在使用webpack进行项目打包的时候,我们可通过以下方式对不同类型的资源,进行文件名或文件路径的修改
1、使用copy-webpack-plugin插件复制的文件,这个就是配置from和to
new CopyPlugin({
patterns: [
{
from: "**/**.txt",
to: "xx/xx.ext"
},
],
})2、修改js文件的文件名
在webpack中有一个output的配置项,可以在这里配置js文件的文件路径和文件名
修改入口文件的文件名
通过配置output的filename属性,可以动态的改变入口文件的文件路径和文件名,通常的我们会这样设置filename: "[name].[chunkhash].js",而其中的name就是文件名修改的关键,这个name我们可以在entry入口中进行定义
entry:{
index: path.resolve(__dirname, './src/index.js'),
youindex: path.resolve(__dirname, './src/index.js')
}在entry中也可以配置某一个库/组件的文件进行打包
entry:{
ol: path.resolve(__dirname, './static/ol/ol_me.js'),
}filename除了可以设置类似占位符格式的字符串,还可以是一个函数,函数第一个参数中包含了打包文件的一系列信息,根据这些信息,可以去自定义打包文件的输出名称
output:{
filename: (pathData) => {
return pathData.chunk.name === 'main' ? utils.assetsPath('js/youfilename.js') : utils.assetsPath('js/[name].[chunkhash].js');
}
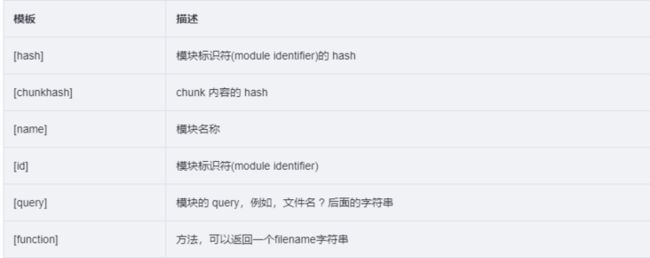
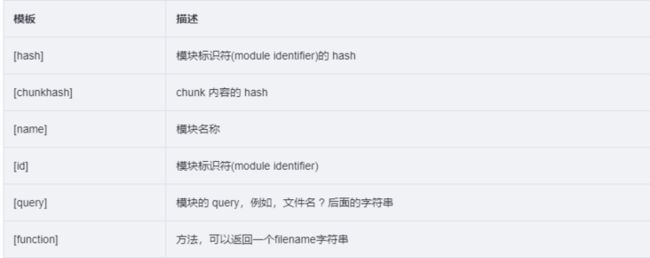
}filename占位符字符串对应的结果可以由以下参数拼接或者返回:
修改非入口(按需引入)文件的文件名
通过配置output的chunkFilename 属性,可以动态的改变非入口文件的文件路径和文件名,通常的我们会这样设置chunkFilename: "[name].[chunkhash].js",而其中的name就是文件名修改的关键。
chunkFilename 指未被列在 entry 中,却又需要被打包出来的 chunk 文件的名称,output.chunkFilename 默认使用[id].js或从 output.filename 中推断出的值,id是输出文件的块id,一般是从1开始叠加的数字,除了[id]还可以配置占位符[name],[name]是文件按需引入时配置的chunkName值,如果没有配置chunkName,[name] 会被预先替换为 [id]。
配置好chunkFilename后,还需要在文件按需引入时配置chunkName值,早期的按需引入使用require.ensure(),这就不说了,现在按需引入基本都是使用import(),在import()中我们加入chunkFilename 的配置,就可以修改打包后的文件路径和文件名,配置以/* webpackChunkName: “xxx” */的形式存在
const Login = () => import(/* webpackChunkName: "myLogin" */ '../components/login.vue')在webpack 4的版本中chunkFilename必须是一个字符串,但是在webpack 5中,他也可以像filename一样设置一个函数,去自定义文件路径和文件名。
chunkFilename字符串占位符对应的结果和filename一样,可以由以下参数拼接或者返回:
3、修改css文件的文件名
webpack对css文件的打包需要用到插件,之前的webpack使用extract-text-webpack-plugin进行css文件打包,这里不讲了,现在的webpack使用mini-css-extract-plugin进行css文件打包。
在mini-css-extract-plugin的配置中,同样有关于filename和chunkFilename的配置,具体用法和修改js文件名的配置一样。
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
new MiniCssExtractPlugin({
// Options similar to the same options in webpackOptions.output
// both options are optional
// filename: utils.assetsPath('css/[name].[contenthash].css'),
filename: (pathData) => {
return pathData.chunk.name == 'main' ? utils.assetsPath('css/youfilename.[hash].css') : utils.assetsPath('css/[name].[hash].css')
},
chunkFilename: (pathData) => {
return utils.assetsPath('css/[id].[hash].css')
},
})4、修改其他资源文件(图片、视频等)的文件名
webpack对图片等资源文件的打包需要用到url-loader 或者 file-loader 去合理地处理它们,而url-loader内部也是封装了file-loader去处理
webpack中对图片等资源的打包配置在module.rules中,rules中可以通过options属性值,把配置传递给url-loader或者file-loader。file-loader的配置项中有一个属性name,我们可以通过配置这个name属性来修改打包文件的文件路径和文件名,name的配置同样支持字符串占位符和函数两种形式,通常我们像下面一样配置字符串的形式
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
// 10000字节以下的图片会被转换为base64编码
limit: 10000,
// 生成 name+7位hash+ext格式的文件名
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
}
其中[name]、[hash]等占位符都和filename的占位符一样
除了字符串形式,还可以像下面一样配置更灵活的函数形式
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
// 10000字节以下的图片会被转换为base64编码
limit: 10000,
// 生成 name+7位hash+ext格式的文件名
name: function(filepath){
let filename = filepath.split('\\').pop()
return process.env.NODE_ENV !== 'development' && filename == 'xxx.png' ? utils.assetsPath('img/youfilename.[ext]') : utils.assetsPath('img/[name].[hash:7].[ext]')
}
}
},