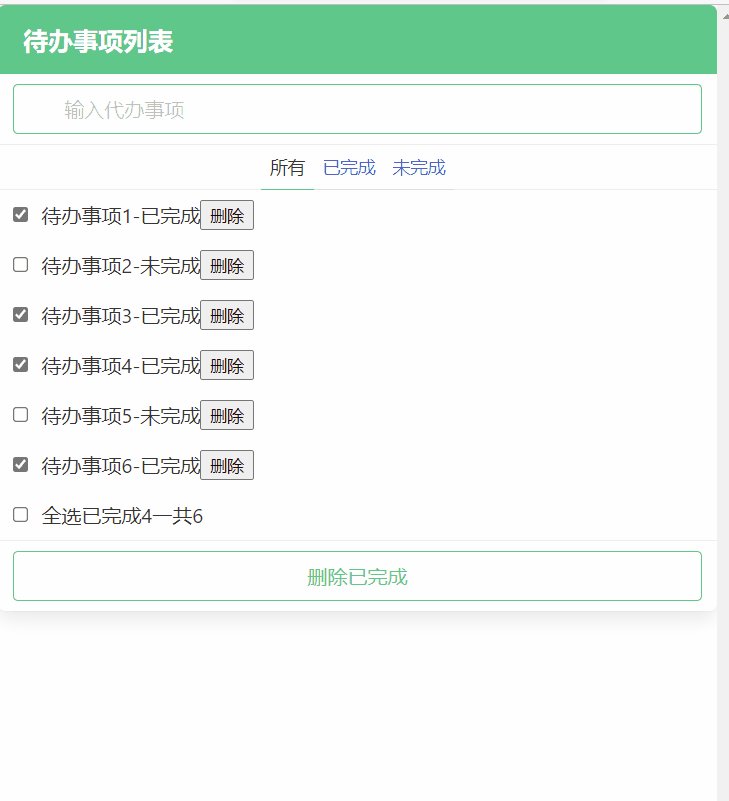
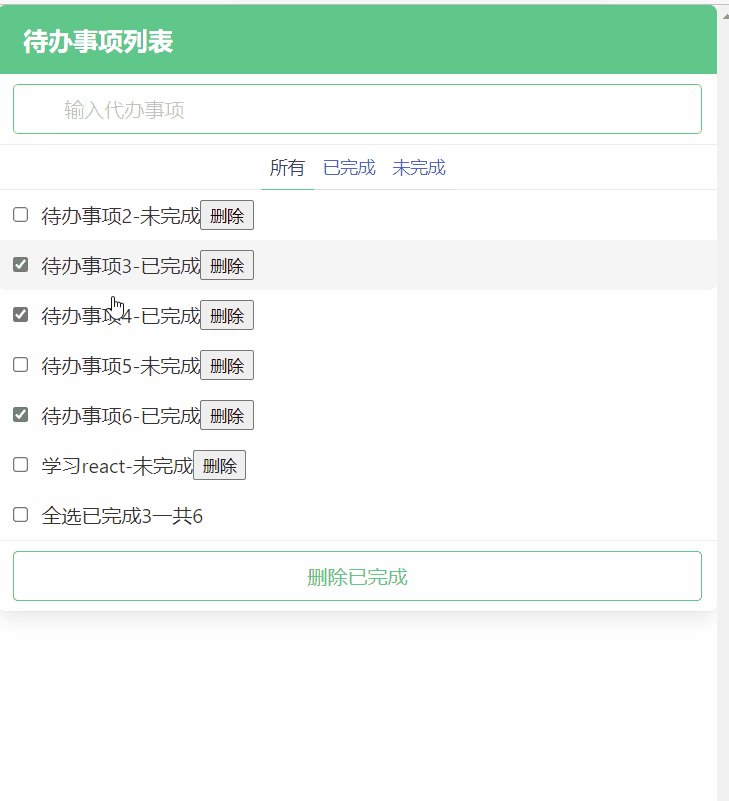
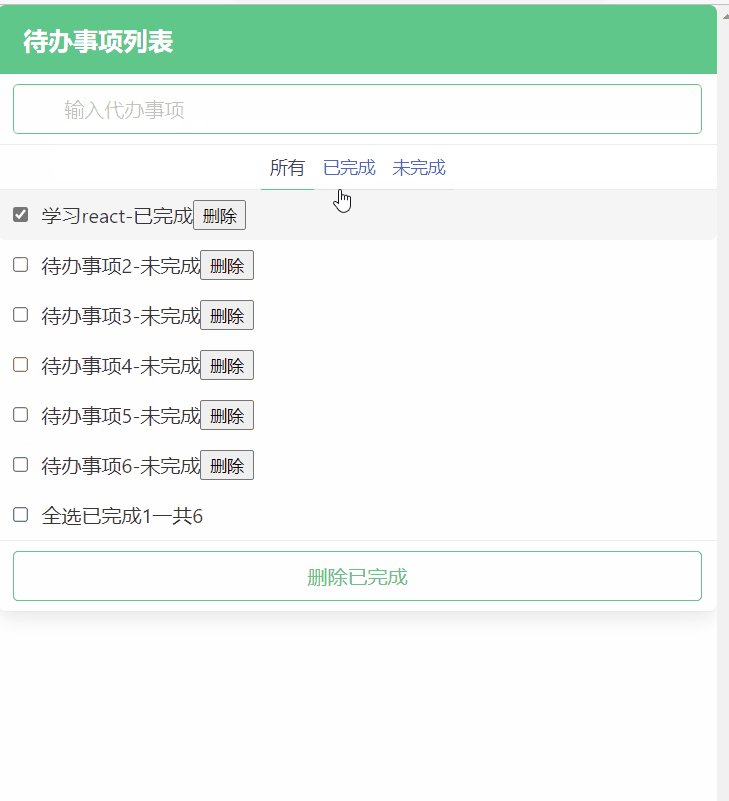
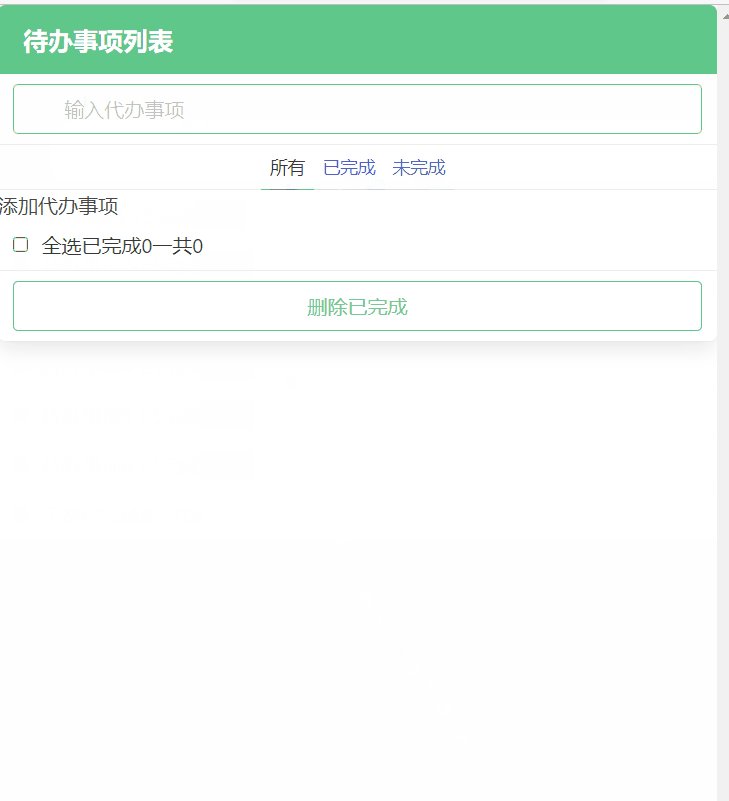
效果预览

实现思路
index.js入口文件配置
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
import 'bulma-start/css/main.css'
ReactDOM.render(
<App/>,
document.getElementById('root')
)
app.jsx主页面配置
return(
<Provider value={{
'要在tree传递的名字':this.'具体属性或方法'
}}>
自己的代码
</Provider>
)
import React,{ Component} from "react";
import TodoHeader from './components/TodoHeader.jsx'
import TodoInput from "./components/TodoInput";
import TodoList from "./components/TodoList";
import TodoFoot from "./components/TodoFoot";
import {Provider} from "./untils/with-context"
export default class App extends Component{
state ={
todos:Array(6).fill(null).map((_,index)=>({
id:index++,
title:'待办事项'+index++,
completed: Math.random()>0.5,
}))
}
drag(newTodos){
this.setState({
todos:[...newTodos],
})
}
addTodoItem=title=>{
this.setState({
todos:[
...this.state.todos,
{
id:Math.random(),
title,
completed:false,
}
]
})
}
delTodo=id=>{
this.setState({
todos:this.state.todos.filter(todo=>todo.id !==id)
})
}
changComple=id=>{
this.setState({
todos:this.state.todos.map(todo=>{
if(todo.id === id){
todo.completed=!todo.completed
}
return todo
})
})
}
allCheckbox=(status)=>{
this.setState({
todos:this.state.todos.map(todo=>{
todo.completed=status
return todo
})
})
}
delCompelted=()=>{
this.setState({
todos:this.state.todos.filter(todo=>!todo.completed)
})
}
render() {
return(
<Provider value={{
todos:this.state.todos,
changComple:this.changComple,
delTodo:this.delTodo,
allCheckbox:this.allCheckbox,
delCompelted:this.delCompelted,
}}>
<article className="panel is-success">
<TodoHeader/>
<TodoInput add={this.addTodoItem}/>
<TodoList todos={this.state.todos} drag={this.drag.bind(this)}/>
<TodoFoot/>
</article>
</Provider>
)
}
}
untils/with-context.js封装工具todoContext
import {createContext} from "react";
const TodoContext = createContext()
const {
Provider,
Consumer,
} = TodoContext
export {
Provider,
Consumer,
TodoContext,
}
- components/TodoHeader.jsx页面头部
import React, { Component } from 'react'
export default class TodoHeader extends Component {
render() {
return (
<p className="panel-heading">
待办事项列表
</p>
)
}
}
components/TodoInput.jsx该文件主要负责添加事件
import React, {Component, createRef} from "react";
export default class TodoInput extends Component{
state={
inputValue:'输入代办事件',
}
inputRef=createRef()
handleChang=Event=>{
this.setState({
inputValue:Event.target.value
})
}
handleDown=Event=>{
if(this.state.inputValue==='' || this.state.inputValue===null) return
if(Event.keyCode ===13){
this.add()
}
}
add=()=>{
this.props.add(this.state.inputValue)
this.state.inputValue=''
this.inputRef.current.focus()
}
render() {
return(
<div className="panel-block">
<p className="control has-icons-left">
<input
className="input is-success"
type="text"
placeholder="输入代办事项"
value={this.state.inputValue}
onChange={this.handleChang}
onKeyDown={this.handleDown.bind(this)}
ref={this.inputRef}
/>
</p>
</div>
)
}
}
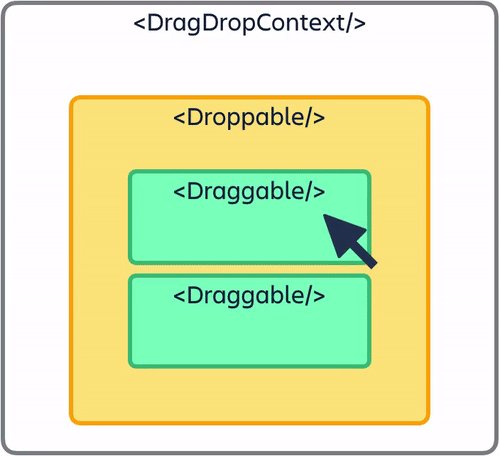
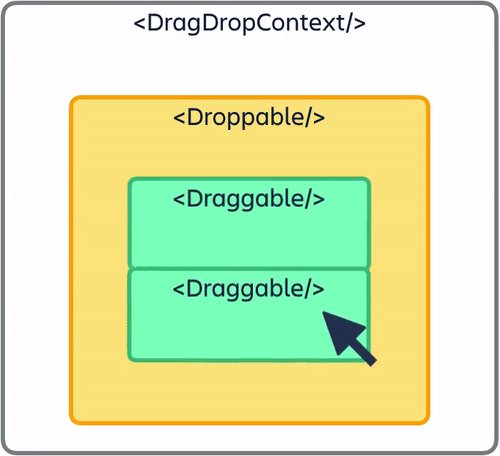
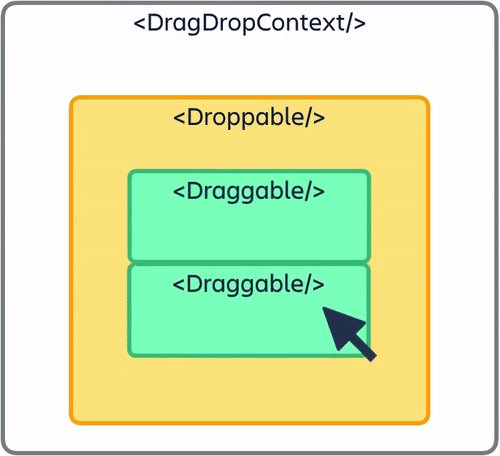
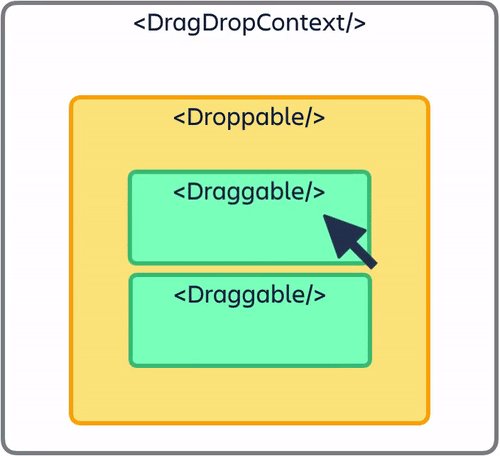
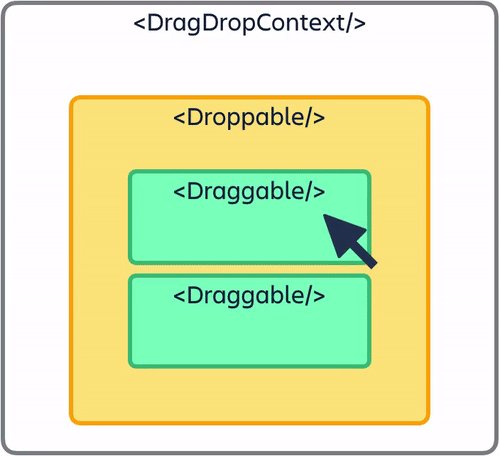
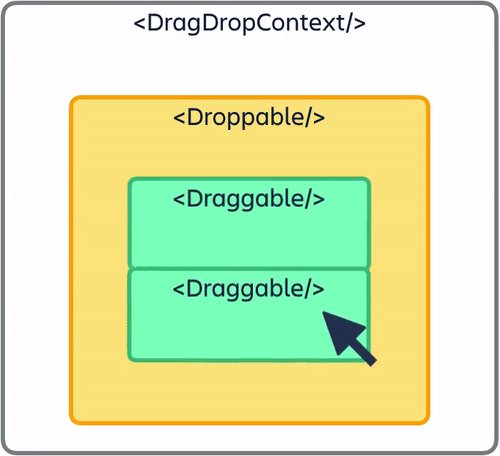
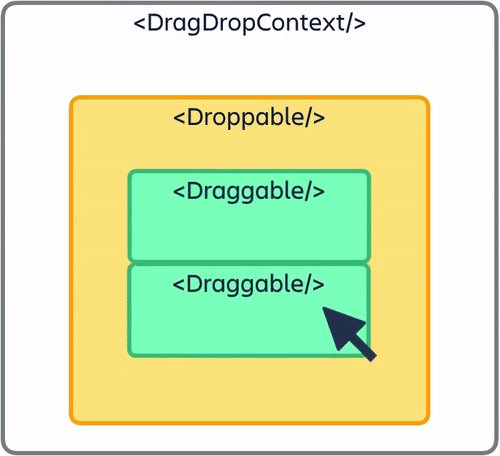
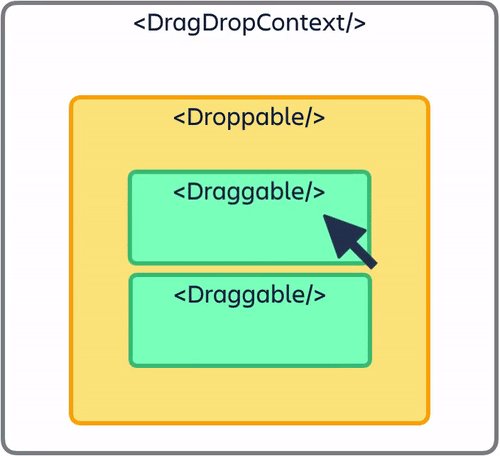
介绍下react-beautiful-dnd处理函数
- 官方解析图

- 格式DragDropContext最外面盒子Droppable第二层盒子
<DragDropContext onDragEnd={this.onDragEnd}>
<Droppable droppableId='columns'>
{provided=>(
<*
ref={provided.innerRef}
{...provided.droppableProps}
>
自己的代码
<*/>
{provided.placeholder}
)}
</Droppable>
</DragDropContext>
<Draggable draggableId={String(id)} index={this.props.index}>
{provided=>(
<*
{...provided.draggableProps}
{...provided.dragHandleProps}
ref={provided.innerRef}
>
自己的代码
<*/>
{provided.placeholder}
)}
</Draggable>
- 一但移动(从第5个事件移动到第4个事件)onDragEnd回调函数打印结果console.log(result)
{draggableId: '5', type: 'DEFAULT', source: {…}, reason: 'DROP', mode: 'FLUID', …}
combine: null
destination: {droppableId: 'columns', index: 4}
draggableId: "5"
mode: "FLUID"
reason: "DROP"
source: {index: 5, droppableId: 'columns'}
type: "DEFAULT"
[[Prototype]]: Object
components/TodoList.jsx
import React,{Component} from "react";
import TodoItem from "./TodoItem";
import PropTypes from 'prop-types'
import {DragDropContext} from 'react-beautiful-dnd'
import {Droppable} from 'react-beautiful-dnd'
export default class TodoList extends Component{
static propTypes={
todos:PropTypes.array.isRequired,
}
static defaultProps = {
todos: [],
}
state={
choice:1
}
onDragEnd=result=>{
console.log(result)
const {destination,source,draggableId}=result
if(!destination){
return
}
if(
destination.droppableId===source.droppableId &&
destination.index===source.index
){ return;}
const newTaskIds=Array.from(this.props.todos)
newTaskIds.splice(source.index,1)
newTaskIds.splice(destination.index,0,this.props.todos[source.index])
this.props.drag(newTaskIds)
}
choice=(num)=>{
this.setState({
choice:num
})
}
render() {
let uls=null
if(this.state.choice===1){
uls=(<DragDropContext onDragEnd={this.onDragEnd}>
<Droppable droppableId='columns'>
{provided=>(
<ul
ref={provided.innerRef}
{...provided.droppableProps}
>
{this.props.todos.length>0
? this.props.todos.map((todo,index)=>{
return (
<TodoItem key={todo.id} todo={todo} index={index}/>
)
})
:<div>添加代办事项</div>
}
{provided.placeholder}
</ul>
)}
</Droppable>
</DragDropContext>)
}else if(this.state.choice===2){
let newtodos=this.props.todos.filter(todo=> todo.completed)
uls=(<DragDropContext onDragEnd={this.onDragEnd}>
<Droppable droppableId='columns'>
{provided=>(
<ul
ref={provided.innerRef}
{...provided.droppableProps}
>
{newtodos.length>0
? newtodos.map((todo,index)=>{
return (
<TodoItem key={todo.id} todo={todo} index={index}/>
)
})
:<div>暂无已完成事件</div>
}
{provided.placeholder}
</ul>
)}
</Droppable>
</DragDropContext>)
}else if(this.state.choice===3){
let newtodos=this.props.todos.filter(todo=> !todo.completed)
uls=(<DragDropContext onDragEnd={this.onDragEnd}>
<Droppable droppableId='columns'>
{provided=>(
<ul
ref={provided.innerRef}
{...provided.droppableProps}
>
{newtodos.length>0
? newtodos.map((todo,index)=>{
return (
<TodoItem key={todo.id} todo={todo} index={index}/>
)
})
:<div>暂无未完成事件</div>
}
{provided.placeholder}
</ul>
)}
</Droppable>
</DragDropContext>)
}
return(
<>
<p className="panel-tabs">
<a className="is-active" onClick={()=>this.choice(1)}>所有</a>
<a onClick={()=>this.choice(2)}>已完成</a>
<a onClick={()=>this.choice(3)}>未完成</a>
</p>
{uls}
</>
)
}
}
components/TodoFoot.jsx
return(
<Consumer>
{value=>{
const {结构要用的属性或方法的名字} = value
return(
自己的代码,value中含有Provider中传入的所有值
)
}}
</Consumer>
)
import React,{Component} from "react";
import {Consumer} from '../untils/with-context'
export default class TodoFoot extends Component{
render() {
return(
<Consumer>
{
value => {
const {allCheckbox,todos,delCompelted} = value
const completedNum =todos.filter(todo=>todo.completed).length
const AllChecked =todos.length?todos.every(todo=>todo.completed):false
return(
<div>
<label className="panel-block">
<input type="checkbox" checked={AllChecked} onChange={(event)=>allCheckbox(event.target.checked)}/>全选
<span>已完成{completedNum}</span>
<span>一共{todos.length}</span>
</label>
<div className="panel-block">
<button className="button is-success is-outlined is-fullwidth" onClick={delCompelted}>
删除已完成
</button>
</div>
</div>
)
}
}
</Consumer>
)
}
}
package.json中的三方包资源
{
"name": "react-demo",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"bulma-start": "^0.0.5",
"react": "^17.0.2",
"react-beautiful-dnd": "^13.1.0",
"react-dom": "^17.0.2",
"react-native": "^0.68.2",
"react-scripts": "4.0.3",
"redux-persist": "^6.0.0",
"store": "^2.0.12",
"web-vitals": "^1.0.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}