Vite 环境变量及本地环境
Vite 环境变量的配置主要是为了本地开发区分环境的配置:本地、测试、阿里、生产等的判断,使用到的配置有:
1、envDir 这个配置是用来加载你放置.env文件的路径。说明文档:配置 Vite {#configuring-vite} | Vite中文网
2、loadEnv ,加载方式:import { defineConfig, loadEnv } from 'vite',loadEnv接收三个参数,第一个是.env后面的名字,第二个是绝对路径,第三个参数是你环境变量名的前缀,在vite中默认是VITE_。
比如你是.env.abc 就可以loadEnv(‘abc’, process.cwd(), 'ENV');
这样环境变量名其实就是ENV_QWER这种,文件名叫.env.abc。这只是个介绍,一般起文件名都是:.env.development
英文版的文档有,中文搜不到:Configuring Vite | Vite
3、defineConfig 这个可以传入一个方法,方法可以接收一个对象,对象中常用两个参数:command, mode ,详见文档:配置 Vite {#configuring-vite} | Vite中文网
command 常用的:server(run dev) 和build(run build),官网上只写了这两个参数。
mode 常用的:development 和 production 在 config 中指定此项将覆盖serve 和 build的默认模式。该值也可以通过命令行--mode选项覆盖。
4、其他的参照:Env Variables and Modes | Vite
使用方式
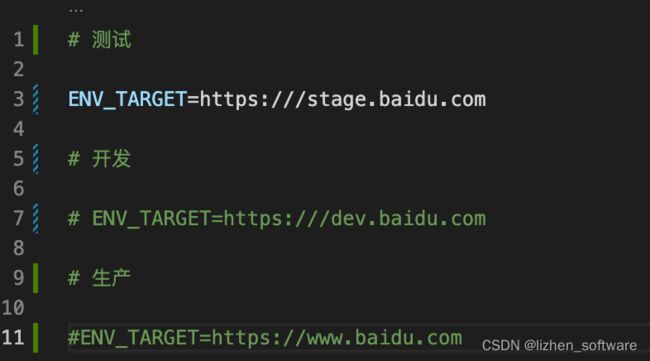
在根目录创建.env.development 文件夹,里面内容:
# 测试
ENV_TARGET=https:///stage.baidu.com
# 开发
# ENV_TARGET=https:///dev.baidu.com
# 生产
#ENV_TARGET=https://www.baidu.com
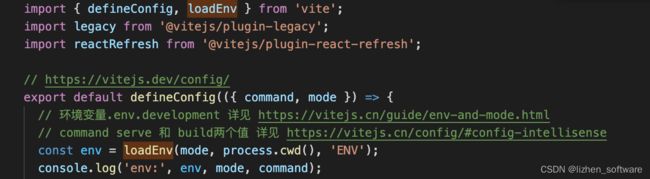
使用:
其中 defineConfig传入的方法内可以接收一个对象,这个对象可以获取command和mode这两个属性,所以一般.env的文件命名是.env.development 和.env.production 因为这样直接将mode传入就可以了。
获取环境变量。
const env = loadEnv(mode, process.cwd(), 'ENV');
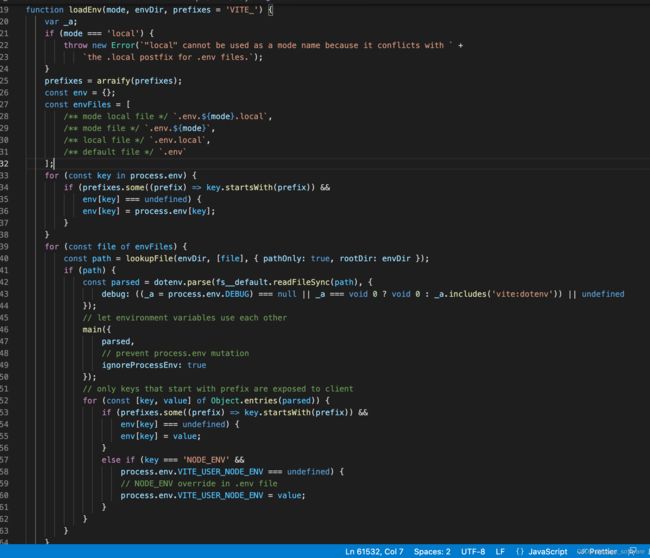
这个源码不是很多,我贴出来大家看看:
const envFiles = [
/** mode local file */ `.env.${mode}.local`,
/** mode file */ `.env.${mode}`,
/** local file */ `.env.local`,
/** default file */ `.env`
];这段代码写的就是你传入mode的文件名:
for (const key in process.env) {
if (prefixes.some((prefix) => key.startsWith(prefix)) &&
env[key] === undefined) {
env[key] = process.env[key];
}
}这里会遍历,将所有的环境变量中以prefixes变量开头的,都加载到env这个对象中。
for (const file of envFiles) {
const path = lookupFile(envDir, [file], { pathOnly: true, rootDir: envDir });
if (path) {
const parsed = dotenv.parse(fs__default.readFileSync(path), {
debug: ((_a = process.env.DEBUG) === null || _a === void 0 ? void 0 : _a.includes('vite:dotenv')) || undefined
});
// let environment variables use each other
main({
parsed,
// prevent process.env mutation
ignoreProcessEnv: true
});
// only keys that start with prefix are exposed to client
for (const [key, value] of Object.entries(parsed)) {
if (prefixes.some((prefix) => key.startsWith(prefix)) &&
env[key] === undefined) {
env[key] = value;
}
else if (key === 'NODE_ENV' &&
process.env.VITE_USER_NODE_ENV === undefined) {
// NODE_ENV override in .env file
process.env.VITE_USER_NODE_ENV = value;
}
}
}
}遍历envFiles 文件列表,判断如果有对应路径的话,读取路径内容,并取出prefix 开头的环境变量,并返回。