从0到1手动配置Webpack(webpack优化配置)
前面我们讲解了webpack的进阶配置等。
接下来我们讲解webpack的简单优化。1:noParse
在webpack配置中添加 noParse选项:
module:{
noParse:/jquery/,
},
如上表示,webpack在打包的时候,不去加载jquery中的依赖库。也是第一个我们对webpack的优化方法。
2:ignorePlugin
需要使用webpack内置插件:
let webpack = require("webpack");
webpack.config.js中
plugins:[
new webpack.IgnorePlugin(/\.\locale/,/moment/)
]
上述代码表示,我们在引入语言包的时候,将这个插件忽略掉。
而当我们要使用中文语言包的话:
可以自行在js文件中使用:
import ‘moment/locale/zh-cn’
moment.locale('zh-cn');
3:ddlPlugin(动态链接库)
DllPlugin
这个插件是在一个额外的独立的 webpack 设置中创建一个只有 dll 的 bundle(dll-only-bundle)。 这个插件会生成一个名为 manifest.json 的文件,这个文件是用来让 DLLReferencePlugin 映射到相关的依赖上去的。
context (optional): manifest 文件中请求的上下文(context)(默认值为 webpack 的上下文(context))
name: 暴露出的 DLL 的函数名 (TemplatePaths: [hash] & [name] )
path: manifest json 文件的绝对路径 (输出文件)
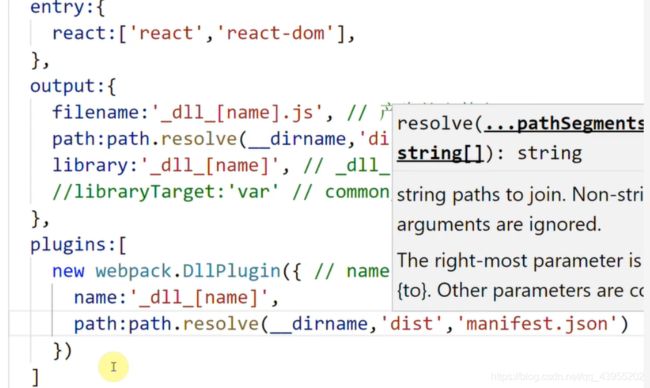
new webpack.DllPlugin(options)
在给定的 path 路径下创建一个名为 manifest.json 的文件。 这个文件包含了从 require 和 import 的request到模块 id 的映射。 DLLReferencePlugin 也会用到这个文件。
这个插件与 output.library 的选项相结合可以暴露出 (也叫做放入全局域) dll 函数。
new webpack.DllPlugin({
context: __dirname,
name: "[name]_[hash]",
path: path.join(__dirname, "manifest.json"),
})
4:HappyPack(多线程打包)
在整个 Webpack 构建流程中,最耗时的流程可能就是 Loader 对文件的转换操作了,因为要转换的文件数据巨多,而且这些转换操作都只能一个个挨着处理。(运行在 Node.js 之上的 Webpack 是单线程模型的)
HappyPack的核心原理就是把这部分任务分解到多个进程去并行处理,从而减少了总的构建时间。
使用happypack:yarn add happypack
使用happypack:
以js为演示样例:
module: {
noParse: /jquery/,
rules: [{
test: /\.js$/,
use: "Happypack/loader?id=js"
}]
},
new Happypack({
id: "js",
use: [{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/preset-react']
}
}]
}),
5:webpack自带优化
- tree shaking
现在我们有两个文件,一个js工具类文件,另外一个js文件需要引入这个js工具类文件导出的函数等。
utils.js
let sum = (a,b) => {
return a + b + 'sum';
}
let minus = (a,b) => {
return a - b + 'minus';
}
export default {
sum, minus
}
index.js
import calc from './index'
console.log(calc.sum(2,3))
加入我的index.js文件中只需要使用 utils.js导出的sum方法。
但是会出现我们不想要的。
即:
import 在生产环境下 会自动去掉没用的代码,但是在开发环境下,sum,minus两个函数都会被打包到bundle.js中。
这种webpack自带优化方式就叫做(tree shaking)
而require语法不支持 tree shaking。
- scope hosting (作用域提升)
先看一段这样的代码:
let a = 1;
let b = 2;
let c = 3;
let d = 4;
console.log(a + b + c + d,'--------');
在经过webpack打包后,在新的js文件中查看,可以看到webpack帮我们打包成了如下的代码。(避免了当前不需要的简单计算)。
![]()
6:webpack多页面抽取公共代码(这个跳过了。)
7:webpack懒加载功能
需要我们使用一个动态导入的插件:@babel/plugin-syntax-dynamic-import
test.js
export default {
name:'kangjiahao',
age:20
};
index.js
let button = document.createElement('button');
button.innerHTML = 'hello'
button.addEventListener('click',function(){
import('./test.js').then(data => {
alert(data)
})
})
document.body.appendChild(button);
我们在index.js中创建了button,让button在点击的时候能去加载test.js,然后将test.js中的代码弹出来。
new Happypack({
id: "js",
use: [{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/preset-react']
},
plugins:[
'@babel/plugin-syntax-dynamic-import'
]
}]
}),
vue的懒加载,和react的路由懒加载都是这样实现的。

实际上就是webpack在打包的时候生成了一个1.js然后被引用到了bundle.js中。
就简单在实习前学习一下webpack,差不多就后续在更新吧。
我喜欢一个人。