微信小程序(第二十四章)- 数据交互前置
微信小程序(第二十四章)- 数据交互前置
- 讲解微信小程序前置的原因
- 参考文档
- 理解微信小程序
- 小程序简介
-
- 作用
- 提问
- 针对提问——uni-app介绍
- 小程序和普通网页开发的区别
- 小程序代码构成
-
- 文件个数及简介
- 文件作用
-
- JSON配置
-
- 介绍
- 小程序配置app.json
- 工具配置 project.config.json
-
- 针对问题
- 实现方案
- 页面配置 page.json
- JSON语法
-
- 具体语法
- 注意事项
- 常见问题
- WXML 模板
-
- 简介
- WXML和HTML的区别
- WXSS 样式
-
- 简介
- 扩充和修改
- JS 逻辑交互
- 小程序宿主环境
-
- 介绍
- 渲染层和逻辑层
-
- 运行环境
- 具体流程
- 程序和页面
- 组件
- API
- 目录结构
-
- 介绍
- 小程序主体部分文件
- 小程序页面文件
- 允许上传的文件
- 小程序框架
-
- 介绍
- 框架模型
-
- 组成
- 目的
- 响应的数据绑定
- 逻辑层 App Service
-
- 介绍
- 注册小程序
- 注册页面
- 页面的生命周期
- 小程序生命周期和页面生命周期
-
- 生命周期的定义
-
- 小程序生命周期
-
- 运行方式
- 概述
- 页面生命周期
-
- 运行方式
- 概述
- 应用生命周期影响页面生命周期
-
- 影响图片展示
- 概述
- 页面路由
-
- 介绍
- 页面栈
- 路由方式
- 视图层 View
-
- 组成介绍
- WXML
- WXSS
-
- 介绍
- 尺寸单位
-
- 优势特点
- 部分电子设备换算单位
- 官方建议及注意事项
- 样式导入
- 选择器
- 全局样式与局部样式
- 事件系统
-
- 定义
- 事件的使用方式
- 小程序的运行环境
-
- 小程序运行机制
-
- 小程序的生命周期
-
- 介绍
- 小程序启动
- 前台和后台
- 挂起
- 小程序销毁
- 小程序更新机制
-
- 未启动时更新
- 启动时更新
- WXML语法
-
- 介绍
- 数据绑定
-
- 简单绑定
-
- 内容
- 组件属性(需要在双引号之内)
- 控制属性(需要在双引号之内)
- 关键字(需要在双引号之内)
- 运算
-
- 三元运算
- 算数运算
- 逻辑判断
- 字符串运算
- 数据路径运算
- 列表渲染
-
- wx:for
- block wx:for
- wx:key
-
- 介绍
- wx:key 的值
- 条件渲染
-
- wx:if
- block wx:if
- wx:if vs hidden
- 模板
-
- 定义模板
- 使用模板
- 结束语
讲解微信小程序前置的原因
之前实现都属于微信小程序静态页面的实现,当然只要你懂一点点html(wxml文档)和css(wxss文档)或零基础就可以实现,但是如果想进行数据交互,需要对小程序有一定的理解。
参考文档
微信小程序参考文档
理解微信小程序
小程序提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在微信中开发具有原生 APP 体验的服务。
小程序简介
作用
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
提问
目前有很多小程序:微信小程序、支付宝小程序……如果我们要开发各种小程序,难道都要学习一边吗?在最早之前是这样子的。目前主流的开发小程序的技术uni-app,是用来开发安卓、ios、各种小程序;
针对提问——uni-app介绍
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
小程序和普通网页开发的区别
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
- 线程不同:网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。
- 缺少API:网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCor因而缺少相关的DOM API和BOM API。
- 应用环境不同:网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端。出校
小程序代码构成
文件个数及简介
小程序常见文件无非就4种:
- .json 后缀的 JSON 配置文件
- .wxml 后缀的 WXML 模板文件
- .wxss 后缀的 WXSS 样式文件
- .js 后缀的 JS 脚本逻辑文件
接下来我们分别看看这4种文件的作用。
文件作用
JSON配置
介绍
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
我们可以看到在项目的根目录有一个 app.json 和 project.config.json,此外在 pages/logs 目录下还有一个 logs.json,我们依次来说明一下它们的用途。
小程序配置app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
之前做过讲解,不在讲解;
app.json介绍详情点击查看
工具配置 project.config.json
针对问题
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
实现方案
简单说就是个性化记录。考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
页面配置 page.json
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
JSON语法
具体语法
JSON文件都是被包裹在一个大括号中 {},通过key-value的方式来表达数据。JSON的Key 必须 包裹在一个双引号中。
JSON的值只能是以下几种数据格式,其他任何格式都会触发报错,例如 JavaScript 中的 undefined。
- 数字,包含浮点数和整数
- 字符串,需要包裹在双引号中
- Bool值,true 或者 false
- 数组,需要包裹在方括号中 []
- 对象,需要包裹在大括号中 {}
- Null
注意事项
注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错。
常见问题
在实践中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。
WXML 模板
简介
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色。
WXML和HTML的区别
和 HTML 非常相似,WXML 由标签、属性等等构成。但是也有很多不一样的地方,我们来一一阐述一下:
- 标签名字有点不一样。WXML将HTML里的标签包装起来了,可以提高效率,方便微信开发者使用开发。
- 多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式。
WXSS 样式
简介
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
扩充和修改
·1
change:新增了尺寸单位rpx。
SolveQuestion:在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
·2
change:提供了全局的样式和局部样式。
SolveQuestion:和前边 app.json, page.json 的概念相同,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
·3
change:此外 WXSS 仅支持部分 CSS 选择器。
JS 逻辑交互
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
之后还会进行介绍。
小程序宿主环境
介绍
我们称微信客户端给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。
渲染层和逻辑层
运行环境
| 运行环境 | 文件 | 线程管理 |
|---|---|---|
| 渲染层 | WXML 模板 WXSS 样式 | WebView |
| 逻辑层 | JS 脚本 | JsCore |
具体流程
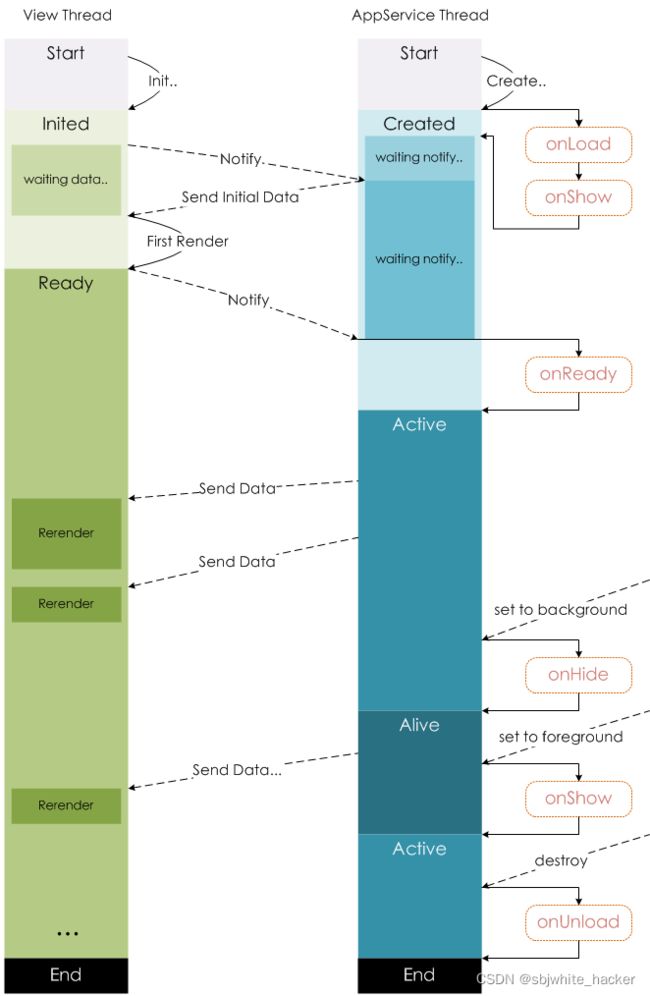
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。
程序和页面
微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。
紧接着通过 app.json 的 pages 字段就可以知道你当前小程序的所有页面路径:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
这个配置说明在 QuickStart 项目定义了两个页面,分别位于 pages/index/index 和 pages/logs/logs。而写在 pages 字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面)。
于是微信客户端就把首页的代码装载进来,通过小程序底层的一些机制,就可以渲染出这个首页。
小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
App({
onLaunch: function () {
// 小程序启动之后 触发
}
})
整个小程序只有一个 App 实例,是全部页面共享的.(重点)
组件
小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序。
API
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。
目录结构
介绍
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
小程序主体部分文件
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
把查看更多和右箭头的样式放到app.wxss里面,作为公共样式,其他页面就无需定义这两个样式了,可根据实际情况进行修改。
app.wxss代码如下:
#moreView{
height:88rpx;
line-height: 88rpx;
font-size: 28rpx;
color: #a6a6a6;
position: relative;
}
/*右箭头实现*/
/*实现原理:一个正方形,保留上右边框,旋转45度即可得到*/
.arrow{
width: 16rpx;
height:16rpx;
border-top:4rpx solid #999;
border-right: 4rpx solid #999;
/*旋转45度*/
transform:rotate(45deg);
/*调整位置*/
position:absolute;
right:30rpx;
top:38rpx;
}
小程序页面文件
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
**注意:**为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
允许上传的文件
在项目目录中,以下文件会经过编译,因此上传之后无法直接访问到:.js、app.json、.wxml、*.wxss(其中 wxml 和 wxss 文件仅针对在 app.json 中配置了的页面)。除此之外,只有后缀名在白名单内的文件可以被上传,不在白名单列表内文件在开发工具能被访问到,但无法被上传。具体白名单列表如下:
- wxs
- png
- jpg
- jpeg
- gif
- svg
- json
- cer
- mp3
- aac
- m4a
- mp4
- wav
- ogg
- silk
- wasm
- br
小程序框架
介绍
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
框架模型
组成
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统。
目的
让开发者能够专注于数据与逻辑。
响应的数据绑定
框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
逻辑层 App Service
介绍
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发者 JavaScript 代码的运行环境以及微信小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
注册小程序
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
注意: app.js里面的onLaunch、onShow、onHide都是小程序生命周期函数,生命周期函数不需要人为调用, 满足某种条件,自动调用。
代码如下:
// app.js
App({
onLaunch() {
//生命周期回调-监听小程序初始化
},
onShow (options) {
//生命周期回调-监听小程序启动或切前台
},
onHide () {
//生命周期回调-监听小程序切后台
},
onError (msg) {
console.log(msg)
},
globalData: {
userInfo: null
}
})
整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 实例,获取App上的数据或调用开发者注册在 App 上的函数。(重点)
// xxx.js
const appInstance = getApp()
console.log(appInstance.globalData) // I am global data
注册页面
对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等。
简单的页面可以使用 Page() 进行构造。
代码示例:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// 页面创建时执行
},
onShow: function() {
// 页面出现在前台时执行
},
onReady: function() {
// 页面首次渲染完毕时执行
},
onHide: function() {
// 页面从前台变为后台时执行
},
onUnload: function() {
// 页面销毁时执行
},
onPullDownRefresh: function() {
// 触发下拉刷新时执行
},
onReachBottom: function() {
// 页面触底时执行
},
onShareAppMessage: function () {
// 页面被用户分享时执行
},
onPageScroll: function() {
// 页面滚动时执行
},
onResize: function() {
// 页面尺寸变化时执行
},
onTabItemTap(item) {
// tab 点击时执行
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// 事件响应函数
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
}, function() {
// this is setData callback
})
},
// 自由数据
customData: {
hi: 'MINA'
}
})
页面的生命周期
小程序生命周期和页面生命周期
生命周期的定义
通俗:生命周期指一个对象的生老病死
软件角度:生命周期指程序从创建、到开始、暂停、唤起、停止、卸载的过程。
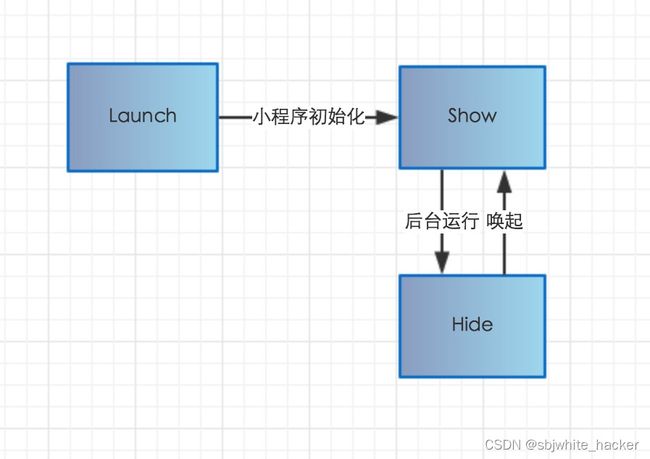
小程序生命周期
运行方式
概述
- 用户首次打开小程序,触发 onLaunch(全局只触发一次)。
- 小程序初始化完成后,触发onShow方法,监听小程序显示。
- 小程序从前台进入后台,触发 onHide方法。
- 小程序从后台进入前台显示,触发 onShow方法。
- 小程序后台运行一定时间,或系统资源占用过高,会被销毁。
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
在整理本文资料的时候,有点不解,为什么不把小程序监听『销毁』方法开放给开发者,我猜测是因为IOS系统限制 『按下Home键时,app从活动状态转入后台,会被挂起』 ;微信也不例外,只要运行一段时间或把微信客户端进程杀掉,就无法通知小程序应用被销毁。
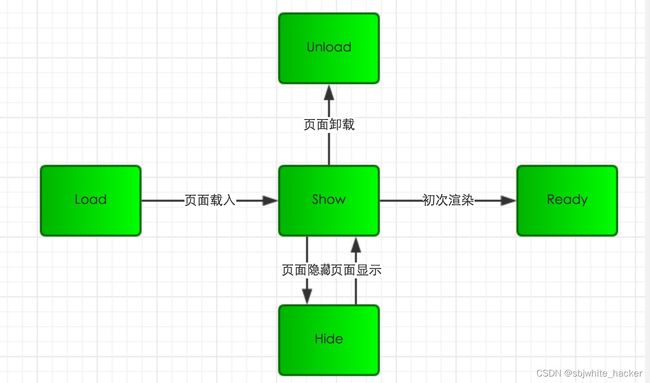
页面生命周期
运行方式
概述
- 小程序注册完成后,加载页面,触发onLoad方法。
- 页面载入后触发onShow方法,显示页面。
- 首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
- 当小程序后台运行或跳转到其他页面时,触发onHide方法。
- 当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
- 当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload。
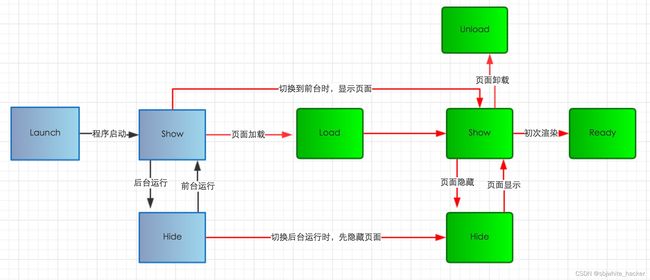
应用生命周期影响页面生命周期
影响图片展示
概述
- 小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
- 当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
- 当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法。
页面路由
介绍
在小程序中所有页面的路由全部由框架进行管理。
页面栈
框架以栈的形式维护了当前的所有页面。 当发生路由切换的时候,页面栈的表现如下:
| 路由方式 | 页面栈表现 |
|---|---|
| 初始化 | 新页面入栈 |
| 打开新页面 | 新页面入栈 |
| 页面重定向 | 当前页面出栈,新页面入栈 |
| 页面返回 | 页面不断出栈,直到目标返回页 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 |
| 重加载 | 页面全部出栈,只留下新的页面 |
注意:开发者可以使用 getCurrentPages() 函数获取当前页面栈。
路由方式
对于路由的触发方式以及页面生命周期函数如下:
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | onLoad, onShow | |
| 打开新页面 | 调用 API wx.navigateTo使用组件 | onHide | onLoad, onShow |
| 页面重定向 | 调用 API wx.redirectTo使用组件 | onUnload | onLoad, onShow |
| 页面返回 | 调用 API wx.navigateBack使用组件用户按左上角返回按钮 | onUnload | onShow |
| Tab 切换 | 调用 API wx.switchTab使用组件 用户切换 Tab | 各种情况请见文档 | |
| 重启动 | 调用 API wx.reLaunch使用组件 | onUnload | onLoad, onShow |
视图层 View
组成介绍
- 框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
- 将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
- WXML(WeiXin Markup language) 用于描述页面的结构。
- WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
- WXSS(WeiXin Style Sheet) 用于描述页面的样式。
- 组件(Component)是视图的基本组成单元。
WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
暂且不详解,读者可等待更新。
WXSS
介绍
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:
- 尺寸单位
- 样式导入
尺寸单位
优势特点
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
部分电子设备换算单位
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
官方建议及注意事项
建议: 开发微信小程序时设计师可以 用 iPhone6 作为视觉稿的标准。
注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
具体用法在讲解模板时使用;
选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class=“intro” 的组件 |
| #id | #firstname | 选择拥有 id=“firstname” 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容 |
| ::before | view::before | 在 view 组件前边插入内容 |
全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
事件系统
定义
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches。
事件的使用方式
- 在组件中绑定一个事件处理函数。
如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
<view id="tapTest" data-hi="Weixin" bindtap="tapName"> Click me! view>
- 在相应的Page定义中写上相应的事件处理函数,参数是event。
Page({
tapName: function(event) {
console.log(event)
}
})
小程序的运行环境
小程序运行机制
小程序的生命周期
介绍
小程序从启动到最终被销毁,会经历很多不同的状态,小程序在不同状态下会有不同的表现。
具体运行过程见文档
小程序启动
从用户认知的角度看,广义的小程序启动可以分为两种情况,一种是冷启动,一种是热启动。
-
冷启动:如果用户首次打开,或小程序销毁后被用户再次打开,此时小程序需要重新加载启动,即冷启动。
-
热启动:如果用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时小程序并未被销毁,只是从后台状态进入前台状态,这个过程就是热启动。
-
总结: 从小程序生命周期的角度来看,我们一般讲的「启动」专指冷启动,热启动一般被称为后台切前台。
前台和后台
小程序启动后,界面被展示给用户,此时小程序处于 「前台」 状态。
当用户「关闭」小程序时,小程序并没有真正被关闭,而是进入了 「后台」 状态,此时小程序还可以短暂运行一小段时间,但部分 API 的使用会受到限制。切后台的方式包括但不限于以下几种:
- 点击右上角胶囊按钮离开小程序
- iOS 从屏幕左侧右滑离开小程序
- 安卓点击返回键离开小程序
- 小程序前台运行时直接把微信切后台(手势或 Home 键)
- 小程序前台运行时直接锁屏
当用户再次进入微信并打开小程序,小程序又会重新进入 「前台」 状态。
挂起
小程序进入「后台」状态一段时间后(目前是 5 秒),微信会停止小程序 JS 线程的执行,小程序进入 「挂起」状态 。此时小程序的内存状态会被保留,但开发者代码执行会停止,事件和接口回调会在小程序再次进入「前台」时触发。
**注意:**当开发者使用了后台音乐播放、后台地理位置等能力时,小程序可以在「后台」持续运行,不会进入到「挂起」状态
小程序销毁
如果用户很久没有使用小程序,或者系统资源紧张,小程序会被「销毁」,即完全终止运行。具体而言包括以下几种情形:
- 当小程序进入后台并被「挂起」后,如果很长时间(目前是 30 分钟)都未再次进入前台,小程序会被销毁。
- 当小程序占用系统资源过高,可能会被系统销毁或被微信客户端主动回收。
小程序更新机制
未启动时更新
微信运行时,会定期检查最近使用的小程序是否有更新。如果有更新,下次小程序启动时会同步进行更新,更新到最新版本后再打开小程序,尽可能保证用户能够尽快使用小程序的最新版本。
实际情况:开发者在后台发布新版本之后,无法立刻影响到所有现网用户,但最差情况下,也在发布之后 24 小时之内覆盖绝大多数用户。
启动时更新
即使启动前未发现更新,小程序每次冷启动时,都会异步检查是否有更新版本。如果发现有新版本,将会异步下载新版本的代码包。但当次启动仍会使用客户端本地的旧版本代码,即新版本的小程序需要等下一次冷启动才会应用上。
如果需要马上应用最新版本,可以使用 wx.getUpdateManager API 进行处理。
代码如下:
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success(res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
})
注:
在工作以后,大家的岗位(软件小程序开发)无非就两种:前端和后端
在前后端开发中,前后端的工作职责;
前端:
1. 怎么向微信小程序里,向后端发送请求;
2. 获取后台的数据之后,该怎么展示;
后端:
1. 小程序端需要的数据格式是什么;
WXML语法
介绍
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
数据绑定
WXML 中的动态数据均来自对应 Page 的 data。
简单绑定
数据绑定使用 Mustache 语法(双大括号)将变量包起来,可以作用于:
内容
<view> {{ message }} view>
Page({
data: {
message: 'Hello MINA!'
}
})
组件属性(需要在双引号之内)
<view id="item-{{id}}"> view>
Page({
data: {
id: 0
}
})
控制属性(需要在双引号之内)
<view wx:if="{{condition}}"> view>
Page({
data: {
condition: true
}
})
关键字(需要在双引号之内)
- true:boolean 类型的 true,代表真值。
- false: boolean 类型的 false,代表假值。
<checkbox checked="{{false}}"> checkbox>
特别注意: 不要直接写 checked=“false”,其计算结果是一个字符串,转成 boolean 类型后代表真值。
运算
可以在 {{}} 内进行简单的运算,支持的有如下几种方式:
三元运算
<view hidden="{{flag ? true : false}}"> Hidden view>
算数运算
<view> {{a + b}} + {{c}} + d view>
Page({
data: {
a: 1,
b: 2,
c: 3
}
})
解析: view中的内容为 3 + 3 + d。
逻辑判断
<view wx:if="{{length > 5}}"> view>
字符串运算
<view>{{"hello" + name}}view>
<view>"hello"+{{name}}view>
Page({
data:{
name: '张三'
}
})
数据路径运算
<view>{{object.key}} {{array[0]}}view>
Page({
data: {
object: {
key: 'Hello '
},
array: ['MINA']
}
})
列表渲染
wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
代码如下:
<view wx:for="{{array}}">
{{index}}: {{item.message}}
view>
Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})
attention:
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
示例代码如下:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
view>
wx:for 也可以嵌套,下边是一个九九乘法表
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>
block wx:for
类似 block wx:if,也可以将 wx:for 用在标签上,以渲染一个包含多节点的结构块。例如:
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: view>
<view> {{item}} view>
block>
wx:key
介绍
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值
wx:key 的值以两种形式提供:
- 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
- 保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
条件渲染
wx:if
在上面WXML语法数据绑定简单绑定分支,已做详解,暂不做解释,跳过;
补充: 也可以用 wx:elif 和 wx:else 来添加一个 else 块:
block wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以 使用一个block标签将多个组件包装起来 ,并在上边使用 wx:if 控制属性。
示例代码如下:
<block wx:if="{{true}}">
<view> view1 view>
<view> view2 view>
block>
wx:if vs hidden
因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
注: wx:if条件满足显示不满足隐藏;hidden条件满足隐藏不满足显示;
模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
我们要将之前写的精选文章作为一块模板,以后定义这样的结构,直接引入模板即可。
定义模板
使用 name 属性,作为模板的名字。然后在内定义代码片段,如:
- 在app.json的pages里面定义 “pages/template/articleTemplate/articleTemplate”
- 在articleTemplate.wxml定义template组件,给其添加name,并自定义名称articleTemplate;
- 在组件中写相应的结构(从之前的代码中复制),把里面的静态文本都替换成插值表达式。
- 在articleTemplate.wxss定义结构相关样式;
注: 定义模板后部分重复代码可删除。
代码如下:
<template name="articleTemplate">
<view class="articleView">
<view>
<image src="{{imgUrl}}">image>
view>
<view class="articleContent">
<view class="articleTitle">
{{title}}
view>
<view class="articleDesc">
{{desc}}
view>
view>
view>
template>
.articleView{
display:flex;
padding: 30rpx 0;
border-bottom: 1rpx solid #f1f1f1;
}
.articleView image{
width:120rpx;
height:120rpx;
margin-right: 20rpx;
}
.articleTitle{
font-size:28rpx;
font-weight: bold;
line-height: 50rpx;
}
.articleDesc{
font-size:26rpx;
color:#a9a9a9;
line-height: 35rpx;
}
使用模板
- import可以在该文件中使用目标文件定义的template,在index.wxml中使用import引入articleTemplate模板;
<import src="/pages/template/articleTemplate/articleTemplate.wxml">import>
- 使用@import引入模板所需样式;
/*引入模板所需样式*/
@import '/pages/template/articleTemplate/articleTemplate.wxss';
- 使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入;
<block wx:for="{{articleArray}}" wx:for-item="article" wx:key="*this">
<template is="articleTemplate" data="{{...article}}">template>
block>
articleArray:[
{
imgUrl:"/images/xsdkq_index_jxwz_img2.png",
title:"欢迎使用",
desc:"很荣幸与您度过每一天。"
},
{
imgUrl:"/images/xsdkq_index_jxwz_img1.png",
title:"开发过程",
desc:"了解开发者对学生打卡器小程序的整体开发过程。"
},
{
imgUrl:"/images/xsdkq_hotArticleView_jxwz1.png",
title:"开发成就",
desc:"小程序对开发者的影响介绍。"
}
]
结束语
到这里数据交互前置就写完了,本人花了4天时间写了这篇博客希望大家喜欢,点赞关注安排。