- 什么是接口测试?
测试界清流
接口测试
2025最新Jmeter接口测试从入门到精通(全套项目实战教程)接口测试概念接口测试是项目测试的一部分,它测试的主要对象是接口,是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与所测系统之间以及内部各系统之间的交互点。测试的重点是检查数据交互、传递、和控制管理过程以及系统间的相互依赖关系等。接口测试目的测试与系统相关联的外部接口,测试的重点是检查数据的交互,传递和控制管理过程,提供测试
- Django REST framework - 验证器
pythondjango
验证器可以用于在不同类型字段之间重用验证逻辑。大多数情况下,您在处理RESTframework中的验证时,仅依赖默认字段验证,或编写序列化器或字段类的显式验证方法即可。但是,有时您可能希望将验证逻辑放置在可重用的组件中,以便在代码库中轻松地重复使用。这可以通过使用验证器函数和验证器类来实现。RESTframework中的验证DjangoRESTframework序列化器中的验证与Django的Mo
- 小程序入门: tab bar 实现多页面快速切换效果
you4580
小程序
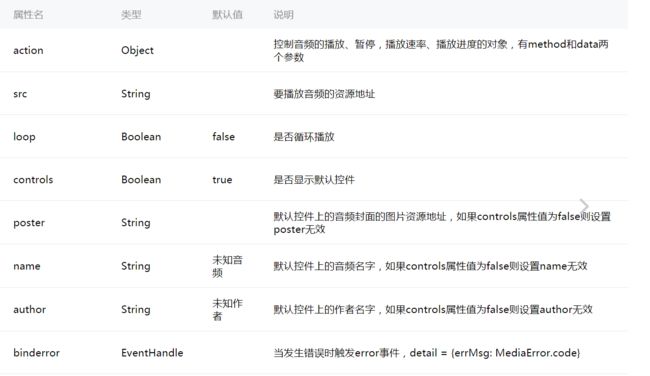
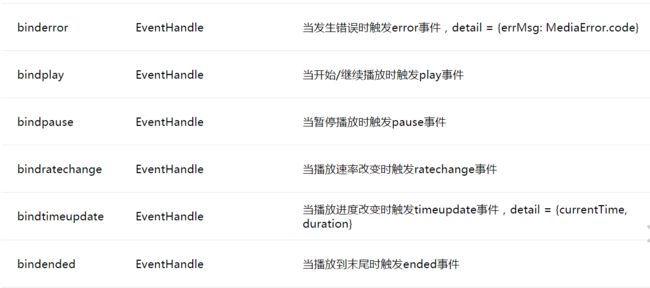
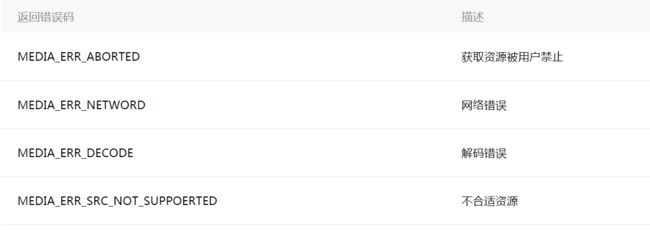
在小程序开发中,tabbar是实现多页面快速切换的关键组件,能极大提升用户体验。上一篇我们完成了基础配置,今天深入探索,打造更丰富实用的tabbar效果。实现目标这次要在小程序底部创建包含“首页”“消息”“联系我们”三项的tabbar,点击不同选项可切换对应页面,且选中时显示特定图标。实现步骤1.准备图标资源首先,将资料目录中的image文件夹拷贝到小程序项目根目录。image文件夹里有tab文件
- Qt:QCustomPlot库的QCPAxis
十秒耿直拆包选手
CandC++QtandPysideQCustomPlotupqtQCustomPlotc++
在QCustomPlot中,QCPAxis是图表坐标系的核心组件,负责管理坐标轴的所有视觉和功能特性。它提供了丰富的定制选项,使开发者能够创建高度专业化的数据可视化图表。核心功能概述功能类别关键特性相关方法基本结构坐标轴位置、方向axisType(),setVisible()范围控制数据范围设置setRange(),setRangeReversed()刻度系统主/副刻度、格式setTicker()
- 如何构建AI原生应用领域的高效SaaS架构
AI原生应用开发
AI-native架构ai
如何构建AI原生应用领域的高效SaaS架构关键词:AI原生应用、SaaS架构、微服务、容器化、机器学习模型部署、自动扩展、多租户隔离摘要:本文深入探讨如何构建面向AI原生应用的高效SaaS架构。我们将从基础概念出发,逐步解析AISaaS架构的核心组件、设计原则和最佳实践,并通过实际案例展示如何实现高性能、可扩展的AI服务交付平台。文章将涵盖从基础设施选择到模型部署,从多租户隔离到自动扩展的全方位技
- 推客小程序系统开发全攻略:从设计到落地的完整实践
wx_ywyy6798
推客系统短剧短剧系统推客推客系统开发推客小程序推客小程序开发
移动互联网时代,社交电商已成为不可忽视的商业形态,其中推客(分销)系统凭借其裂变式传播特性,成为众多企业流量变现的核心工具。本文将全面剖析推客小程序系统的开发全流程,从产品设计到技术实现,再到运营优化,为开发者提供一站式解决方案。一、系统架构设计:构建稳固基石一个完整的推客小程序系统需要前后端协同工作,采用分层架构设计是保证系统可扩展性的关键。前端展示层主要负责用户界面交互,采用组件化开发模式提升
- 【Actix Web】构建高性能 Rust API:Actix Web 最佳实践与进阶指南
LCG元
前端前端rust开发语言
目录一、高性能API架构设计1.1系统架构图1.2核心组件二、项目初始化与配置2.1创建项目2.2添加依赖(Cargo.toml)2.3配置文件(config/default.toml)三、核心模块实现3.1应用状态管理(src/state.rs)3.2数据模型定义(src/models.rs)四、认证与授权系统4.1JWT认证流程4.2JWT工具函数(src/utils/jwt.rs)4.3认证
- TRICONEX 4409 | 安全管理模块
Lucky 19389860630
嵌入式硬件模块自动化
产品概述TRICONEX4409是TRICONEX产品组合中的关键组件,专为安全关键型自动化设置而设计。作为安全管理模块(SMM),它在确保工业过程的可靠运行中起着关键作用。该模块是TRICONEX系统的一个组成部分,该系统以其高冗余和容错能力而闻名。在工业自动化环境中,TRICONEX4409负责监测和控制与安全相关的功能。它与各种传感器和执行器接口,收集数据并做出实时决策,以维护整个系统的安全
- 小程序学习笔记:导航、刷新、加载、生命周期
在小程序开发的领域中,掌握视图与逻辑相关的技能是打造功能完备、用户体验良好应用的关键。今天,咱们就来深入梳理一下小程序视图与逻辑的学习要点,并结合代码示例,让大家有更直观的理解。一、页面之间的导航跳转在小程序里实现页面跳转主要有声明式导航和编程式导航这两种方式。声明式导航:借助navigator组件就能轻松实现。假设现在有两个页面,分别是index页面和detail页面,想要从index页面跳转到
- 探秘HarmonyOS驱动平台:开启万物互联新时代
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS驱动平台初印象二、HarmonyOS驱动平台的架构解析三、HarmonyOS驱动框架(HDF)的特点3.1统一外设访问能力3.2驱动开发与管理框架优势3.3组件化的驱动模型四、HarmonyOS驱动平台的技术特性4.1分布式软总线奠定连接基础4.2分布式设备虚拟化整合资源4.3分布式数据管理保障数据流转4.4分布式任务调度优化任务执行五、HarmonyOS驱动平台的应用场
- vue3中slot(插槽)的详细使用
会飞的鱼先生
vue.js前端javascript
在Vue3中,slot(插槽)是一种强大的组件内容分发机制,它允许父组件向子组件传递内容,从而使组件的使用更加灵活。以下是关于Vue3中slot的详细介绍一、默认插槽这是最基本的插槽形式。子组件中使用定义一个插槽,父组件可以将内容放置在子组件标签对之间来填充这个插槽。子组件代码示例childTest.vue父组件代码示例parentTest.vue1111importchildTestfrom'.
- 基于 Expo 打造现代化医疗应用:从零到生产的完整实践
基于Expo打造现代化医疗应用:从零到生产的完整实践分享一个基于Expo+ReactNative的真实医疗项目架构实践,涵盖现代化技术栈、组件化设计、原生模块集成等核心技术点。项目背景最近参与开发了一个医疗行业的移动端管理应用,主要服务于医疗机构的日常管理需求,包括患者管理、预约系统、数据统计等核心功能。项目采用Expo+ReactNative技术栈,在保证开发效率的同时,实现了接近原生的用户体验
- Java NIO 底层原理
itanly
javaniopython
JavaNIO核心组件与底层原理JavaNIO(NewI/O)采用非阻塞I/O模型,通过通道(Channel)、缓冲区(Buffer)和选择器(Selector)实现高性能网络通信。与传统BIO相比,NIO减少了线程阻塞和上下文切换开销。缓冲区(Buffer)工作原理缓冲区是数据暂存的核心结构,底层通过java.nio.Buffer类实现,关键属性包括:capacity:缓冲区总容量positio
- 深入了解大数据领域Zookeeper的ACL权限管理
AGI大模型与大数据研究院
大数据zookeeperwpfai
深入了解大数据领域Zookeeper的ACL权限管理关键词:Zookeeper、ACL权限管理、大数据安全、分布式系统、访问控制、权限模型、数据保护摘要:本文深入探讨了Zookeeper中的ACL(AccessControlList)权限管理系统。作为分布式协调服务的核心组件,Zookeeper的ACL机制对于保障大数据环境中的数据安全至关重要。文章将从基础概念出发,详细解析ZookeeperAC
- 详解React组件状态管理useState
冲浪的鹏多多
Reactreact.jsjavascript前端前端框架es6
文章目录1.前言2.useState介绍2.1基本语法2.2.动态设置初始状态2.3.更新状态的方式3.组件渲染4.常见应用场景5.常见面试要点6.实现原理和仿写6.总结1.前言在React的世界里,组件是构建用户界面的基石,而状态(state)则赋予了这些组件动态变化的能力。其中,useState作为React提供的一种强大的状态管理工具,极大地简化了函数式组件中的状态处理,成为了React开发
- 环保法规下的十六层线路板创新:猎板 PCB 如何实现无铅化与可持续制造
lboyj
PCBPCBA制造
在全球环保法规趋严的背景下,十六层线路板作为高端电子设备的核心组件,正面临无铅化与可持续制造的双重挑战。猎板PCB凭借材料革新与工艺升级,构建了从焊料到基材、从生产到回收的全链路绿色体系,为行业树立了合规标杆。一、无铅化工艺的分子级突破欧盟RoHS指令将铅含量阈值锁定于0.1%(1000ppm),传统锡铅合金焊料已被全面淘汰。猎板PCB采用锡银铜(SAC305)合金方案(Sn96.5%/Ag3.0
- [iOS文档翻译]AVFoundation Programming Guide - About AVFoundation - AVFoundation概述
yofer张耀琦
iOSiosAVFoundati翻译中文
>版权声明:本文为博主原创翻译,如需转载请注明出处。苹果源文档地址-点击这里AboutAVFoundation-AVFoundation概述AVFoundationisoneofseveralframeworksthatyoucanusetoplayandcreatetime-basedaudiovisualmedia.ItprovidesanObjective-Cinterfaceyouuset
- vue中父子组件通过prop传递函数,子组件调用函数本质
咔咔咔索菲斯
vue.js前端javascript
在Vue中,通过prop将函数从父组件传递到子组件后,子组件调用的本质是父组件上的原始函数,而非新函数。具体原理如下:1.函数传递的本质:引用传递-JavaScript中,函数作为引用类型,传递的是内存地址(引用)而非副本。-父组件通过prop传递函数时,实际是将函数的引用传给子组件,两者指向同一函数对象。2.示例验证exportdefault{methods:{parentFunction(){
- 生产环境图片引入异常:require中响应式数据引发的__unref未定义错误
neon1204
前端工作中记录前端框架vue.jstarojavascript
问题描述发版支撑,遇到了一个仅在生产环境出现的图片加载问题。在开发环境下一切正常,但一旦打包发布,某些图片就会加载失败,控制台抛出错误:UncaughtReferenceError:__unrefisnotdefined问题出在使用动态图片路径的组件中,原始代码如下:这段代码的本意是根据item.isInstall的值动态切换两张不同的本地图片。开发环境下运行正常,但在生产环境打包后,图片无法加载
- RBAC权限模型如何让API访问控制既安全又灵活?
url:/posts/9f01e838545ae8d34016c759ef461423/title:RBAC权限模型如何让API访问控制既安全又灵活?date:2025-07-01T04:52:07+08:00lastmod:2025-07-01T04:52:07+08:00author:cmdragonsummary:RBAC权限模型通过用户、角色和权限的关联实现访问控制,核心组件包括用户、角色
- 使用 Spread.net将 Excel 中的文本拆分为多段
.net
引言:在.NET应用程序中处理Excel数据时,常常会碰到需要把文本拆分成多段的情况。例如在数据清洗、数据分析等场景下,将长文本按照特定规则拆分为多段能让数据更便于处理和分析。Spread.NET作为一款强大的.NET电子表格组件,为我们提供了有效的解决方案。本文将详细介绍如何使用Spread.net将Excel中的文本拆分为多段,涵盖多种实现方式,帮助开发者在.NET应用程序中高效地管理数据。在
- iOS Camera Framework 架构实战解析:AVFoundation 核心组件与应用流程
观熵
影像技术全景图谱:架构调优与实战ios架构影像Camera
iOSCameraFramework架构实战解析:AVFoundation核心组件与应用流程关键词AVFoundation、iOS相机架构、AVCaptureSession、移动影像、相机框架、iOS开发、拍照录像、图像流处理、Apple影像系统摘要在iOS平台上,Apple提供了强大且结构清晰的AVFoundation框架来支持拍照、录像、图像捕捉与媒体处理等功能。本文将结合真实开发实践,系统梳
- 《如何在 Spring 中实现 MQ 消息的自动重连:监听与发送双通道策略》
G探险者
javarpc开发语言
大家好,我是G探险者!背景场景在高可用分布式系统中,我们经常面临:MQ集群重启→消息监听中断MQ网络短暂抖动→发送端连接失败一端恢复正常,另一端仍处于挂死状态如果你只配置了“连接工厂层”的重连,却忽略了监听容器或发送客户端的容错设计,重连机制可能失效,业务陷入长时间不可用。✅核心理念:监听和发送是两个不同的连接“通道”通道用途组件监听通道从MQ拉取消息SpringJMS的MessageListen
- Redis 实现消息队列
雾缘枯
redis数据库缓存
一、为什么选择Redis作为消息队列?在分布式系统架构中,消息队列是实现异步通信和解耦的核心组件。Redis作为一个高性能的内存数据库,凭借其卓越的速度和丰富的数据结构,成为轻量级消息队列的理想选择:1.1核心优势超高性能:10万+QPS的处理能力毫秒级延迟:内存操作带来的极致响应速度丰富数据结构:多种队列实现模式可选零外部依赖:无需额外中间件,降低运维复杂度持久化支持:可配置持久化保证消息可靠性
- 【Transformer论文】通过蒙面多模态聚类预测学习视听语音表示
Wwwilling
推荐系统论文阅读Transformer系列论文transformer聚类多模态
文献题目:LEARNINGAUDIO-VISUALSPEECHREPRESENTATIONBYMASKEDMULTIMODALCLUSTERPREDICTION发表时间:2022发表期刊:ICLR摘要语音的视频记录包含相关的音频和视觉信息,为从说话者的嘴唇运动和产生的声音中学习语音表示提供了强大的信号。我们介绍了视听隐藏单元BERT(AV-HuBERT),这是一种用于视听语音的自我监督表示学习框架
- LangChain4j -- ChatMemory
大白鹅~
javaai
ChatMemory和持久化存储管理并手动维护ChatMessages管理和手动维护ChatMessages是繁琐的工作,因此LangChain4j提供了一个名为ChatMemory的抽象层,以及多个开箱即用的实现。ChatMemory可以用作独立的底层组件,也可以作为高层次组件如AI服务的一部分使用。ChatMemory的主要功能驱逐策略:为了适应LLM的上下文窗口限制、控制成本和延迟。持久化:
- WEB攻防-Java安全&JNDI&RMI&LDAP&五大不安全组件&RCE执行&不出网
教IT的小强
前端java安全
#知识点:1、Java安全-RCE执行-5大类函数调用2、Java安全-JNDI注入-RMI&LDAP&高版本3、Java安全-不安全组件(框架)-Shiro&FastJson&Jackson&XStream&Log4j一、演示案例-Java安全-RCE执行-5大类函数调用1、GroovyExec安全示例(含格式/扩展名校验)3.SQL注入漏洞(MyBatis${})示例修复建议4.生成组件间接依赖生成依赖树建议5.间接依赖组件的漏洞什么是间接依赖后端修复1后端修复2前端修复1前端修复26.XSS(跨站脚本攻击)错误示例(存在风险)安全示例(自动转义)修复建议7.接口未鉴权修复建议8.路径遍历漏洞错误示例
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu