开始更新Web前端学习进阶啦!
目标:基础三件套 ->巩固基础 ->学习框架 ->多做项目 ->按需学习 ->拓宽视野。

开始学习吧!
- 一.HTML简介
-
- 1.什么是HTML?
- 2.HTML 标签
- 3.HTML 元素
- 4.HTML版本
- 5.Web 浏览器
- 6.HTML 网页结构
- 7.中文编码
- 8.编写第一个网页
- 二.HTML编辑器
- 三.HTML基础
-
- 1.HTML 标题
- 2.HTML 段落
- 3.HTML 链接
- 4.HTML 图像
- 四.HTML元素
-
- 1.HTML 元素语法
- 2.嵌套的 HTML 元素
- 3.HTML 空元素
- 五.HTML属性
- 六.HTML标题
-
- 1.HTML标题
- 2.HTML水平线
- 3.HTML 注释
- 七.HTML段落
-
- 八.HTML文本格式化
- 九.HTML链接
- 十.HTML头部
- 十一.HTML图像
- 十二.HTML表格
- 十三.HTML列表
- 写在后面
一.HTML简介
万维网W3C标准中网页分为结构,表现和行为三部分,HTML用于描述页面的结构,CSS用于控制页面中的元素样式,JavaScript用于响应用户的操作。HTML,CSS和JavaScript组成了前端技术栈。学习HTML就是学习标签的一个过程,难度指数低,重在反复练习!
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小橙子前端教程title>
head>
<body>
<h1>标题h1>
<p>段落p>
body>
html>
学习路线:HTML入门→CSS入门→HTML进阶→CSS进阶→JavaScript入门→jQuery入门→ASP.NET入门(或PHP入门)→Ajax→ASP.NET进阶(或PHP进阶)。
1.什么是HTML?
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
2.HTML 标签
HTML标记标签又称为 标签。
- HTML 标签是由尖括号包围的关键词
- HTML 标签通常是成对出现
- 标签对中的第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)
<标签>内容标签>
所有 HTML 文档必须以 声明开头,该声明并非一个 HTML 标签,它是一条“信息”,告知浏览器期望的文档类型。
3.HTML 元素
一个 HTML 元素包含了开始标签与结束标签。
<h1>一级标题h1>
4.HTML版本
| 版本 |
发布时间 |
| HTML |
1991 |
| HTML+ |
1993 |
| HTML 2.0 |
1995 |
| HTML 3.2 |
1997 |
| HTML 4.01 |
1999 |
| XHTML 1.0 |
2000 |
| HTML5 |
2012 |
| XHTML5 |
2013 |
5.Web 浏览器
Web浏览器(如谷歌浏览器,Edge,Safari)用于读取HTML文件,并将其作为网页显示。浏览器并不是直接显示HTML标签,而是负责网页的渲染和呈现,标签决定了如何展现HTML页面的内容给用户。

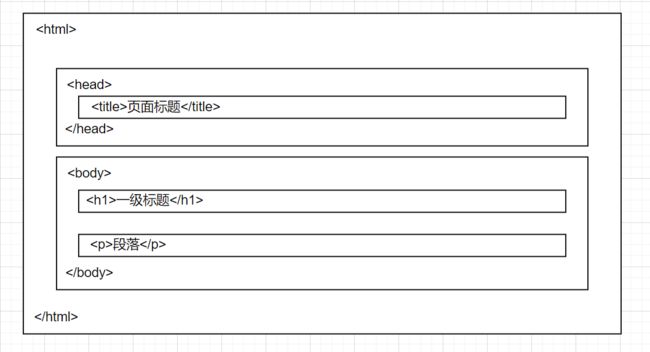
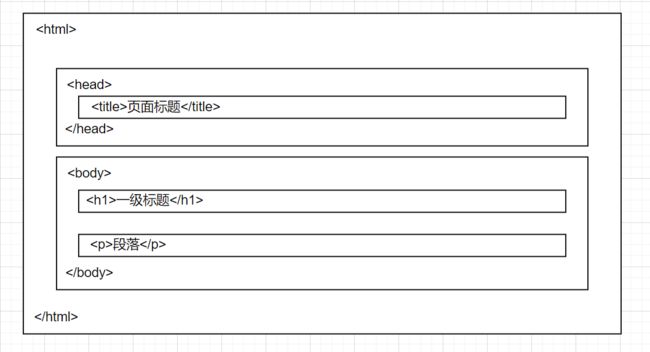
6.HTML 网页结构

7.中文编码
当在浏览器输出中文乱码时,需要在头部将字符声明为 UTF-8 或 GBK。
<meta charset="UTF-8">
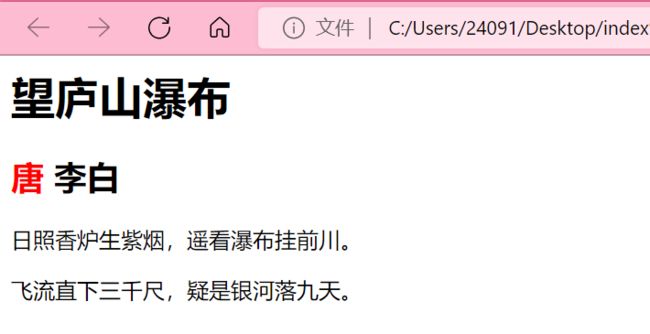
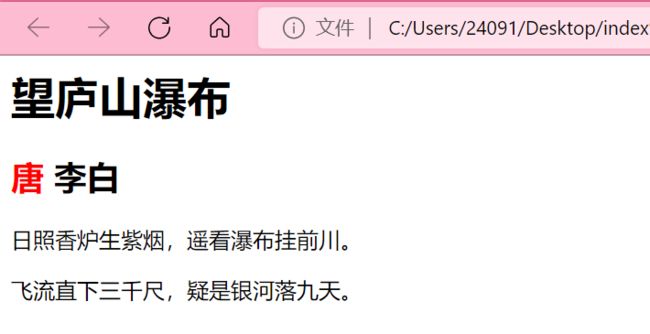
8.编写第一个网页
示例:使用记事本编写你的第一个网页!
<html>
<head>
<title>这是我的第一个网页title>
head>
<body>
<h1>望庐山瀑布h1>
<h2>
<font color=red>唐font> 李白
h2>
<p>日照香炉生紫烟,遥看瀑布挂前川。p>
<p>飞流直下三千尺,疑是银河落九天。p>
body>
html>
新建一个文本文档,命名为index.html。编写代码,在默认浏览器中运行,查看显示效果!

二.HTML编辑器
这里推荐使用vs code来编辑HTML代码!
vscode 是由微软开发的免费开源软件,它具有以下优势:
- 轻量级编辑器
- 丰富的插件系统
- 代码跟踪功能

三.HTML基础
1.HTML 标题
HTML 标题是通过 -
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
2.HTML 段落
HTML 段落是通过标签
<p>段落1p>
<p>段落2p>
<p>段落3p>
3.HTML 链接
HTML 链接是通过标签
<a href="https://www.baidu.com">百度一下a>
4.HTML 图像
HTML 图像是通过标签 ![]()
<img src="/images/baidu.png" width="258" height="39" />
四.HTML元素
1.HTML 元素语法
- HTML 元素以开始标签起始,以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容,某些 HTML 元素具有空内容
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
2.嵌套的 HTML 元素
大多数 HTML 元素可以嵌套使用,即HTML 元素可以包含其他 HTML 元素。HTML 文档由相互嵌套的 HTML 元素构成。
DOCTYPE html>
<html>
<body>
<p>段落1...p>
body>
html>
- 这个
3.HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<p>段落1p>
<br>
<p>段落2p>
在开始标签中添加斜杠,比如
五.HTML属性
属性是 HTML 元素提供的附加信息,属性值应该始终被包括在引号内,如果属性值本身就含有双引号,那么必须使用单引号包含属性值。
- HTML 元素可以设置属性,属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”。
<a href="http://www.baidu.com">百度一下a>
HTML 链接由
六.HTML标题
1.HTML标题
标题是通过
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
标题用来正确的显示文章结构,通过不同的标题可以为文章建立索引,所以,标题是很重要的存在,所以,不要仅仅是为了生成粗体或大号的文本而使用标题。
2.HTML水平线
<p>段落1p>
<hr>
<p>段落2p>
<hr>
<p>段落3p>
3.HTML 注释
可以将注释插入 HTML 代码中,提高代码可读性,浏览器会忽略注释,也不会显示它们。
七.HTML段落
1.HTML段落
HTML可以将文档分为不同的段落。段落是通过
<p>段落1...p>
<p>段落2...p>
2.HTML换行
使用
<p>这是<br>换行的<br>演示p>
八.HTML文本格式化
HTML 使用标签
| 标签 |
作用 |
|
定义粗体文本 |
|
定义着重文字 |
|
定义斜体文字 |
|
定义小号文字 |
| … |
… |
详细的HTML标签参考标签参考手册哦
九.HTML链接
HTML 使用超级链接与网络上的另一个文档相连,点击链接可以从一张页面跳转到另一张页面。
- HTML使用标签
- 在标签
- 一个未访问过的链接显示为蓝色字体并带有下划线,访问过的链接显示为紫色并带有下划线,点击链接时,链接显示为红色并带有下划线。
<a href="url">链接文本a>
- 使用 target 属性,你可以定义被链接的文档在何处显示。
- id 属性可用于创建一个 HTML 文档书签。
十.HTML头部
1.HTML
, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。</code></strong></p>
<hr>
<p><strong>2.HTML <code><title></code>元素:</strong></p>
<p><strong><code><title></code> 标签定义了不同文档的标题。</strong></p>
<ul>
<li class="task-list-item"> <strong>定义了浏览器工具栏的标题</strong></li>
<li class="task-list-item"> <strong>当网页添加到收藏夹时,显示在收藏夹中的标题</strong></li>
<li class="task-list-item"> <strong>显示在搜索引擎结果页面的标题</strong></li>
</ul>
<pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>文档标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>文档内容......<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p><strong>3.HTML <code><base></code>元素:</strong></p>
<p><strong><code><base></code> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>base</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.baidu.com/images/<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p><strong>4.HTML <code><link></code>元素</strong><br> <strong><code><link></code> 标签定义了文档与外部资源之间的关系。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text/css<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>mystyle.css<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p><strong>5.HTML <code><stytle></code>元素</strong><br> <strong><code><style></code> 标签定义了HTML文档的样式文件引用地址。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text/css<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">body</span> <span class="token punctuation">{</span><span class="token property">background-color</span><span class="token punctuation">:</span>yellow<span class="token punctuation">}</span>
<span class="token selector">p</span> <span class="token punctuation">{</span><span class="token property">color</span><span class="token punctuation">:</span>blue<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p><strong>6.HTML <code><meta></code>元素</strong><br> <strong><code><meta></code>标签描述了一些基本的元数据。</strong></p>
<ul>
<li class="task-list-item"> <strong> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。</strong></li>
<li class="task-list-item"> <strong>元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。</strong></li>
<li class="task-list-item"> <strong> 一般放置于 区域。</strong></li>
</ul>
<hr>
<p><strong>7.HTML <code><script></code>元素</strong><br> <strong><code><script></code>标签用于加载脚本文件,如: JavaScript。</strong></p>
<hr>
<h1>十一.HTML图像</h1>
<p><strong>在 HTML 中,图像由<code><img></code> 标签定义,<code><img></code> 是空标签。</strong></p>
<p><strong>要在页面上显示图像,需要使用源属性(src),源属性的值是图像的 URL 地址。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>some_text<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<p><strong>alt 属性用来为图像定义一串预备的可替换的文本。在浏览器无法载入图像时,浏览器将显示这个替代性的文本而不是图像</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>boat.gif<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>显示图像<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<p><strong>height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。默认单位是像素。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>baidu.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>百度<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>200<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<blockquote>
<p><strong>加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。</strong></p>
</blockquote>
<hr>
<h1>十二.HTML表格</h1>
<p><strong>表格由 <code><table></code> 标签来定义。每个表格均有若干行(由 <code><tr></code> 标签定义),每行被分割为若干单元格(由 <code><td></code> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
</code></pre>
<p><strong>大多数情况我们需要给表格加上边框,也可以不使用边框。</strong></p>
<p><strong>表格的表头使用 <code><th></code> 标签进行定义,大多数浏览器会把表头显示为粗体居中的文本。</strong></p>
<hr>
<h1>十三.HTML列表</h1>
<p><strong>HTML 支持有序、无序和定义列表:</strong></p>
<ul>
<li><strong>无序列表使用 <code><ul></code> 标签定义,使用粗体圆点(典型的小黑圆圈)进行标记,每个列表项始于 <code><li></code> 标签</strong></li>
</ul>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>java<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>python<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/b0d48127950542abb065a761bc39a3db.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b0d48127950542abb065a761bc39a3db.jpg" alt="【Web前端】HTML详解(上篇)_第6张图片" width="534" height="112" style="border:1px solid black;"></a></p>
<ul>
<li><strong>有序列表使用<code><ol></code> 标签定义,使用数字进行标记,每个列表项始于 <code><li></code> 标签。</strong></li>
</ul>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>java<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>python<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/2d91f0a115054daaa0f0d39e7cccd143.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2d91f0a115054daaa0f0d39e7cccd143.jpg" alt="【Web前端】HTML详解(上篇)_第7张图片" width="533" height="125" style="border:1px solid black;"></a></p>
<ul>
<li><strong>自定义列表以 <code><dl></code> 标签开始,每个自定义列表项以 <code><dt></code> 开始。每个自定义列表项的定义以 <code><dd></code> 开始,自定义列表是项目和注释的组合。</strong></li>
</ul>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>java<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>-诞生于1995年<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>python<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>-诞生于1991年<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/ba829f8ff0904312959966f51b941868.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ba829f8ff0904312959966f51b941868.jpg" alt="【Web前端】HTML详解(上篇)_第8张图片" width="650" height="181" style="border:1px solid black;"></a></p>
<hr>
<h1>写在后面</h1>
<blockquote>
<p><strong>少年不惧岁月长, 彼方尚有荣光在!</strong></p>
<hr>
<p>欢迎您的指正!</p>
</blockquote>
</div>
</div>��������������������������������������������������������������������������������������������������������������������������������
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1538864620914110464"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端,编程进阶之路,前端,html)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943993659967991808.htm"
title="系统学习Python——并发模型和异步编程:进程、线程和GIL" target="_blank">系统学习Python——并发模型和异步编程:进程、线程和GIL</a>
<span class="text-muted"></span>
<div>分类目录:《系统学习Python》总目录在文章《并发模型和异步编程:基础知识》我们简单介绍了Python中的进程、线程和协程。本文就着重介绍Python中的进程、线程和GIL的关系。Python解释器的每个实例都是一个进程。使用multiprocessing或concurrent.futures库可以启动额外的Python进程。Python的subprocess库用于启动运行外部程序(不管使用何种</div>
</li>
<li><a href="/article/1943990125864218624.htm"
title="JavaScript 树形菜单总结" target="_blank">JavaScript 树形菜单总结</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a>
<div>树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,</div>
</li>
<li><a href="/article/1943987856808669184.htm"
title="前端项目架构设计要领" target="_blank">前端项目架构设计要领</a>
<span class="text-muted"></span>
<div>1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目</div>
</li>
<li><a href="/article/1943987101301272576.htm"
title="精通Canvas:15款时钟特效代码实现指南" target="_blank">精通Canvas:15款时钟特效代码实现指南</a>
<span class="text-muted">烟幕缭绕</span>
<div>本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提</div>
</li>
<li><a href="/article/1943986471220342784.htm"
title="嵌入式系统LCD显示模块编程实践" target="_blank">嵌入式系统LCD显示模块编程实践</a>
<span class="text-muted"></span>
<div>本文还有配套的精品资源,点击获取简介:本文档提供了一个具有800x480分辨率的3.5英寸液晶显示模块LW350AC9001的驱动程序代码,以及嵌入式系统中使用C/C++语言进行硬件编程的实践指南。该模块的2mm厚度使其适用于空间受限的便携式设备。内容包括驱动程序源代码、硬件控制接口使用方法,以及如何在嵌入式系统中进行图形处理、电源管理与性能优化。1.嵌入式系统原理1.1嵌入式系统概念嵌入式系统是</div>
</li>
<li><a href="/article/1943985463522029568.htm"
title="Android 开源组件和第三方库汇总" target="_blank">Android 开源组件和第三方库汇总</a>
<span class="text-muted">gyyzzr</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E6%A1%86%E6%9E%B6/1.htm">开源框架</a>
<div>转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新</div>
</li>
<li><a href="/article/1943984830186319872.htm"
title="ARM嵌入式可编程控制器技术开发" target="_blank">ARM嵌入式可编程控制器技术开发</a>
<span class="text-muted">拉勾科研工作室</span>
<a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a>
<div>PLC自动化设计|毕业设计指导|工业自动化解决方案✨专业领域:PLC程序设计与调试工业自动化控制系统HMI人机界面开发工业传感器应用电气控制系统设计工业网络通信擅长工具:西门子S7系列PLC编程三菱/欧姆龙PLC应用触摸屏界面设计电气CAD制图工业现场总线技术自动化设备调试主要内容:PLC控制系统设计工业自动化方案规划电气原理图绘制控制程序编写与调试毕业论文指导毕业设计题目与程序设计✅具体问题可以</div>
</li>
<li><a href="/article/1943983696184930304.htm"
title="基于链家网的二手房数据采集清洗与可视化分析" target="_blank">基于链家网的二手房数据采集清洗与可视化分析</a>
<span class="text-muted">Mint_Datazzh</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E7%88%AC%E8%99%AB/1.htm">网络爬虫</a>
<div>个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样</div>
</li>
<li><a href="/article/1943982558555467776.htm"
title="(Python基础篇)循环结构" target="_blank">(Python基础篇)循环结构</a>
<span class="text-muted">EternityArt</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E7%AF%87/1.htm">基础篇</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>一、什么是Python循环结构?循环结构是编程中重复执行代码块的机制。在Python中,循环允许你:1.迭代处理数据:遍历列表、字典、文件内容等。2.自动化重复任务:如批量处理数据、生成序列等。3.控制执行流程:根据条件决定是否继续或终止循环。二、为什么需要循环结构?假设你需要打印1到100的所有偶数:没有循环:需手动编写100行print()语句。print(0)print(2)print(4)</div>
</li>
<li><a href="/article/1943982559000064000.htm"
title="(Python基础篇)字典的操作" target="_blank">(Python基础篇)字典的操作</a>
<span class="text-muted">EternityArt</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E7%AF%87/1.htm">基础篇</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>一、引言在Python编程中,字典(Dictionary)是一种极具灵活性的数据结构,它通过“键-值对”(key-valuepair)的形式存储数据,如同现实生活中的字典——通过“词语(键)”快速查找“释义(值)”。相较于列表和元组的有序索引访问,字典的优势在于基于键的快速查找,这使得它在处理需要频繁通过唯一标识获取数据的场景中极为高效。掌握字典的操作,能让我们更高效地组织和管理复杂数据,是Pyt</div>
</li>
<li><a href="/article/1943979785097113600.htm"
title="【前端】jQuery数组合并去重方法总结" target="_blank">【前端】jQuery数组合并去重方法总结</a>
<span class="text-muted"></span>
<div>在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...</div>
</li>
<li><a href="/article/1943974618851241984.htm"
title="Vue3+Vite+TS+Axios整合详细教程" target="_blank">Vue3+Vite+TS+Axios整合详细教程</a>
<span class="text-muted">老马聊技术</span>
<a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Vite/1.htm">Vite</a><a class="tag" taget="_blank" href="/search/TS/1.htm">TS</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个</div>
</li>
<li><a href="/article/1943971211121848320.htm"
title="前端 NPM 包的依赖可视化分析工具推荐" target="_blank">前端 NPM 包的依赖可视化分析工具推荐</a>
<span class="text-muted">前端视界</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E8%89%BA%E5%8C%A0%E9%A6%86/1.htm">前端艺匠馆</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开</div>
</li>
<li><a href="/article/1943968314044772352.htm"
title="Python多版本管理与pip升级全攻略:解决冲突与高效实践" target="_blank">Python多版本管理与pip升级全攻略:解决冲突与高效实践</a>
<span class="text-muted">码界奇点</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pip/1.htm">pip</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/python3.11/1.htm">python3.11</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E4%BB%A3%E7%A0%81%E7%AE%A1%E7%90%86/1.htm">源代码管理</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E7%8E%B0%E5%AE%9E/1.htm">虚拟现实</a><a class="tag" taget="_blank" href="/search/%E4%BE%9D%E8%B5%96%E5%80%92%E7%BD%AE%E5%8E%9F%E5%88%99/1.htm">依赖倒置原则</a>
<div>引言Python作为最流行的编程语言之一,其版本迭代速度与生态碎片化给开发者带来了巨大挑战。据统计,超过60%的Python开发者需要同时维护基于Python3.6+和Python2.7的项目。本文将系统解决以下核心痛点:如何安全地在同一台机器上管理多个Python版本pip依赖冲突的根治方案符合PEP标准的生产环境最佳实践第一部分:Python多版本管理核心方案1.1系统级多版本共存方案Wind</div>
</li>
<li><a href="/article/1943963776244051968.htm"
title="入门html这篇文章就够了" target="_blank">入门html这篇文章就够了</a>
<span class="text-muted">ξ流ぁ星ぷ132</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec</div>
</li>
<li><a href="/article/1943961125532004352.htm"
title="数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验" target="_blank">数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验</a>
<span class="text-muted">ui设计前端开发老司机</span>
<a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a>
<div>hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”</div>
</li>
<li><a href="/article/1943960369345130496.htm"
title="Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求" target="_blank">Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求</a>
<span class="text-muted">可曾去过倒悬山</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场</div>
</li>
<li><a href="/article/1943959864485146624.htm"
title="被动降噪的概念及编程实现" target="_blank">被动降噪的概念及编程实现</a>
<span class="text-muted">CodeByte</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a>
<div>被动降噪是指通过编程技术和算法,对输入的数据进行处理,以减少或消除其中的噪声。噪声可以是各种形式的干扰,例如来自传感器、通信信号或其他外部源的干扰。在本文中,我们将探讨被动降噪的意义以及如何使用编程来实现这一目标。被动降噪的意义:噪声对数据的准确性和可靠性产生负面影响。在许多应用领域,例如图像处理、音频处理和信号处理中,噪声的存在可能导致数据质量下降,使得后续的分析和处理变得困难。因此,被动降噪技</div>
</li>
<li><a href="/article/1943955456124841984.htm"
title="C#接口实现详解:从理论到实践,掌握面向对象编程的核心技巧" target="_blank">C#接口实现详解:从理论到实践,掌握面向对象编程的核心技巧</a>
<span class="text-muted">钢铁男儿</span>
<a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E8%A7%A3%E6%95%99%E7%A8%8B/1.htm">图解教程</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在C#的世界里,接口是实现多态性和解耦设计的利器接口实现的核心规则实现主体限制只有类和结构体(struct)能实现接口。接口本身不包含实现代码,而是定义一组必须由实现类提供的成员契约。双重实现要求声明关联:在类/结构体的基类列表中明确包含接口名称classMyClass:IMyInterface//接口声明在冒号后成员实现:为接口声明的每个成员提供具体的实现代码,包括匹配的方法签名、属性和返回值类</div>
</li>
<li><a href="/article/1943954447797383168.htm"
title="javascript高级程序设计第3版——第12章 DOM2与DOM3" target="_blank">javascript高级程序设计第3版——第12章 DOM2与DOM3</a>
<span class="text-muted">weixin_30687587</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84%E4%B8%8E%E7%AE%97%E6%B3%95/1.htm">数据结构与算法</a><a class="tag" taget="_blank" href="/search/ViewUI/1.htm">ViewUI</a>
<div>12章——DOM2与DOM3为了增强D0M1,DOM级规范定义了一些模块。DOM2核心:为不同的DOM类型引入了一些与XML命名空间有关的方法,还定义了以编程方式创建Document实例的方法;DOM2级样式:针对操作元素的样式而开发;其特性总结:1.每个元素都有一个关联的style对象,可用来确定和修改行内样式;2.要确定某个元素的计算样式,可使用getComgetComputedStyle()</div>
</li>
<li><a href="/article/1943946255763828736.htm"
title="《Java前端开发全栈指南:从Servlet到现代框架实战》" target="_blank">《Java前端开发全栈指南:从Servlet到现代框架实战》</a>
<span class="text-muted"></span>
<div>前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处</div>
</li>
<li><a href="/article/1943944869152092160.htm"
title="C#中的设计模式:构建更加优雅的代码" target="_blank">C#中的设计模式:构建更加优雅的代码</a>
<span class="text-muted">Envyᥫᩣᩚ</span>
<a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>C#在面向对象编程(OOP)方面的强大支持,我们可以探讨“C#中的设计模式”。这不仅有助于理解如何更好地组织代码,还能提高代码的可维护性和可扩展性。引言设计模式是软件工程中经过实践验证的解决方案模板,它们提供了一种标准化的方法来解决常见的开发问题。对于使用C#进行开发的程序员来说,理解和应用这些模式可以帮助创建结构良好、易于维护和扩展的应用程序。本文将介绍几种常用的设计模式,并展示如何用C#实现它</div>
</li>
<li><a href="/article/1943939323246211072.htm"
title="干货分享 | TSMaster 中不同总线报文消息过滤的操作方式" target="_blank">干货分享 | TSMaster 中不同总线报文消息过滤的操作方式</a>
<span class="text-muted">TOSUN同星</span>
<a class="tag" taget="_blank" href="/search/TSMaster%E4%BD%BF%E7%94%A8%E6%95%99%E7%A8%8B/1.htm">TSMaster使用教程</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%B7%A5%E7%A8%8B/1.htm">软件工程</a><a class="tag" taget="_blank" href="/search/%E6%B1%BD%E8%BD%A6/1.htm">汽车</a>
<div>TSMaster软件平台支持对不同总线(CAN、LIN、FlexRay)报文和信号的过滤,包括全局接收过滤、数据流过滤、窗口过滤、字符串过滤、可编程过滤,针对不同的总线信号过滤器的使用方法基本相同。今天重点和大家分享一下关于TSMaster中报文消息过滤的多种方式操作。本文关键字:CAN、LIN、FlexRay、报文消息过滤目录Catalog1.CAN报文消息过滤2.LIN报文消息过滤3.Flex</div>
</li>
<li><a href="/article/1943932016164663296.htm"
title="Vue3组件库实战: 打造高复用UI系统" target="_blank">Vue3组件库实战: 打造高复用UI系统</a>
<span class="text-muted">武昌库里写JAVA</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/layui/1.htm">layui</a><a class="tag" taget="_blank" href="/search/%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1/1.htm">毕业设计</a>
<div>Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证</div>
</li>
<li><a href="/article/1943930502771699712.htm"
title="Flutter基础(前端教程⑥-按钮切换)" target="_blank">Flutter基础(前端教程⑥-按钮切换)</a>
<span class="text-muted">aaiier</span>
<a class="tag" taget="_blank" href="/search/Flutter/1.htm">Flutter</a><a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E7%8A%B6%E6%80%81%E6%A8%A1%E5%BC%8F/1.htm">状态模式</a>
<div>1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text</div>
</li>
<li><a href="/article/1943929870320988160.htm"
title="为Layui Table组件添加前端搜索功能" target="_blank">为Layui Table组件添加前端搜索功能</a>
<span class="text-muted">caifox菜狐狸</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E4%B9%8B%E6%97%85%EF%BC%9A%E4%BB%8E%E6%96%B0%E6%89%8B%E5%88%B0%E4%B8%93%E5%AE%B6/1.htm">学习之旅:从新手到专家</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/layui/1.htm">layui</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/table/1.htm">table</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%90%9C%E7%B4%A2/1.htm">前端搜索</a><a class="tag" taget="_blank" href="/search/%E8%A1%A8%E6%A0%BC%E6%90%9C%E7%B4%A2/1.htm">表格搜索</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添</div>
</li>
<li><a href="/article/1943926338326949888.htm"
title="flutter知识点" target="_blank">flutter知识点</a>
<span class="text-muted">ZhDan91</span>
<a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a>
<div>#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微</div>
</li>
<li><a href="/article/1943920918606704640.htm"
title="Spring WebFlux 响应式编程原理与实战指南" target="_blank">Spring WebFlux 响应式编程原理与实战指南</a>
<span class="text-muted"></span>
<div>SpringWebFlux响应式编程原理与实战指南一、技术背景与应用场景随着微服务与高并发的迅速发展,传统的阻塞式编程模型在处理大量并发请求时容易导致线程资源耗尽、响应延迟增高。SpringWebFlux基于ReactiveStreams规范,通过非阻塞、背压机制,实现高吞吐、低延迟的Web服务。典型应用场景包括:实时数据推送:WebSocket或Server-SentEvents场景。高并发AP</div>
</li>
<li><a href="/article/1943919909612351488.htm"
title="Vue.js 过渡 & 动画" target="_blank">Vue.js 过渡 & 动画</a>
<span class="text-muted">lsx202406</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡</div>
</li>
<li><a href="/article/1943919026744913920.htm"
title="JavaScript之DOM操作与事件处理详解" target="_blank">JavaScript之DOM操作与事件处理详解</a>
<span class="text-muted">AA-代码批发V哥</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性</div>
</li>
<li><a href="/article/16.htm"
title="深入浅出Java Annotation(元注解和自定义注解)" target="_blank">深入浅出Java Annotation(元注解和自定义注解)</a>
<span class="text-muted">Josh_Persistence</span>
<a class="tag" taget="_blank" href="/search/Java+Annotation/1.htm">Java Annotation</a><a class="tag" taget="_blank" href="/search/%E5%85%83%E6%B3%A8%E8%A7%A3/1.htm">元注解</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AE%9A%E4%B9%89%E6%B3%A8%E8%A7%A3/1.htm">自定义注解</a>
<div>一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或</div>
</li>
<li><a href="/article/143.htm"
title="mysql优化特定类型的查询" target="_blank">mysql优化特定类型的查询</a>
<span class="text-muted">annan211</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统</div>
</li>
<li><a href="/article/270.htm"
title="MAC下安装多版本JDK和切换几种方式" target="_blank">MAC下安装多版本JDK和切换几种方式</a>
<span class="text-muted">棋子chessman</span>
<a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a>
<div>环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav</div>
</li>
<li><a href="/article/397.htm"
title="javaScript (1)" target="_blank">javaScript (1)</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a>
<div>JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位</div>
</li>
<li><a href="/article/524.htm"
title="国内顶级代码分享网站" target="_blank">国内顶级代码分享网站</a>
<span class="text-muted">袁潇含</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div> 现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&</div>
</li>
<li><a href="/article/651.htm"
title="Elasticsearch、MongoDB和Hadoop比较" target="_blank">Elasticsearch、MongoDB和Hadoop比较</a>
<span class="text-muted">随意而生</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a>
<div>
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配</div>
</li>
<li><a href="/article/778.htm"
title="mac os 系统科研软件总结" target="_blank">mac os 系统科研软件总结</a>
<span class="text-muted">张亚雄</span>
<a class="tag" taget="_blank" href="/search/mac+os/1.htm">mac os</a>
<div>1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb</div>
</li>
<li><a href="/article/905.htm"
title="Maven实战(四)生命周期" target="_blank">Maven实战(四)生命周期</a>
<span class="text-muted">AdyZhang</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post</div>
</li>
<li><a href="/article/1032.htm"
title="Linux下Jenkins迁移" target="_blank">Linux下Jenkins迁移</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Jenkins/1.htm">Jenkins</a>
<div>1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &</div>
</li>
<li><a href="/article/1159.htm"
title="request.getInputStream()只能获取一次的问题" target="_blank">request.getInputStream()只能获取一次的问题</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/request/1.htm">request</a><a class="tag" taget="_blank" href="/search/Inputstream/1.htm">Inputstream</a>
<div>问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重</div>
</li>
<li><a href="/article/1286.htm"
title="数据库SQL优化大总结之 百万级数据库优化方案" target="_blank">数据库SQL优化大总结之 百万级数据库优化方案</a>
<span class="text-muted">BigBird2012</span>
<a class="tag" taget="_blank" href="/search/SQL%E4%BC%98%E5%8C%96/1.htm">SQL优化</a>
<div>网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where </div>
</li>
<li><a href="/article/1413.htm"
title="jsonObject的使用" target="_blank">jsonObject的使用</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a>
<div> 在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;</div>
</li>
<li><a href="/article/1540.htm"
title="[Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration" target="_blank">[Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a>
<div>Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p</div>
</li>
<li><a href="/article/1667.htm"
title="【Scala十三】Scala核心七:部分应用函数" target="_blank">【Scala十三】Scala核心七:部分应用函数</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p</div>
</li>
<li><a href="/article/1794.htm"
title="Tomcat Error listenerStart 终极大法" target="_blank">Tomcat Error listenerStart 终极大法</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div>Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa</div>
</li>
<li><a href="/article/1921.htm"
title="不用加减符号实现加减法" target="_blank">不用加减符号实现加减法</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%9E%E7%8E%B0/1.htm">实现</a>
<div> 今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
</div>
</li>
<li><a href="/article/2048.htm"
title="读《研磨设计模式》-代码笔记-状态模式-State" target="_blank">读《研磨设计模式》-代码笔记-状态模式-State</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在</div>
</li>
<li><a href="/article/2175.htm"
title="CUDA程序block和thread超出硬件允许值时的异常" target="_blank">CUDA程序block和thread超出硬件允许值时的异常</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/CUDA/1.htm">CUDA</a>
<div>调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。</div>
</li>
<li><a href="/article/2302.htm"
title="诡异的超长时间GC问题定位" target="_blank">诡异的超长时间GC问题定位</a>
<span class="text-muted">chenchao051</span>
<a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/cms/1.htm">cms</a><a class="tag" taget="_blank" href="/search/GC/1.htm">GC</a><a class="tag" taget="_blank" href="/search/hbase/1.htm">hbase</a><a class="tag" taget="_blank" href="/search/swap/1.htm">swap</a>
<div>HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700</div>
</li>
<li><a href="/article/2429.htm"
title="maven环境快速搭建" target="_blank">maven环境快速搭建</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%89%E8%A3%85/1.htm">安装</a><a class="tag" taget="_blank" href="/search/mavne/1.htm">mavne</a><a class="tag" taget="_blank" href="/search/%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE/1.htm">环境配置</a>
<div>一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多</div>
</li>
<li><a href="/article/2556.htm"
title="PHP网站安全,避免PHP网站受到攻击的方法" target="_blank">PHP网站安全,避免PHP网站受到攻击的方法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie</div>
</li>
<li><a href="/article/2683.htm"
title="yii中给CGridView设置默认的排序根据时间倒序的方法" target="_blank">yii中给CGridView设置默认的排序根据时间倒序的方法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/GridView/1.htm">GridView</a>
<div>public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th</div>
</li>
<li><a href="/article/2810.htm"
title="Java集合对象和数组对象的转换" target="_blank">Java集合对象和数组对象的转换</a>
<span class="text-muted">dyy_gusi</span>
<a class="tag" taget="_blank" href="/search/java%E9%9B%86%E5%90%88/1.htm">java集合</a>
<div> 在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过</div>
</li>
<li><a href="/article/2937.htm"
title="nginx同一主机部署多个应用" target="_blank">nginx同一主机部署多个应用</a>
<span class="text-muted">geeksun</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div>近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#</div>
</li>
<li><a href="/article/3064.htm"
title="ubuntu添加admin权限的用户账号" target="_blank">ubuntu添加admin权限的用户账号</a>
<span class="text-muted">hongtoushizi</span>
<a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/useradd/1.htm">useradd</a>
<div>ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
</div>
</li>
<li><a href="/article/3191.htm"
title="第五章 常用Lua开发库2-JSON库、编码转换、字符串处理" target="_blank">第五章 常用Lua开发库2-JSON库、编码转换、字符串处理</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/lua/1.htm">lua</a>
<div> JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成</div>
</li>
<li><a href="/article/3318.htm"
title="Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解" target="_blank">Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解</a>
<span class="text-muted">yaerfeng1989</span>
<a class="tag" taget="_blank" href="/search/timer/1.htm">timer</a><a class="tag" taget="_blank" href="/search/quartz/1.htm">quartz</a><a class="tag" taget="_blank" href="/search/%E5%AE%9A%E6%97%B6%E5%99%A8/1.htm">定时器</a>
<div>原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav</div>
</li>
<li><a href="/article/3445.htm"
title="Linux下df与du两个命令的差别?" target="_blank">Linux下df与du两个命令的差别?</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div> 一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n</div>
</li>
<li><a href="/article/3572.htm"
title="[转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象" target="_blank">[转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象</a>
<span class="text-muted">ctfzh</span>
<a class="tag" taget="_blank" href="/search/VO/1.htm">VO</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/sqlite/1.htm">sqlite</a><a class="tag" taget="_blank" href="/search/%E5%8F%8D%E5%B0%84/1.htm">反射</a><a class="tag" taget="_blank" href="/search/Cursor/1.htm">Cursor</a>
<div>在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中</div>
</li>
<li><a href="/article/3699.htm"
title="该学习笔记用到的Employee表" target="_blank">该学习笔记用到的Employee表</a>
<span class="text-muted">vipbooks</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div> 这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>