Unity3d C#开发WebGL平台转微信小游戏保姆级教程(喜大普奔)
广告
通过一段时间的基于minigame-unity-webgl-transform插件的开发,算是稍微完整的一小个游戏已经制作完成,具体大家可以扫码体验一下:
感谢支持!!
前言
之前馋与wx小游戏的大流量的广告分成,用cocos creator拼拼凑凑的搞了两个小游戏上线,结果反响平平,个人感觉这个小丫搭桥还不错,不过这个数据就惨不忍睹了:
在蹩脚的开发过程中,一直想着有天可以用Unity开发微信小游戏,这不随着小程序团队推出的Unity WebGL转换微信小游戏的插件(minigame-unity-webgl-transform),这个梦想实现了啊!!
保持原引擎工具链与技术栈
无需重写游戏核心逻辑,支持大部分第三方插件
由转换工具与微信小游戏运行环境保证适配兼容,保持较高还原度
微信小游戏平台能力以C# SDK方式提供给开发者,快速对接平台开放能力
本文就以该插件将Unity开发的项目导出到微信小程序的过程。
效果
准备工作
我的demo以Unity3d 2021.3.0f1c1,微信开发者工具RC 1.05.2203251,minigame-unity-webgl-transform202204141739。
官方提示的版本:
已验证Unity版本:2018、2019、2020、2021(请尽量使用LTS, 推荐使用2019、2021). 安装时选择WebGL组件。 如果你用的是Big Sur版本的Mac系统,并且Unity 版本小于 2019.4.14, 则需另外安装 python3,并安装brotli 命令如下: python3 -m pip install brotli
下载插件
minigame-unity-webgl-transform插件的github地址:https://github.com/wechat-miniprogram/minigame-unity-webgl-transform,
这是本文编写时最新地址:https://res.wx.qq.com/wechatgame/product/webpack/userupload/wasm_plugin/minigame.202204141739.unitypackage,
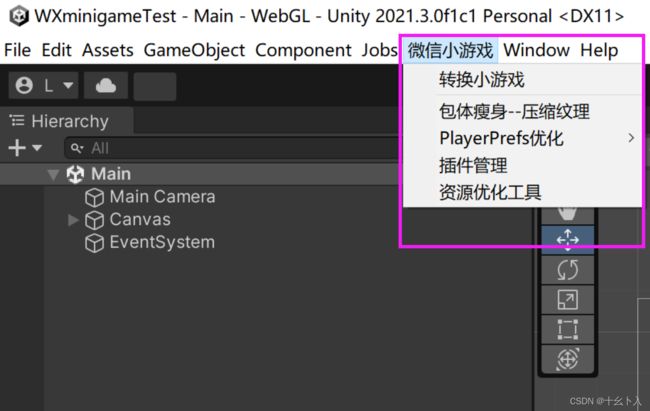
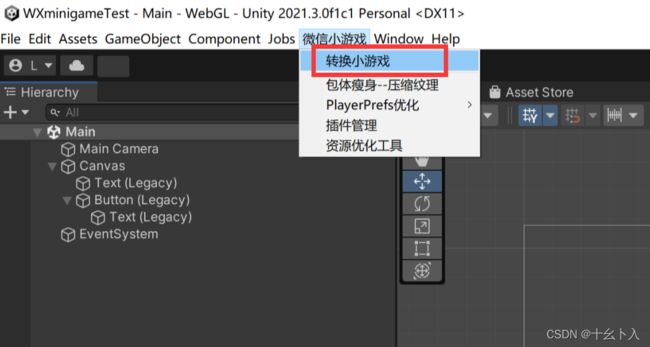
下载后只需将其导入Unity工程中,导入成功后有个微信小游戏的Menu:
下载WX开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html,这个只需要下载按步骤安装,即可,开发者的微信扫描登录。

下载Unity3d
如果没有UnityHub,就先从https://unity.cn/releases/lts下载UnityHub。
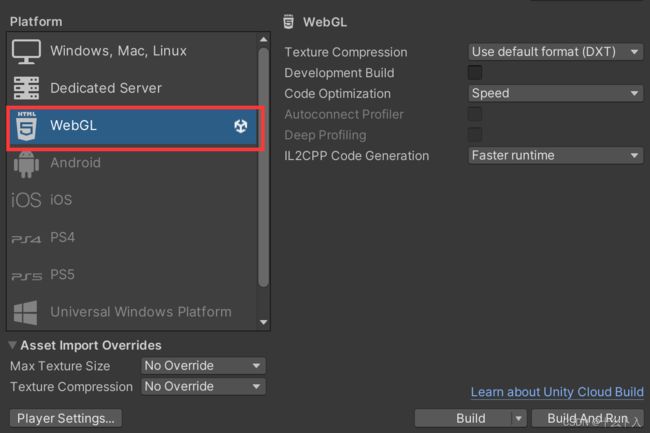
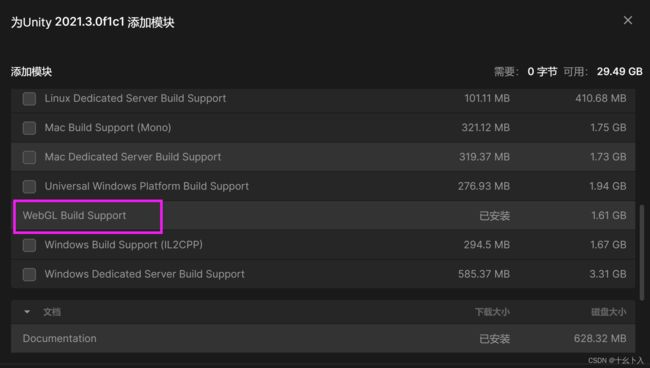
之后在UnityHub的安装页面上下载Unity编辑器,记得一定要勾选WebGL Build Support:

准备小游戏注册
如果先体验开发流程,可以先申请可体验号,目的是为了获得Appid:
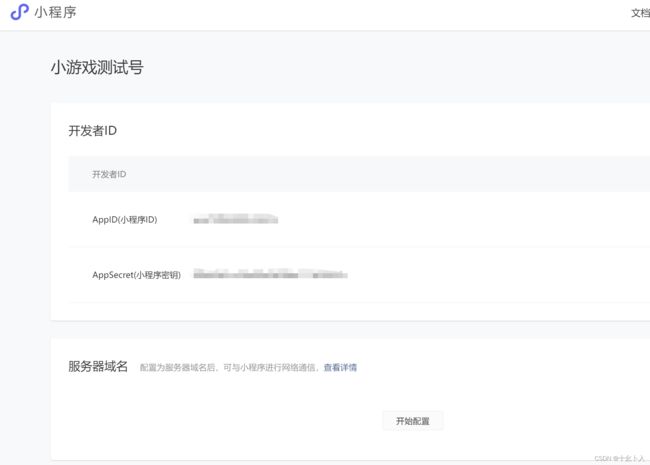
https://developers.weixin.qq.com/miniprogram/dev/devtools/sandbox.html,在这个路径下按引导操作即可获得测试号:

记录下AppID(小程序ID)备用。
正式的小游戏账号https://developers.weixin.qq.com/minigame/dev/guide,按这个来注册即可。
开发过程
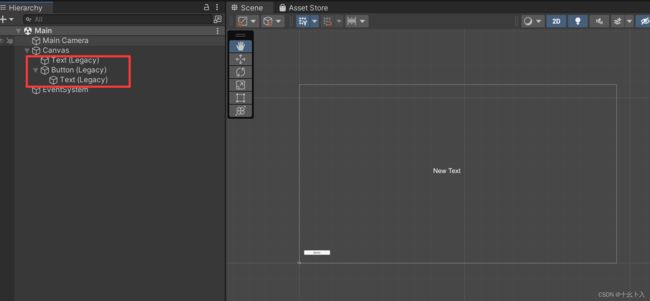
这里直接做个很简单的demo,只用UI,试试全过程是否通畅。
Unity的工程
保存为Main.unity
转换小游戏工程
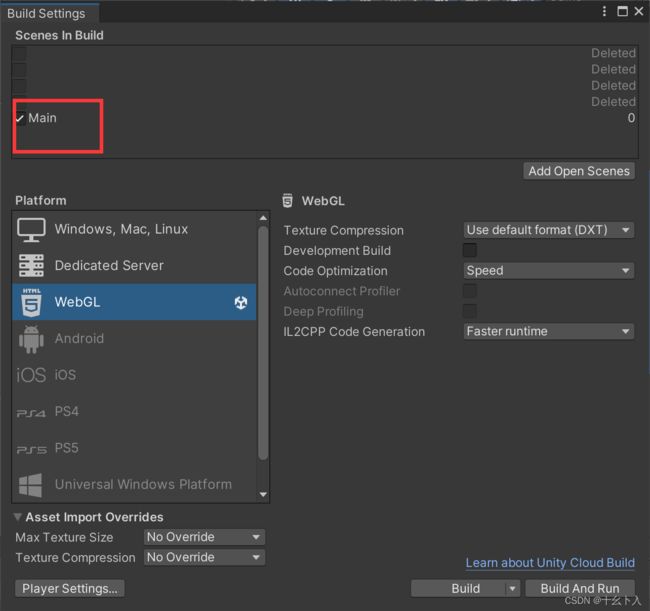
先添加Main.unity场景: File>Build Settings

然后微信小游戏> 转换小游戏:
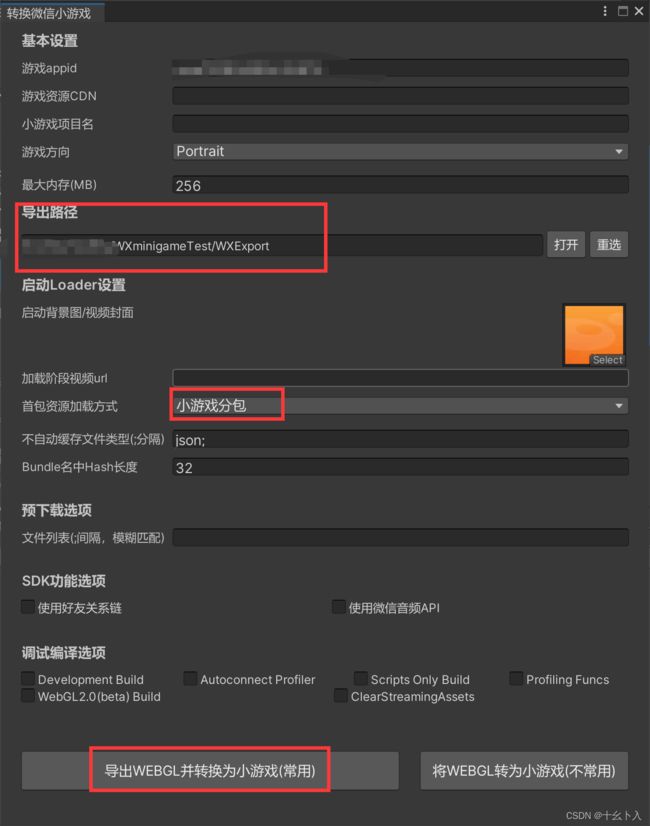
调出转换窗口:
这里就用到准备工作中的Appid,选好游戏方向,导出的位置,点击导出WEBGL并转换为小游戏(常用)按钮。
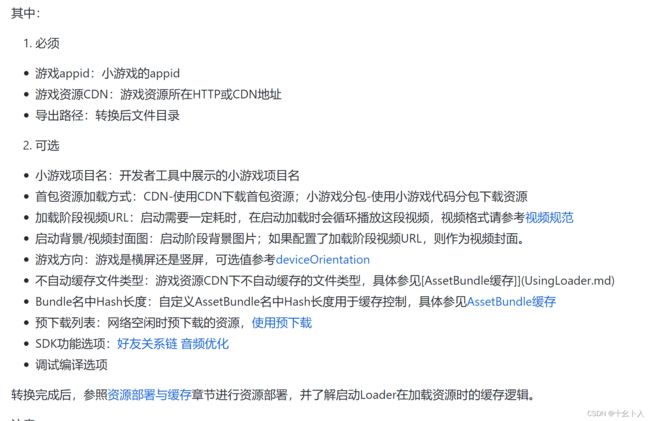
官方是这么说的:
开发者工具打开
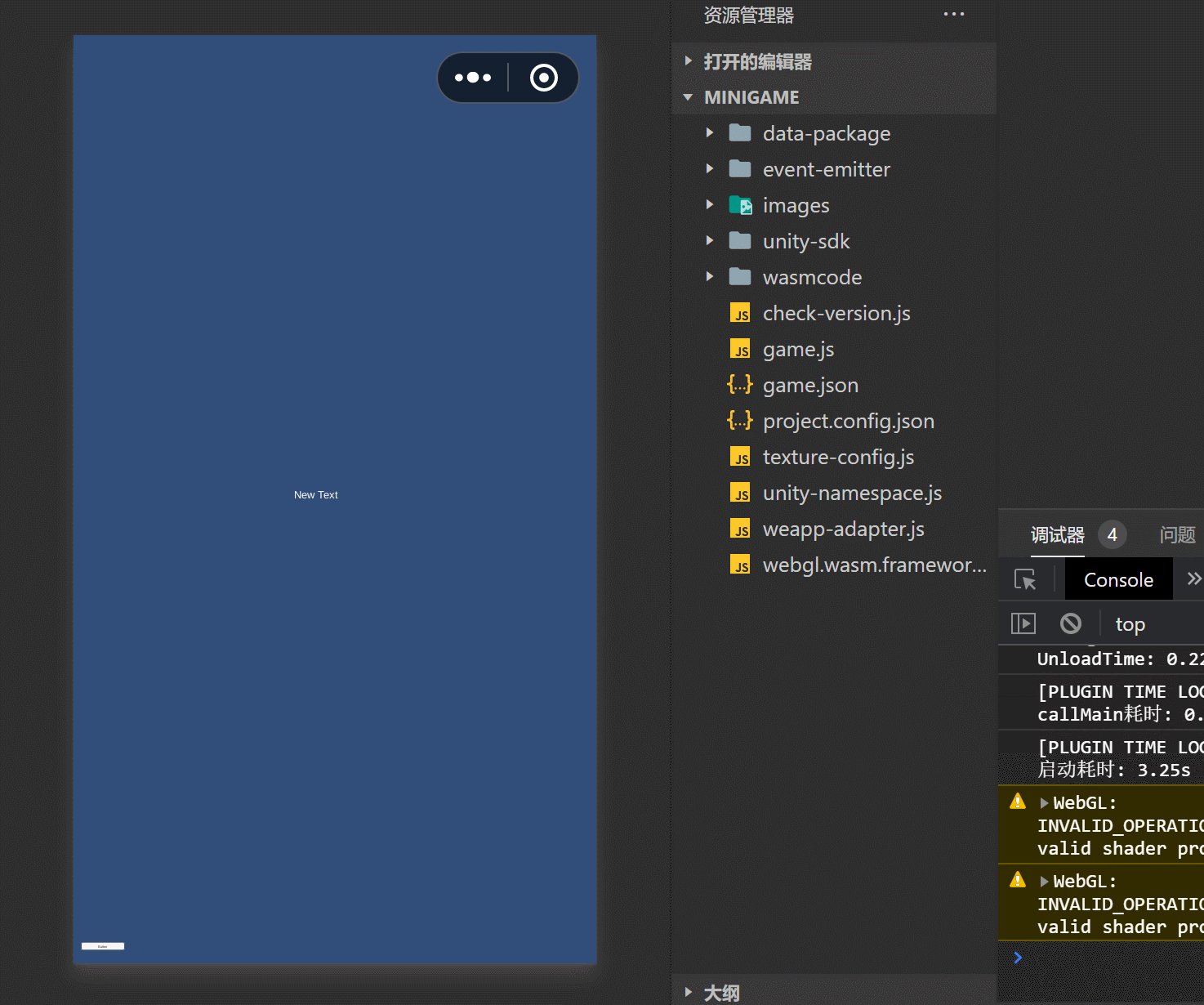
导出后在导出的目录下有个minigame文件夹,这个文件夹就是小游戏的工程文件夹了。
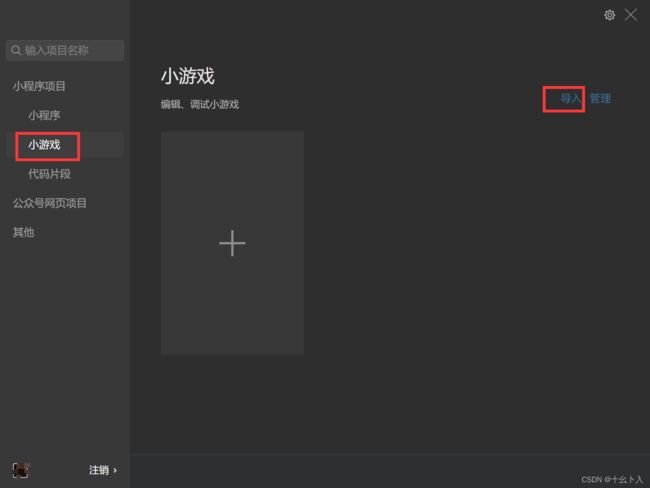
打开微信开发者工具,在小游戏页,点击导入,选择minigame文件夹,添加小游戏。

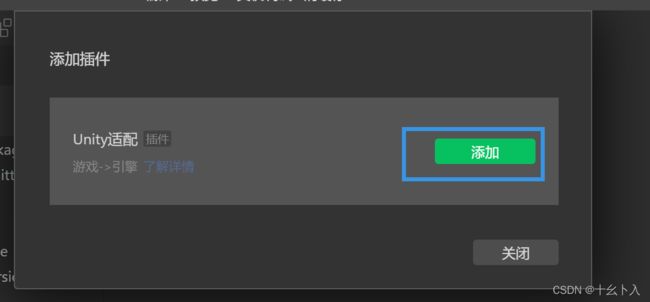
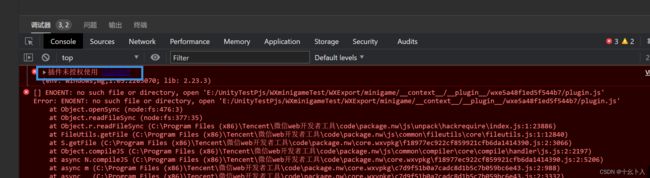
打开小游戏工程后,第一次会提示插件未授权使用,点击添加插件:

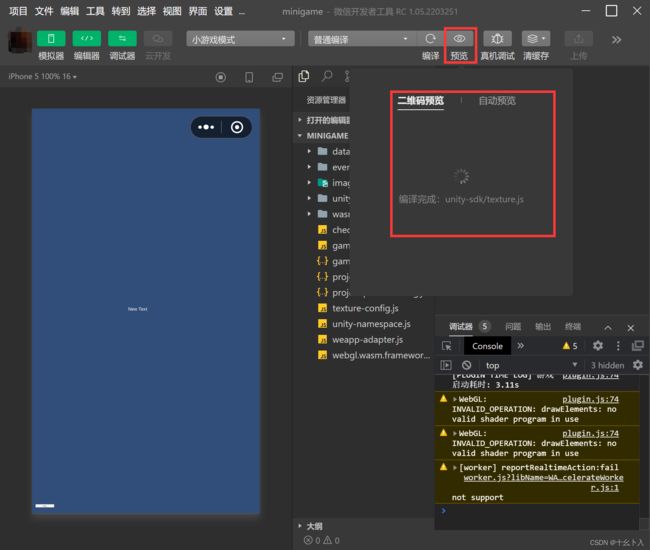
这样就出现了效果中的Unity工程成功在微信开发者工具上运行了。
手机查看效果
点击预览后,等待生成二维码:
扫码后可以在手机上查看效果了。
总结
目前这个开发过程感觉还是比较快速方便的,因为刚开始使用,不知道有啥坑点,好像插件也更新的很频繁,大家可以尝试搞两个小游戏试试水。