Qt项目-安防监控系统(各个界面功能实现)
目录
各个界面+功能实现
点击回放模式可以查看回放视频+图片
选择日期后点击查询可查看该日期回放视频编辑
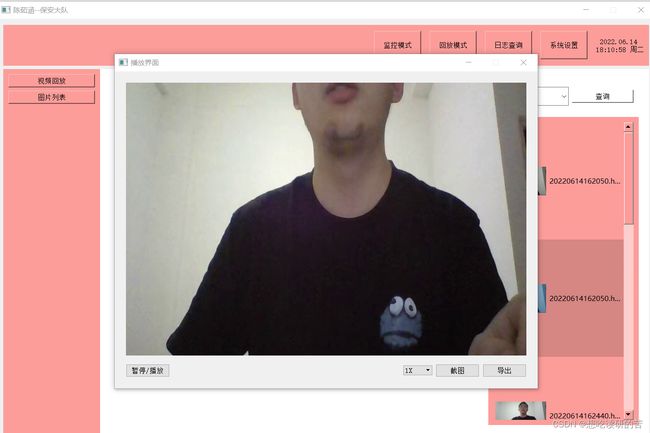
对于回放的视频可以---暂停播放 倍速 导出mp4 截图
点击图片列表可以查看回放视频中的截图图片
点击图片后可以查看详细的图片信息
18.SetWidget.h .cpp
19.Main_Widget.h .cpp
20.Main_MonitorWidget.h .cpp
21.Main_ReplayWidget.h .cpp
22.Play_Widget.h .cpp
23.Image_Widget.h .cpp
main.cpp
各个界面+功能实现
点击回放模式可以查看回放视频+图片
选择日期后点击查询可查看该日期回放视频

对于回放的视频可以---暂停播放 倍速 导出mp4 截图
点击图片列表可以查看回放视频中的截图图片
点击图片后可以查看详细的图片信息
18.SetWidget.h .cpp
#ifndef SETWIDGET_H
#define SETWIDGET_H
#include//测试
#include //窗口
#include //文本
#include //按钮
#include //编辑框
#include //按钮
#include //下拉框
#include //检测
#include //嵌入图
#include //消息框
#include //按键事件
#include //获取摄像头信息
#include //文件框
#include "decode.h"//解码
#include "setcontrol.h"//设置控制层
class SetWidget : public QWidget
{
Q_OBJECT
public:
// explicit SetWidget(QWidget *parent = 0);
SetWidget();//构造函数
void init_UI();//UI窗口
void init_control();//控件布局
void init_connect();//按钮-信号槽机制
int mark;//标志位--有无数据
private:
QLabel *Set_label,*VideoPath_label,*ImagePath_label,*Interval_label,*Camera_label;//标签文本
QPushButton *VideoPath_btn,*ImagePath_btn,*OK_btn,*Esc_btn;//按钮控件
QLineEdit *VideoPath_edit,*ImagePath_edit;//编辑框
QComboBox *Interval_box,*Camera_box;//下拉框
QLabel *setwidget_label,*setwidget_label1;//设置界面文本
signals:
void tomain();
public slots:
void Select_VideoPath();//视频路径选择窗口函数
void Select_ImagePath();//图片路径选择窗口函数
void init_data();//设置信息存储函数
void getmain();//跳转到主界面函数
};
#endif // SETWIDGET_H
#include "setwidget.h"
#include"main_widget.h"
//SetWidget::SetWidget(QWidget *parent) : QWidget(parent)
//{
//}
//构造函数
SetWidget::SetWidget()
{
this->mark=0;//标志位
init_UI();//UI窗口
init_control();//控件布局设计
init_connect();//按钮-信号槽机制
}
//UI窗口
void SetWidget::init_UI()
{
//设置窗口标题
this->setWindowTitle("安防监控系统");
//设置窗口大小
this->setFixedSize(800,600);
setWindowFlags(Qt::FramelessWindowHint);//无边框
//自己设置背景图片
QPixmap pixmap(":/image/060902.jpg");
QPalette palette;
palette.setBrush(backgroundRole(), QBrush(pixmap));
setPalette(palette);
}
//设置窗口控件布局函数
void SetWidget::init_control()
{
//字体大小--ft1 标题字体大小 ft2 标签字体大小
QFont ft1,ft2;
ft1.setPointSize(30);
ft2.setPointSize(12);
//文本
this->Set_label = new QLabel("设置界面",this);
this->Set_label->setGeometry(300,280,260,40);
this->Set_label->setFont(ft1);
this->VideoPath_label = new QLabel("视频存储位置",this);
this->VideoPath_label->setGeometry(190,350,120,30);
this->VideoPath_label->setFont(ft2);
this->ImagePath_label = new QLabel("图片存储位置",this);
this->ImagePath_label->setGeometry(190,400,120,30);
this->ImagePath_label->setFont(ft2);
this->Interval_label = new QLabel("采集时间间隔",this);
this->Interval_label->setGeometry(190,450,120,30);
this->Interval_label->setFont(ft2);
this->Camera_label = new QLabel("摄像头配置",this);
this->Camera_label->setGeometry(190,500,120,30);
this->Camera_label->setFont(ft2);
this->setwidget_label = new QLabel(this);
this->setwidget_label->setGeometry(0,0,400,270);
this->setwidget_label->setPixmap(QPixmap(":/image/061002.jpg").scaled(setwidget_label->size()));
this->setwidget_label1 = new QLabel(this);
this->setwidget_label1->setGeometry(400,0,400,270);
this->setwidget_label1->setPixmap(QPixmap(":/image/061001.jpg").scaled(setwidget_label1->size()));
//编辑框
this->VideoPath_edit = new QLineEdit(this);
this->VideoPath_edit->setReadOnly(true);
this->VideoPath_edit->setGeometry(320,350,200,30);
this->ImagePath_edit = new QLineEdit(this);
this->ImagePath_edit->setReadOnly(true);
this->ImagePath_edit->setGeometry(320,400,200,30);
//按钮
this->VideoPath_btn = new QPushButton("...",this);
this->VideoPath_btn->setGeometry(530,350,30,30);
this->ImagePath_btn = new QPushButton("...",this);
this->ImagePath_btn->setGeometry(530,400,30,30);
this->OK_btn = new QPushButton("确定",this);
this->OK_btn->setGeometry(320,550,60,30);
OK_btn->setFont(ft2);
this->Esc_btn = new QPushButton("取消",this);
this->Esc_btn->setGeometry(440,550,60,30);
Esc_btn->setFont(ft2);
//录制时长下拉框控件初始化
this->Interval_box = new QComboBox(this);
this->Interval_box->setGeometry(320,450,200,30);
this->Interval_box->addItem("1分钟");
this->Interval_box->addItem("2分钟");
this->Interval_box->addItem("3分钟");
this->Interval_box->setFont(ft2);
//摄像头下拉框控件初始化
this->Camera_box = new QComboBox(this);
this->Camera_box->setGeometry(320,500,200,30);
this->Camera_box->setFont(ft2);
//获取摄像头
QList cnames= Decode::getcamera();
this->Camera_box->addItems(cnames);
}
//按钮-信号槽机制
void SetWidget::init_connect()
{
//选择视频路径
connect(this->VideoPath_btn,SIGNAL(clicked()),this,SLOT(Select_VideoPath()));
//选择图片路径
connect(this->ImagePath_btn,SIGNAL(clicked()),this,SLOT(Select_ImagePath()));
//确定--设置信息存储
connect(this->OK_btn,SIGNAL(clicked()),this,SLOT(init_data()));
//确定--跳转到主界面
connect(this->OK_btn,SIGNAL(clicked()),this,SLOT(getmain()));
//关闭按钮关闭窗口
connect(this->Esc_btn,SIGNAL(clicked(bool)),this,SLOT(close()));
}
//设置信息存储函数
void SetWidget::init_data()
{
//framecount时长换算,60分钟=1000毫秒
int framecount = 0;
if(Interval_box->currentIndex() == 0)
{
framecount =1500;
}
if(Interval_box->currentIndex() == 1)
{
framecount =3000;
}
if(Interval_box->currentIndex() == 2)
{
framecount =4500;
}
//如果路径不为空
if(VideoPath_edit->text().trimmed() != tr("") && ImagePath_edit->text().trimmed() != tr(""))
{
//先判断数据库里面是否有设置信息 mark 0为没有数据,1为有数据
this->mark=SetControl::getInstance()->getSetting();
int res;
//如果没有设置信息,就存入数据库设置信息
if(mark==0)
{
res=SetControl::getInstance()->doSet(this->VideoPath_edit->text().trimmed(),this->ImagePath_edit->text().trimmed(),
framecount,Camera_box->currentText());
}
//如果有设置信息,就更新数据库设置信息
else
{
res=SetControl::getInstance()->updateSetting(this->VideoPath_edit->text().trimmed(),this->ImagePath_edit->text().trimmed(),
framecount,Camera_box->currentText());
}
//存入数据库信息 0表示成功,1表示失败
if(res==0)
{
QMessageBox:: information(this,"提示","设置成功","确定");
emit tomain();
}
else
{
QMessageBox:: information(this,"提示","设置失败","确定");
}
}
//路径为空就提示
else
{
QMessageBox:: information(this,"提示","路径不能为空","确定");
}
}
//跳转到主界面函数
void SetWidget::getmain()
{
//如果mark标志位为0为有数据,就不用设置就可以跳转到主界面
if(mark==0)
{
this->close();
Main_Widget *mainwidget = new Main_Widget();
mainwidget->show();
}
else
{
this->close();
Main_Widget *mainwidget = new Main_Widget();
mainwidget->show();
}
}
//视频路径选择窗口函数
void SetWidget::Select_VideoPath()
{
QString Video_path=QFileDialog::getExistingDirectory(this,"选择视频存储路径","../");
if(Video_path != nullptr)
{
//显示到编辑框上
this->VideoPath_edit->setText(Video_path);
}
}
//图片路径选择窗口函数
void SetWidget::Select_ImagePath()
{
QString Image_path=QFileDialog::getExistingDirectory(this,"选择视频存储路径","../");
if(Image_path != nullptr)
{
//显示到编辑框上
this->ImagePath_edit->setText(Image_path);
}
}
19.Main_Widget.h .cpp
#ifndef MAIN_WIDGET_H
#define MAIN_WIDGET_H
#include
#include //文本
#include //按钮
#include //编辑框
#include //列表
#include //列表项
#include //水平
#include //垂直
#include //嵌入图
#include //绘制
#include//调试
#include//链表
#include//下拉框
#include//图像
#include//嵌入图
#include//栈窗口
#include//定时器
#include //日期
#include "main_monitorwidget.h"//监控窗口
#include "main_replaywidget.h"//回放窗口
#include "loginwidget.h"//登录窗口
#include "setwidget.h"//设置窗口
class Main_Widget : public QWidget
{
Q_OBJECT
public:
explicit Main_Widget(QWidget *parent = nullptr);//构造函数
void init_UI();//UI窗口
void init_control();//控件布局
void init_connect();//按钮-信号槽机制
static int status;//状态
private:
QWidget *topWidget;//窗口布局
QStackedWidget *bottomWidget;//栈窗口
QLabel *time_label,*logo_label;//文本
QVBoxLayout *totalLayout;//垂直布局
QHBoxLayout *topLayout;//水平布局
QPushButton *play_btn,*replay_btn,*log_btn,*setting_btn;//按钮
QTimer *timer;//定时器
Main_MonitorWidget *monitor;//监控窗口
Main_ReplayWidget *replay;//回放窗口
SetWidget *setting;
loginWidget *loginwidget;
signals:
public slots:
void qtimeSlot();//获取当前时间函数
void Tosetting();//跳转到设置窗口函数
void Toreplay();//跳转到回放模式函数
void Tomonitor();//跳转到监控模式函数
void Tomain();//关闭设置窗口函数
};
#endif // MAIN_WIDGET_H
#include "main_widget.h"
int Main_Widget::status=0;//主窗口初始状态
//主界面构造函数
Main_Widget::Main_Widget(QWidget *parent) : QWidget(parent)
{
init_UI();
init_control();
init_connect();
}
//主界面窗口设置
void Main_Widget::init_UI()
{
this->setWindowTitle("陈茹涵--保安大队");
this->setFixedSize(1400,900);
this->totalLayout = new QVBoxLayout();
// setWindowFlags(Qt::FramelessWindowHint);//无边框
// setAttribute(Qt::WA_TranslucentBackground);//背景透明
}
//主界面控件布局设计
void Main_Widget::init_control()
{
//上布局
this->topLayout = new QHBoxLayout();
this->topWidget = new QWidget(this);
this->topWidget->setStyleSheet("background-color: rgb(252,157,154)");
//下布局
this->bottomWidget = new QStackedWidget(this);
this->bottomWidget->setStyleSheet("background:white");
//按钮
this->play_btn = new QPushButton("监控模式",this);
this->play_btn->setFixedSize(100,60);
this->replay_btn = new QPushButton("回放模式",this);
this->replay_btn->setFixedSize(100,60);
this->log_btn = new QPushButton("日志查询",this);
this->log_btn->setFixedSize(100,60);
this->setting_btn = new QPushButton("系统设置",this);
this->setting_btn->setFixedSize(100,60);
//定时器--刷新时间
this->time_label =new QLabel(this);
this->timer = new QTimer(this);
timer->start(500);
//new一个监控模式布局
this->monitor = new Main_MonitorWidget();
//开始解码显示监控画面
monitor->startdecode();
//将监控模式布局放到堆栈布局里面
this->bottomWidget->addWidget(monitor);
//new一个回放模式布局
this->replay = new Main_ReplayWidget();
//将回放模式布局放到堆栈布局里面
this->bottomWidget->addWidget(replay);
//设置当前布局为监控模式
this->bottomWidget->setCurrentWidget(monitor);
//顶部导航栏布局
this->topLayout->addStretch(0);//弹簧
this->topLayout->setSpacing(18);//各个控件之间上下间距
this->topLayout->addWidget(this->play_btn);
this->topLayout->addWidget(this->replay_btn);
this->topLayout->addWidget(this->log_btn);
this->topLayout->addWidget(this->setting_btn);
this->topLayout->addWidget(this->time_label);
this->topWidget->setLayout(topLayout);//顶部布局设置
this->totalLayout->addWidget(topWidget,1);//比例设计
this->totalLayout->addWidget(bottomWidget,9);//比例设计
this->setLayout(totalLayout);
}
//连接函数--按钮信号槽函数
void Main_Widget::init_connect()
{
//获取当前时间
connect(timer, SIGNAL(timeout()), this, SLOT(qtimeSlot()));
//跳转到设置窗
connect(setting_btn, SIGNAL(clicked()), this, SLOT(Tosetting()));
//跳转到回放窗
connect(replay_btn, SIGNAL(clicked()), this, SLOT(Toreplay()));
//跳转到监控窗
connect(play_btn, SIGNAL(clicked()), this, SLOT(Tomonitor()));
}
//获取当前时间函数
void Main_Widget::qtimeSlot()
{
QDateTime date_time =QDateTime::currentDateTime();
QString current_date =date_time.toString(" yyyy.MM.dd \nhh:mm:ss ddd");
this->time_label->setText (current_date);
}
//跳转到设置窗口函数
void Main_Widget::Tosetting()
{
//如果没有登录过就显示登录窗口-登录成功栈窗到相应界面
if(this->status==0)
{
//登录成功状态为1
this->loginwidget = new loginWidget;
this->loginwidget->show();
}
else
{
this->setting = new SetWidget();
this->setting->show();
}
}
//跳转到回放模式函数
void Main_Widget::Toreplay()
{
//如果没有登录过显示登录窗口
if(this->status==0)
{
//登录成功状态为1
this->loginwidget = new loginWidget;
this->loginwidget->show();
}
else
{
this->replay->videolist();
this->replay->init_connect();
this->bottomWidget->setCurrentWidget(replay);
}
}
//跳转到监控模式函数
void Main_Widget::Tomonitor()
{
//如果没有登录过显示登录窗口
if(this->status==0)
{
//登录成功状态为1
this->loginwidget = new loginWidget;
this->loginwidget->show();
}
else
{
this->bottomWidget->setCurrentWidget(monitor);
}
}
//关闭设置窗口函数
void Main_Widget::Tomain()
{
this->setting->close();
}20.Main_MonitorWidget.h .cpp
#ifndef MAIN_MONITORWIDGET_H
#define MAIN_MONITORWIDGET_H
#include
#include //标签
#include //按钮
#include //水平布局
#include //垂直布局
#include//网格布局-实现监控器田字布局
#include //重绘事件
#include//链表
#include//图像
#include//嵌入图
#include "decode.h"//解码
#include//窗口图元项
class Main_MonitorWidget : public QWidget
{
Q_OBJECT
public:
// explicit Main_MonitorWidget(QWidget *parent = 0);
explicit Main_MonitorWidget(QWidget *parent = nullptr);
void init_control();//控件布局设置1
void init_control2();//控件布局设置2
void init_connect();//按钮-信号槽机制
void startdecode();//解码操作
Decode *decodeThread;//声明解码线程
private:
QWidget *rightWidget,*leftWidget,*rightBottomWidget,*righttopWidget;//窗口布局设计
QVBoxLayout *leftLayout,*rightLayout;//垂直布局设计
QHBoxLayout *rightBottomLayout,*totalLayout;//水平布局设计
QGridLayout *righttopLayout;//布局比例设计
QPushButton *single_screen_btn,*multi_screen_btn;//按钮
QLabel *video1_label,*video2_label,*video3_label,*video4_label;//标签文本
QList camera;//摄像头
QImage image;//图片
protected:
void paintEvent(QPaintEvent *);//重绘事件-接收图片监控显示
signals:
public slots:
void receiveImg(QImage img);//接收图片函数
void ToSingle();//切换单画面模式
void ToFour();//切换多画面模式
};
#endif // MAIN_MONITORWIDGET_H
#include "main_monitorwidget.h"
//构造
Main_MonitorWidget::Main_MonitorWidget(QWidget *parent) : QWidget(parent)
{
setWindowFlags(Qt::FramelessWindowHint); //无边框
setAttribute(Qt::WA_TranslucentBackground);//背景透明
init_control();//控件布局
init_connect();//按钮-信号槽机制
}
//监控界面控件布局
void Main_MonitorWidget::init_control()
{
this->totalLayout = new QHBoxLayout();//水平
this->leftLayout = new QVBoxLayout();//垂直
this->rightLayout = new QVBoxLayout();//垂直
this->leftWidget =new QWidget();
this->rightWidget =new QWidget();
this->rightBottomWidget =new QWidget();
this->righttopWidget =new QWidget();
this->rightBottomLayout=new QHBoxLayout();//水平
this->righttopLayout = new QGridLayout();//网格
this->leftWidget->setStyleSheet("background-color: rgb(252,157,154)");//背景颜色
QListWidget *playList = new QListWidget;//视频列表
//设置QListWidget的显示模式
playList->setViewMode (QListView::IconMode) ;
//设置QListWidget中单元项的间距
playList->setSpacing(0) ;
//设置自动适应布局调整(Adjust适应 Fixed不适应)--默认不适应设置
playList->setResizeMode (QListWidget::Adjust);
//设置不能移动
playList->setMovement (QListWidget::Static);
playList->setStyleSheet("border:none;font-size:15px");//边框尺寸15号字体
//默认无背景--直到摄像头加入
camera = Decode::getcamera();
for(int i = 0;isetTextColor("white");
playItem->setText(camera.at(i));
//重新设置单元项图片的宽度和高度
playItem->setSizeHint(QSize(200,50));
//将单元项添加到QListWidget中
playList->addItem(playItem);
this->leftLayout->addWidget(playList);
}
this->leftWidget->setLayout(leftLayout);//左边布局设计
//右上布局设计
this->video1_label = new QLabel(this);//不适应设置--开启摄像头后适应窗口
this->video1_label->setSizePolicy(QSizePolicy::Fixed, QSizePolicy::Fixed);
this->video1_label->setMinimumSize(100,30);//设置最大和最小窗口
//label显示画面控件初始化--默认其他窗口的没有摄像头情况不显示监控
this->video2_label = new QLabel(this);
this->video2_label->setStyleSheet("background-color: rgb(252,157,154)");
this->video3_label = new QLabel(this);
this->video3_label->setStyleSheet("background-color: rgb(252,157,154)");
this->video4_label = new QLabel(this);
this->video4_label->setStyleSheet("background-color: rgb(252,157,154)");
//添加到布局,田字格布局--网格布局设计
this->righttopLayout->addWidget(video1_label,0,0);
this->righttopLayout->addWidget(video2_label,0,1);
this->righttopLayout->addWidget(video3_label,1,0);
this->righttopLayout->addWidget(video4_label,1,1);
//弹簧设计
this->righttopLayout->setRowStretch(0,1);
this->righttopLayout->setRowStretch(1,1);
this->righttopLayout->setColumnStretch(0,1);
this->righttopLayout->setColumnStretch(1,1);
this->righttopWidget->setLayout(righttopLayout);//设置右上田字监控布局
//右下按钮控件的布局设计
this->single_screen_btn = new QPushButton("单",this);
this->multi_screen_btn = new QPushButton("双",this);
this->rightBottomLayout->addWidget(single_screen_btn);
this->rightBottomLayout->addWidget(multi_screen_btn);
this->rightBottomLayout->addStretch(0);//弹簧设计
this->rightBottomWidget->setLayout(rightBottomLayout);//设置右下按钮控件布局
//右边布局-比例设计
this->rightLayout->addWidget(righttopWidget,95);//右上窗口比例
this->rightLayout->addWidget(rightBottomWidget,5);//右下控件窗口比例
this->rightWidget->setLayout(rightLayout);//设置布局
//整体布局-比例设计
this->totalLayout ->setSpacing(0);//表示各个控件之间的上下间距
this->totalLayout->setMargin(0);//表示控件与窗体的左右边距
this->totalLayout->addWidget(leftWidget,17);//左右窗口比例设计
this->totalLayout->addWidget(rightWidget,83);//左右窗口比例设计
this->setLayout(totalLayout);//设置布局
}
//连接函数-按钮信号槽机制
void Main_MonitorWidget::init_connect()
{
connect(this->single_screen_btn,SIGNAL(clicked()),this,SLOT(ToSingle()));//单通道按钮
connect(this->multi_screen_btn,SIGNAL(clicked()),this,SLOT(ToFour()));//多通道按钮
}
//实时显示监控画面解码函数
void Main_MonitorWidget::startdecode()
{
this->decodeThread =new Decode();
decodeThread->start();//启动解码线程
connect(decodeThread,SIGNAL(sendImg(QImage)),this,SLOT(receiveImg(QImage)));//发送接收图片信号
}
//接收图片函数
void Main_MonitorWidget::receiveImg(QImage img)
{
this->image =img;
this->update();
}
//监控界面label控件接收图片事件--重绘事件实现开启摄像头窗口自适应显示画面
void Main_MonitorWidget::paintEvent(QPaintEvent *)
{
//如果这个图片不为空
if(!this->image.isNull())
{
//画面图片显示在label载体上
QPixmap *image = new QPixmap(QPixmap::fromImage(this->image));
image->scaled(video1_label->size(),Qt::KeepAspectRatio);
video1_label->setPixmap(QPixmap::fromImage(this->image));
video1_label->setScaledContents(true);
}
}
//切换单画面模式
void Main_MonitorWidget::ToSingle()
{
//关闭其他监控窗口
this->righttopLayout->removeWidget(video2_label);
this->righttopLayout->removeWidget(video3_label);
this->righttopLayout->removeWidget(video4_label);
this->video2_label->setVisible(false);//数据模型构造完毕
this->video3_label->setVisible(false);//数据模型构造完毕
this->video4_label->setVisible(false);//数据模型构造完毕
this->video1_label->setMinimumSize(1109,703);//监控摄像头最大最小窗口设计之单画面
}
//切换多画面模式--网格布局
void Main_MonitorWidget::ToFour()
{
this->video1_label->setMinimumSize(100,30);//监控摄像头最大最小窗口设计之多画面
this->righttopLayout->addWidget(video2_label);
this->righttopLayout->addWidget(video3_label);
this->righttopLayout->addWidget(video4_label);
this->video2_label->setVisible(true);//数据模型构造完毕
this->video3_label->setVisible(true);//数据模型构造完毕
this->video4_label->setVisible(true);//数据模型构造完毕
//网格布局-田字
this->righttopLayout->addWidget(video1_label,0,0);
this->righttopLayout->addWidget(video2_label,0,1);
this->righttopLayout->addWidget(video3_label,1,0);
this->righttopLayout->addWidget(video4_label,1,1);
//弹簧设计
this->righttopLayout->setRowStretch(0,1);
this->righttopLayout->setRowStretch(1,1);
this->righttopLayout->setColumnStretch(0,1);
this->righttopLayout->setColumnStretch(1,1);
} 21.Main_ReplayWidget.h .cpp
#ifndef MAIN_REPLAYWIDGET_H
#define MAIN_REPLAYWIDGET_H
#include
#include //标签文本
#include //按钮
#include //水平
#include //垂直
#include//网格
#include //绘图事件
#include//链表
#include//图像
#include//嵌入图
#include//栈窗口
#include//窗口列表
#include//调试
#include //日历窗口
#include //编辑日期
#include //文件操作
#include "videocontrol.h"//视频控制层
#include "imagecontrol.h"//图像控制层
#include "videomodel.h"//视频模型层
#include "imagemodel.h"//图像模型层
#include "play_widget.h"//视频播放窗
#include "image_widget.h"//图像显示窗
//#include"decode_replay.h"//回放解码
class Main_ReplayWidget : public QWidget
{
Q_OBJECT
public:
// explicit Main_ReplayWidget(QWidget *parent = 0);
explicit Main_ReplayWidget(QWidget *parent = nullptr);//构造
void init_UI();//UI窗口
void init_connect();//控件布局
void videolist();//更新视频列表函数
void imagelist();//更新图片列表函数
void lastvideo_play();//回放最后一个视频函数
private:
QWidget *leftWidget,*rightWidget,*rightWidget2,*midWidget,*rightBottomWidget,*righttopWidget;//窗口布局
QVBoxLayout *leftLayout,*rightLayout,*righttopLayout,*midLayout;//垂直布局
QStackedWidget *StackedWidget;//栈窗口
QHBoxLayout *rightBottomLayout,*totalLayout,*rightLayout2;//水平布局
QPushButton *Inquire_btn,*Next_btn,*Previous_btn,*video_btn,*image_btn;//按钮
QLabel *video_label,*video_label2;//标签文本
QImage image;//图像
QListWidget *playList,*image_List;//列表窗口
Play_Widget *replayWidget;//播放窗口
Image_Widget *ImageWidget;//图像窗口
QWidget *leftWidget1,*bottomWidget,*rightWidget3,*rightWidget4,*topWidget;//窗口布局
QVBoxLayout *leftLayout1,*rightLayout3;//垂直布局
QHBoxLayout *rightLayout4,*bottomLayout;//水平布局
QGridLayout *topLayout;//网格布局
QLabel *name_label,*size_label,*resolution_label;//文本
Decode_Replay *decodeThread;//回放解码线程
int page;//页数
QDateEdit *date;//日期编辑框
QString *date_time;//日期
QImage Image;//图像
QImage image_size;//图像
protected:
void paintEvent(QPaintEvent *);//重绘事件--视频回放界面label控件接收图片事件
signals:
public slots:
void click_video(QListWidgetItem *item);//点击视频列表播放视频
void tovideo();//切换视频列表函数
void toimage();//切换图片列表函数
void next();//图片列表下一页函数
void previous();//图片列表上一页函数
void calendar_query();//日历查询函数
void receiveimg(QImage img);//视频回放界面接收图片函数
void click_image(QListWidgetItem *item);//点击图片槽函数
};
#endif // MAIN_REPLAYWIDGET_H
#include "main_replaywidget.h"
//构造
Main_ReplayWidget::Main_ReplayWidget(QWidget *parent) : QWidget(parent)
{
this->page=1;//页数初始化
init_UI();//UI窗口
}
//界面布局
void Main_ReplayWidget::init_UI()
{
//视频回放布局初始化
this->totalLayout = new QHBoxLayout();//水平
this->leftLayout = new QVBoxLayout();//垂直
this->leftWidget = new QWidget();
this->rightLayout = new QVBoxLayout();//垂直
this->rightWidget = new QWidget();
this->rightLayout2 = new QHBoxLayout();//水平
this->rightWidget2 = new QWidget();
this->midLayout = new QVBoxLayout();//垂直
this->midWidget = new QWidget();
this->rightBottomWidget =new QWidget();
this->rightBottomLayout = new QHBoxLayout();//水平
this->righttopWidget =new QWidget();
this->righttopLayout= new QVBoxLayout();//垂直
this->StackedWidget =new QStackedWidget();//栈窗口
this->video_btn = new QPushButton("视频回放",this);//视频控件
this->image_btn = new QPushButton("图片列表",this);//图像控件
//视频回放---设置左边和右边背景颜色
this->leftWidget->setStyleSheet("background-color: rgb(252,157,154)");
this->righttopWidget->setStyleSheet("background-color: rgb(252,157,154)");
//视频回放---右边视频回放、图片回放按钮布局
this->leftLayout->addWidget(video_btn);
this->leftLayout->addWidget(image_btn);
//视频回放---设置弹簧,使两个按钮放到顶部
this->leftLayout->addStretch(0);
this->leftWidget->setLayout(leftLayout);
//视频回放---中间布局
this->video_label = new QLabel();
this->video_label2 = new QLabel();
this->midLayout->addWidget(video_label,7);//比例设计
this->midLayout->addWidget(video_label2,3);//比例设计
this->video_label->setMinimumSize(750,420);//最大最小尺寸
this->midWidget->setLayout(midLayout);//放置中间布局
//视频回放---右边视频列表布局
this->playList = new QListWidget;
//设置QListWidget中单元项的间距
playList->setSpacing(0);//各个控件间的上下间距
//设置自动适应布局调整(Adjust适应, Fixed不适应),默认不适应
playList->setResizeMode(QListWidget::Adjust);
//设置不能移动
playList->setMovement(QListWidget::Static);
playList->setStyleSheet("border:none;font-size:15px");
playList->setIconSize(QSize(120,130));
QList titleList;
QList coverList;
//从数据库获取视频信息,返回qres
char **qres;
qres=VideoControl::getInstance()->getVideoPath();
//用List存视频路径,跳过表头,自增2存一次
for(int i=VideoModel::col;i<(VideoModel::row+1)*VideoModel::col;i+=2)
{
titleList<setIcon(QIcon(coverList[i]));
playItem->setTextColor("white");
playItem->setText(titleList.at(i));
//重新设置单元项图片的宽度和高度
playItem->setSizeHint(QSize(150,170));
//将单元项添加到QListWidget中
playList->addItem(playItem);
}
//将视频列表添加到布局里
this->righttopLayout->addWidget(playList) ;
this->righttopWidget->setLayout(righttopLayout);
//视频回放---右边日历查询布局
this->Inquire_btn = new QPushButton("查询",this);
//日历控件初始化
this->date = new QDateEdit();
this->date->setCalendarPopup(true);
this->date->setDate(QDate::currentDate());
this->date->setFixedSize(160,40);
//查询和日历控件添加到布局里
this->rightBottomLayout->addWidget(date);
this->rightBottomLayout->addWidget(Inquire_btn);
this->rightBottomWidget->setLayout(rightBottomLayout);
//日历查询布局和视频列表布局比例为1:9
this->rightLayout->addWidget(rightBottomWidget,1);
this->rightLayout->addWidget(righttopWidget,9);
this->rightWidget->setLayout(rightLayout);
//视频播放布局和视频列表布局比例为7:3
this->rightLayout2->addWidget(midWidget,7);
this->rightLayout2->addWidget(rightWidget,3);
this->rightWidget2->setLayout(rightLayout2);
//将视频回放布局添加到堆栈布局里
this->StackedWidget->addWidget(rightWidget2);
//图片回放布局初始化
this->leftWidget1=new QWidget();
this->bottomWidget=new QWidget();
this->rightWidget3=new QWidget();
this->rightWidget4=new QWidget();
this->topWidget=new QWidget();
this->leftLayout1=new QVBoxLayout();//垂直
this->bottomLayout=new QHBoxLayout();//水平
this->rightLayout3=new QVBoxLayout();//垂直
this->rightLayout4=new QHBoxLayout();//水平
this->topLayout=new QGridLayout();//网格
//图片回放控件初始化
this->name_label=new QLabel("照片名称:",this);
this->size_label=new QLabel("照片大小:",this);
this->resolution_label=new QLabel("照片尺寸:",this);
this->Next_btn = new QPushButton("下一页",this);
this->Previous_btn = new QPushButton("上一页",this);
//图片回放---中间图片列表布局
this->image_List = new QListWidget;
//设置QListWidget的显示模式
image_List->setViewMode (QListView::IconMode);
//设置QListWidget中单元项的间距
image_List->setSpacing(4);
//设置自动适应布局调整(Adjust适应, Fixed不适应),默认不适应
image_List->setResizeMode (QListWidget::Adjust) ;
//设置不能移动
image_List->setMovement (QListWidget::Static);
image_List->setStyleSheet("border:none;font-size:15px");
image_List->setIconSize(QSize(230,230));
QList ImageList;
QList nameList;
//从数据库获取图片信息,返回qres
char **qres2;
qres2=ImageControl::getInstance()->getImagePath(page);
//用List存视频路径,跳过表头,自增2存一次
for(int i=ImageModel::col;i<(ImageModel::row+1)*ImageModel::col;i+=2)
{
ImageList<setIcon(QIcon(ImageList[i]));
imageItem->setText(nameList.at(i));
//重新设置单元项图片的宽度和高度
imageItem->setSizeHint(QSize(220,220));
//将单元项添加到QListWidget中
image_List->addItem(imageItem);
}
//将图片列表添加到布局里
this->topLayout->addWidget(image_List);
this->topWidget->setLayout(topLayout);
//图片回放---中间下边翻页布局
this->bottomLayout->addWidget(Previous_btn);//上一页
this->bottomLayout->addWidget(Next_btn);//下一页
this->bottomWidget->setLayout(bottomLayout);//控件窗口布局
//图片回放---中间图片列表布局和下边翻页布局比例为95:5
this->leftLayout1->addWidget(topWidget,95);
this->leftLayout1->addWidget(bottomWidget,5);
this->leftWidget1->setLayout(leftLayout1);
//图片回放---右边图片信息布局
this->rightLayout3->addWidget(name_label);
this->rightLayout3->addWidget(size_label);
this->rightLayout3->addWidget(resolution_label);
//图片回放---用弹簧把label设置到布局顶部
this->rightLayout3->addStretch(0);//弹簧
this->rightWidget3->setLayout(rightLayout3);
//图片列表布局和图片信息布局比例为8:2
this->rightLayout4->addWidget(leftWidget1,8);
this->rightLayout4->addWidget(rightWidget3,2);
this->rightWidget4->setLayout(rightLayout4);
//堆栈窗口
this->StackedWidget->addWidget(rightWidget4);
this->StackedWidget->setCurrentWidget(rightWidget2);
//总布局
this->totalLayout ->setSpacing(0);//表示各个控件之间的上下间距
this->totalLayout->setMargin(0);//表示控件与窗体的左右边距
this->totalLayout->addWidget(leftWidget,15);//比例
this->totalLayout->addWidget(StackedWidget,85);//比例
this->setLayout(totalLayout);
}
//连接函数-按钮信号槽机制
void Main_ReplayWidget::init_connect()
{
//点击视频列表播放视频
connect(playList,SIGNAL(itemClicked(QListWidgetItem *)),this,SLOT(click_video(QListWidgetItem *)));
//切换视频列表
connect(video_btn,SIGNAL(clicked()),this,SLOT(tovideo()));
//切换图片列表
connect(image_btn,SIGNAL(clicked()),this,SLOT(toimage()));
//图片列表上一页
connect(Previous_btn,SIGNAL(clicked()),this,SLOT(previous()));
//图片列表下一页
connect(Next_btn,SIGNAL(clicked()),this,SLOT(next()));
//日历查询
connect(Inquire_btn,SIGNAL(clicked()),this,SLOT(calendar_query()));
//视频回放界面接收图片
connect(decodeThread, SIGNAL(sendImg2(QImage)), this, SLOT(receiveimg(QImage)));
//点击图片
connect(image_List, SIGNAL(itemDoubleClicked(QListWidgetItem *)), this, SLOT(click_image(QListWidgetItem *)));
}
//更新视频列表函数
void Main_ReplayWidget::videolist()
{
//更新视频列表 删去所有item
this->playList->deleteLater();
this->playList =new QListWidget();
this->righttopLayout->deleteLater();
this->righttopLayout= new QVBoxLayout();
this->righttopWidget->deleteLater();
this->righttopWidget=new QWidget();
//设置QListWidget的显示模式
playList-> setSpacing(0) ;//设置QListWidget中单元项的间距
//设置自动适应布局调整(Adjust适应,Fixed不适应)--默认不适应
playList-> setResizeMode (QListWidget::Adjust) ;
//设置不能移动
playList-> setMovement (QListWidget::Static) ;
playList->setStyleSheet("border:none;font-size:15px");
playList->setIconSize(QSize(120,130));
char **qres;
qres=VideoControl::getInstance()->getVideoPath();
QList titleList;
QList coverList;
for(int i=VideoModel::col;i<(VideoModel::row+1)*VideoModel::col;i+=2)
{
titleList<setIcon(QIcon(coverList[i]));
playItem->setText(titleList.at(i));
//重新设置单元项图片的宽度和高度
playItem->setSizeHint(QSize(150,170));
//将单元项添加到QListWidget中
playList->addItem(playItem);
}
this->righttopLayout->addWidget(playList);
this->righttopWidget->setLayout(righttopLayout);
this->righttopWidget->setStyleSheet("background-color: rgb(252,157,154)");
this->rightLayout->addWidget(righttopWidget,9);
connect(playList,SIGNAL(itemClicked(QListWidgetItem *)),this,SLOT(click_video(QListWidgetItem *)));
}
//更新图片列表函数
void Main_ReplayWidget::imagelist()
{
//更新视频列表 删去所有item
this->image_List->deleteLater();
this->image_List =new QListWidget();
this->topLayout->deleteLater();
this->topLayout= new QGridLayout();
this->topWidget->deleteLater();
this->topWidget=new QWidget();
//设置QListWidget的显示模式
image_List-> setViewMode (QListView::IconMode);
//设置QListWidget中单元项的间距
image_List-> setSpacing(4);
//设置自动适应布局调整(Adjust适应, Fixed不适应),默认不适应
image_List-> setResizeMode (QListWidget::Adjust) ;
//设置不能移动
image_List-> setMovement (QListWidget::Static) ;
image_List->setStyleSheet("border:none;font-size:15px");
image_List->setIconSize(QSize(230,230));
QList ImageList;
QList nameList;
char **qres2;
qres2=ImageControl::getInstance()->getImagePath(this->page);
for(int i=ImageModel::col;i<(ImageModel::row+1)*ImageModel::col;i+=2)
{
ImageList<setIcon(QIcon(ImageList[i]));
imageItem->setText(nameList.at(i));
//重新设置单元项图片的宽度和高度
imageItem->setSizeHint(QSize(220,220));
//将单元项添加到QListWidget中
image_List->addItem(imageItem);
}
//重新添加到布局里面
this->topLayout->addWidget(image_List);
this->topWidget->setLayout(topLayout);
this->leftLayout1->addWidget(topWidget,95);
this->leftLayout1->addWidget(bottomWidget,5);
connect(image_List, SIGNAL(itemClicked(QListWidgetItem *)), this, SLOT(click_image(QListWidgetItem *)));
}
//回放最后一个视频函数
void Main_ReplayWidget::lastvideo_play()
{
//从数据库获取最后一个视频路径
char**res;
res=VideoModel::getInstance()->getLastvideo();
QString lastvdieo =res[1];
//如果没有就返回
if(lastvdieo.length()==0)
{
QMessageBox::warning(this, tr("提示!"),tr("暂无视频可播放!"),QMessageBox::Yes);
return;
}
//找到就传路径给解码线程并且打开
this->decodeThread=new Decode_Replay(lastvdieo);
this->decodeThread->start();
}
//槽函数--点击视频列表播放视频
void Main_ReplayWidget::click_video(QListWidgetItem *item)
{
//通过点击item获取对应的text,也就是视频名称,再传给control层去查询数据库
char **qres=VideoControl::getInstance()->getVideo(item->text());
replayWidget =new Play_Widget(qres[1]);
replayWidget->show();
}
//点击图片槽函数
void Main_ReplayWidget::click_image(QListWidgetItem *item)
{
//获取该item的text,即图片名字,然后到数据库查询图片路径
int size;
char **qres=ImageControl::getInstance()->getimage(item->text());
QFile myfile(qres[1]);
//获取图片大小
if(myfile.open(QIODevice::ReadOnly))
{
size = myfile.size();
myfile.close();
}
//获取图片宽高
this->image_size.load(qres[1]);
this->name_label->setText("图片名称:"+item->text());
this->size_label->setText("图片大小:"+QString::number(size/1024)+" KB");
this->resolution_label->setText("照片尺寸:"+QString::number(image_size.height())
+" X "+QString::number(image_size.width()));
//获得图片路径,加载出图片放大窗口
this->ImageWidget=new Image_Widget(qres[1]);
this->ImageWidget->show();
}
//切换视频列表函数
void Main_ReplayWidget::tovideo()
{
//用堆栈布局显示视频列表布局
this->StackedWidget->setCurrentWidget(rightWidget2);
}
//切换图片列表函数
void Main_ReplayWidget::toimage()
{
//用堆栈布局显示图片列表布局
this->StackedWidget->setCurrentWidget(rightWidget4);
imagelist();
}
//图片列表下一页函数
void Main_ReplayWidget::next()
{ //先判断数据库下一个区间是否还有图片
this->page++;
char **qres3;
QList ImageList;
qres3=ImageControl::getInstance()->getImagePath(this->page);
for(int i=ImageModel::col;i<(ImageModel::row+1)*ImageModel::col;i+=1)
{
ImageList<page--;
}
//否则加加载图片
else
{
imagelist();
}
}
//图片列表上一页函数
void Main_ReplayWidget::previous()
{
//如果页数不是第一页就继续加载图片
if(this->page>1)
{
this->page--;
imagelist();
}
//如果页数是第一页就提示
else
{
QMessageBox::warning(this, tr("提示!"),tr("已经是第一页!"),QMessageBox::Yes);
}
}
//日历查询函数
void Main_ReplayWidget::calendar_query()
{
//获取日历控件的参数,并修改格式yyyyMMdd
QString time = date->dateTime().toString("yyyyMMdd");
//control层传参查询数据库是否有该日期视频
char **qres;
qres=VideoControl::getInstance()->calendar_query(time);
QList titleList;
QList coverList;
for(int i=VideoModel::col;i<(VideoModel::row+1)*VideoModel::col;i+=2)
{
titleList<playList->deleteLater();
this->playList =new QListWidget();
this->righttopLayout->deleteLater();
this->righttopLayout= new QVBoxLayout();
this->righttopWidget->deleteLater();
this->righttopWidget=new QWidget();
playList->setSpacing(0);
//设置自动适应布局调整(Adjust适应, Fixed不适应),默认不适应
playList->setResizeMode (QListWidget::Adjust);
//设置不能移动
playList->setMovement (QListWidget::Static);
playList->setStyleSheet("border:none;font-size:15px");
playList->setIconSize(QSize(110,120));
for(int i=VideoModel::col+1;i<(VideoModel::row+1)*VideoModel::col;i+=2)
{
coverList<setIcon(QIcon(coverList[i]));
playItem->setText(titleList.at(i));
//重新设置单元项图片的宽度和高度
playItem->setSizeHint(QSize(150,250));
//将单元项添加到QListWidget中
playList->addItem(playItem);
}
this->righttopLayout->addWidget(playList);
this->righttopWidget->setLayout(righttopLayout);
this->righttopWidget->setStyleSheet("background-color: rgb(252,157,154)");
this->rightLayout->addWidget(righttopWidget,9);
connect(playList,SIGNAL(itemClicked(QListWidgetItem *)),this,SLOT(click_video(QListWidgetItem *)));
}
//视频回放界面接收图片函数
void Main_ReplayWidget::receiveimg(QImage img)
{
this->Image =img;
this->update();
}
//视频回放界面label控件接收图片事件
void Main_ReplayWidget::paintEvent(QPaintEvent *)
{
if(!this->Image.isNull())
{
QPixmap *image = new QPixmap(QPixmap::fromImage(this->Image));
image->scaled(video_label->size(),Qt::KeepAspectRatio);
//控件接收图片
video_label->setPixmap(QPixmap::fromImage(this->Image));
video_label->setScaledContents(true);
}
} 22.Play_Widget.h .cpp
#ifndef PLAY_WIDGET_H
#define PLAY_WIDGET_H
#include
#include //标签文本
#include //按钮
#include //水平
#include //垂直
#include //重绘
#include//下拉框
#include//图像
#include//嵌入图
#include "decode_replay.h"//解码回放
#include "ftrancetomp4.h"//转码
#include//消息框
class Play_Widget : public QWidget
{
Q_OBJECT
public:
explicit Play_Widget(QString PATH,QWidget *parent = nullptr);//构造
void init_UI();//UI窗口
void init_control();//控件布局
void init_connect();//按钮-信号槽机制
Decode_Replay *decodeThread;//解码回放
static QString path;//路径
private:
QVBoxLayout *totalLayout;//垂直布局
QWidget *bottomWidget,*topWidget;//窗口布局
QHBoxLayout *bottomLayout,*topLayout;//水平布局
QLabel *video_label;//标签文本
QPushButton *play_btn,*screenshots_btn,*export_btn;//按钮
QComboBox *Timesthespeed_box;//下拉框
QImage Image;//图片
FTranceTomp4 *trance;//转码
int mark;//标志位--播放暂停
protected:
void paintEvent(QPaintEvent *);//重绘事件--监控界面label控件接收图片事件
signals:
public slots:
void receiveimg(QImage img);//接收图片槽函数
void continue_stop();//视频暂停函数
void screenshots();//截图函数
void trancetomp4();//转码导出视频函数
};
#endif // PLAY_WIDGET_H #include "play_widget.h"
QString Play_Widget::path=nullptr;//路径初始化
//播放界面构造函数
Play_Widget::Play_Widget(QString PATH,QWidget *parent) : QWidget(parent)
{
this->mark = 1;//mark为暂停标记,1表示继续播放,0 表示暂停
init_UI();//UI窗口
init_control();//控件布局
//path为视频路径
this->path=PATH;
//创建一个解码线程
this->decodeThread=new Decode_Replay(path);
//启动线程
this->decodeThread->start();
init_connect();//按钮-信号槽机制
}
//播放界面参数设置
void Play_Widget::init_UI()
{
this->setWindowTitle("播放界面");
this->setFixedSize(900,675);
this->totalLayout = new QVBoxLayout();
}
//播放界面控件布局
void Play_Widget::init_control()
{
this->bottomWidget=new QWidget();
this->topWidget=new QWidget();
this->bottomLayout=new QHBoxLayout();
this->topLayout=new QHBoxLayout();
this->video_label=new QLabel();
this->play_btn=new QPushButton("暂停/播放",this);
this->screenshots_btn=new QPushButton("截图",this);
this->export_btn=new QPushButton("导出",this);
//下拉框
this->Timesthespeed_box = new QComboBox(this);
this->Timesthespeed_box->clear();
this->Timesthespeed_box->addItem("1X");
this->Timesthespeed_box->addItem("0.5X");
this->Timesthespeed_box->addItem("1.5X");
this->Timesthespeed_box->addItem("2X");
//放置画面
this->video_label->setStyleSheet("background-color: rgb(252,157,154)");
//放置画面-接收画面加载
this->video_label->setSizePolicy(QSizePolicy::Fixed, QSizePolicy::Fixed);//可拓展
this->video_label->setMinimumSize(850,638);//最大最小尺寸
this->topLayout->addWidget(video_label);
this->topWidget->setLayout(topLayout);
//控件设计
this->bottomLayout->addWidget(play_btn);
this->bottomLayout->addStretch(0);//弹簧
this->bottomLayout->addWidget(Timesthespeed_box);
this->bottomLayout->addWidget(screenshots_btn);
this->bottomLayout->addWidget(export_btn);
this->bottomWidget->setLayout(bottomLayout);//控件布局设计
//整个布局比例
this->totalLayout->addWidget(topWidget,9);//比例设计
this->totalLayout->addWidget(bottomWidget,1);//比例设计
this->setLayout(totalLayout);//整体布局
}
//按钮-信号槽机制
void Play_Widget::init_connect()
{
//解码线程
connect(Timesthespeed_box,SIGNAL(activated(QString)),decodeThread,SLOT(setSpeed(QString)));
//视频暂停
connect(play_btn, SIGNAL(clicked()), this, SLOT(continue_stop()));
//接收图片
connect(decodeThread, SIGNAL(sendImg2(QImage)), this, SLOT(receiveimg(QImage)));
//截图
connect(screenshots_btn, SIGNAL(clicked()), this, SLOT(screenshots()));
//转码导出视频函数
connect(export_btn, SIGNAL(clicked()), this, SLOT(trancetomp4()));
}
//接收图片槽函数
void Play_Widget::receiveimg(QImage img)
{
this->Image =img;
this->update();
}
//视频暂停函数
void Play_Widget::continue_stop()
{
//如果标记为0,视频就开始
if(this->mark==0)
{
decodeThread->status=0;
this->mark=1;
}
//如果标记为1,视频就暂停
else if(this->mark==1)
{
decodeThread->status=1;
this->mark=0;
}
}
//截图函数
void Play_Widget::screenshots()
{
decodeThread->screenshots_mark=1;
QMessageBox::warning(this, tr("提示!"),tr("截图成功!"),QMessageBox::Yes);
}
//转码导出视频函数
void Play_Widget::trancetomp4()
{
//创建一个解码对象
this->trance=new FTranceTomp4();
//将视频路径传到解码
this->trance->openH264File(path);
this->trance->coverTomp4();
QMessageBox::warning(this, tr("提示!"),tr("导出成功!"),QMessageBox::Yes);
}
//监控界面label控件接收图片事件
void Play_Widget::paintEvent(QPaintEvent *)
{
if(!this->Image.isNull())
{
QPixmap *image = new QPixmap(QPixmap::fromImage(this->Image));
image->scaled(video_label->size(),Qt::KeepAspectRatio);
video_label->setPixmap(QPixmap::fromImage(this->Image));
video_label->setScaledContents(true);
}
}
23.Image_Widget.h .cpp
#ifndef IMAGE_WIDGET_H
#define IMAGE_WIDGET_H
#include
#include //标签文本
#include //水平布局
#include //字符串
#include //图片
class Image_Widget : public QWidget
{
Q_OBJECT
public:
// explicit Image_Widget(QWidget *parent = 0);
explicit Image_Widget(QString image_path,QWidget *parent = nullptr);//图片放大函数
private:
QLabel *image_label;//标签文本
QHBoxLayout *totalLayout;//水平布局
signals:
public slots:
};
#endif // IMAGE_WIDGET_H
#include "image_widget.h"
//Image_Widget::Image_Widget(QWidget *parent) : QWidget(parent)
//{
//}
//图片放大-构造函数
Image_Widget::Image_Widget(QString image_path, QWidget *parent)
{
this->setWindowTitle("播放窗口画面");
this->setFixedSize(640,481);
this->totalLayout = new QHBoxLayout();//水平
this->image_label = new QLabel();//放置画面
QImage *image = new QImage(image_path);//获取画面
this->image_label->setPixmap(QPixmap::fromImage(*image));//画面自适应载体
this->image_label->setScaledContents(true);//图片自适应窗口控件大小
this->totalLayout->addWidget(image_label);//播放窗口布局
this->setLayout(totalLayout);//设置全局布局
}main.cpp
#include "setwidget.h"//设置界面
#include"myview.h"//开始动画设置
#include
#include"loginwidget.h"//登录界面
#include"registerwidget.h"//注册界面
#include"main_monitorwidget.h"//监控界面
#include"main_replaywidget.h"//回放界面
#include"play_widget.h"//播放界面
#include"main_widget.h"//主界面
#include"image_widget.h"//图像界面
#include//测试
#include"sqlite3.h"//数据库
//当前C++兼容C语言
extern "C"
{
//avcodec:编解码(最重要的库)
#include
//avformat:封装格式处理
#include
//swscale:视频像素数据格式转换
#include
//avdevice:各种设备的输入输出
#include
//avutil:工具库(大部分库都需要这个库的支持)
#include
}
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// //测试环境是否成功搭建
// qDebug()<<"sqlite3版本"<