- uniapp使用uni-ui怎么修改默认的css样式比如多选框及样式覆盖小程序/安卓/ios兼容问题
禾苗种树
uni-appuicssscss
修改uni-ui多选框(uni-data-checkbox)的默认样式在uniapp中使用uni-ui的uni-data-checkbox组件时,可以通过以下几种方式修改其默认样式:方法一:使用深度选择器格式一:在页面的style部分使用深度选择器>>>或/deep/来穿透组件作用域:/*在普通CSS中*/>>>#rememberbox.uni-checkbox-input{border-colo
- 《你要活成一束光》读书笔记
彩云悦读乐教
这是一本很有温度的书。本书以写信的形式道出了人间条条真理,语言朴实却给人感触至深,书中的四十封书信,有写给女儿、儿子的;有写给老爸、妈妈的;有写给爱人、亲人、朋友的;还有写给陌生的兄弟的,每一封信都会有不同的感悟与体会,每一封信都传达着真挚的爱意,它像是一束光,周身散发着巨大而美好的能量…该书文笔流畅,语言清新优美,画面感十足,字里行间充满了浓浓的亲情、友情、爱情,让人感动!读的时候会让人大笑,会
- Python编程:从入门到实践
YC运维
Python_studypython学习开发语言
这是基于《Python编程:从入门到实践》这本书以一个初学者的视角去学习而记录的笔记,浓缩了精华的部分以及分享了一些我自己的见解。做这个既是为了让自己边学边记录也是为了保留自己的问题去和小伙伴一起谈论。一,python是什么以及核心作用Python是一种高级、解释型、面向对象的编程语言,由荷兰人GuidovanRossum于1989年圣诞节期间创建,第一个公开发行版发行于1991年。它的设计哲学强
- 2020/4/1,《教育的勇气》读书笔记。
刘霞辉
2020/4/1,《教育的勇气》读书笔记。很快就到了本书的最后一部分----突围或改变:教育困境中的思与行。读张老师的书,如果不写读书笔记,真的是一口气可以读完一本书。读他的书,像是一种享受,由内到外地放松。更多时候是可以引起内心的共情、共鸣。一,维持一种有意义团体的生命活力作者开篇从谢云老师的“知行社”说起,知行社、优培写作班、1+1教育、勇气更新等都是非常有意义的团体。这些团体在开始建设的时候
- 读书笔记:SFBT其他重要晤谈技巧与原则
风雨彩虹1219
中原焦点团队坚持分享1453天2022-07-09一、以“澄清式自我揭露”与“温和挑战”取代面质1、SFBT不建议咨询师告诉当事人有关自己的过去经验,尤其是个人之前的惨痛故事或者直接建议当事人的个人体验。但是并不表示不能揭露自己,SFBT自我揭露是以“澄清”的方式来询问当事人,并要扣着目标导向与优势观点。2、如果当事人坚持想知道咨询师的个人故事,SFBT的咨询师会先询问当事人认为获得这样的信息对自
- 百天创业笔记04
七色阳光l
七色阳光:浙江兰溪人,退休后选择走进思涵读书荟,不留遗憾,以往生活一去不复返,最重要的是余生怎么过,与读书绑在一起,会很精彩,用心去体会!成长蜕变挑战营打卡第18天每日任务:(完成打✓)①6:00起床进行魔力练习(√)②每日营养早餐,群内打卡(√)③每天运动20分钟以上(√)④每月更新20个短视频,本月目前为止更新第几个了?(14)⑤每天在官微连麦分享书籍(√)⑥每天直播不低于1个小时(√)⑦每天
- VUE3 v-model数据双向绑定及原理
GIS-CL
前端javascriptvue3
v-model写法{{mag}}data(){return{mag:'HELLOWORLD'}},v-model原理分为两步1、v-bind绑定value属性2、v-on绑定input事件{{mag}}data(){return{mag:'HELLOWORLD'}},methods:{change(e){this.mag=e.target.valueconsole.log(e)}}v-model复
- 破茧成蝶:负债女性如何通过工作重拾财务自由
氧惠购物达人
女人负债累累该做什么工作?首先,需要明确的是,没有任何一种工作可以迅速还清债务。因此,选择工作的关键在于其稳定性、可靠性和可持续性。以下是一些适合负债累累女性的工作:1.客服代表:客服代表可以在家里工作,并且可以灵活安排自己的时间。这意味着,你可以在保持稳定收入的同时,也有足够的时间来处理债务问题。月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)氧惠APP是与
- 【vue-5】Vue 3 中的 v-model:双向数据绑定的全面指南
在Vue开发中,v-model是实现表单输入和应用状态之间双向绑定的关键指令。Vue3对v-model进行了重大改进,使其更加灵活和强大。本文将深入探讨Vue3中v-model的工作原理、新特性以及最佳实践。1.v-model基础1.1什么是v-modelv-model是Vue提供的一个语法糖,它本质上结合了v-bind和v-on:等价于:1.2基本用法在表单元素上使用v-model非常简单:你输
- Javaweb笔记
笙鹿鸣
html前端html5
HTMLHTML网页常用基础知识网页结构JavaSEC/SClientserver客户端–服务器JavaWebB/SBroswerServer浏览器–服务器网页的组成部分:内容(结构)、表现、行为HTML:HyperTextMarkupLanguage(超文本标记语言)ALT+F2选择浏览器HTML书写规范:表示整个html页面的开始头信息标题标题body是页面的主体内容页面主体内容表示整个htm
- 京东内部优惠券怎么领?京东怎么找内部优惠券?
氧惠评测
京东内部优惠券的领取方式多样,以下是一些主要途径和具体步骤:月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。金珊
- 利用 Python 爬取小红书热门笔记并进行标签关键词分析
程序员威哥
最新爬虫实战项目python笔记开发语言
一、背景与目标小红书(RED)作为中国最活跃的内容社区之一,拥有大量关于美妆、穿搭、美食、旅游等领域的用户生成内容(UGC)。对于产品、品牌方或研究人员来说,提取热门笔记的标签关键词,可以有效捕捉用户关注点、消费趋势及内容热词。本项目目标:使用Python爬取小红书某个话题下的热门笔记;分析每篇笔记中的标题、正文、标签等字段;利用NLP技术提取高频关键词;对关键词进行可视化与聚类分析。二、技术难点
- vue2和vue3的区别
Sun_d9e7
组件来说,大多代码在Vue2和Vue3都非常相似。Vue3支持碎片(Fragments),就是说在组件可以拥有多个根节点。这种新特性可以减少很多组件之间的div包裹元素。在开发vue的时候,我们会发现每一个组件都会有个div元素包裹着。就会出现很多层多余的div元素。碎片(Fragments)解决了这个问题。对于有完美强迫症的童鞋“真的时太棒了”。我们这里的例子里就不展示了,用简单的单根节点的组件
- 按时写作|2021-04-17
格莱在创作
旷野上的风和老人.jpg(哈哈,声明一下:所有在发布的图片均为格莱诺本人的摄影作品)按时写作是一种训练方式,是通往作家之路的一种办法。就像是人们常说的那样,要想成为作家,你就要天天写,要想成为画家,你就要天天画。是的,每天都要按时写作,成为习惯,结合不断的输入,水到渠成的那天便是指日可待。按时写作是自己生活的笔记,是用来保存记忆场景、对话,以及为自己的创作埋下种子,还有训练文笔流畅,提升思辨力等等
- 每日复盘Day53
米果果教育张滢
10月7号复盘图片发自App米果果教育张滢【每日目标】每天三目标1.早起、早餐✅2.英语学习作业打卡✅3.赢效率手册和总结笔记✅【每日早起】6:30(今天6点醒来,起床后晨跑,好久没晨跑感觉好棒)【每日学习】萌姐英语课《第40课》;樊登读书会《运动改造大脑》【每日关爱】晨跑、一组减脂训练、胶原肽果饮、水光疗套装图片发自App图片发自App【每日成就】早上比计划早起,老妈在也不担心早饭,花30分钟晨
- java学习day6 + leetcode31 下一个排列
冬夜戏雪
java学习算法
1.消息队列和一些功能P74P75P76基于stream的消息队列单消费模式消费者组P77基于消息队列的异步秒杀下单shift2提及,插入已知笔记P78探店笔记P79查看探店笔记p80点赞功能一人一赞这里也有并发P81点赞排行榜sortedsetset集合的选择redis里面的zsetmybatis改sql排序语句p82好友关注关注和取关p83共同关注redis里的set交集功能解析id集合没看懂
- 《数据结构》学习笔记二:算法(二)
小曼blog
继续上节的学习,我们在这一篇文章里把“算法”这一章内容学习完。本节解决问题:算法的好坏到底是如何评估的?知识点:1.函数的渐进增长2.算法的时间复杂度3.常见的时间复杂度4.算法的空间复杂度1.函数的渐进增长这一知识点与数学相关,不过没关系都是很容易理解的内容。问题:假如两个算法的输入规模都是n,A的执行次数是2n+3,B的执行次数是3n+1,那么这两个算法哪一个更好呢?我们来分析一下,用数学的折
- 集群技术笔记-HAProxy 与 Keepalived 高可用负载均衡实战
目录前言HAProxy一、HAProxy介绍(一)定义(二)核心优势(三)调度算法速查表(四)工作模式(五)配置文件结构(六)健康检查字段二、搭建负载均衡集群(一)准备基本环境(二)配置流程配置真实服务器配置代理服务器(三)客户端验证三、配置健康检查页面(一)修改配置文件追加配置内容(二)重启服务(三)浏览器访问验证Keepalived一、Keepalived介绍(一)定义(二)功能(三)工作原理
- 香严工作日记第十天(2月12日)
素琴本无弦
【读书笔记】摘要1我相信医院里的药物为上帝所憎恶,但如果那天晚上我手头有吗啡,肯定会给卢克服用。疼痛令他喘不过气来。他躺在床上,豆大的汗珠从额头滑落至胸前,他屏住呼吸直到脸变红,继而变紫,仿佛让大脑缺氧才能撑到下一分钟。当肺部疼痛超过烧伤带来的痛苦时,他哭着大口大口地呼气——肺部解脱了,腿却痛到极点。感悟:隔着屏幕都能感受到那份疼痛╯﹏╰。他们似乎已经习以为常,没有感受到任何的慌乱和不安。但是生活
- 《我不惧怕成为这样“强硬”的姑娘》读书笔记05
幺拐妖怪
在大学那些年因为我考取的并不是什么名牌大学,所以我一直羡慕着那些考上名牌大学的学霸们。作者刘媛媛与北大的那些年让我意识到:学霸之所以是学霸,是因为他们都在抓住飞逝的光阴,为着出厂的一刻做准备,努力变成一盒优质的牛奶。反观我的大学四年,好像都沉浸在社团活动里面,对学业并不怎么上心,而且也没怎么多多跟专业的老师们沟通交流,获取学习经验和心得。在大学里面,我也看到过许多不同的人,有些人在学校里面就肆意开
- 筑基笔记三十六
王婷灏常用
一、《筑基笔记三十六》王婷灏,中原焦点团队讲师、心理咨询师,持续原创分享第1391天,2022年9月18日一、心境障碍又称情感性精神障碍;以持续而显著的情绪低落或高涨为主要表现,包括抑郁症和躁狂症;伴有相应认知、行为改变,可有精神病性症状;—般为发作性病程,间歇期完全正常;虽有反复发作的倾向,但不出现精神衰退,具有复发倾向,大多可缓解。预后较好。二、躁狂症“三高”:思维奔逸、情感高涨、意志增强。易
- 申请印象笔记Developer Tokens
骑马纵天下
目前印象笔记已经关闭申请developertokens公开通道,如果想要申请需要自己去开发者中心发邮件申请申请通道获取DeveloperTokens链接给印象那边发邮件大概一天左右的时就会回复,再次点击获取developertoken链接就可以了。印象笔记回复邮件再次获取成功ps:口令有效期一年
- 使用QMI8658六轴原始数据融合输出欧拉角笔记
关于四元素和三维旋转的知识,推荐看一下https://github.com/Krasjet/quaternion。qmi8658六轴姿态传感器的原始数据读取函数如下。需要注意的是,陀螺仪数据的格式。voidQmi8658_read_acc_xyz(floatacc_xyz[3]){unsignedcharbuf_reg[6];shortraw_acc_xyz[3];Qmi8658_read_reg
- vue3使用AntV X6 (图可视化引擎)历程[二]
在路上`
Vuevue.jsjavascript
通过h函数动态展示自定义节点内容一、案例效果二、案例代码父组件.BloodTopology.vuerightContentimportRightDrawerfrom'@/common/components/topologyToolKit/RightDrawer.vue';importTopologyCompactfrom'@/common/components/topologyToolKit/To
- 基于 Vue3 + ECharts 实现渐变分段折线图:支持动态区间、响应式渲染与颜色控制
saadiya~
echarts信息可视化前端
在数据可视化项目中,折线图是最常见的图表类型之一,而通过颜色分段渐变可以让用户更加直观地感知数据的变化趋势和区间风险。本文将带你实战一个基于Vue3+ECharts的渐变分段折线图组件,支持传入valueList控制每段颜色,适配多种数据类型,实现图表的动态更新与响应式自适应。一、效果预览与场景说明该组件可应用于以下场景:空气质量指标(AQI)路况拥堵指数(如:0-0.5畅通,0.5-1一般,1-
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
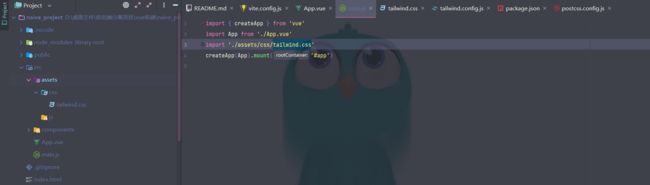
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- 《犹太人的教子枕边书》读书笔记(一)
岚华
图片发自App前言犹太民族一直以人才辈出闻名于世界。伟大的政治思想家马克思、无产阶级革命导师列宁、著名心理学家弗洛伊德、美国石油大王洛克菲勒、金融大亨索罗斯、华尔街金融巨头摩根......这些在各个领域成就辉煌、享誉国际的名人都是犹太裔。【心得:】犹太人具有非凡的创造力。其根源又是什么呢?难道就是他们的任性。一个夹缝中求生的民族,却为世界文明作出了巨大的贡献。并且有人这样断言:没有犹太人,世界的历
- css 混合模式 mix-blend-mode属性
Br不二
csscss前端
mix-blend-mode是CSS中的一个属性,它定义了一个元素的内容(包括文本、图片、矢量图形等)如何与其背景或其他元素的内容进行颜色混合。这个属性允许创建复杂的视觉效果,如半透明效果、阴影、图片蒙版等,从而增强页面的视觉层次和艺术感。一、基本介绍属性类型:mix-blend-mode是一个CSS属性。作用:控制元素内容的颜色与其背景或其他元素内容的颜色混合方式。继承性:mix-blend-m
- css mix-blend,详解CSS3的mix-blend-mode属性
weixin_39630813
cssmix-blend
1、相当于加了一个图层mix-blend-mode:multiply;2、相当于加了一个滤镜mix-blend-mode:screen;3、相当于加了一个图层和滤镜mix-blend-mode:overlay;4、会使图片变暗,出现变暗效果mix-blend-mode:darken;5、这个模式与darken相反,*它的效果取决于源和背景颜色之间更浅的(色彩)。*即将两像素的RGB值进行比较后,取
- 《在与众不同的教室里》读书笔记(4)
河南张俊红
新世纪教育改革的先锋:贝齐.罗杰斯和詹森.卡姆拉斯第五位教师:贝齐.罗杰斯罗杰斯到条件最差的学校布莱顿学校任教,这是当地历史上最悠久的老大难薄弱校,他认为,薄弱校改造的核心是师资力量。为了提高教师水平加强家长的参与,为家长提供家教早餐,每安排家长每月一天到学校去听辅导员讲家教经验,并享受免费的早餐。罗杰斯是认为教师改变一切的关键是教师的质量。教师必须以关爱积极的态度接纳学生的全部,课堂教学应该营造
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓