尚硅谷webpack学习笔记
npm i webpack webpack-cli -g
npm i webpack webpack-cli -D
开发环境的配置
这些资源都需要下载
"devDependencies": {
"css-loader": "^5.0.1",
"file-loader": "^6.2.0",
"html-loader": "^1.3.2",
"html-webpack-plugin": "^3.2.0",
"less": "^3.12.2",
"less-loader": "^7.1.0",
"style-loader": "^2.0.0",
"url-loader": "^4.1.1",
"webpack": "^4.44.2",
"webpack-cli": "^4.2.0",
"webpack-dev-server": "^3.11.0"
},
webpack.config.js
/*
开发环境配置:能让代码运行
运行项目指令:
webpack 会将打包结果输出出去
npx webpack server 只会在内存中编译打包,没有输出
*/
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build'),
publicPath:'./'
},
module: {
rules: [
// loader的配置
{
// 处理less资源
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader']
},
{
// 处理css资源
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{
// 处理图片资源
test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
// 关闭es6模块化
esModule: false,
outputPath: 'imgs'
}
},
{
// 处理html中img资源
test: /\.html$/,
loader: 'html-loader'
},
{
// 处理其他资源
exclude: /\.(html|js|css|less|jpg|png|gif)/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]', //文件名进行截取,取10位
outputPath: 'media'
}
}
]
},
plugins: [
// plugins的配置
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development',
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true
}
};
css提取样式文件
npm i mini-css-extract-plugin -D
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
{
test: /\.css$/,
use: [
//创建style标签,将样式放入
//'style-loader',
//这个loader取代style-loader。取代js中的css成一个单独的文件
MiniCssExtractPlugin.loader,
//将css文件整合到js文件中
'css-loader'
]
}
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new MiniCssExtractPlugin({
filename:'css/built.css'
})
],
css兼容性处理
安装
npm i postcss-loader postcss-preset-env -D
css兼容性处理:postcss --> postcss-loader postcss-preset-env
帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式
package.json
"browserslist": {
// 开发环境 --> 设置node环境变量:process.env.NODE_ENV = development
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
// 生产环境:默认是看生产环境
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
postcss.config.js
module.exports = {
plugins: [
//使用postcss插件
require('postcss-preset-env')
]
}
webpack.config.js
//设置nodejs环境变量
//process.env.NODE_ENV = 'development'
use: [
//'style-loader', //创建style标签,将样式放入
//这个loader
MiniCssExtractPlugin.loader,
'css-loader', //将css文件整合到js文件中
// 使用loader的默认配置
'postcss-loader'
]
package.json
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
},
css压缩
- 安装
npm i optimize-css-assets-webpack-plugin -D
使用
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin')
plugins: [
//压缩css
new OptimizeCssAssetsWebpackPlugin()
],
js语法检查
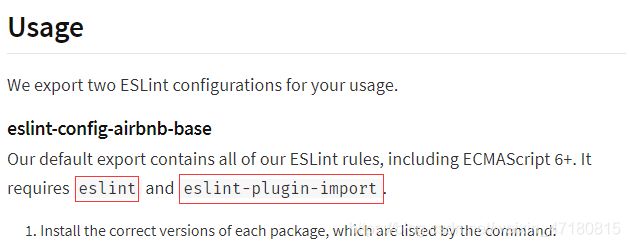
https://www.npmjs.com/package/eslint-config-airbnb-base

- 安装
npm i eslint-loader eslint eslint-config-airbnb-base eslint-plugin-import -D
webpack.config.js
rules: [
/**
* 语法检查:eslint-loader eslint
* 注意:自建成自己写的源码,第三方库不用坚持的
* 设置坚持规则:
* pack.json中的eslintConfig中的设置
* eslint-config-airbnb-base eslint-plugin-import eslint
*/
{
test: /\.js$/,
exclude:/node_modules/,
loader: 'eslint-loader',
options: {
fix:true
}
}
]
package.json
"eslintConfig":{
"extends": "airbnb-base"
},
- 忽略一些语法检查
// 下一行eslint所有规则都失效
// eslint-disable-next-line
console.log(add(1, 2));
js兼容性处理
js兼容性处理:babel-loader @babel/core
- 基本js兼容性处理 -->
@babel/preset-env
问题:只能转换基本语法,如promise高级语法不能转换 - 全部js兼容性处理 -->
@babel/polyfill
问题:我只要解决部分兼容性问题,但是将所有兼容性代码全部引入,体积太大了~ - 需要做兼容性处理的就做:按需加载 -->
core-js
npm i core-js -D
npm i @babel/polyfill -D
npm i @babel/core -D
npm i babel-loader @babel/preset-env -D
webpack.config.js
{
test: /\.js$/,
exclude:/node_modules/,
loader: 'babel-loader',
options: {
// 预设:指示babel做怎么样的兼容性处理
presets: [
[
'@babel/preset-env',
{
// 按需加载
useBuiltIns: 'usage',
// 指定core-js版本
corejs: {
version: 3
},
// 指定兼容性做到哪个版本浏览器
targets: {
chrome: '60',
firefox: '60',
ie: '9',
safari: '10',
edge: '17'
}
}
]
]
}
}
使用@babel/preset-env需要在js中引入,使用corejs需要把这句话进行注释
import '@babel/polyfill';
html和js代码的压缩
js代码的压缩
生成环境 会自动压缩js代码
mode:'production'
html代码的压缩
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
// 压缩html代码
minify: {
// 移除空格
collapseWhitespace: true,
// 移除注释
removeComments:true
}
})
],
性能优化介绍
- webpack性能优化
- 开发环境性能优化
- 优化打包构建速度
- 优化代码调试
- 生产环境性能优化
- 优化打包构建速度
- 优化代码运行的性能
- 开发环境性能优化
HRM
HMR: hot module replacement 热模块替换 / 模块热替换
作用:一个模块发生变化,只会重新打包这一个模块(而不是打包所有模块)
极大提升构建速度
样式文件:可以使用HMR功能:因为style-loader内部实现了~
js文件:默认不能使用HMR功能 --> 需要修改js代码,添加支持HMR功能的代码
注意:HMR功能对js的处理,只能处理非入口js文件的其他文件。
html文件: 默认不能使用HMR功能.同时会导致问题:html文件不能热更新了~ (不用做HMR功能)
解决:修改entry入口,将html文件引入
// 开发服务器 devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器~~)
// 特点:只会在内存中编译打包,不会有任何输出
// 启动devServer指令为:npx webpack-dev-server
devServer: {
// 项目构建后路径
contentBase: resolve(__dirname, 'build'),
// 启动gzip压缩
compress: true,
// 端口号
port: 3000,
// 自动打开浏览器
open: true,
// 开启HMR功能
// 当修改了webpack配置,新配置要想生效,必须重新webpack服务
hot: true
}
html处理
entry: ['./src/js/index.js','./src/index.html'],
js处理
if (module.hot) {
module.hot.accept('./print.js', function () {
print()
})
}
sorce-map
- 介绍
一种提供源代码到构建后代码映射 技术(如果构建后的代码出错了,通过映射关系追踪到源代码的错误)
devtool:'source-map'
source-map: 一种 提供源代码到构建后代码映射 技术 (如果构建后代码出错了,通过映射可以追踪源代码错误)
[inline-|hidden-|eval-][nosources-][cheap-[module-]]source-map
source-map:外部
错误代码准确信息 和 源代码的错误位置
- inline-source-map:内联
只生成一个内联source-map
错误代码准确信息 和 源代码的错误位置 - hidden-source-map:外部
错误代码错误原因,但是没有错误位置
不能追踪源代码错误,只能提示到构建后代码的错误位置 - eval-source-map:内联
每一个文件都生成对应的source-map,都在eval
错误代码准确信息 和 源代码的错误位置 - nosources-source-map:外部
错误代码准确信息, 但是没有任何源代码信息 - cheap-source-map:外部
错误代码准确信息 和 源代码的错误位置
只能精确的行 - cheap-module-source-map:外部
错误代码准确信息 和 源代码的错误位置 - module会将loader的source map加入
内联 和 外部的区别:1. 外部生成了文件,内联没有 2. 内联构建速度更快
开发环境:速度快,调试更友好
速度快(eval>inline>cheap>…)
eval-cheap-souce-map
eval-source-map
调试更友好
souce-map
cheap-module-souce-map
cheap-souce-map
--> eval-source-map / eval-cheap-module-souce-map
生产环境:源代码要不要隐藏? 调试要不要更友好
内联会让代码体积变大,所以在生产环境不用内联
nosources-source-map 全部隐藏
hidden-source-map 只隐藏源代码,会提示构建后代码错误信息
--> source-map / cheap-module-souce-map
oneOf
在oneOf中的loader只会匹配一个,所以不能有两项配置处理同一个类型的文件
如果需要可以把它放在和oneOft同级,如下
rules: [
{
// 在package.json中eslintConfig --> airbnb
test: /\.js$/,
exclude: /node_modules/,
// 优先执行
enforce: 'pre',
loader: 'eslint-loader',
options: {
fix: true
}
},
{
//以下loader只会匹配一个
//不能有两项配置处理同一个类型的文件
oneOf: [
{
test: /\.css$/,
use: [...commonCssLoader]
},
{
test: /\.less$/,
use: [...commonCssLoader,'less-loader']
},
/*
正常来讲,一个文件只能被一个loader处理。
当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序:
先执行eslint 在执行babel
*/
//.....
//......
//其他的匹配
]
}
]
缓存
缓存:
- babel缓存
cacheDirectory: true
–> 让第二次打包构建速度更快
- 文件资源缓存- hash: 每次wepack构建时会生成一个唯一的hash值。
问题: 因为js和css同时使用一个hash值。
如果重新打包,会导致所有缓存失效。(可能我却只改动一个文件) - chunkhash:根据chunk生成的hash值。如果打包来源于同一个chunk,那么hash值就一样
问题: js和css的hash值还是一样的
因为css是在js中被引入的,所以同属于一个chunk - contenthash: 根据文件的内容生成hash值。不同文件hash值一定不一样
–> 让代码上线运行缓存更好使用
- hash: 每次wepack构建时会生成一个唯一的hash值。
// 开启babel缓存
// 第二次构建时,会读取之前的缓存
cacheDirectory: true
在server.js中添加
/*
服务器代码
启动服务器指令:
npm i nodemon -g
nodemon server.js
node server.js
访问服务器地址:
http://localhost:3000
*/
const express = require('express');
const app = express();
// express.static向外暴露静态资源
// maxAge 资源缓存的最大时间,单位ms
app.use(express.static('build', { maxAge: 1000 * 3600 }));
app.listen(3000);
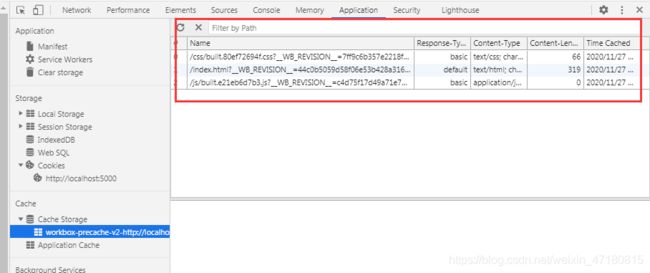
同webpack先进性构建
然后node server.js启动服务器
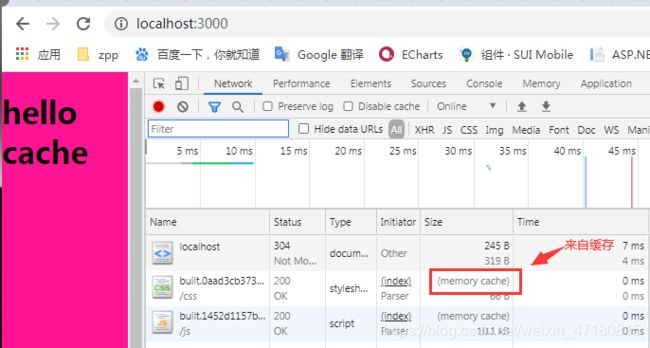
访问http://localhost:3000/端口
可以看到加载的文件后面有cache说明来自缓存




tree shaking
tree shaking : 去除无用的代码
前提:1.必须使用ES6模块化 2.开启production环境
作用:减少代码体积
在package.json中配置"sideEffects":false, 所有的代码都是没有副作用的(头可以进行tree shaking)
问题:可能会把css/@babel/polyfill (副作用)文件干掉
"sideEffects":["*.css"]
code split 代码分割
实现按需健在,加快加载速度
- 改为多入口
//单入口
// entry: './src/js/index.js',
entry: {
//多入口:有一个入口,最终输出就有一个bundle
index: './src/js/index.js',
test:'./src/js/test.js'
},
output: {
// [name]:取文件名
filename: 'js/[name].[contenthash:10].js',
path: resolve(__dirname, 'build')
},
- 使用splitChunks 多入口
/**
* 1. 可以将node_modules中代码单独打包一个chunk最终输出
* 2. 自动分析多个入口chunk中,有没有公共的文件,如果有会打包成单独的一个chunk
*
*/
optimization: {
splitChunks: {
chunks: 'all'
}
},
- 使用splitChunks 单入口实现引入的js单独打包成一个文件
在入口的js文件中写入
//对打包后的文件名命名为test
import(/* webpackChunkName: 'test' */'./test').then(res => {
// eslint-disable-next-line
console.log(res)
}).catch((res) => {
// eslint-disable-next-line
console.log('文件加载失败')
})
lazy loading 懒加载
- 懒加载 :当文件需要使用时才加载
- 预加载 : Prefetch 会在使用之前,提前加载js文件
- 区别 : 正常加载可以认为是并行加载(同一时间加载多个文件),预加载 等其他资源加载完毕,浏览器空闲了再偷偷加载资源
document.getElementById('btn').onclick = function () {
import(/*webpackChunkName:'test',webpackPrefetch:true*/'./test').then(({mul}) => {
// eslint-disable-next-line
console.log(mul(4,5))
}).catch((res) => {
// eslint-disable-next-line
console.log('文件加载失败')
})
}
PWA
帮助我们的网页性能更好,在离线时也可以访问
- 下载
workbox-webpack-plugin
- 使用
const WorkboxWebpackPlugin = require('workbox-webpack-plugin')
new WorkboxWebpackPlugin.GenerateSW({
/**
* 1. 帮助serviceworker快速启动
* 2. 删除旧的serviceworker
*/
clientsClaim: true,
skipWaiting:true
})
-
在入口文件index中写入一下代码
- eslint不认识 window、navigator全局变量
解决:需要修改package.json中eslintConfig配置
“env”: {
“browser”: true // 支持浏览器端全局变量
}- sw代码必须运行在服务器上
–> nodejs
–>
npm i serve -g
serve -s build 启动服务器,将build目录下所有资源作为静态资源暴露出去
- eslint不认识 window、navigator全局变量
// 注册serviceWorker
// 处理兼容性问题
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker
.register('/service-worker.js')
.then(() => {
console.log('sw注册成功了~');
})
.catch(() => {
console.log('sw注册失败了~');
});
});
}
这样在离线时就可以进行访问了
多线程
为了让打包更快一些
下载
npm i hread-loader -D
{
test: /\.js$/,
exclude: /node_modules/,
use: [
//开启多进程打包
//进程启动大概为600ms,进程通信也有开销
//只有工作小号时间比较长,才需要多进程打包
'thread-loader',
{
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
useBuiltIns: 'usage',
corejs: { version: 3 },
targets: {
chrome: '60',
firefox: '50'
}
}
]
],
// 开启babel缓存
// 第二次构建时,会读取之前的缓存
cacheDirectory: true
}
}
],
},
external
防止将一些包输出
externals: {
//忽略的库名 拒绝jquery被打包
jquery: 'jQuery',
}
需要早html文件中通过src引入
dll
npm install core-js@2
定义 webpack.dll.js
/*
使用dll技术,对某些库(第三方库:jquery、react、vue...)进行单独打包
当你运行 webpack 时,默认查找 webpack.config.js 配置文件
需求:需要运行 webpack.dll.js 文件
--> webpack --config webpack.dll.js
*/
const { resolve } = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
// 最终打包生成的[name] --> jquery
// ['jquery'] --> 要打包的库是jquery
jquery: ['jquery'],
},
output: {
filename: '[name].js',
path: resolve(__dirname, 'dll'),
library: '[name]_[hash]' // 打包的库里面向外暴露出去的内容叫什么名字
},
plugins: [
// 打包生成一个 manifest.json --> 提供和jquery映射
new webpack.DllPlugin({
name: '[name]_[hash]', // 映射库的暴露的内容名称
path: resolve(__dirname, 'dll/manifest.json') // 输出文件路径
})
],
mode: 'production'
};
const webpack = require('webpack');
const AddAssetHtmlWebpackPlugin = require('add-asset-html-webpack-plugin');
// 告诉webpack那些库不参与打包,同时使用时的名称也得变
new webpack.DllReferencePlugin({
manifest:resolve(__dirname,'dll/manifest.json')
}),
//将某个文件打包输出去,并在HTML中自动引入改资源
new AddAssetHtmlWebpackPlugin({
filepath:resolve(__dirname,'dll/jquery.js')
})
entry
entry: 入口起点
- string -->
'./src/index.js'
单入口
打包形成一个chunk。 输出一个bundle文件。
此时chunk的名称默认是 main - array -->
['./src/index.js', './src/add.js']
多入口
所有入口文件最终只会形成一个chunk, 输出出去只有一个bundle文件。
–> 只有在HMR功能中让html热更新生效~ - object
多入口
有几个入口文件就形成几个chunk,输出几个bundle文件
此时chunk的名称是 key
entry: 入口起点
1. string --> './src/index.js'
单入口
打包形成一个chunk。 输出一个bundle文件。
此时chunk的名称默认是 main
2. array --> ['./src/index.js', './src/add.js']
多入口
所有入口文件最终只会形成一个chunk, 输出出去只有一个bundle文件。
--> 只有在HMR功能中让html热更新生效~
3. object
多入口
有几个入口文件就形成几个chunk,输出几个bundle文件
此时chunk的名称是 key
--> 特殊用法
{
// 所有入口文件最终只会形成一个chunk, 输出出去只有一个bundle文件。
index: ['./src/index.js', './src/count.js'],
// 形成一个chunk,输出一个bundle文件。
add: './src/add.js'
}
output
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
// 文件名称(指定名称+目录)
filename: 'js/[name].js',
// 输出文件目录(将来所有资源输出的公共目录)
path: resolve(__dirname, 'build'),
// 所有资源引入公共路径前缀 --> 'imgs/a.jpg' --> '/imgs/a.jpg'
publicPath: '/',
chunkFilename: 'js/[name]_chunk.js', // 非入口chunk的名称
// library: '[name]', // 整个库向外暴露的变量名
// libraryTarget: 'window' // 变量名添加到哪个上 browser
// libraryTarget: 'global' // 变量名添加到哪个上 node
// libraryTarget: 'commonjs'
},
plugins: [new HtmlWebpackPlugin()],
mode: 'development'
};
module
module: {
rules: [
// loader的配置
{
test: /\.css$/,
// 多个loader用use
use: ['style-loader', 'css-loader']
},
{
test: /\.js$/,
// 排除node_modules下的js文件
exclude: /node_modules/,
// 只检查 src 下的js文件
include: resolve(__dirname, 'src'),
// 优先执行
enforce: 'pre',
// 延后执行
// enforce: 'post',
// 单个loader用loader
loader: 'eslint-loader',
options: {}
},
{
// 以下配置只会生效一个
oneOf: []
}
]
},
resolve
// 解析模块的规则
resolve: {
// 配置解析模块路径别名: 优点简写路径 缺点路径没有提示
alias: {
$css:resolve(__dirname,'src/css')
},
// 配置省略文件路径的后缀名
extensions: ['.js', '.json', '.jsx', '.css'],
// 告诉 webpack 解析模块是去找哪个目录
modules:[resolve(__dirname,'../../node_modules'),'node_modules']
}
dev server
devServer: {
// 运行代码的目录
contentBase: resolve(__dirname, 'build'),
// 监视 contentBase 目录下的所有文件,一旦文件变化就会 reload
watchContentBase: true,
watchOptions: {
// 忽略文件
ignored: /node_modules/
},
// 启动gzip压缩
compress: true,
// 端口号
port: 5000,
// 域名
host: 'localhost',
// 自动打开浏览器
open: true,
// 开启HMR功能
hot: true,
// 不要显示启动服务器日志信息
clientLogLevel: 'none',
// 除了一些基本启动信息以外,其他内容都不要显示
quiet: true,
// 如果出错了,不要全屏提示~
overlay: false,
// 服务器代理 --> 解决开发环境跨域问题
proxy: {
// 一旦devServer(5000)服务器接受到 /api/xxx 的请求,就会把请求转发到另外一个服务器(3000)
'/api': {
target: 'http://localhost:3000',
// 发送请求时,请求路径重写:将 /api/xxx --> /xxx (去掉/api)
pathRewrite: {
'^/api': ''
}
}
}
}
Webpack5 介绍和使用
此版本重点关注以下内容:
-
通过持久缓存提高构建性能.
-
使用更好的算法和默认值来改善长期缓存.
-
通过更好的树摇和代码生成来改善捆绑包大小.
-
清除处于怪异状态的内部结构,同时在 v4 中实现功能而不引入任何重大更改.
-
通过引入重大更改来为将来的功能做准备,以使我们能够尽可能长时间地使用 v5.
下载
npm i webpack@next webpack-cli -D
自动删除 Node.js Polyfills
早期,webpack 的目标是允许在浏览器中运行大多数 node.js 模块,但是模块格局发生了变化,许多模块用途现在主要是为前端目的而编写的。webpack <= 4 附带了许多 node.js 核心模块的 polyfill,一旦模块使用任何核心模块(即 crypto 模块),这些模块就会自动应用。
尽管这使使用为 node.js 编写的模块变得容易,但它会将这些巨大的 polyfill 添加到包中。在许多情况下,这些 polyfill 是不必要的。
webpack 5 会自动停止填充这些核心模块,并专注于与前端兼容的模块。
迁移:
尽可能尝试使用与前端兼容的模块。
可以为 node.js 核心模块手动添加一个 polyfill。错误消息将提示如何实现该目标。
Chunk 和模块 ID
添加了用于长期缓存的新算法。在生产模式下默认情况下启用这些功能。
chunkIds: "deterministic", moduleIds: "deterministic"
Chunk ID
你可以不用使用 import(/* webpackChunkName: "name" */ "module") 在开发环境来为 chunk 命名,生产环境还是有必要的
webpack 内部有 chunk 命名规则,不再是以 id(0, 1, 2)命名了
Tree Shaking
webpack 现在能够处理对嵌套模块的 tree shaking
// inner.js
export const a = 1;
export const b = 2;
// module.js
import * as inner from './inner';
export { inner };
// user.js
import * as module from './module';
console.log(module.inner.a);
在生产环境中, inner 模块暴露的 b 会被删除
webpack 现在能够多个模块之前的关系
import { something } from './something';
function usingSomething() {
return something;
}
export function test() {
return usingSomething();
}
当设置了"sideEffects": false时,一旦发现test方法没有使用,不但删除test,还会删除"./something"
webpack 现在能处理对 Commonjs 的 tree shaking
Output
webpack 4 默认只能输出 ES5 代码
webpack 5 开始新增一个属性 output.ecmaVersion, 可以生成 ES5 和 ES6 / ES2015 代码.
如:output.ecmaVersion: 2015
SplitChunk
// webpack4
minSize: 30000;
// webpack5
minSize: {
javascript: 30000,
style: 50000,
}
Caching
// 配置缓存
cache: {
// 磁盘存储
type: "filesystem",
buildDependencies: {
// 当配置修改时,缓存失效
config: [__filename]
}
}
缓存将存储到 node_modules/.cache/webpack
监视输出文件
之前 webpack 总是在第一次构建时输出全部文件,但是监视重新构建时会只更新修改的文件。
此次更新在第一次构建时会找到输出文件看是否有变化,从而决定要不要输出全部文件。
默认值
entry: "./src/index.js
output.path: path.resolve(__dirname, "dist")
output.filename: "[name].js"