CSS_浮动
CSS_浮动
文章目录
- CSS_浮动
- 一、浮动来源?
- 二、浮动的设置和特点
-
- 1、浮动的书写格式
- 2、注意事项
- 3、浮动特点
- 三、设置浮动后,块元素和行内元素的特点
- 四、页面小布局
- 五、解决高度塌陷的问题
-
- 解决方法:BFC(Block Formatting Context) 块级格式化环境
-
- 1、设置元素的浮动(不推荐)
- 2、将元素设置为行内块元素(不推荐)
- 3、将元素的overflow设置为一个非visible的值(常用,但是还是有点缺陷,只有在极个别的情况下会发生错误)
- 六、clear(非常重要)
-
- 原理:
- 属性:
- 七、最终解决高度塌陷的方案
- 八、clearfix:高度塌陷➕上外边距折叠的现象
-
- 1、上外边距折叠的现象解决
- 2、clearfix双解决
- 总结
一、浮动来源?
浮动在原先用于解决图片文字环绕的场景(即浮动不会覆盖文字)后面逐渐演变为一种水平布局的方式
图片环绕示例:
代码如下(示例):
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.intro {
width: 600px;
height: 400px;
background-color: #bbffaa;
margin: 0 auto;
}
/*图片的盒子*/
.img{
width: 100px;
height: 100px;
/*若想调整字体和图片的距离*/
margin: 5px 5px 0px 0px;
float: left;
/*background-color: #dddddd;*/
}
/*图片装满盒子*/
.img img{
width: 100%;
height: 100%;
}
.contend{
margin-top: 5px;
}
.clearfix::before,
.clearfix::after{
content: "";
display: table;
clear: both;
}
style>
head>
<body>
<div class="intro clearfix">
<div class="img">
<img src="1.jpg">
div>
<div class="contend"> 花是被子植物(被子植物门植物,又称有花植物或开花植物)的繁殖器官,其生物学功能的是结合雄性精细胞与雌性卵细胞以产生种子。这一进程始于传粉,然后是受精,从而形成种子并加以传播。对于高等植物而言,种子便是其下一代,而且是各物种在自然分布的主要手段。同一植物上着生的花的组合称为花序。
“花”在生活中亦常称为“花朵”或“花卉”。广义的花卉可指一切具有观赏价值的植物(或人工栽插的盆景),而狭义上则单指所有的开花植物。花卉一直广受人们的喜爱和使用,主要用于观赏,还能当食材或提炼原料。 div>
div>
body>
html>
二、浮动的设置和特点
( 让页面中的元素可以水平排列,通过浮动可以制作一些水平方向的布局 )
1、浮动的书写格式
通过浮动可以使一个元素向其父元素的左侧或右侧移动, 使用 float 属性来设置于元素的浮动
| 可选值: |
|---|
| none 默认值 ,元素不浮动 |
| left 元素向左浮动 |
| right 元素向右浮动 |
2、注意事项
1、 元素设置浮动以后,水平布局的等式便不需要强制成立
2、 元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置
3、 所以元素下边的还在文档流中的元素会自动向上移动
3、浮动特点
| 浮动的特点 |
|---|
| 浮动元素会完全脱离文档流,不再占据文档流中的位置 |
| 设置浮动以后元素会向父元素的左侧或右侧移动, |
| 浮动元素默认不会从父元素中移出 |
| 浮动元素向左或向右移动时,不会超过它前边的其他浮动元素 |
| 如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移 |
| 浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高 |
三、设置浮动后,块元素和行内元素的特点
元素设置浮动以后,将会从文档流中脱离,从文档流中脱离后,元素的一些特点也会发生变化
脱离文档流的特点:
| 块元素: |
|---|
| 块元素不在独占页面的一行 |
| 脱离文档流以后,块元素的宽度和高度默认都被内容撑开 |
| 行内元素: |
|---|
| 行内元素脱离文档流以后会变成块元素,特点和块元素一样 |
脱离文档流以后,不需要再区分块和行内了,都可以设置宽高,而且块元素不独占一行
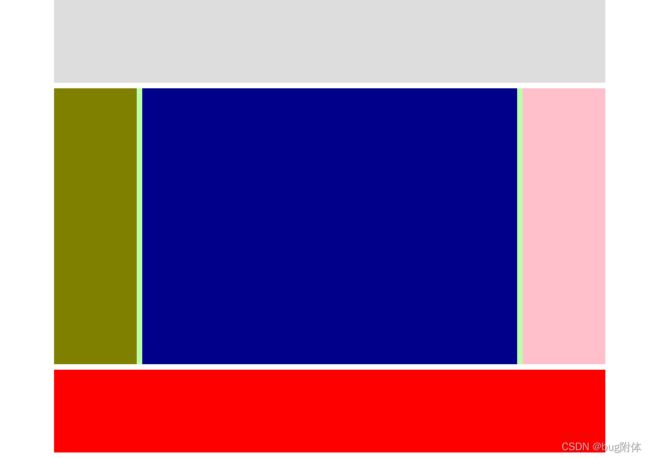
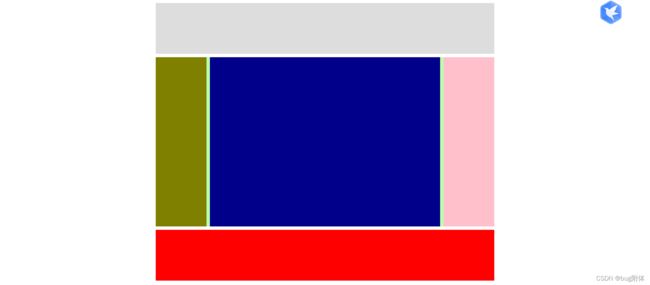
四、页面小布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.header,.body,.footer{
margin: 0 auto;
}
.header{
width: 1000px;
height: 150px;
background-color: #dddddd;
}
.body{
width: 1000px;
height: 500px;
margin: 10px auto;
background-color: #bbffaa;
}
.left{
width: 150px;
height: 500px;
background-color: olive;
float: left;
}
.contend{
width: 680px;
height: 500px;
margin: 0 10px;
background-color: darkblue;
float:left;
}
.right{
width: 150px;
height: 500px;
background-color: pink;
float: left;
}
.footer{
width: 1000px;
height: 150px;
background-color: red;
}
style>
head>
<body>
<div class="header">div>
<div class="body">
<div class="left">div>
<div class="contend">div>
<div class="right">div>
div>
<div class="footer">div>
body>
html>
五、解决高度塌陷的问题
在不脱离文档流的情况下,父元素的高度默认是被子元素撑开,但是在父元素中,若子元素水平布局,float:left,那么子元素就脱离了文档流,父元素的高度就没有了,这就会照成高度塌陷的问题
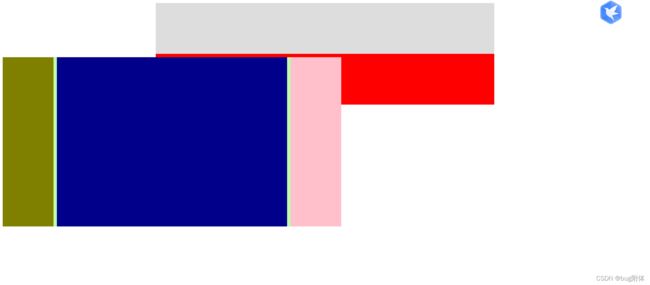
如:(将上诉四中的body中的父元素的高度设置取消掉)
.body{ width: 1000px; /*height: 500px;*/ margin: 10px auto; background-color: #bbffaa; }
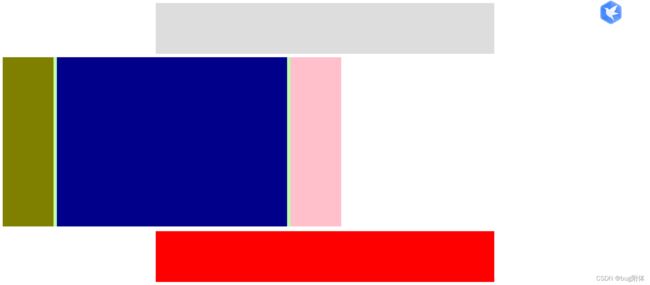
下面的footer由于body的高度塌陷,会自动上移,照成页面布局混乱,那么我们如何解决高度塌陷的问题呢,使父元素的高度默认被其浮动的子元素撑开
解决方法:BFC(Block Formatting Context) 块级格式化环境
- BFC是一个CSS中的一个隐含的属性,可以为一个元素开启BFC
开启BFC该元素会变成一个独立的布局区域
| 元素开启BFC后的特点 |
|---|
| 开启BFC的元素不会被浮动元素所覆盖 |
| 开启BFC的元素子元素和父元素上外边距不会重叠 |
| 开启BFC的元素可以包含浮动的子元素 |
- 可以通过一些特殊方式来开启元素的BFC
1、设置元素的浮动(不推荐)
由于其子元素浮动造成的父元素塌陷,那么将父元素也设置为浮动,父元素就会默认被子元素撑开,但是此方法换汤不换药,并未根本性解决高度塌陷的问题,父元素下面的元素照样会往上移动,而且父元素本身我们想设置为块元素独占一行,现在也不是块元素了
.body{
width: 1000px;
/*height: 500px;*/
margin: 10px auto;
background-color: #bbffaa;
/*方法一:设置为浮动*/
float: left;
}
2、将元素设置为行内块元素(不推荐)
.body{
width: 1000px;
/*height: 500px;*/
background-color: #bbffaa;
/*方法二:设置为行内块*/
display: inline-block;
margin: 10px auto;
}

缺点:在将其设置为行内块之后,其就不在独占一行,并不满足之前那个等式,那么它的margin也就无法控制其居中对齐,改变了它本身的块级元素的属性。如果我们想保持之前的效果,那么可以用下面的方法,不过就需要多套一个div
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.header,.body,.footer{
margin: 0 auto;
}
.header{
width: 1000px;
height: 150px;
background-color: #dddddd;
}
.body{
width: 1000px;
/*height: 500px;*/
background-color: #bbffaa;
margin: 10px auto;
/*此处不设置行内块*/
}
.left{
width: 150px;
height: 500px;
background-color: olive;
float: left;
}
.contend{
width: 680px;
height: 500px;
margin: 0 10px;
background-color: darkblue;
float:left;
}
.right{
width: 150px;
height: 500px;
background-color: pink;
float: left;
}
.footer{
width: 1000px;
height: 150px;
background-color: red;
}
style>
head>
<body>
<div class="header">div>
<div class="body">
<div style="display: inline-block">
<div class="left">div>
<div class="contend">div>
<div class="right">div>
div>
div>
<div class="footer">div>
body>
html>
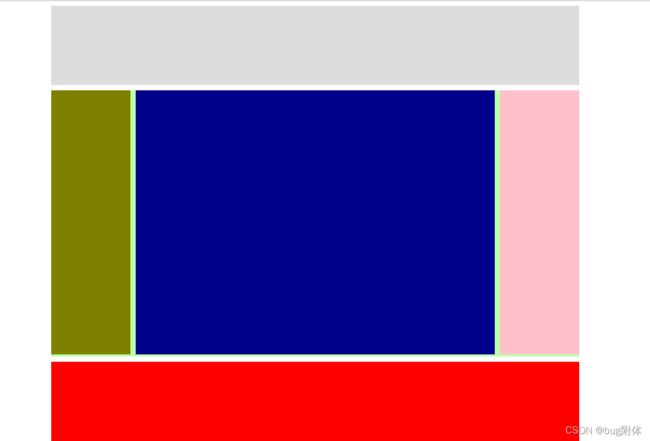
3、将元素的overflow设置为一个非visible的值(常用,但是还是有点缺陷,只有在极个别的情况下会发生错误)
- 常用的方式 为元素设置 overflow:hidden 开启其BFC 以使其可以包含浮动元素
.body{
width: 1000px;
background-color: #bbffaa;
margin: 10px auto;
/*方法三:*/
overflow: hidden;
}
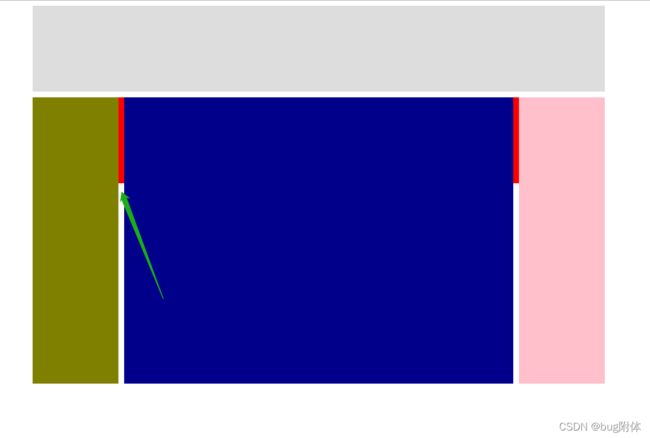
六、clear(非常重要)
原理:
设置清除浮动以后,浏览器会自动为元素添加一个上外边距, 以使其位置不受其他元素的影响
属性:
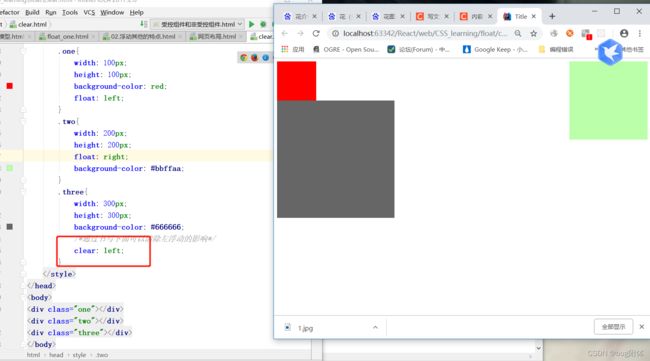
在一个元素中,我们使用clear属性来解决其上面元素浮动对其照成的影响
| 属性值 |
|---|
| left 清除左侧浮动元素对当前元素的影响 |
| right 清除右侧浮动元素对当前元素的影响 |
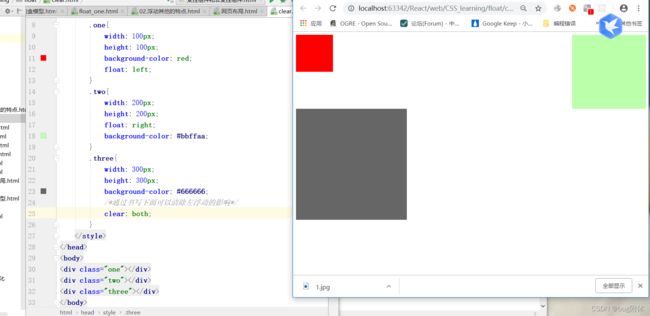
| both 清除两侧中最大影响的那侧 |


并没有清除对右浮动的影响

clear:both 会取左浮动和有浮动中的最大值

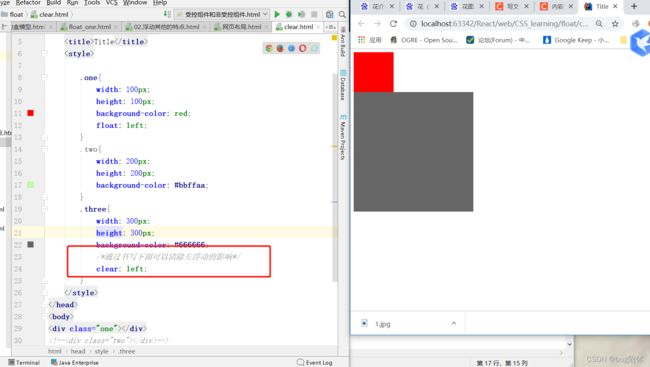
七、最终解决高度塌陷的方案
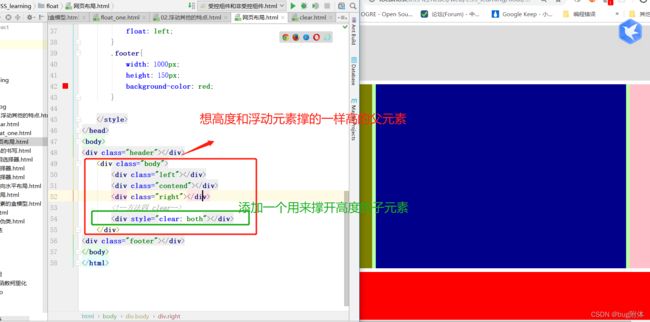
通过css样式为父元素在末尾添加一个块,并将其块设置为清楚左右浮动的影响,这样子,父元素的内容会被子元素撑开,那么父元素的高度就和我们所期望的一样高了

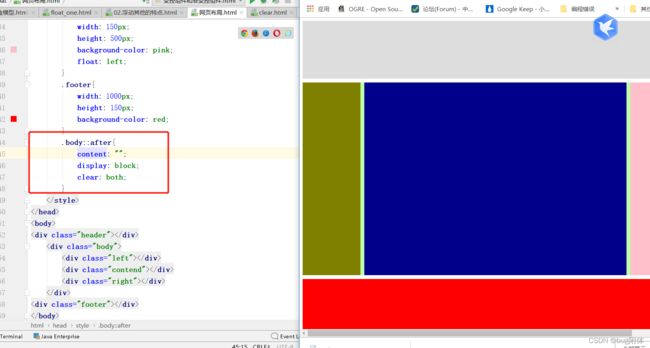
但是上诉直接在html中加入div其实很没有必要,我们就希望通过css来影响它,将样式和html骨架分开,于是我们就通下诉

八、clearfix:高度塌陷➕上外边距折叠的现象
1、上外边距折叠的现象解决
上外边距折叠是因为父元素和子元素的上边距紧紧挨着,之前我们讲过两种解决方法,虽然不推荐,但是我们在这里还是回忆一下
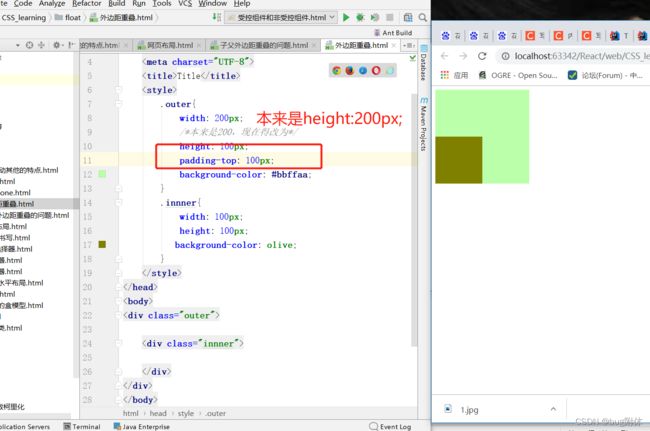
外面的盒子是200x200 里面的盒子是100x100 我们想实现里面的盒子下移100个像素。
- 第一种方法: 外部盒子设置padding-top: 100px; 这样子我们会撑大盒子,本来父元素的盒子设置为200x200,现在虽然实现了但是父元素的合作撑大为了300x200,所以我们如果这样做就得吧父元素设置为100x200才能符合要求,但是这明显不是我们想要的

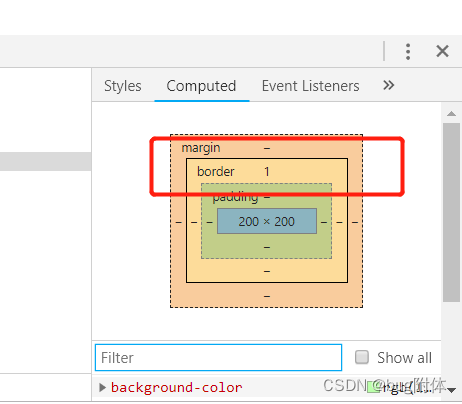
- 第二种方法:border-top: 1px #bfa solid; 但是这样子会导致外面的盒子本来是200x200的,现在变大为201x200

- 最终解决方法
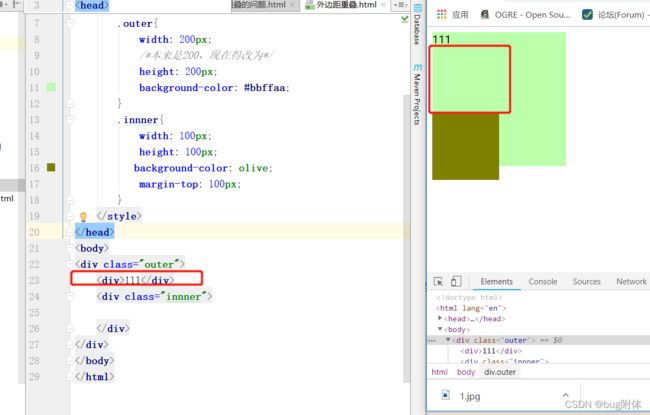
最好的解决方法是,我们可以用一个块给它个父元素隔开

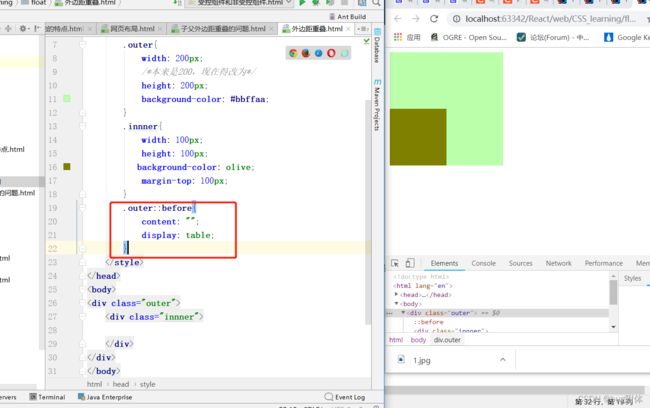
上述书写会有一个字的大小隔开,我们通过下述css样式,将其设置为table可以解决

2、clearfix双解决
总结
上述就是对于浮动的整体介绍,下面我们将学习定位