- 1分钟解决 -bash: mvn: command not found,在Centos 7中安装Maven
Energet!c
开发语言
1分钟解决-bash:mvn:commandnotfound,在Centos7中安装Maven检查Java环境1下载Maven2解压Maven3配置环境变量4验证安装5常见问题与注意事项6总结检查Java环境Maven依赖Java环境,请确保系统已经安装了Java并配置了环境变量。可以通过以下命令检查:java-version如果未安装,请先安装Java。1下载Maven从官网下载:前往Apach
- spring如何整合druid连接池?
惜.己
springspringjunit数据库javaidea后端xml
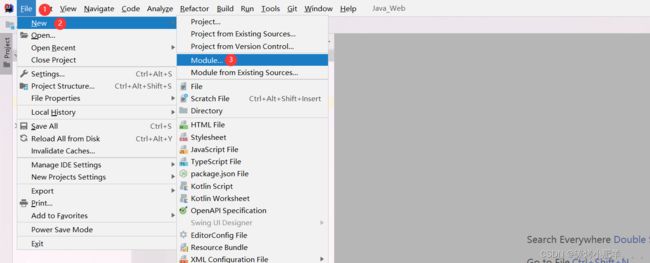
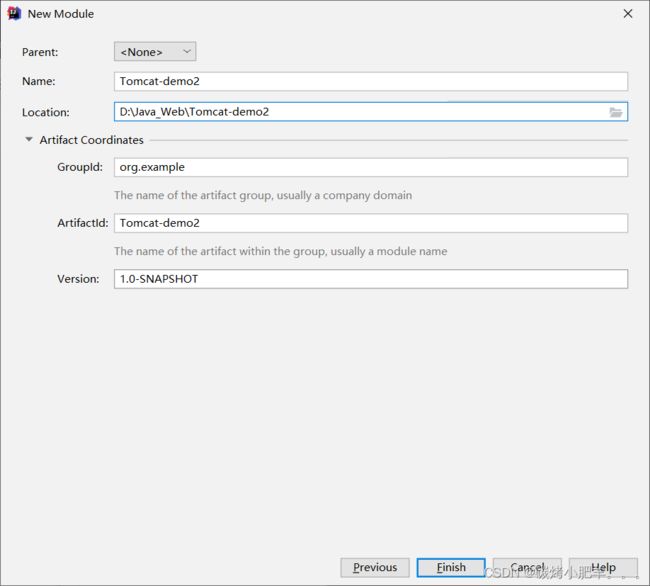
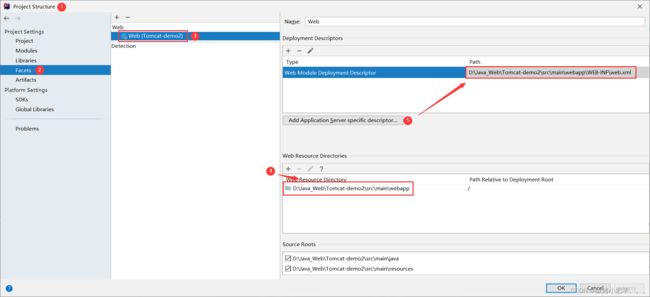
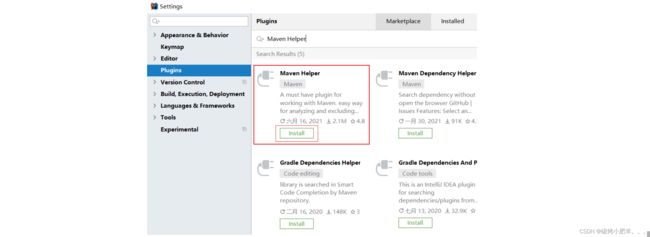
目录spring整合druid连接池1.新建maven项目2.新建mavenModule3.导入相关依赖4.配置log4j2.xml5.配置druid.xml1)xml中如何引入properties2)下面是配置文件6.准备jdbc.propertiesJDBC配置项解释7.配置druid8.测试spring整合druid连接池1.新建maven项目打开IDE(比如IntelliJIDEA,Ecl
- maven-assembly-plugin 打包实例
带着二娃去遛弯
1.先在pom.xml文件中添加assembly打包插件org.apache.maven.pluginsmaven-assembly-plugin2.6assembly/assembly.xmlmake-assemblypackagesingle说明:1.需要修改的可能就是descriptors标签下面的打包配置文件目录,指定assembly.xml的路径.2.可以添加多个打包配置文件,进行多种形
- Sentinel实时监控不展示问题
朱杰jjj
sentinelsentinel
问题官方插件Endpoint支持,可以实时统计出SpringBoot的健康状况和请求的调用信息在使用Endpoint特性之前需要在Maven中添加spring-boot-starter-actuator依赖,并在配置中允许Endpoints的访问。SpringBoot1.x中添加配置management.security.enabled=false。暴露的endpoint路径为/sentinelS
- Tomcat 中 catalina.out、catalina.log、localhost.log 和 access_log 的区别
金色888
打开Tomcat安装目录中的log文件夹,我们可以看到很多日志文件,这篇文章就来介绍下这些日记文件的具体区别。catalina.out日志#catalina.out日志文件是Tomcat的标准输出(stdout)和标准出错(stderr)输出的“目的地”。我们在应用里使用System.out打印的内容都会输出到这个日志文件中。另外,如果我们在应用里使用其他的日志框架,配置了向Console输出日志
- 上传文件到钉盘流程详解
jspyth
开发场景案例分析开发语言java后端
文章目录前言准备工作实现过程Maven依赖封装一个工具类获取文件上传信息unionId获取钉盘目录spaceId创建上传到钉盘前言 本文详解如何通过钉钉的API实现上传文件到钉盘目录,代码通过JAVA实现。准备工作1、在钉钉开发者后台创建一个钉钉企业内部应用;2、创建并保存好应用的appKey和appSecret,后面用于获取调用API的请求token;3、应用中配置好所需权限:企业存储文件上传
- 10- 【JavaWeb】Tomcat、Servlet基础
weixin_44329069
JavaWebtomcatservletjava
1.MacOS配置Tomcat服务器教程MacOS配置Tomcat服务器教程2.Servlet基础1.创建ServletServlet是一个扩展服务器功能的Java类,主要用于处理HTTP请求。以下是一个简单的Servlet示例:importjava.io.IOException;importjavax.servlet.ServletException;importjavax.servlet.an
- 【免费】springboot项目申报管理系统|毕业设计|Javaweb项目
计算机学姐来啦
springbootssmjavaspringboot课程设计后端毕设毕业设计java-ee
收藏点赞不迷路关注作者有好处编号:springboot375springboot项目申报管理系统开发语言:Java数据库:MySQL技术:Spring+SpringMVC+MyBatis工具:IDEA/Ecilpse、Navicat、Maven1.万字文档展示(部分)2.系统图片展示第5章系统详细设计5.1管理员功能模块的实现5.1.1项目列表如图5.1显示的就是项目列表页面,此页面提供给管理员的
- 史上最全的maven的pom.xml文件详解
Meta999
Maven
注:详解文件中,用红色进行标注的是平常项目中常用的配置节点。要详细学习!转载的,太经典了、、、、欢迎收藏xxxxxxxxxxxx4.0.0xxxxxxjar1.0-SNAPSHOTxxx-mavenhttp://maven.apache.orgAmavenprojecttostudymaven.jirahttp://jira.baidu.com/
[email protected]
- Mybatis实现员工管理系统
wu1113_
mybatisjavamaven
文章目录1.案例需求2.编程思路3.案例源码4.小结1.案例需求在上次做的父子模块的maven以及Ajax实现人工管理系统的基础上使用Mybatis实现员工管理系统的增删改查,具体运行效果如下:2.编程思路Mybatis框架的一般执行流程:创建MyBatis配置文件mybatis-config.xml在里面加载数据源、事务等,管理映射文件创建需要的映射文件mapper.xml,用于映射表中列和实体
- 【网络安全 | 代码审计】JFinal之DenyAccessJsp绕过
秋说
网络安全web安全java代码审计漏洞挖掘
未经许可,不得转载。文章目录前言代码审计推理绕过Tomcat解析JSP总结概念验证阐发前言JFinal是一个基于Java的轻量级MVC框架,用于快速构建Web应用程序。它的设计理念是追求极简、灵活、高效,旨在提高开发效率,减少冗余代码的编写,适合中小型项目以及对性能有较高要求的项目。在较新的JFinal版本中,默认情况下无法直接通过浏览器地址栏输入.jsp文件名来访问对应的JSP文件。也就是说,主
- idea右侧工具栏找不到maven窗口
足球数据分析
intellij-idea
idea没有识别到是maven项目处理方案:右键pom.xml文件,点击"addasmavenproject"
- 15:00面试,15:06就出来了,问的问题有点变态。。
2401_86640859
面试职场和发展
应该考虑进行如何测试的测试方法怎样估计测试工作量?测试设计的问题当测试过程发生错误时,有哪几种解决办法?测试执行的问题测试评估的目标如何提高测试?C/S模式的优点和缺点B/S模式的优点和缺点…Linuxgrep和find的区别?grep都有哪些用法?查看IP地址?创建和删除一个多级目录?在当前用户家目录中查找haha.txt文件?如何查询出tomcat的进程并杀掉这个进程,写出linux命令?动态
- 【漏洞分享】2018年-2024年HVV 6000+个漏洞 POC 合集分享
漏洞文库-Web安全
漏洞复现web安全python安全测试工具网络安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- [附源码]SSM计算机毕业设计游戏账号交易平台JAVA
计算机程序源码
java游戏mysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 【漏洞利用】2018年-2024年HVV 6000+个漏洞 POC 合集分享
baiolkdnhjaio
漏洞复现网络安全web安全安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- Python+Django毕业设计校园易购二手交易平台(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Java Spring Boot 全面教程
极客代码
玩转Javajavaspringboot开发语言后端
一、SpringBoot简介与环境搭建1.1SpringBoot简介SpringBoot是一种基于Java的开源框架,由PivotalSoftware开发,旨在简化新Spring应用程序的初始化、配置和部署过程。它遵循约定优于配置的原则,通过内嵌的Tomcat、Jetty或Undertow等容器,使得开发者能够快速构建独立运行的、生产级别的基于Spring框架的应用程序。SpringBoot包含了
- 【LINUX】在ubuntu中安装tomcat
缘起性本空
linux运维服务器
#instaljdkaptinstallopenjdk-8-jdk-y#enterinstallpathcd/home/a/#copytomcatpackagecp/mnt/hgfs/Share/apache-tomcat-9.0.93.tar.gz.#unpresstomcatpackagetar-xfapache-tomcat-9.0.93.tar.gz#enterbinpathcdapach
- Hadoop windows intelij 跑 MR WordCount
piziyang12138
一、软件环境我使用的软件版本如下:IntellijIdea2017.1Maven3.3.9Hadoop分布式环境二、创建maven工程打开Idea,file->new->Project,左侧面板选择maven工程。(如果只跑MapReduce创建java工程即可,不用勾选Creatfromarchetype,如果想创建web工程或者使用骨架可以勾选)image.png设置GroupId和Artif
- idea 启动tomcat 工程_使用IDEA创建JavaWeb项目 部署本地tomcat并运行
心在天上脚在地上
idea启动tomcat工程
一、下载商业版IDEA二、新建JavaWeb项目1、在菜单栏找到File>>New>>Project2、在弹出的窗口中找到JavaEnterPrise>>WebApplication,点击Next3、填写项目名称,选择项目位置,然后Finish4、在左侧窗口可以看到IDEA创建JavaWeb工程的目录结构,在src中写java代码,在web目录下放jsp页面。三、下载tomacat下载完成后,解压
- Failure to find (pom/jar) in http://xxx.com was cached in the local repository
@Young Cheung
jarjava
maven项目reimport正常,但是package就报错Failuretofind(pom/jar)inhttp://xxx.comwascachedinthelocalrepository到本地仓库将报错的jar包拷贝的任意目录下,在该目录下执行mvninstall:install-file-DgroupId=com.aliyun.oss-DartifactId=aliyun-sdk-oss
- javaweb基于ssm框架学生信息管理(成绩)系统设计与实现
ancen_73bd
开发平台、开发工具、应用服务器的介绍开发平台:Windows开发工具:idea+mySql应用服务器:ApacheTomcat8.0学生成绩管理系统主要用于学校学生成绩信息管理,能实现学生、老师、院系、班级、课程的增删改查操作,同时学生能进行选课和退课操作,老师能对学生的成绩录入和修改操作。系统流程图功能结构图部分截图免费源码获得:扫码关注微信公众号:ancenok,然后回复:013
- Spring Data JPA
kjcoder
SpringDataJPA后端
JPA概述JPA的全称是JavaPersistenceAPI,即Java持久化API,是SUN公司推出的一套基于ORM的规范,内部是由一系列的接口和抽象类构成。JPA规范不干活,真正干活的是依托与它的实现方式(例:hibernate)。搭建环境(需求:保存客户)1.创建maven工程导入坐标org.hibernatehibernate-entitymanager2.需要配置jpa的核心配置文件*位
- 搭建第一个SpringDataJPA工程
码来码去(未来可期)
JavaWebjava
第一步:创建maven工程,导入maven坐标使用SpringDataJPA,需要整合Spring与SpringDataJPA,并且需要提供JPA的服务提供者hibernate,所以需要导入spring相关坐标,hibernate坐标,数据库驱动坐标等4.2.4.RELEASE5.0.7.Final1.6.61.2.120.9.1.25.1.6junitjunit4.9testorg.aspect
- 测者的测试技术手册:Junit执行单元测试用例成功,mvn test却失败的问题和解决方法
Criss陈磊
今天遇见了一个奇怪的问题,在IDE中rununittest,全部cases都成功了,但是后来通过mvntest运行case确保错了。在寻求原因的同时也找到了对应的解决方法。RunUnitTest和Maventest的区别差异1:在IDE中通过选中单元测试路径,点击右键选择runtest和点击maven中的test是有区别的。在Maven执行测试的过程中,是不允许测试cases访问其他项目的测试类和
- spring boot--在spring security下使用h2
黑夜_蚊香
配置maven依赖org.springframework.bootspring-boot-starter-parent2.2.0.RELEASEorg.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-securitycom.h2databaseh2runtimeWebSec
- springboot宠物咖啡馆平台的设计与实现
然然学长
springboot宠物java后端intellij-idea开发语言
运行环境环境说明:开发语言:java框架:springboot,vueJDK版本:JDK1.8数据库:mysql5.7+(推荐5.7,8.0也可以)数据库工具:Navicat11+开发软件:idea/eclipse(推荐idea)Maven包:Maven3.3.9+系统详细实现管理员模块的实现用户信息管理基于SpringBoot的宠物咖啡馆平台的设计与实现的系统管理员可以管理用户,可以对用户信息添
- 大二上学期详细学习计划
学会沉淀。
学习
本学习完成目标:项目:书籍:《mysql必知必会》《java核心技术卷》(暂时)加强JavaSE的学习,掌握Java核心Mysql+sql(把牛客上的那50道sql语句题写完)git+maven完成springboot项目(跟着黑马敲)对于每天的Java学习进行记录算法:刷题(多去刷cf上的题,每周15道)针对最近比赛薄弱的地方加强练习(图论,字符串,动态规划,搜索)cf先上1400,牛客和atc
- CentOS 运维常用的shell脚本
一碗情深
运维运维centoslinux
文章目录一、操作系统磁盘空间查看实时获取系统运行状态获取cpu、内存等系统运行状态获取系统信息二、应用程序获取进程运行状态查看有多少远程的IP在连接本机三、用户管理统计当前Linux系统中可以登录计算机的账户有多少个创建用户四、自动化管理自动备份日志文件监控的页面地址,对tomcat状态进行重启或维护实时监控本机内存和硬盘,剩余空间不足发送报警邮件一、操作系统磁盘空间查看disk_info.shd
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(
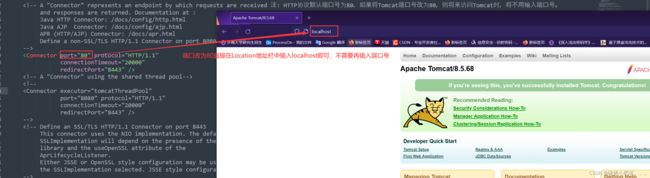
 Web服务器是安装在服务器端的一款软件
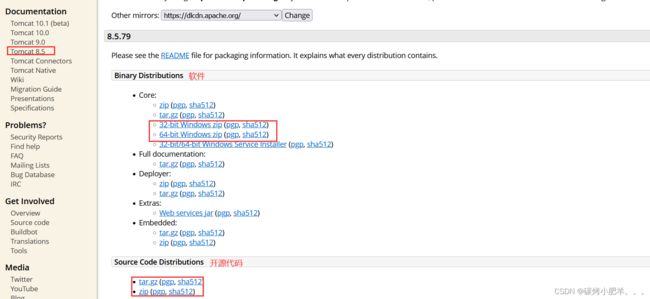
Web服务器是安装在服务器端的一款软件 这里是我下载的8.5.68版本的Tomcat,网盘链接:
这里是我下载的8.5.68版本的Tomcat,网盘链接:




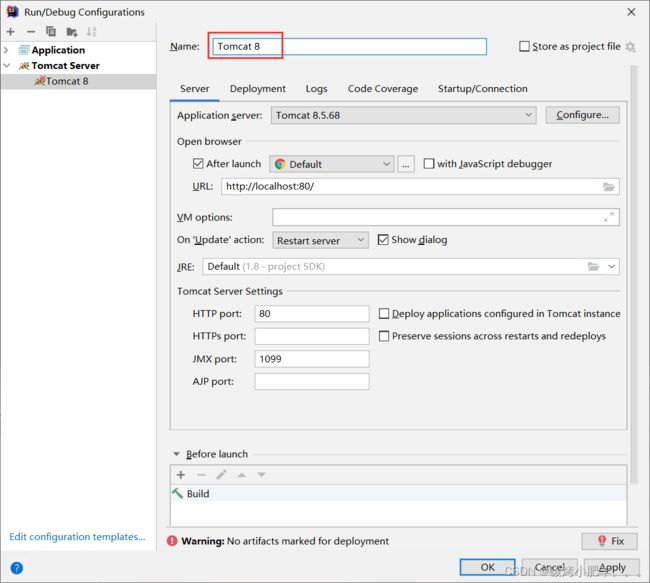
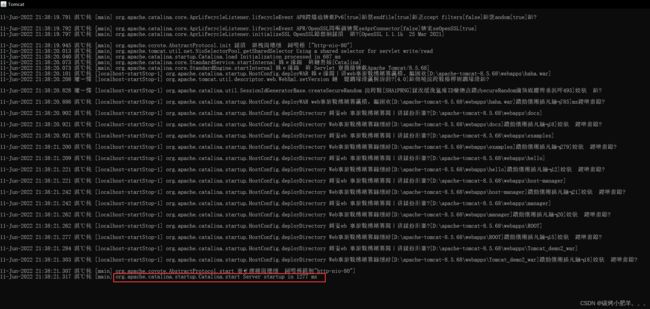
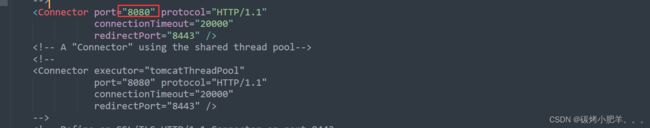
 将端口号改为80进行测试:
将端口号改为80进行测试:




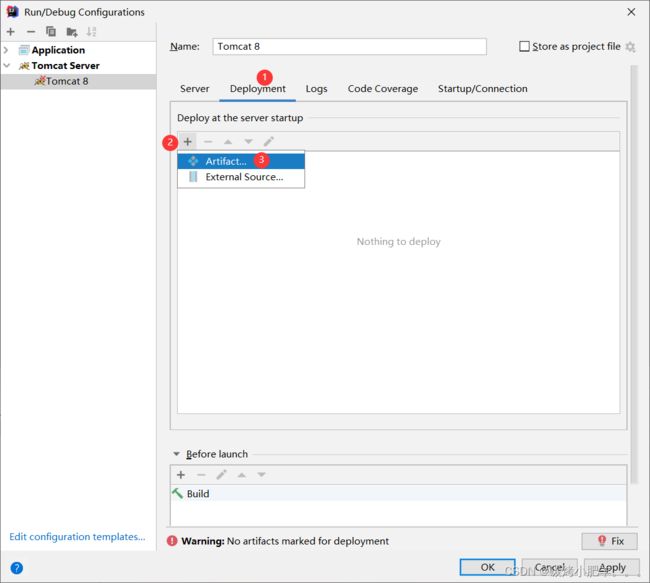
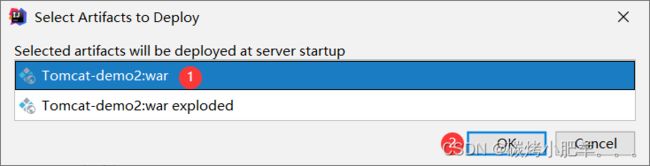
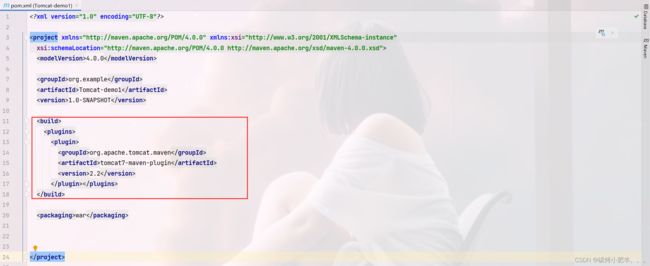
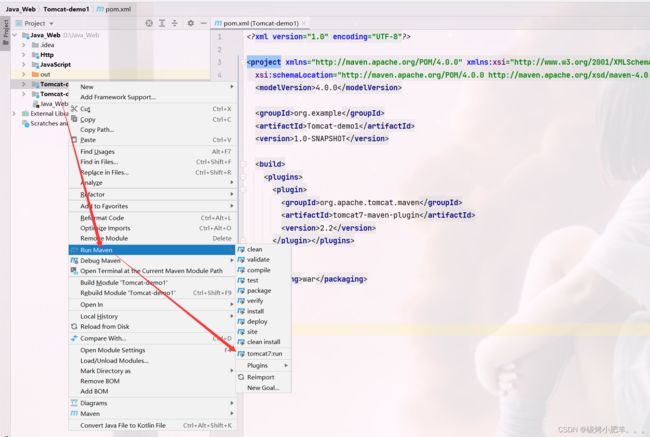
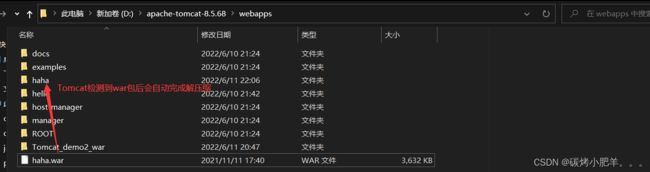
 Tomcat的部署就已经完成了,至于如何获得项目对应的war包,后期我们会借助于IDEA工具来生成。
Tomcat的部署就已经完成了,至于如何获得项目对应的war包,后期我们会借助于IDEA工具来生成。