这个是啥子嘞,就是向cesium上面添加圆形、正方形啥的。
官方案例
https://sandcastle.cesium.com/?src=Geometry%20and%20Appearances.html
官网写的很好了,但是有一些没有注释,所以说刚入门的小可爱们不知道那些代码分别是绘制啥的,所以说嘞,我稍微整理了一下。
绘制矩形
const stripeMaterial = new Cesium.StripeMaterialProperty({
evenColor: Cesium.Color.WHITE.withAlpha(0.5),
oddColor: Cesium.Color.BLUE.withAlpha(0.5),
repeat: 5.0,
});
// 绘制矩形
let graphical = viewer.entities.add({
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(116.8, 36.1, 116.9, 36.2), // 最西、最南、最东、最北
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
stRotation: Cesium.Math.toRadians(45),
// material: stripeMaterial,
},
})
绘制多边形
let graphical = viewer.entities.add({
polygon: {
hierarchy: new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray([ // 绘制多边形,经度和纬度值列表。值交替显示[经度,纬度,经度,纬度...]。
-107.0,
27.0,
-107.0,
22.0,
-102.0,
23.0,
-97.0,
21.0,
-97.0,
25.0,
])
),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
// material: stripeMaterial,
},
})
绘制椭圆
let graphical = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(116.8, 36.1),
ellipse: {
semiMinorAxis: 300000.0, // 指定半短轴的数字属性。
semiMajorAxis: 500000.0, // 指定半长轴的数值属性。
rotation: Cesium.Math.toRadians(-40.0), // 一个数字属性,指定椭圆从北方逆时针旋转。
outline: true, // 一个布尔属性,指定是否勾勒出椭圆。
outlineColor: Cesium.Color.WHITE, // 一个属性,指定轮廓的 颜色
outlineWidth: 4, // 一个数字属性,指定轮廓的宽度。
stRotation: Cesium.Math.toRadians(22), // 一个数字属性,指定椭圆纹理从北方逆时针旋转。
// material: stripeMaterial,
},
});
绘制圆形
let graphical = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-72.0, 25.0),
ellipse: {
semiMinorAxis: 250000.0,
semiMajorAxis: 250000.0,
rotation: Cesium.Math.toRadians(-40.0),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
stRotation: Cesium.Math.toRadians(90),
// material: stripeMaterial,
},
});
绘制立方体
// 绘制立方体
let graphical = viewer.entities.add({
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
-118.0,
38.0,
-116.0,
40.0
),
extrudedHeight: 500000.0,
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
stRotation: Cesium.Math.toRadians(45),
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});
绘制椭圆柱体
// 绘制椭圆柱体
let graphical = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-117.0, 35.0),
ellipse: {
semiMinorAxis: 100000.0,
semiMajorAxis: 200000.0,
height: 100000.0,
extrudedHeight: 200000.0,
rotation: Cesium.Math.toRadians(90.0),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});
绘制多边柱体
// 绘制多边柱体
let graphical = viewer.entities.add({
polygon: {
hierarchy: new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray([
-118.0,
30.0,
-115.0,
30.0,
-117.1,
31.1,
-118.0,
33.0,
])
),
height: 300000.0,
extrudedHeight: 700000.0,
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});
绘制圆柱体
// 绘制圆柱体
let graphical = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-70.0, 45.0, 100000.0),
cylinder: {
hierarchy: new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray([
-118.0,
30.0,
-115.0,
30.0,
-117.1,
31.1,
-118.0,
33.0,
])
),
length: 200000.0,
topRadius: 150000.0, // 一个数字属性,指定圆柱顶部的半径。
bottomRadius: 150000.0, // 一个数字属性,指定圆柱体底部的半径。
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});
立体串串
for (i = 0; i < 5; ++i) {
let = height = 100000.0 + 200000.0 * i;
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-106.0, 45.0, height),
box: {
dimensions: new Cesium.Cartesian3(90000.0, 90000.0, 90000.0),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 2,
material: Cesium.Color.fromRandom({ alpha: 0.5 }),
},
});
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-102.0, 45.0, height),
ellipsoid: {
radii: new Cesium.Cartesian3(45000.0, 45000.0, 90000.0),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 2,
material: Cesium.Color.fromRandom({ alpha: 0.5 }),
},
});
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-98.0, 45.0, height),
ellipsoid: {
radii: new Cesium.Cartesian3(67500.0, 67500.0, 67500.0),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 2,
material: Cesium.Color.fromRandom({ alpha: 0.5 }),
},
});
}
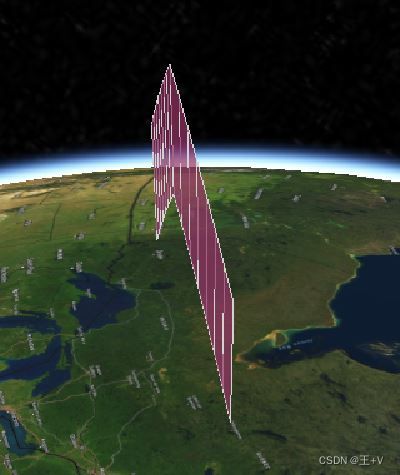
好难形容 又平面又立体的板板
// 绘制啥这是,又平面又立体的板板
viewer.entities.add({
wall: {
positions: Cesium.Cartesian3.fromDegreesArray([
-95.0,
50.0,
-85.0,
50.0,
-75.0,
50.0,
]),
maximumHeights: [500000, 1000000, 500000],
minimumHeights: [0, 500000, 0],
outline: true,
outlineColor: Cesium.Color.LIGHTGRAY,
outlineWidth: 4,
material: Cesium.Color.fromRandom({ alpha: 0.7 }),
},
});
“回”字
// 我滴妈呀,越来越难形容,一个“回”字
viewer.entities.add({
polygon: {
hierarchy: {
positions: Cesium.Cartesian3.fromDegreesArray([
-109.0,
30.0,
-95.0,
30.0,
-95.0,
40.0,
-109.0,
40.0,
]),
holes: [
{
positions: Cesium.Cartesian3.fromDegreesArray([
-107.0,
31.0,
-107.0,
39.0,
-97.0,
39.0,
-97.0,
31.0,
]),
holes: [
{
positions: Cesium.Cartesian3.fromDegreesArray([
-105.0,
33.0,
-99.0,
33.0,
-99.0,
37.0,
-105.0,
37.0,
]),
holes: [
{
positions: Cesium.Cartesian3.fromDegreesArray([
-103.0,
34.0,
-101.0,
34.0,
-101.0,
36.0,
-103.0,
36.0,
]),
},
],
},
],
},
],
},
// material: stripeMaterial,
},
});
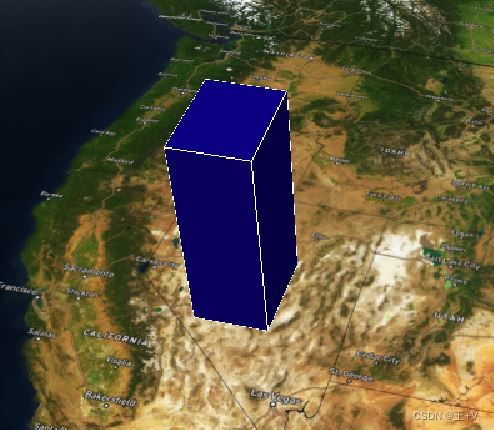
绘制立方体,扭转一定角度的
// 绘制立方体,带旋转的
viewer.entities.add({
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
-110.0,
38.0,
-107.0,
40.0
),
height: 700000.0, // 一个数字属性,用于指定多边形相对于椭球表面的高度
extrudedHeight: 100000.0, // 一个数字属性,用于指定多边形的凸出面相对于椭球面的高度。
rotation: Cesium.Math.toRadians(45),
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});
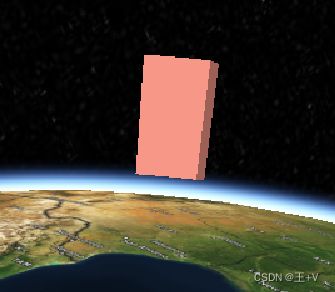
在天上飘着的椭圆柱体
// 在天上飘着的椭圆柱体
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-110.0, 35.0),
ellipse: {
semiMinorAxis: 100000.0,
semiMajorAxis: 200000.0,
height: 300000.0,
extrudedHeight: 700000.0,
rotation: Cesium.Math.toRadians(-40.0),
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});
绘制椎体
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-70.0, 40.0, 200000.0),
cylinder: {
hierarchy: new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray([
-118.0,
30.0,
-115.0,
30.0,
-117.1,
31.1,
-118.0,
33.0,
])
),
length: 400000.0,
topRadius: 0.0,
bottomRadius: 200000.0,
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});
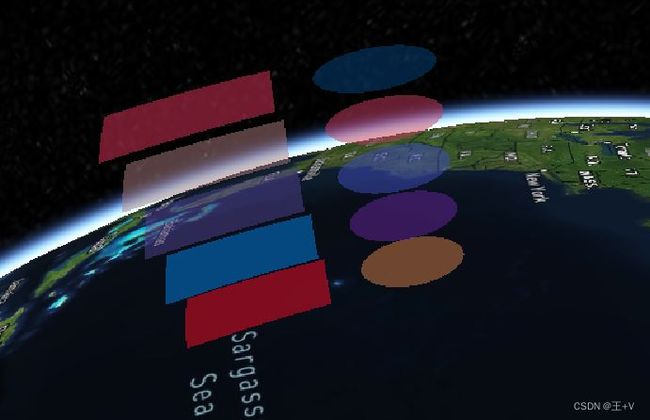
平面图形的串串
// 平面图形的串串
for (i = 0; i < 5; ++i) {
let height = 200000.0 * i;
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-65.0, 35.0),
ellipse: {
semiMinorAxis: 200000.0,
semiMajorAxis: 200000.0,
height: height,
material: Cesium.Color.fromRandom({ alpha: 0.5 }),
},
});
viewer.entities.add({
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
-67.0,
27.0,
-63.0,
32.0
),
height: height,
material: Cesium.Color.fromRandom({ alpha: 0.5 }),
},
});
}
以上就是基于Cesium实现绘制圆形,正方形,多边形,椭圆图形标注的详细内容,更多关于Cesium绘制图形标注的资料请关注脚本之家其它相关文章!