【大型电商项目开发】商城业务-首页搭建-thymeleaf模板引擎-36
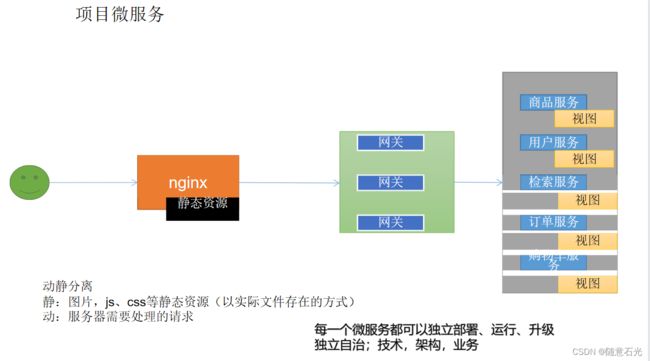
一:项目微服务

部署项目要做到动静分离
静:静态资源,统一让nginx返回。
动:动态请求,所有要经过服务器动态处理的请求,称之为动态资源。
好处:分担微服务的压力,图片,js,等静态资源统一作为静态资源。防止高并发造成服务器的压力。
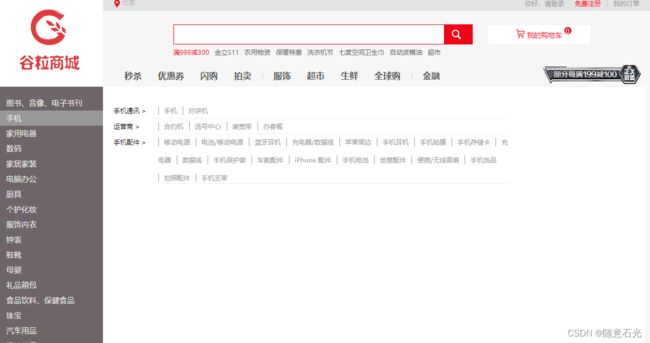
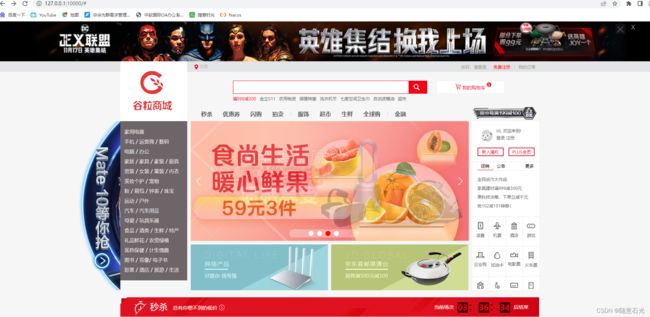
二:商城首页的搭建
1.商品系统前台页面搭建
thymeleaf优点:自然化语言,其编写的页面前端直接使用,方便前后人员的分工合作。
thymeleaf缺点:性能低于其他模板引擎
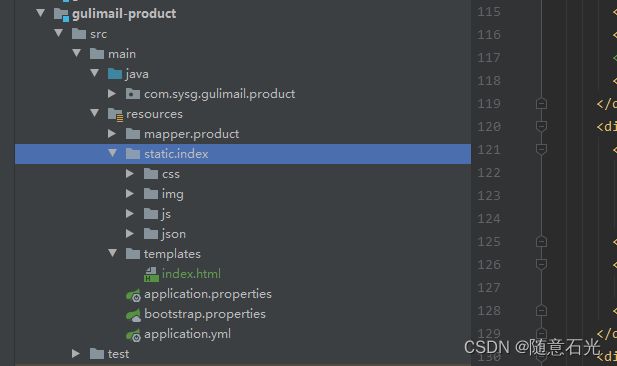
1)在gulimail-product的pom文件中导入thymeleaf模板
<!--thymeleaf模板-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
spring:
thymeleaf:
cache: false
4)静态资源放在static文件夹下就可以按照路径直接访问
5)页面放在templates下,直接访问
6)springboot访问项目的时候,会默认访问index

2.页面跳转,路径映射
1)新建IndexController
2)@GetMapping({“/”,“/index.html”})进行分组访问
3)视图解析器进行拼串
4)classpath:/templates/+返回值+.html
5)IndexController
package com.sysg.gulimail.product.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class IndexController {
@GetMapping({"/","/index.html"})
public String indexPage(){
//视图解析器进行拼串
//classpath:/templates/+返回值+.html
return "index";
}
}
三:整合dev-tools渲染一级分类数据
1.查出所有一级分类
@Autowired
private CategoryService categoryService;
@GetMapping({"/","/index.html"})
public String indexPage(Model model){
//1.查出所有一级分类
List<CategoryEntity> categoryEntities = categoryService.getLevel1Categorys();
//通过model对象,将返回的数据传递给前端页面
model.addAttribute("categorys",categoryEntities);
//视图解析器进行拼串
//classpath:/templates/+返回值+.html
return "index";
}
- themeleaf模板引擎可以通过Model 对象传递参数
- model.addAttribute(“categorys”,categoryEntities);可以将查出来的数据返回给前端页面
2.前端页面引入thymeleaf名称空间
在html标签加入thymeleaf名称空间
xmlns:th="http://www.thymeleaf.org"
3.前端页面实时刷新功能
1)引入dev-tools的pom文件
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
2)ctrl + shift + F9自动编译页面
4.前端页面获取一级分类数据
<li th:each="category : ${categorys}">
<a href="#" class="header_main_left_a" th:attr="ctg-data=${category.catId}">
<b th:text="${category.name}">家用电器b>
a>
li>
th:each="category : ${categorys}"中${categorys}是后台model传递过来的数据,category 是遍历后的数据th:text="${category.name}"获取分类的名称
四:渲染二三级分类数据
1.新建Catelog2Vo对象
package com.sysg.gulimail.product.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.List;
/**
* 二级分类的封装对象
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Catelog2Vo {
/**
* 一级父分类id
*/
private String catelog1Id;
/**
* 三级子分类
*/
private List<Object> catelog3List;
/**
* 二级分类id
*/
private String id;
/**
* 二级分类名称
*/
private String name;
/**
* 三级分类静态内部类
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public static class Catelog3Vo{
/**
* 二级父分类id
*/
private String catelog2Id;
/**
* 二级分类id
*/
private String id;
/**
* 二级分类名称
*/
private String name;
}
}
2.编辑IndexController
//index/catalog.json
@ResponseBody
@GetMapping("index/catalog.json")
public Map<String, List<Catelog2Vo>> getCatelogJson(){
Map<String, List<Catelog2Vo>> catelogJson = categoryService.getCatelogJson();
return catelogJson;
}
3.编辑CategoryServiceImpl
/**
* 查出所有分类,按照要求返回
* @return
*/
@Override
public Map<String, List<Catelog2Vo>> getCatelogJson() {
//1.查出所有一级分类
List<CategoryEntity> level1Categorys = getLevel1Categorys();
//2.封装数据
Map<String, List<Catelog2Vo>> entity = level1Categorys.stream().collect(Collectors.toMap(k -> k.getCatId().toString(), v -> {
//1.每一个的一级分类,查到一级分类的二级分类
QueryWrapper<CategoryEntity> wrapper = new QueryWrapper<>();
wrapper.eq("parent_cid", v.getCatId());
List<CategoryEntity> categoryEntities = baseMapper.selectList(wrapper);
//2.封装结果
List<Catelog2Vo> catelog2Vos = null;
if (categoryEntities != null) {
catelog2Vos = categoryEntities.stream().map(l2 -> {
Catelog2Vo catelog2Vo = new Catelog2Vo(v.getCatId().toString(), null, l2.getCatId().toString(), l2.getName());
//1.找当前二级分类的三级分类分装成vo
QueryWrapper<CategoryEntity> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("parent_cid", l2.getCatId());
List<CategoryEntity> level3Catelog = baseMapper.selectList(queryWrapper);
if(level3Catelog!=null){
//2.封装成指定格式
List<Catelog2Vo.Catelog3Vo> catelog3VoList = level3Catelog.stream().map(l3 -> {
//3.封装成指定格式
Catelog2Vo.Catelog3Vo catelog3Vo = new Catelog2Vo.Catelog3Vo();
catelog3Vo.setCatelog2Id(l2.getCatId().toString());
catelog3Vo.setId(l3.getCatId().toString());
catelog3Vo.setName(l3.getName());
return catelog3Vo;
}).collect(Collectors.toList());
catelog2Vo.setCatelog3List(catelog3VoList);
}
return catelog2Vo;
}).collect(Collectors.toList());
}
return catelog2Vos;
}));
return entity;
}