CSS 初学 (五)边框
一、边框
1、边框属性
border 属性允许您指定元素边框的样式、宽度和颜色
2、边框样式
border-style属性指定要显示的边框类型
允许:
- dotted - 定义点线边框
- dashed - 定义虚线边框
- solid - 定义实现边框
- double - 定义双边框
- groove - 定义3D破口边框,效果取决于border-color值
- ridge - 定义3D脊线边框,效果取决于border-color值
- inset - 定义3D insert 边框,效果取决于border-color值
- outset - 定义3D outset边框,效果取决于border-color值
- none - 定义无边框
- hidden - 定义隐藏边框
border-style 属性可以设置1-4个值(用于上下左右边框)
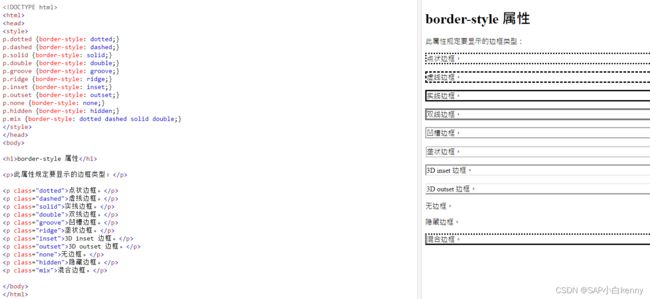
border-style 属性
此属性规定要显示的边框类型:
点状边框。
虚线边框。
实线边框。
双线边框。
凹槽边框。
垄状边框。
3D inset 边框。
3D outset 边框。
无边框。
隐藏边框。
混合边框。
二、边框宽度
border-width 属性指定4个边框的宽度
可以将宽度设置为特定大小(以 px、pt、cm、em计),也可以使用三个预定义值之一:thin、medium或thick
border-width 属性
此属性规定四条边框的宽度:
一些文本。
一些文本。
一些文本。
一些文本。
一些文本。
一些文本。
注释:border-color 属性单独使用时不起作用。请首先使用 border-style 属性设置样式。
特定边的宽度
border-width 属性可以设置一至四个值(用上边框左、右边框、下边框、左边框)
p.one {
border-style: solid;
border-width: 5px 20px; /* 上边框和下边框为 5px,其他边为 20px */
}
p.two {
border-style: solid;
border-width: 20px 5px; /* 上边框和下边框为 20px,其他边为 5px */
}
p.three {
border-style: solid;
border-width: 25px 10px 4px 35px; /* 上边框 25px,右边框 10px,下边框 4px,左边框 35px */
}三、边框颜色
border-color属性用于设置四个边框的颜色
可以通过一下方式设置颜色:
name - 指定颜色名,比如 "red"
HEX - 指定十六进制值,比如"#ff0000"
RGB - 指定RGB值,比如"rgb(255,0,0)"
HSL - 指定HSL值,比如"hsl(0,100%,50%)"
transparent
注释: 如果未设置border-color,则他们将继承元素的颜色
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}特定边框的颜色
p.one {
border-style: solid;
border-color: red green blue yellow; /* 上红、右绿、下蓝、左黄 */
}HEX 值
p.one {
border-style: solid;
border-color: #ff0000; /* 红色 */
}RGB 值
p.one {
border-style: solid;
border-color: rgb(255, 0, 0); /* 红色 */
}HSL 值
p.one {
border-style: solid;
border-color: hsl(0, 100%, 50%); /* 红色 */
}四、边框固边
还有一些属性可以用于指定单个边框
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}它的工作原理是这样的:
如果 border-style 属性设置四个值:
border-style: dotted solid double dashed;
- 上边框是虚线
- 右边框是实线
- 下边框是双线
- 左边框是虚线
如果 border-style 属性设置三个值:
border-style: dotted solid double;
- 上边框是虚线
- 右和左边框是实线
- 下边框是双线
如果 border-style 属性设置两个值:
border-style: dotted solid;
- 上和下边框是虚线
- 右和左边框是实线
如果 border-style 属性设置一个值:
border-style: dotted;
- 四条边均为虚线
五、简写边框属性
为了检索代码,也可以在一个属性中指定单独的边框的属性
border-widthborder-style(必需)border-color
也可以值指定单个边框的属性
p {
border-left: 6px solid red;
background-color: lightgrey;
}六、圆角边框
border-radius属性用于像元素添加圆角边框
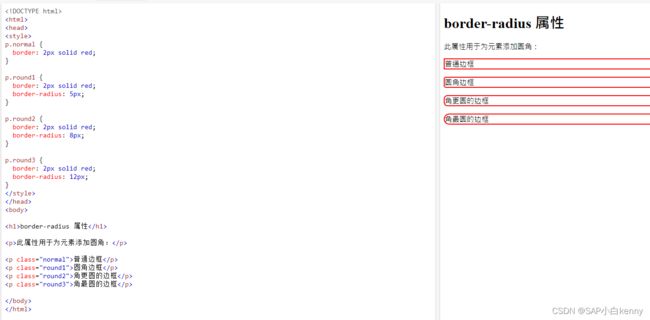
border-radius 属性
此属性用于为元素添加圆角:
普通边框
圆角边框
角更圆的边框
角最圆的边框
更多实例
一个声明中的所有上边框属性
本例演示简写属性,用于在一条声明中设置上边框的所有属性。
设置下边框的样式
本例演示如何设置下边框的样式。
设置左边框的宽度
本例演示如何设置左边框的宽度。
设置四条边框的颜色
本例演示如何设置四条边框的颜色。它可以拥有一到四种颜色。
设置右边框的颜色
本例演示如何设置右边框的颜色。
所有 CSS 边框属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,在一条声明中设置所有边框属性。 |
| border-color | 简写属性,设置四条边框的颜色。 |
| border-radius | 简写属性,可设置圆角的所有四个 border-*-radius 属性。 |
| border-style | 简写属性,设置四条边框的样式。 |
| border-width | 简写属性,设置四条边框的宽度。 |
| border-bottom | 简写属性,在一条声明中设置所有下边框属性。 |
| border-bottom-color | 设置下边框的颜色。 |
| border-bottom-style | 设置下边框的样式。 |
| border-bottom-width | 设置下边框的宽度。 |
| border-left | 简写属性,在一条声明中设置所有左边框属性。 |
| border-left-color | 设置左边框的颜色。 |
| border-left-style | 设置左边框的样式。 |
| border-left-width | 设置左边框的宽度。 |
| border-right | 简写属性,在一条声明中设置所有右边框属性。 |
| border-right-color | 设置右边框的颜色。 |
| border-right-style | 设置右边框的样式。 |
| border-right-width | 设置右边框的宽度。 |
| border-top | 简写属性,在一条声明中设置所有上边框属性。 |
| border-top-color | 设置上边框的颜色。 |
| border-top-style | 设置上边框的样式。 |
| border-top-width | 设置上边框的宽度。 |