Android
Android 学习
1、Android基础开发 – 控件
1、TextView:
-
基础属性详解
- layout_width:组件的宽度
- layout_height:组件的高度
- id:为TextView设置一个组件id
- text:设置显示的文本内容
- textColor:设置字体颜色
- textStyle:设置字体风格,三个可选值:normal(无效果),bold(加粗),italic(斜体)
- textSize:字体大小,单位一般使用sp
- backgroup:控件的背景颜色,可以理解为填充整个控件的颜色,可以是图片
- gravity:设置控件中内容的对齐方向,TextView中是文字,ImageView中是图片等等
activity_main.xml<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/tv_one" android:layout_width="200dp" android:layout_height="200dp" android:text="@string/tv_one" android:textColor="@color/blue" android:textStyle="italic" android:textSize="30sp" android:background="@color/back" android:gravity="center"/> LinearLayout>strings.xml<resources> <string name="app_name">Controls-TextViewstring> <string name="tv_one">android控件之TextViewstring> resources>colors.xml<resources> <color name="purple_200">#FFBB86FCcolor> <color name="purple_500">#FF6200EEcolor> <color name="purple_700">#FF3700B3color> <color name="teal_200">#FF03DAC5color> <color name="teal_700">#FF018786color> <color name="black">#FF000000color> <color name="white">#FFFFFFFFcolor> <color name="blue">#FF0000FFcolor> <color name="back">#FFFF0000color> resources>
-
带阴影的TextView
- android:shadowColor:设置阴影颜色,需要与shadowRadius一起使用
- android:shadowRadius:设置阴影的模糊程度,设为0.1就变成字体颜色了,建议用3.0
- android:shadowDx:设置阴影在水平方向的偏移,就是水平方向阴影开始的横坐标位置
- android:shadowDy:设置阴影在竖直方向的偏移,就是竖直方向阴影开始的纵坐标位置
activity_main.xml<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/tv_one" android:layout_width="match_parent" android:layout_height="200dp" android:text="@string/tv_one" android:textColor="@color/blue" android:textStyle="italic" android:textSize="30sp" android:background="@color/back" android:gravity="center" android:shadowColor="@color/red" android:shadowRadius="3.0" android:shadowDx="10.0" android:shadowDy="10.0" android:singleLine="true" android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever"/> LinearLayout>colors.xml<resources> <color name="purple_200">#FFBB86FCcolor> <color name="purple_500">#FF6200EEcolor> <color name="purple_700">#FF3700B3color> <color name="teal_200">#FF03DAC5color> <color name="teal_700">#FF018786color> <color name="black">#FF000000color> <color name="white">#FFFFFFFFcolor> <color name="blue">#FF000000color> <color name="back">#00000000color> <color name="red">#FFF00000color> resources>
-
实现跑马灯效果的 TextView
- android:singleLine:内容单行显示
- android:focusable:是否可以获取焦点
- android:focusableInTouchMode:用于控制视图在触摸模式下是否可以聚焦
- android:ellipsize:在哪里省略文本
- android:marqueeRepeatLimit:字幕动画重复的次数
activity_main.xml<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/tv_one" android:layout_width="match_parent" android:layout_height="200dp" android:text="@string/tv_one" android:textColor="@color/blue" android:textStyle="italic" android:textSize="30sp" android:background="@color/back" android:gravity="center" android:shadowColor="@color/red" android:shadowRadius="3.0" android:shadowDx="10.0" android:shadowDy="10.0" android:singleLine="true" android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever" android:focusable="true" android:focusableInTouchMode="true" /> <requestFocus/> LinearLayout>
效果 : 滚动显示所有的文字
2、Button
-
StateListDrawable
StateListDrawable是Drawable资源的一种,可以根据不同的状态,设置不同的图片效果,关键节点,我们只需要将Button的background属性设置为该drawable资源即可轻松实现,按下按钮时不同的按钮颜色或背景
- drawable:引用的Drawable位图
- state_focused:是否获取焦点
- state_pressed:控件是否被挤下
- state_enabled:控件是否可用
- state_selected:控件是否被选择,针对有滚轮的情况
- state_checked:控件是否被勾选
- state_checkable:控件可否被勾选,eg:checkbox
- state_window_focused:是否获得窗口焦点
- state_active:控件是否处于活动状态,eg:slidingTab
- state_single:控件包含多个子控件时,确定是否只显示一个子控件
- state_first:软件包含多个子控件时,确定第一个子控件是否处于显示状态
- state_middle:控件包含多个子控件时,确定中间一个子控件是否处于显示状态
- state_last:控件包含多个子控件时,确定最后一个子控件是否处于显示状态
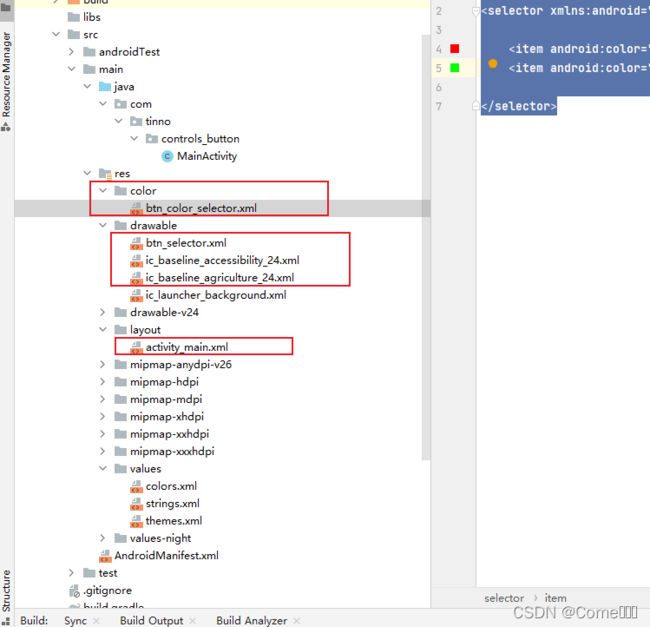
activity_main.xml<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:text="我是按钮" android:background="@drawable/btn_selector" android:backgroundTint="@color/btn_color_selector" android:layout_width="200dp" android:layout_height="100dp"/> LinearLayout>btn_selector.xml<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/ic_baseline_agriculture_24" android:state_pressed="true"/> <item android:drawable="@drawable/ic_baseline_accessibility_24"/> selector>btn_color_selector.xml<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="#ffff0000" android:state_pressed="true"/> <item android:color="#ff00ff00"/> selector>
-
Button事件处理
- 点击事件
- 长按事件
- 触摸事件
activity_main.xml<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn" android:text="我是按钮" android:background="@drawable/btn_selector" android:backgroundTint="@color/btn_color_selector" android:layout_width="200dp" android:layout_height="100dp"/> LinearLayout>MainActivitypackage com.tinno.controls_button; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.MotionEvent; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { private static final String TAG = "tinno"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btn = findViewById(R.id.btn); //点击事件 btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Log.e(TAG, "onClick: "); } }); // 长按事件 btn.setOnLongClickListener(new View.OnLongClickListener() { @Override public boolean onLongClick(View view) { Log.e(TAG, "onLongClick: " ); return false; } }); //触摸事件 btn.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View view, MotionEvent motionEvent) { Log.e(TAG, "onTouch: " + motionEvent.getAction() ); return false; } }); } }
3、EditText
-
主要属性
- android:hint:输入提示
- android:textColorHint:输入提示的内容
- android:inputType:输入类型
- android:drawableXxx:在输入框的指定方位添加图片
- android:drawablePadding:设置图片与输入内容的间距
- android:paddingXxxx:设置内容与边框的间距
- android:background:背景色
activity_main.xml<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <EditText android:id="@+id/et" android:hint="请输入用户名" android:textColorHint="#95A1AA" android:inputType="phone" android:layout_width="200dp" android:layout_height="100dp" /> <EditText android:hint="请输入密码" android:textColorHint="#95A1AA" android:inputType="textPassword" android:drawableLeft="@drawable/ic_baseline_alt_route_24" android:drawablePadding="20dp" android:paddingLeft="20dp" android:background="@color/white" android:layout_width="200dp" android:layout_height="100dp" /> <Button android:id="@+id/btn" android:text="获取用户名" android:layout_width="wrap_content" android:layout_height="wrap_content"/> LinearLayout>MainActivitypackage com.tinno.controls_edittext; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.EditText; public class MainActivity extends AppCompatActivity { private EditText et; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btn = findViewById(R.id.btn); et = findViewById(R.id.et); /* 点击按钮获取EditText的内容 */ btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { String text = et.getText().toString(); Log.e("TAG", "输入的内容: " + text); } }); } }
4、ImageView
-
主要属性
- android:src:设置图片资源
- android:scaleType:设置图片缩放类型
- android:maxHeight:最大高度
- android:maxWidth:最大宽度
- android:adjustViewBounds:调整View的界限
-
缩放类型
- fitStart:保持宽高比缩放图片,直到较长的边与Image的边长相等,缩放完成后将图片放在ImageView的左上角
- fitCenter:默认值,同上,缩放后放于中间
- fitEnd:同时,缩放后放于右下角
- fixXY:对图像的横纵方向进行独立缩放,使得该图片完全适应ImageView,但是图片的宽高比可能发生改变
- center:保持原图大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理
- centerCrop:保持宽高比缩放图片,直到完全覆盖ImageView,可能会出现图片的显示不完全
- centerInside:保持宽高比缩放图片,直到ImageView能够完全显示图片
- matrix:不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分做裁剪处理
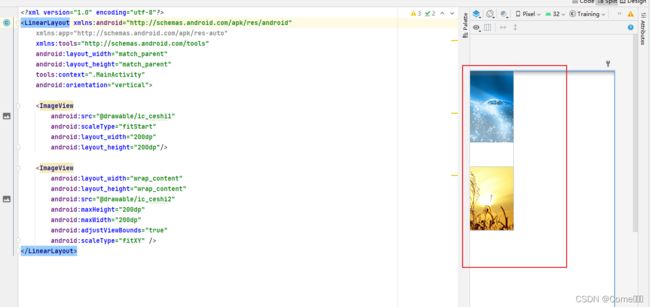
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ImageView
android:src="@drawable/ic_ceshi1"
android:scaleType="fitStart"
android:layout_width="200dp"
android:layout_height="200dp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_ceshi2"
android:maxHeight="200dp"
android:maxWidth="200dp"
android:adjustViewBounds="true"
android:scaleType="fitXY" />
LinearLayout>
5、ProgressBar (进度条)
-
常用属性详解
- android:max:进度条的最大值
- android:progress:进度条已完成进度值
- android:indeterminate:如果设置成true,则进度条不精确显示进度
- style=“?android:attr/progressBarStyleHorizontal”:水平进度条
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ProgressBar
android:id="@+id/pb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="显示隐藏进度条"
android:onClick="tinnoClick"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ProgressBar
android:id="@+id/pb2"
style="?android:attr/progressBarStyleHorizontal"
android:max="100"
android:layout_width="300dp"
android:layout_height="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="模拟下载进度"
android:onClick="load"/>
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:indeterminate="true"
android:max="100" />
LinearLayout>
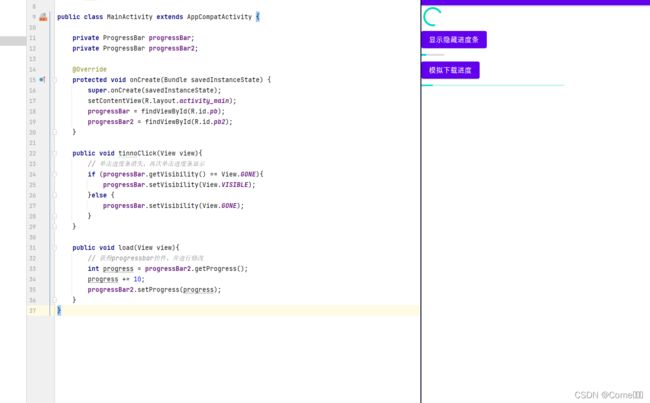
MainActivity.java
package com.tinno.controls_progressbar;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ProgressBar;
public class MainActivity extends AppCompatActivity {
private ProgressBar progressBar;
private ProgressBar progressBar2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progressBar = findViewById(R.id.pb);
progressBar2 = findViewById(R.id.pb2);
}
public void tinnoClick(View view){
// 单击进度条消失,再次单击进度条显示
if (progressBar.getVisibility() == View.GONE){
progressBar.setVisibility(View.VISIBLE);
}else {
progressBar.setVisibility(View.GONE);
}
}
public void load(View view){
// 获得progressbar控件,并进行修改
int progress = progressBar2.getProgress();
progress += 10;
progressBar2.setProgress(progress);
}
}
6、Notification (通知)
-
NotificationChannel
通知渠道:Android 8.0引入了通知渠道,其允许您为要显示的每种通知类型创建用户可自定义的渠道
通知的重要程度设置,NotificationManager类中
- IMPORTANCE_NONE:关闭通知
- IMPORTANCE_MIN:开启通知,不会弹出,但没有提示音,状态栏中无显示
- IMPORTANCE_LOW:开启通知,不会弹出,不发出提示音,状态栏中显示
- IMPORTANCE_DEFAULT:开启通知,不会弹出,发出提示音,状态栏中显示
- IMPORTANCE_HIGH:开启通知,会弹出,发出提示音,状态栏中显示
-
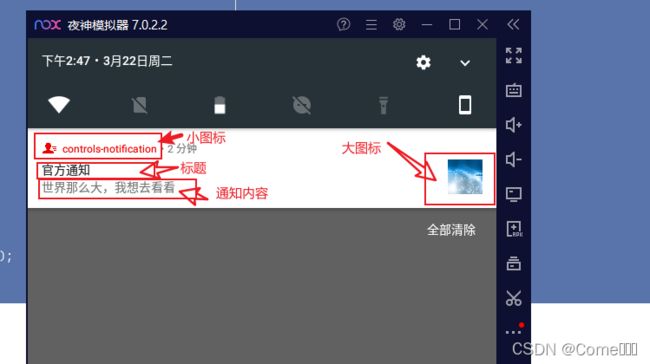
常见方法说明
- setContentTitle(String string):设置标题
- setContentText(String string):设置文本内容
- setSmallIcon(int icon):设置小图标
- setLargeIcon(Bitmap icon):设置通知的大图标
- setColor(int argb):设置小图片的颜色
- setContentIntent(PendingIntend intend):设置点击通知后的跳转意图
- setAutoCancel(boolean boolean):设置点击通知后自动清除通知
- setWhen(long when):设置通知被创建的时间
-
注意点
Android从5.0开始,对于通知栏图标的设计进行了修改。
现在Google要求,所有应用程序的通知栏图标,应该只能使用
alpha图层来进行绘制,而不应该包括RGB图层 ==>(图片不能带颜色)
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="sendNotification"
android:text="发出通知"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="cacelNotification"
android:text="取消通知"/>
LinearLayout>
MainActivity.java
package com.tinno.controls_notification;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.NotificationCompat;
import android.app.Notification;
import android.app.NotificationChannel;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Intent;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
private NotificationManager manager;
private Notification notification;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
//进行版本判断
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O){
NotificationChannel channel =
new NotificationChannel("tinno", "测试通知", NotificationManager.IMPORTANCE_HIGH);//之间的id需要和后文中的new NotificationCompat.Builder(this,"tinno")相等
manager.createNotificationChannel(channel); //形成一个绑定关系
}
//设置跳转的页面
Intent intent = new Intent(this, NotificationActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(this,0,intent,0);
notification = new NotificationCompat.Builder(this,"tinno")
.setContentTitle("官方通知") //设置标题
.setContentText("世界那么大,我想去看看") //设置文本内容
.setSmallIcon(R.drawable.ic_frined) //设置小图标
.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.ic_ceshi1)) //设置大图标
.setColor(Color.parseColor("#ff0000")) //设置小图标颜色
.setContentIntent(pendingIntent) //设置点击通知后的跳转意图
.setAutoCancel(true) //设置点击通知后自动清除通知 -> 自动取消
.build();
}
// 发出通知按钮
public void sendNotification(View view){
manager.notify(1,notification);
}
//点击取消通知
public void cacelNotification(View view){
manager.cancel(1); //两个id必须一致
}
}
NotificationActivity.java 跳转的页面
package com.tinno.controls_notification;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import androidx.annotation.Nullable;
public class NotificationActivity extends Activity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.e("leo", "onCreate: 进入NotificationActivity");
}
}
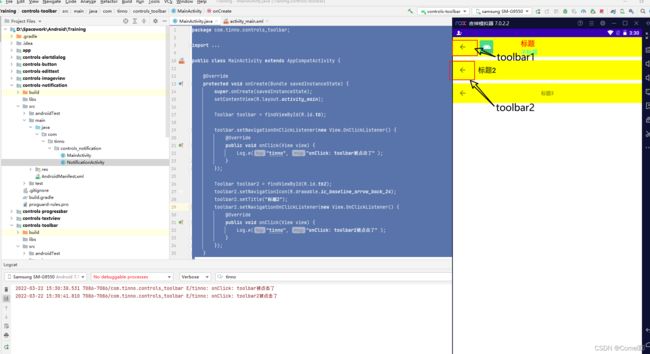
7、Toolbar (标题栏)
-
常用属性详解
- android:layout_width=“match_parent”
- android:layout_height=“?attr/actionBarSize”
- android:background=“#ffff00”
- app:navigationIcon=“@drawable/ic_baseline_arrow_back_24”
- app:title=“主标题”
- app:titleTextColor=“#ff0000”
- app:titleMarginStart=“90dp” 距离左边距离
- app:subtitle=“子标题”
- app:subtitleTextColor=“#00ffff”
- app:logo=“@mipmap/ic_launcher”
activity_main.xml<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical"> <androidx.appcompat.widget.Toolbar android:id="@+id/tb" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="#ffff00" app:navigationIcon="@drawable/ic_baseline_arrow_back_24" app:title="标题" app:titleTextColor="#ff0000" app:titleMarginStart="90dp" app:subtitle="子标题" app:subtitleTextColor="#00ffff" app:logo="@mipmap/ic_launcher"/> <androidx.appcompat.widget.Toolbar android:id="@+id/tb2" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="#ffff00" android:layout_marginTop="10dp"/> <androidx.appcompat.widget.Toolbar android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="#ffff00" app:navigationIcon="@drawable/ic_baseline_arrow_back_24" android:layout_marginTop="10dp"> <TextView android:text="标题3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center"/> androidx.appcompat.widget.Toolbar> LinearLayout>MainActivity.javapackage com.tinno.controls_toolbar; import androidx.appcompat.app.AppCompatActivity; import androidx.appcompat.widget.Toolbar; import android.os.Bundle; import android.util.Log; import android.view.View; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = findViewById(R.id.tb); toolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Log.e("tinno", "onClick: toolbar1被点击了" ); } }); Toolbar toolbar2 = findViewById(R.id.tb2); toolbar2.setNavigationIcon(R.drawable.ic_baseline_arrow_back_24); toolbar2.setTitle("标题2"); toolbar2.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Log.e("tinno", "onClick: toolbar2被点击了" ); } }); } }
8、AlertDialog
-
实现方式
- AlertDialog.Builder builder = new AlertDialog.Builder(context); 构建Dialog的各种参数
- Builder.setIcon(int iconId); 添加icon
- Builder.setTitle(CharSequence title); 添加标题
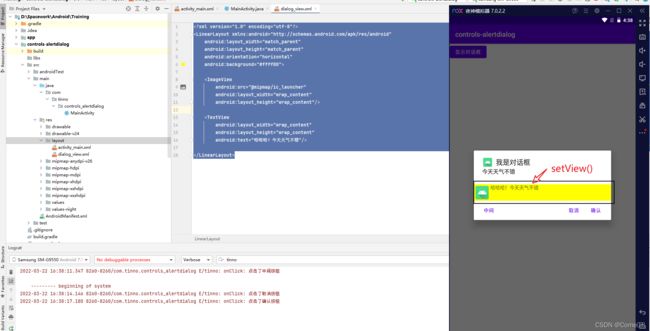
- Builder.setMessage(View view);设置自定义布局
- Builder.create(); 创建Dialog
- Builder.show(); 显示对话框
- setPositiveButton 确定按钮
- setNegativeButton 取消按钮
- setNeutralButton 中间按钮
activity_main.xml<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="显示对话框" android:onClick="tinnoClick"/> LinearLayout>MainActivity.javapackage com.tinno.controls_alertdialog; import androidx.appcompat.app.AppCompatActivity; import android.app.AlertDialog; import android.content.DialogInterface; import android.os.Bundle; import android.util.Log; import android.view.View; public class MainActivity extends AppCompatActivity { public static final String TAG = "tinno"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void tinnoClick(View view){ //将布局加载变为一个view View dialogView = getLayoutInflater().inflate(R.layout.dialog_view, null); AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setIcon(R.mipmap.ic_launcher) .setTitle("我是对话框") .setMessage("今天天气不错") .setPositiveButton("确认", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Log.e(TAG, "onClick: 点击了确认按钮" ); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Log.e(TAG, "onClick: 点击了取消按钮" ); } }) .setNeutralButton("中间", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Log.e(TAG, "onClick: 点击了中间按钮" ); } }) .setView(dialogView) //设置自定义布局 .create() //创建对话框 .show(); //显示对话框 } }dialog_view.xml<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="#ffff00"> <ImageView android:src="@mipmap/ic_launcher" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="哈哈哈!今天天气不错"/> LinearLayout>
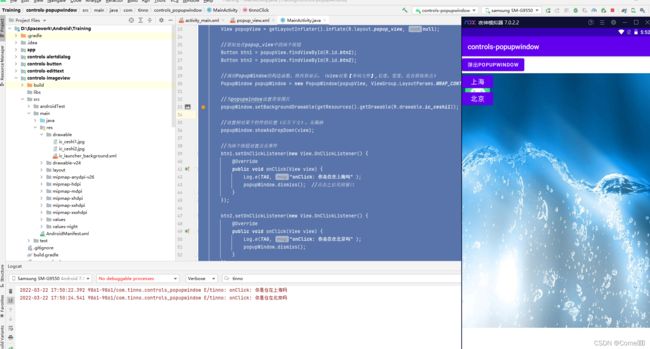
8、PopupWindow
- setContentView(View contentView):设置PopupWindow显示的View
- showAsDropDown(View anchor):相对某个控件的位置(正左下方),无偏移
- showAsDropDown(View anchor,int xoff,int yoff):相对某个控件的位置,有偏移
- setFocusable(boolean focusable):设置是否获取焦点
- setBackgroundDrawable(Drawable background):设置背景
- dismiss():关闭弹窗
- setAnimationStyle(int animationStyle):设置加载动画
- setTouchable(boolean touchable):设置触摸技能
- setOutsideTouchable(boolean touchable):设置PopupWindow外面的触摸使能
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="弹出PopupWindow"
android:onClick="tinnoClick"/>
LinearLayout>
popup_view.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/ic_launcher">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="上海"
android:textSize="18sp"/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="北京"
android:textSize="18sp"/>
LinearLayout>
MainActivity.java
package com.tinno.controls_popupwindow;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.PopupWindow;
public class MainActivity extends AppCompatActivity {
public static final String TAG = "tinno";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void tinnoClick(View view){
View popupView = getLayoutInflater().inflate(R.layout.popup_view, null);
//获取处在popup_view中的两个按钮
Button btn1 = popupView.findViewById(R.id.btn1);
Button btn2 = popupView.findViewById(R.id.btn2);
//调用PopupWindow的构造函数,将内容显示,(view对象【布局文件】,长度,宽度,是否获取焦点)
PopupWindow popupWindow = new PopupWindow(popupView, ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT,true);
//为popupwindow设置背景图片
popupWindow.setBackgroundDrawable(getResources().getDrawable(R.drawable.ic_ceshi1));
//设置相对某个控件的位置(正左下方),无偏移
popupWindow.showAsDropDown(view);
//为两个按钮设置点击事件
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e(TAG, "onClick: 你是住在上海吗" );
popupWindow.dismiss(); //点击之后关闭窗口
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e(TAG, "onClick: 你是住在北京吗" );
popupWindow.dismiss();
}
});
}
}
2、Android基础开发 – 布局
2.1、LinearLayout(线性布局)
- orientation:布局中组件的排列方式
- gravity:控制组件所包含的子元素的对齐方式,可多个组合
- layout_gravity:控制组件在父容器里的对齐方式
- background:为该组件设置一个背景图片,或者是直接用颜色覆盖
- divider:分割线
- showDividers:设置分割线所在的位置,none(无),beginning(开始),end(结束),middle(每两个组件间)
- dividerPadding:设置分割线的padding
- layout_wright(权重):该属性是用来等比例的划分区域的
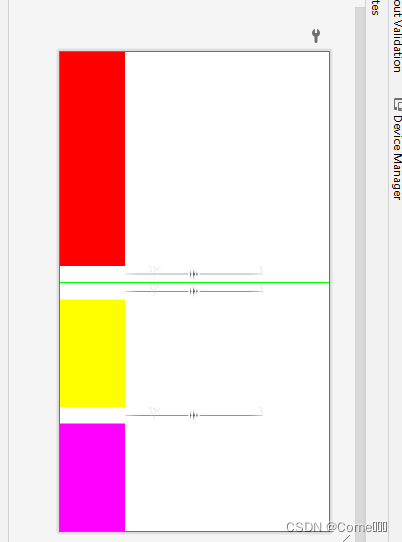
avtivity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:divider="@drawable/divider"
android:showDividers="middle"
android:dividerPadding="100dp">
<LinearLayout
android:background="#ff0000"
android:layout_width="100dp"
android:layout_height="0dp"
android:layout_weight="2"/>
<View
android:background="#00ff00"
android:layout_width="match_parent"
android:layout_height="1dp"/>
<LinearLayout
android:background="#ffff00"
android:layout_width="100dp"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:background="#ff00ff"
android:layout_width="100dp"
android:layout_height="0dp"
android:layout_weight="1"/>
LinearLayout>
2.2、RelativeLayout(相对布局,以父容器为基准)
-
常见属性
根据父容器定位
- layout_alignParentLeft:左对齐
- layout_alignParentRight:右对齐
- layout_alignParentTop:顶部对齐
- layout_alignParentBottom:底部对齐
- layout_centerVertical:垂直居中
- layout_centerInParent:中间位置
根据兄弟组件定位
- layout_toLeftOf:放置于参考组件的左边
- layout_toRightOf:放置于参考组件的右边
- layout_above:放置于参考组件的上方
- layout_below:放置于参考组件的下方
- layout_alignTop:对齐参考组件的上边界
- layout_alignBottom:对齐参考组件的下边界
- layout_alignLeft:对齐参考组件的左边界
- layout_alignRight:对齐参考组件的右边界
-
通用属性
margin 设置组件与父容器的边距
- layout_margin:
- layout_marginLeft:
- layout_marginRight:
- layout_marginTop
- layout_marginBotton
padding 设置组件内部元素的边距
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:padding="100dp" android:layout_width="match_parent" android:layout_height="match_parent"> <RelativeLayout android:id="@+id/rl1" android:layout_width="100dp" android:layout_centerInParent="true" android:layout_height="100dp" android:background="#ff0000"/> <RelativeLayout android:layout_width="100dp" android:layout_height="100dp" android:background="#00ff00" android:layout_marginLeft="100dp" /> RelativeLayout>
2.3、FrameLayout(帧布局):
从父容器的左上角开始绘制,一个一个往上堆
-
常见属性
- android:foreground:设置前景
- android:foregroundGravity:设置前景位置
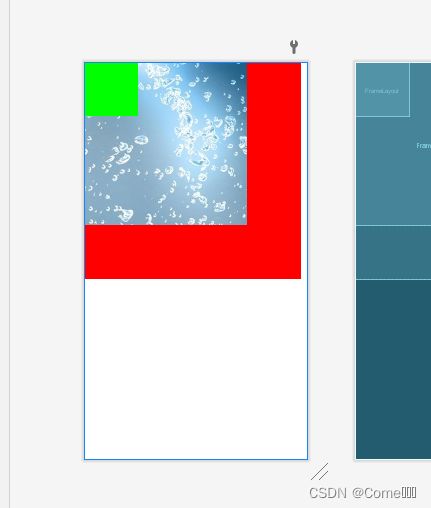
avtivity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="400dp"
android:layout_height="400dp"
android:background="#ff0000"/>
<FrameLayout
android:layout_width="300dp"
android:layout_height="300dp"
android:background="#ffff00"
android:foreground="@drawable/ic_ceshi1"
android:foregroundGravity="right|bottom"/>
<FrameLayout
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ff00"/>
FrameLayout>
2.4、TableLayout(表格布局)
-
常见属性
- android:collapseColumns:设置需要被隐藏的列的序号,从0开始
- android:stretchColumns:设置允许被拉伸的列的列序号,从0开始
- android:strinkColumns:设置允许被收缩的列的列序号,从0开始
子控件设置属性
- android:layout_column:现在在第几列
- android:layout:span:横向跨几列
activity_main.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:shrinkColumns="1">
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_column="2"
android:layout_span="2"
android:text="第1个"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="第2个"/>
TableRow>
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="第1个"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="第2个"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="第3个"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="第4个"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="第5个"/>
TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="第1个"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="第2个"/>
TableLayout>
2.5、GridLayout(网格布局)
-
常见属性
- android:orientation:设置水平显示还是垂直显示
- android:columnCount:设置行的显示个数
- android:rowCount:设置列的显示个数
-
子控件属性
- android:layout_column:显示在第几列
- android:layout_columnSpan:横向跨几列
- android:layout_columnWeight:横向剩余空间分配方式
- android:gravity:在网格中的显示位置
- android:layout_row:显示在第几列
- android:layout_rowSpan:横向跨几列
- android:layout_rowWeight:纵向剩余空间分配方式
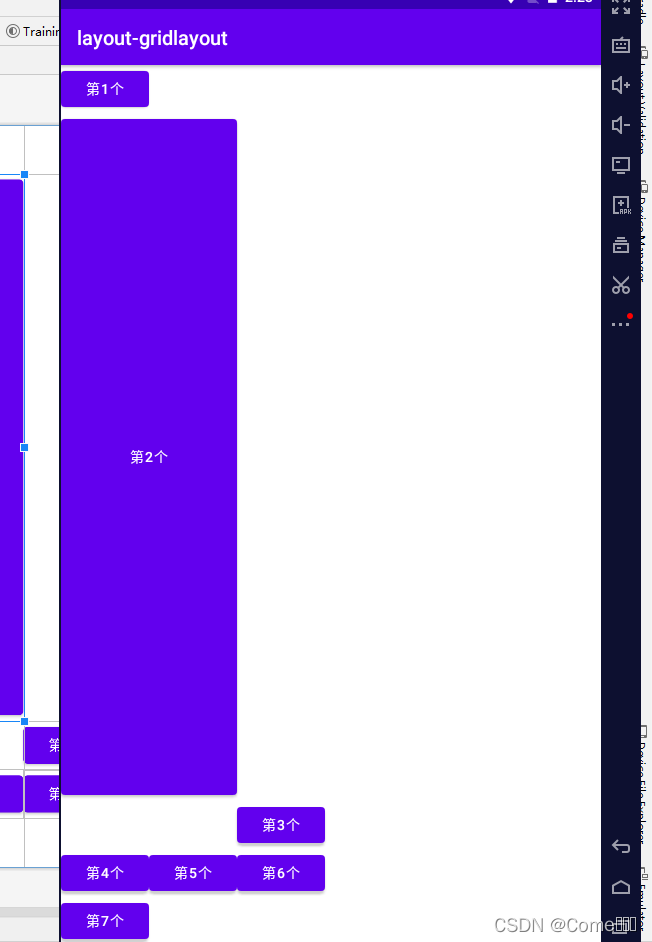
activity_main.xml
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="3">
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="第1个" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_row="1"
android:layout_column="0"
android:layout_rowWeight="1"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="第2个"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_row="2"
android:text="第3个"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="第4个"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="第5个"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="第6个"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="第7个"/>
GridLayout>
2.6、ConstraintLayout(约束布局)
activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginTop="60dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/button"
app:layout_constraintTop_toBottomOf="@+id/button"
app:layout_constraintVertical_bias="0.0" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="205dp" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="60dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="60dp"
android:text="Button"
app:layout_constraintStart_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/button3" />
androidx.constraintlayout.widget.ConstraintLayout>
![]()
3、Android基础开发 – ListView
list_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"/>
LinearLayout>
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
LinearLayout>
Bean.java
package com.tinno.my_listview;
public class Bean {
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
MyAdapter.java
package com.tinno.my_listview;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
public class MyAdapter extends BaseAdapter {
private List<Bean> data;
private Context context;
public MyAdapter(List<Bean> data, Context context) {
this.data = data;
this.context = context;
}
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null){
viewHolder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(R.layout.list_item, parent,false);
viewHolder.textView = convertView.findViewById(R.id.tv);
convertView.setTag(viewHolder);
}else {
viewHolder = (ViewHolder) convertView.getTag();
}
//获取TextView对象
//TextView textView = convertView.findViewById(R.id.tv);
//为TextView赋值
//textView.setText(data.get(position).getName());
viewHolder.textView.setText(data.get(position).getName());
Log.e("tinno", "getView: " + position );
return convertView;
}
//为了优化性能,创建ViewHolder
private final class ViewHolder{
TextView textView;
}
}
MainActivity.java
package com.tinno.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
//新建一个list列表,注意:一定要初始化,不然会报空指针异常
private List<Bean> data = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置显示的内容
for (int i = 0; i < 100; i++) {
Bean bean = new Bean();
bean.setName("Tinno" + i);
data.add(bean);
}
//获取ListView
ListView listView = findViewById(R.id.lv);
//设置适配器
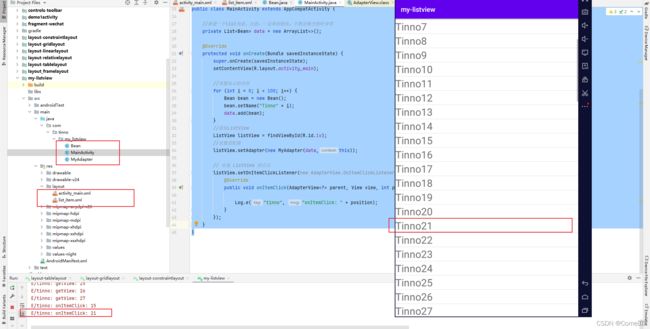
listView.setAdapter(new MyAdapter(data,this));
// 实现 ListView 的点击
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Log.e("tinno", "onItemClick: " + position);
}
});
}
}
4、Android基础开发 – RecyclerView
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
LinearLayout>
recycler_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"/>
LinearLayout>
Bean.java
package com.tinno.my_recyclerview;
public class Bean {
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
MyAdapter.java
package com.tinno.my_recyclerview;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{
private List<Bean> data;
private Context context;
public MyAdapter(List<Bean> data, Context context) {
this.data = data;
this.context = context;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
//先拿到 recycler_item 的布局
View view = View.inflate(context, R.layout.recycler_item, null);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
//绑定数据
holder.tv.setText(data.get(position).getName());
}
@Override
public int getItemCount() {
return data == null ? 0 : data.size();
}
// MyViewHolder 需要继承 RecyclerView.ViewHolder
public class MyViewHolder extends RecyclerView.ViewHolder {
private TextView tv;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
tv = itemView.findViewById(R.id.tv);
// 进行自定义监听方法的实现
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(mOnItemClickListener != null){
mOnItemClickListener.onRecyclerItemClick(getAbsoluteAdapterPosition());
}
}
});
}
}
private OnRecyclerItemClickListener mOnItemClickListener;
//设置监听的方法
public void setRecyclerItemClickListener(OnRecyclerItemClickListener listener){
mOnItemClickListener = listener;
}
//自定义设置一个监听器
public interface OnRecyclerItemClickListener{
void onRecyclerItemClick(int position);
}
}
MainActivity.java
package com.tinno.my_recyclerview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.LinearLayout;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Bean> data = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
for (int i = 0; i < 20000; i++) {
if (i % 4 != 0 ){
continue;
}
Bean bean = new Bean();
bean.setName("享受" + i);
data.add(bean);
}
RecyclerView recyclerView = findViewById(R.id.rv);
//为recyclerView进行一个布局,LinearLayout布局
/*LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(linearLayoutManager);*/
//网格显示,一行显示3个
GridLayoutManager gridLayoutManager = new GridLayoutManager(this,3);
recyclerView.setLayoutManager(gridLayoutManager);
// 瀑布流布局 显示
/*StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(4, LinearLayout.VERTICAL);
recyclerView.setLayoutManager(staggeredGridLayoutManager);*/
MyAdapter myAdapter = new MyAdapter(data, this);
recyclerView.setAdapter(myAdapter);
//实现点击方法
myAdapter.setRecyclerItemClickListener(new MyAdapter.OnRecyclerItemClickListener() {
@Override
public void onRecyclerItemClick(int position) {
Log.e("tinno", "onRecyclerItemClick: " + position );
}
});
}
}
5、Android基础开发 – 动画
-
动画类型:
- 逐帧动画(frame-by-frame animation)
- 补间动画(tweened animation)
- 属性动画(property animation)
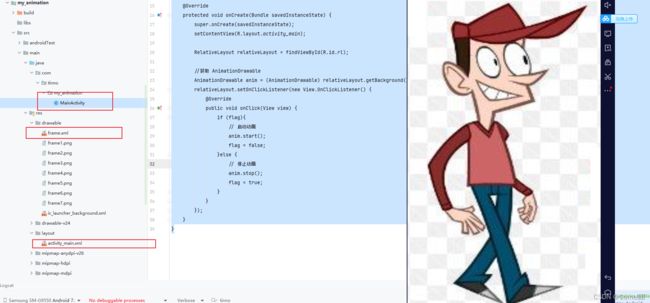
1、逐帧动画
-
animation-list
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/frame1" android:duration="120"/> <item android:drawable="@drawable/frame2" android:duration="120"/> <item android:drawable="@drawable/frame3" android:duration="120"/> <item android:drawable="@drawable/frame4" android:duration="120"/> <item android:drawable="@drawable/frame5" android:duration="120"/> <item android:drawable="@drawable/frame6" android:duration="120"/> <item android:drawable="@drawable/frame7" android:duration="120"/> animation-list> -
动画的启动和停止
//获取动画的Drawable资源
AnimationDrawable anim = (AnimationDrawable) relativeLayout.getBackground();
//启动动画
anim.start();
//停止动画
anim.stop();
frame.xml
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/frame1" android:duration="120"/>
<item android:drawable="@drawable/frame2" android:duration="120"/>
<item android:drawable="@drawable/frame3" android:duration="120"/>
<item android:drawable="@drawable/frame4" android:duration="120"/>
<item android:drawable="@drawable/frame5" android:duration="120"/>
<item android:drawable="@drawable/frame6" android:duration="120"/>
<item android:drawable="@drawable/frame7" android:duration="120"/>
animation-list>
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/frame">
RelativeLayout>
MainActivity.java
package com.tinno.my_animation;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.drawable.AnimationDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity {
private boolean flag = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout relativeLayout = findViewById(R.id.rl);
//获取 AnimationDrawable
AnimationDrawable anim = (AnimationDrawable) relativeLayout.getBackground();
relativeLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (flag){
// 启动动画
anim.start();
flag = false;
}else {
// 停止动画
anim.stop();
flag = true;
}
}
});
}
}
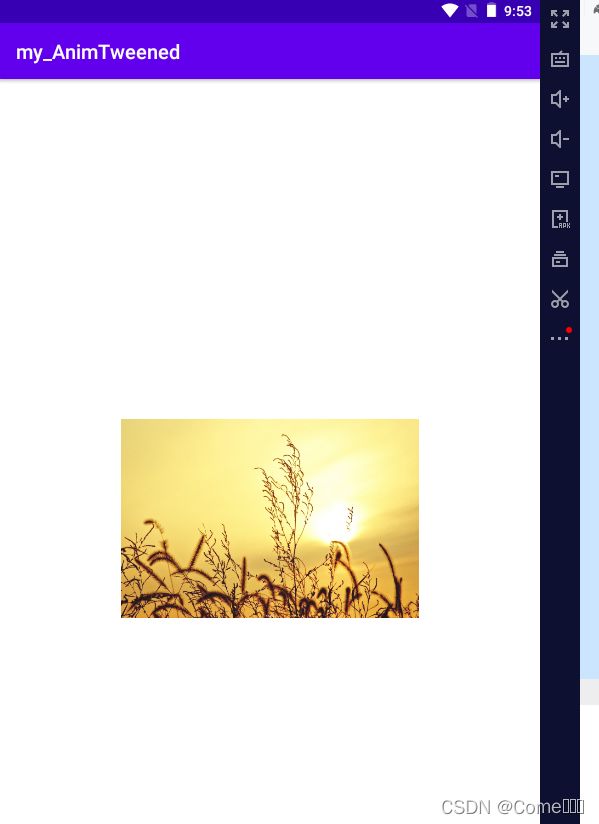
2、补间动画
-
补间动画
- alpha:透明度
- rotate:旋转
- scale:缩放
- translate:平移
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:adjustViewBounds="true"
android:maxWidth="300dp"
android:maxHeight="300dp"
android:src="@drawable/ic_ceshi2"/>
RelativeLayout>
alpha.xml ==> 透明度
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="0"
android:toAlpha="1"
android:duration="2000"
/>
set>
rotate.xml ==> 旋转
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
/>
set>
scale.xml ==> 缩放
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:fromXScale="1"
android:fromYScale="1"
android:toXScale="0.5"
android:toYScale="0.5"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
/>
set>
translate.xml ==> 平移
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="400"
android:toYDelta="400"
android:duration="2000"
/>
set>
MainActivity.java
package com.tinno.my_animtweened;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView = findViewById(R.id.iv);
//设置imageView的点击事件
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//通过加载xml动画设置文件来创建一个 Animation 对象
// 点击从透明到不透明
//Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.alpha);
// 点击中心旋转360°
//Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate);
// 点击缩放
//Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.scale);
// 点击平移
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate);
//通过 imageView来启动
imageView.startAnimation(animation);
}
});
}
}
3、属性动画
-
ValueAnimator
ValueAnimator anim = ValueAnimator.ofFloat(0f, 1f); anim.setDuration(2000)anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator valueAnimator) { } });anim.start();MainActicity.javapackage com.tinno.my_animproperty; import androidx.appcompat.app.AppCompatActivity; import android.animation.ValueAnimator; import android.os.Bundle; import android.util.Log; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ValueAnimator anim = ValueAnimator.ofFloat(0f, 1f); // 设置整个动画的周期 anim.setDuration(2000); anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator valueAnimator) { float value = (float) valueAnimator.getAnimatedValue(); Log.e("Tinno", "onAnimationUpdate: " + value ); } }); anim.start(); } }
-
ObjectAnimator
TextView textView = findViewById(R.id.tv); ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(textView, "alpha", 0f, 1f); objectAnimator.setDuration(2000); objectAnimator.start();由完全透明到不透明
-
监听器
objectAnimator.addListener(new Animator.AnimatorListener() { @Override public void onAnimationStart(Animator animator) { } @Override public void onAnimationEnd(Animator animator) { } @Override public void onAnimationCancel(Animator animator) { } @Override public void onAnimationRepeat(Animator animator) { } });onAnimationStart():动画开始的时候调用
onAnimationEnd():动画结束的时候调用
onAnimationCancel():动画被取消的时候调用
onAnimationRepeat():动画重复执行的时候调用
objectAnimator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationCancel(Animator animation) {
super.onAnimationCancel(animation);
}
});
- 适配,可以选中一个方法进行重写
6、Android基础开发 – 单位和尺寸
-
px和pt的区别
- px:pixels(像素)不同设备显示效果相同
- pt:point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用
-
dp与sp的区别
- dip:device independent pixels(设备独立像素),不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA推荐使用这个,不依赖像素。
- dp:就是dip
- sp:scaled pixels(放大像素)。主要用于字体显示 best for textsize。
-
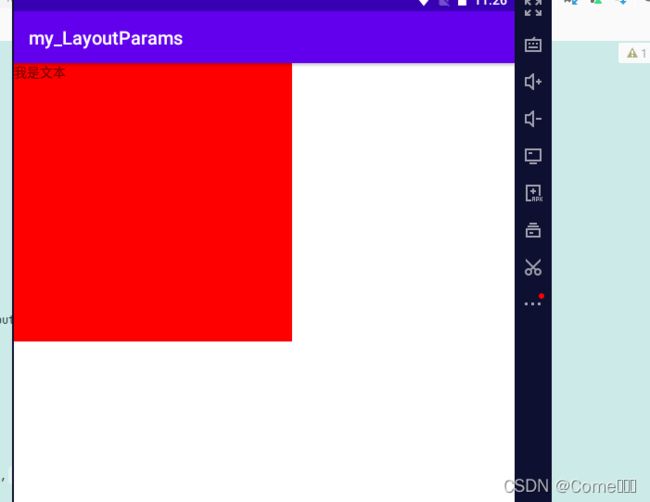
LayoutParams是什么
LayoutParams相当于一个Layout的信息包,它封装了 Layout 的位置、高、宽等信息
MainActivity.javapackage com.tinno.my_layoutparams; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.ViewGroup; import android.widget.LinearLayout; import android.widget.TextView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //setContentView(R.layout.activity_main); LinearLayout linearLayout = new LinearLayout(this); LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT); linearLayout.setLayoutParams(layoutParams); TextView textView = new TextView(this); textView.setText("我是文本"); textView.setBackgroundColor(0xffff0000); // 此时的单位是 px LinearLayout.LayoutParams textLayoutParams = new LinearLayout.LayoutParams(300,300); /*textView.setLayoutParams(textLayoutParams); // 将textView添加到 linearLayout布局中 linearLayout.addView(textView);*/ linearLayout.addView(textView,textLayoutParams); setContentView(linearLayout); } }
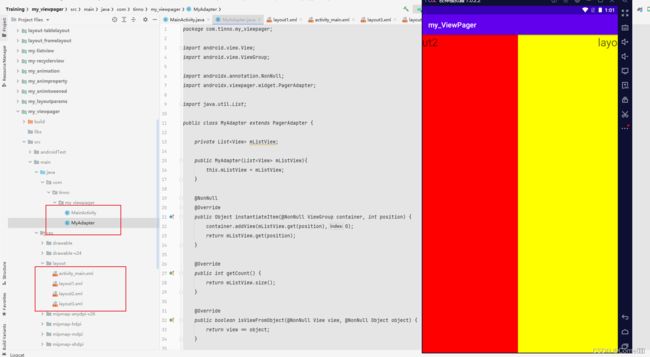
7、Android基础开发 – ViewPager
-
PagerAdapter的方法
- getCount():获得viewpager有多少个view
- instantiateItem():
- 将给定位置的view添加到ViewGroup(容器)中,创建并显示出来
- 返回一个代表新增页面的Object(key),通常都是直接返回view本身就可以了,当然你也可以自定义自己的key,但是key和每一个view要一一对应的关系
- isViewFromObject():判断instantiateItem(ViewGroup,int)函数所返回来的key与一个页面视图是否代表的同一个视图(即它俩是否对应的,对应的表示同一个view),通常我们直接写 return view == object
- destroyItem():移除一个给定位置的页面。适配器有责任从容器中删除这个视图。这是为了确保在 finishUpdate(viewGroup)返回时视图能够被移除。而另外两个方法则是涉及到一个key的东东;
layout1.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff00ff"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="layout1"
android:layout_gravity="center"/>
LinearLayout>
layout2.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0000"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="layout2"
android:layout_gravity="center"/>
LinearLayout>
layout3.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff00"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="layout1"
android:layout_gravity="center"/>
LinearLayout>
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
LinearLayout>
MainActivity.java
package com.tinno.my_viewpager;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 渲染布局 根据getLayoutInflater().from(this)
LayoutInflater lf = getLayoutInflater().from(this);
View view1 = lf.inflate(R.layout.layout1, null);
View view2 = lf.inflate(R.layout.layout2, null);
View view3 = lf.inflate(R.layout.layout3, null);
List<View> viewList = new ArrayList<>();
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
ViewPager viewPager = findViewById(R.id.vp);
MyAdapter myAdapter = new MyAdapter(viewList);
viewPager.setAdapter(myAdapter);
}
}
MyAdapter.java
package com.tinno.my_viewpager;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.viewpager.widget.PagerAdapter;
import java.util.List;
public class MyAdapter extends PagerAdapter {
private List mListView;
public MyAdapter(List mListView){
this.mListView = mListView;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView(mListView.get(position),0);
return mListView.get(position);
}
@Override
public int getCount() {
return mListView.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(mListView.get(position));
}
}
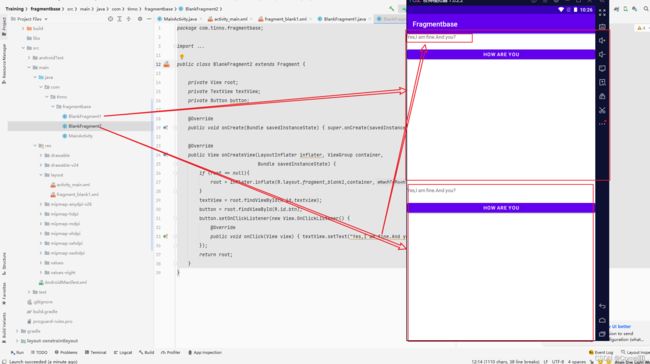
8、Android基础开发 – Fragment
8.1、什么是Fragment
-
具备生命周期
Fragment相当于一个小 activity
-
必须委托在 activity 中才能运行
fragment_blank1.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".BlankFragment1">
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="@string/hello_blank_fragment" />
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="How are you"/>
LinearLayout>
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<fragment
android:name="com.tinno.fragmentbase.BlankFragment1"
android:id="@+id/fragment1"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
LinearLayout>
BlankFragment1.java
package com.tinno.fragmentbase;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
public class BlankFragment1 extends Fragment {
private View root;
private TextView textView;
private Button button;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if (root == null){
root = inflater.inflate(R.layout.fragment_blank1,container,false);
}
textView = root.findViewById(R.id.textview);
button = root.findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
textView.setText("Yes,I am fine.And you?");
}
});
return root;
}
}
BlankFragment2.java
package com.tinno.fragmentbase;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import androidx.fragment.app.Fragment;
public class BlankFragment2 extends Fragment {
private View root;
private TextView textView;
private Button button;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if (root == null){
root = inflater.inflate(R.layout.fragment_blank1,container,false);
}
textView = root.findViewById(R.id.textview);
button = root.findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
textView.setText("Yes,I am fine.And you?");
}
});
return root;
}
}
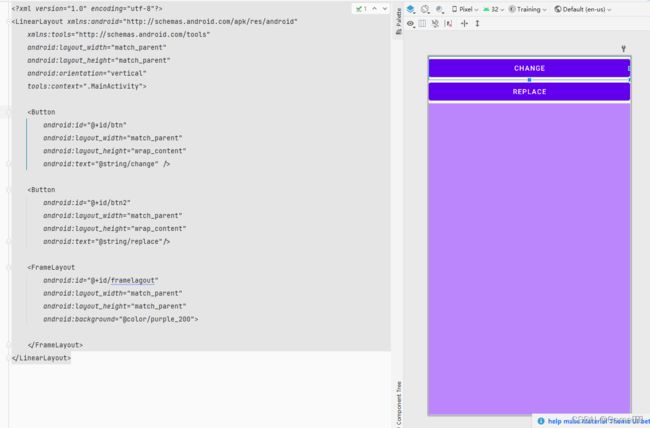
8.2、动态添加fragment
- 创建一个待处理的fragment
- 获取FragmentManager,一般都是通过getSupportFragmentManager()
- 开始一个事务 transaction,一般调用 fragmentManager的beginTransaction()
- 使用 transaction 进行 fragment 的替换
- 提交事务
-
现在
activity_main.xml中添加两个按钮和一个FrameLayout布局<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/change" /> <Button android:id="@+id/btn2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/replace"/> <FrameLayout android:id="@+id/framelagout" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/purple_200"> FrameLayout> LinearLayout>
- 创建一个空的
BlankFragmnet1继承子Fragment , 并对自动创建xml
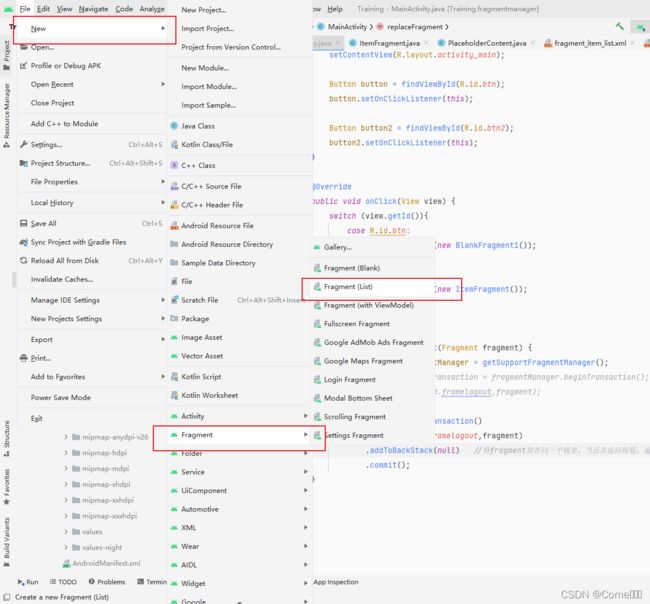
- 在创建一个
Fragment(List), 并对自动创建xml
-
在
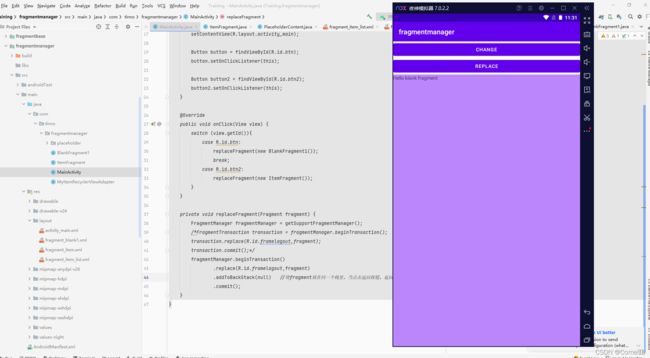
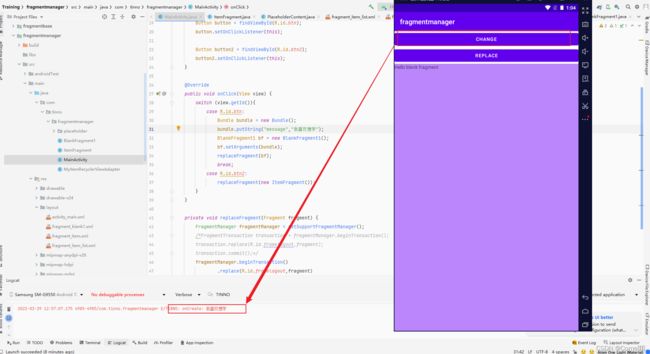
MainActivity.java进行动态添加Fragmentpackage com.tinno.fragmentmanager; import androidx.appcompat.app.AppCompatActivity; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentTransaction; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity implements View.OnClickListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button = findViewById(R.id.btn); button.setOnClickListener(this); Button button2 = findViewById(R.id.btn2); button2.setOnClickListener(this); } @Override public void onClick(View view) { switch (view.getId()){ case R.id.btn: replaceFragment(new BlankFragment1()); break; case R.id.btn2: replaceFragment(new ItemFragment()); } } private void replaceFragment(Fragment fragment) { FragmentManager fragmentManager = getSupportFragmentManager(); /*FragmentTransaction transaction = fragmentManager.beginTransaction(); transaction.replace(R.id.framelagout,fragment); transaction.commit();*/ fragmentManager.beginTransaction() .replace(R.id.framelagout,fragment) .addToBackStack(null) //将fragment放在同一个栈里,当点击返回按钮,返回的时前一个fragment .commit(); } } -
效果图: 点击按钮出现不同的fragment
8.3、Activity 与 Fragment 通信
8.3.1、原生方案:Bundle
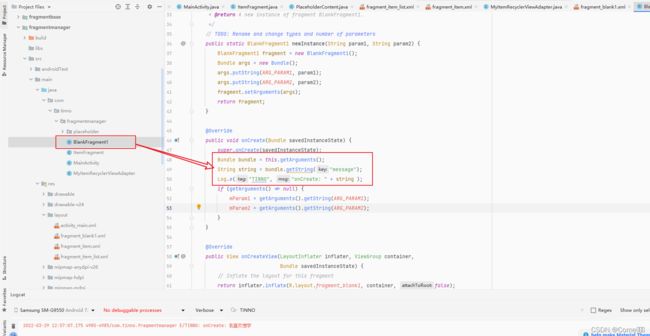
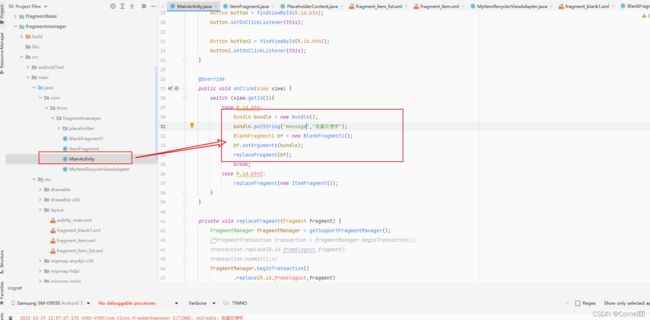
代码如 2、动态添加fragment的代码,增加内容如下图:
8.3.2、Java语言类与类自己通信常用方案:接口
代码在 原生方案:Bundle的基础上改版,增加内容如下图
增加接口 IFagmentCallback
package com.tinno.fragmentmanager;
public interface IFragmentCallback {
//发送消息给Activity
void sendMsgToActivity(String msg);
//获取Activity的消息
String getMsgFromActivity(String msg);
}
实现效果为:
8.4、Fragment生命周期
(1)onAttach(Context context):在Fragment和Activity关联上的时候调用,且仅调用一次。在该回调中我们可以将context转化为Activity保存下来,从而避免后期频繁调用getAtivity()获取Activity的局面,避免了在某些情况下getAtivity()为空的异常(Activity和Fragment分离的情况下)。同时也可以在该回调中将传入的Arguments提取并解析,在这里强烈推荐通过setArguments给Fragment传参数,因为在应用被系统回收时Fragment不会保存相关属性,具体之后会讲解。
(2)onCreate:在最初创建Fragment的时候会调用,和Activity的onCreate类似。
(3)View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState):在准备绘制Fragment界面时调用,返回值为Fragment要绘制布局的根视图,当然也可以返回null。注意使用inflater构建View时一定要将attachToRoot指明false,因为Fragment会自动将视图添加到container中,attachToRoot为true会重复添加报错。onCreateView并不是一定会被调用,当添加的是没有界面的Fragment就不会调用,比如调用FragmentTransaction的 add(Fragment fragment, String tag)方法。
(4)onActivityCreated :在Activity的onCreated执行完时会调用。
(5)onStart() :Fragment对用户可见的时候调用,前提是Activity已经started。
(6)onResume():Fragment和用户之前可交互时会调用,前提是Activity已经resumed。
(7)onPause():Fragment和用户之前不可交互时会调用。
(8)onStop():Fragment不可见时会调用。
(9)onDestroyView():在移除Fragment相关视图层级时调用。
(10)onDestroy():最终清楚Fragment状态时会调用。
(11)onDetach():Fragment和Activity解除关联时调用。
8.5、Fragment 和 ViewPager 的联合应用
8.5.1、ViewPage2的基本应用
-
先将布局文件进行定义
activity_main.xml<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <androidx.viewpager2.widget.ViewPager2 android:id="@+id/viewPage" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFAAFF"> androidx.viewpager2.widget.ViewPager2> LinearLayout>item_pager.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/container"> <TextView android:id="@+id/tvTitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textColor="#FF4532" android:textSize="32sp" android:text="你好!"/> RelativeLayout> -
在
MainActivity.java中进行PageView2 布局的获取package com.tinno.viewpageandfragment; import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.RecyclerView; import androidx.viewpager.widget.ViewPager; import androidx.viewpager2.widget.ViewPager2; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ViewPager2 viewPager2 = findViewById(R.id.viewPage); ViewPageAdapter viewPagerAdapter = new ViewPageAdapter(); viewPager2.setAdapter(viewPagerAdapter); } } -
定义ViewPage2适配器代码的编写
ViewPageAdapter.java,ViewPage2适配器继承自RecyclerView.Adapterpackage com.tinno.viewpageandfragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.RelativeLayout; import android.widget.TextView; import androidx.annotation.NonNull; import androidx.recyclerview.widget.RecyclerView; import androidx.viewpager.widget.ViewPager; import java.util.ArrayList; import java.util.List; public class ViewPageAdapter extends RecyclerView.Adapter<ViewPageAdapter.ViewPagerViewHolder> { private List<String> title = new ArrayList<>(); /** * 定义构造方法,将数据初始化 */ public ViewPageAdapter(){ title.add("hello"); title.add("Kitty"); title.add("唧唧复唧唧"); title.add("木兰当户织"); title.add("不闻机杼声"); title.add("但闻女叹息"); title.add("女亦何所思"); title.add("女亦何所忆"); title.add("东市买骏马"); } @NonNull @Override public ViewPagerViewHolder onCreateViewHolder(@NonNull ViewGroup group, int viewType) { return new ViewPagerViewHolder(LayoutInflater.from(group.getContext()).inflate(R.layout.item_pager,group,false)); } /** * 将数据传进来,给页面展示不同的数据 * @param holder * @param position */ @Override public void onBindViewHolder(@NonNull ViewPagerViewHolder holder, int position) { holder.mTv.setText(title.get(position)); } @Override public int getItemCount() { return title==null ? 0 : title.size(); } class ViewPagerViewHolder extends RecyclerView.ViewHolder{ TextView mTv; RelativeLayout mContainer; public ViewPagerViewHolder(@NonNull View itemView) { super(itemView); mContainer = itemView.findViewById(R.id.container); mTv = itemView.findViewById(R.id.tvTitle); } } } -
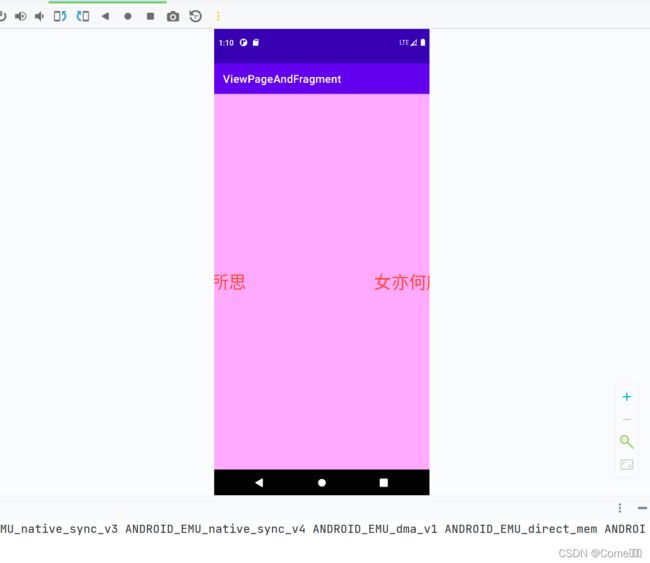
运行结果 --> 使用鼠标进行左右滑动,页面进行变化
8.5.2、ViewPage + Fragment 形成翻页效果 (ViewPage2)
-
在
build.gradle中加入 ViewPage2 的依赖/* 添加viewpager2依赖 */ implementation 'androidx.viewpager2:viewpager2:1.0.0' -
主界面布局
activity_main.xml只有一个ViewPage2<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <androidx.viewpager2.widget.ViewPager2 android:id="@+id/id_viewpage2" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> androidx.viewpager2.widget.ViewPager2> LinearLayout> -
编写
ViewPage2的适配器 ,继承自FragmentStateAdapterpackage com.tinno.wechatpage.adapter; import androidx.annotation.NonNull; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentActivity; import androidx.fragment.app.FragmentManager; import androidx.lifecycle.Lifecycle; import androidx.viewpager2.adapter.FragmentStateAdapter; import java.util.ArrayList; import java.util.List; /** * ViewPage2适配器继承自 FragmentStateAdapter */ public class MyFragmentPagerAdapter extends FragmentStateAdapter { private List<Fragment> fragmentList = new ArrayList<>(); public MyFragmentPagerAdapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle,List<Fragment> fragments) { super(fragmentManager, lifecycle); fragmentList = fragments; } @NonNull @Override public Fragment createFragment(int position) { return fragmentList.get(position); } @Override public int getItemCount() { return fragmentList.size(); } } -
编写一个
Fragment类,并为该类设置布局fragment_blank.xml, Fragement 类中的newInstance()可以进行方法复用,创造多个fragmentpackage com.tinno.wechatpage.fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import com.tinno.wechatpage.R; public class BlankFragment extends Fragment { private static final String ARG_TEXT = "param1"; private String mTextString; private View rootView; public void BlankFragment(){ } /** * 每new 一个 newInstance 就会新建一个 fragment * @param param1 使用bundle传值 * @return 返回一个fragment */ public static BlankFragment newInstance(String param1){ BlankFragment fragment = new BlankFragment(); Bundle args = new Bundle(); args.putString(ARG_TEXT,param1); fragment.setArguments(args); return fragment; } @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (getArguments() != null){ mTextString = getArguments().getString(ARG_TEXT); } } @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { if (rootView == null){ rootView = inflater.inflate(R.layout.fragment_blank,container,false); } initView(); return rootView; } private void initView() { TextView textView = rootView.findViewById(R.id.text); textView.setText(mTextString); } }<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:textSize="36sp" android:text="Hello Blank Fragment"/> FrameLayout> -
在主启动类中 ,加载这个 Fragment
package com.tinno.wechatpage; import androidx.appcompat.app.AppCompatActivity; import androidx.fragment.app.Fragment; import androidx.viewpager2.widget.ViewPager2; import android.os.Bundle; import android.util.Log; import com.tinno.wechatpage.adapter.MyFragmentPagerAdapter; import com.tinno.wechatpage.fragment.BlankFragment; import java.util.ArrayList; public class MainActivity extends AppCompatActivity { private ViewPager2 viewPager2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initPager(); } /** * 初始化 * @getLifecycle()-->jetpack组件 */ private void initPager() { viewPager2 = (ViewPager2) findViewById(R.id.id_viewpage2); ArrayList<Fragment> fragments = new ArrayList<>(); fragments.add(BlankFragment.newInstance("微信")); fragments.add(BlankFragment.newInstance("通讯录")); fragments.add(BlankFragment.newInstance("发现")); fragments.add(BlankFragment.newInstance("我")); Log.e("TAG", "获取的fragment: " + fragments ); MyFragmentPagerAdapter pagerAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(),getLifecycle(),fragments); viewPager2.setAdapter(pagerAdapter); } }
8.5.3、实例:ViewPage2+Fragment 完成模拟微信首页
- 目录结构:
-
Fragment类
BlankFragment和 布局文件fragment_blank.xml如下package com.tinno.wechatpage.fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import com.tinno.wechatpage.R; public class BlankFragment extends Fragment { private static final String ARG_TEXT = "param1"; private String mTextString; private View rootView; public void BlankFragment(){ } /** * 每new 一个 newInstance 就会新建一个 fragment * @param param1 使用bundle传值 * @return 返回一个fragment */ public static BlankFragment newInstance(String param1){ BlankFragment fragment = new BlankFragment(); Bundle args = new Bundle(); args.putString(ARG_TEXT,param1); fragment.setArguments(args); return fragment; } @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (getArguments() != null){ mTextString = getArguments().getString(ARG_TEXT); } } @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { if (rootView == null){ rootView = inflater.inflate(R.layout.fragment_blank,container,false); } initView(); return rootView; } private void initView() { TextView textView = rootView.findViewById(R.id.text); textView.setText(mTextString); } }<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:textSize="36sp" android:text="Hello Blank Fragment"/> FrameLayout> -
ViewPage2 的适配器
MyFragmentPagerAdapterpackage com.tinno.wechatpage.adapter; import androidx.annotation.NonNull; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentActivity; import androidx.fragment.app.FragmentManager; import androidx.lifecycle.Lifecycle; import androidx.viewpager2.adapter.FragmentStateAdapter; import java.util.ArrayList; import java.util.List; /** * ViewPage2适配器继承自 FragmentStateAdapter */ public class MyFragmentPagerAdapter extends FragmentStateAdapter { private List<Fragment> fragmentList = new ArrayList<>(); public MyFragmentPagerAdapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle,List<Fragment> fragments) { super(fragmentManager, lifecycle); fragmentList = fragments; } @NonNull @Override public Fragment createFragment(int position) { return fragmentList.get(position); } @Override public int getItemCount() { return fragmentList.size(); } } -
主界面布局
activity_main.xml和 底部bottom_layout.xml以及图片状态4个xml–>tab_contact.xml……<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <androidx.viewpager2.widget.ViewPager2 android:id="@+id/id_viewpage2" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> androidx.viewpager2.widget.ViewPager2> <include layout="@layout/bottom_layout"/> LinearLayout><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="55dp" android:background="#E0E0E0"> <LinearLayout android:id="@+id/id_tab_weixin" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:layout_gravity="center" android:gravity="center" android:orientation="vertical"> <ImageView android:id="@+id/tab_iv_weixin" android:layout_width="32dp" android:layout_height="32dp" android:background="@drawable/tab_weixin"/> <TextView android:id="@+id/text_weixin" android:layout_width="32dp" android:layout_height="wrap_content" android:text="微信" android:gravity="center"/> LinearLayout> <LinearLayout android:id="@+id/id_tab_contact" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:layout_gravity="center" android:gravity="center" android:orientation="vertical"> <ImageView android:id="@+id/tab_iv_contact" android:layout_width="32dp" android:layout_height="32dp" android:background="@drawable/tab_contact"/> <TextView android:id="@+id/text_contact" android:layout_width="45dp" android:layout_height="wrap_content" android:text="通信录" android:gravity="center"/> LinearLayout> <LinearLayout android:id="@+id/id_tab_find" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:layout_gravity="center" android:gravity="center" android:orientation="vertical"> <ImageView android:id="@+id/tab_iv_find" android:layout_width="32dp" android:layout_height="32dp" android:background="@drawable/tab_find"/> <TextView android:id="@+id/text_find" android:layout_width="32dp" android:layout_height="wrap_content" android:text="发现" android:gravity="center"/> LinearLayout> <LinearLayout android:id="@+id/id_tab_me" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:layout_gravity="center" android:gravity="center" android:orientation="vertical"> <ImageView android:id="@+id/tab_iv_me" android:layout_width="32dp" android:layout_height="32dp" android:background="@drawable/tab_me"/> <TextView android:id="@+id/text_me" android:layout_width="32dp" android:layout_height="wrap_content" android:text="我的" android:gravity="center"/> LinearLayout> LinearLayout><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@mipmap/ic_wechat_press" android:state_selected="true"/> <item android:drawable="@mipmap/ic_wechat"/> selector> -
主启动类
MainActivitypackage com.tinno.wechatpage; import androidx.appcompat.app.AppCompatActivity; import androidx.fragment.app.Fragment; import androidx.viewpager2.widget.ViewPager2; import android.graphics.Color; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.TextView; import com.tinno.wechatpage.adapter.MyFragmentPagerAdapter; import com.tinno.wechatpage.fragment.BlankFragment; import java.util.ArrayList; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private ViewPager2 viewPager2; private LinearLayout llChat,llContacts,llFind,llMe; private ImageView ivChat,ivContacts,ivFind,ivMe,ivCurrent; private TextView tvChat,tvContacts,tvFind,tvMe,tvCurrent; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initPager(); initTabView(); } /** * 获取布局中的各种控件 */ private void initTabView() { llChat = (LinearLayout) findViewById(R.id.id_tab_weixin); llContacts = (LinearLayout) findViewById(R.id.id_tab_contact); llFind = (LinearLayout) findViewById(R.id.id_tab_find); llMe = (LinearLayout) findViewById(R.id.id_tab_me); llChat.setOnClickListener(this); llContacts.setOnClickListener(this); llFind.setOnClickListener(this); llMe.setOnClickListener(this); ivChat = (ImageView) findViewById(R.id.tab_iv_weixin); ivContacts = (ImageView) findViewById(R.id.tab_iv_contact); ivFind = (ImageView) findViewById(R.id.tab_iv_find); ivMe = (ImageView) findViewById(R.id.tab_iv_me); tvChat = (TextView) findViewById(R.id.text_weixin); tvContacts = (TextView) findViewById(R.id.text_contact); tvFind = (TextView) findViewById(R.id.text_find); tvMe = (TextView) findViewById(R.id.text_me); // 选择选中状态 ivChat.setSelected(true); ivCurrent = ivChat; //保存当前选择的按钮 tvChat.setTextColor(Color.parseColor("#4CAF50")); tvCurrent = tvChat; } /** * 初始化 * @getLifecycle()-->jetpack组件 */ private void initPager() { viewPager2 = (ViewPager2) findViewById(R.id.id_viewpage2); ArrayList<Fragment> fragments = new ArrayList<>(); fragments.add(BlankFragment.newInstance("微信")); fragments.add(BlankFragment.newInstance("通讯录")); fragments.add(BlankFragment.newInstance("发现")); fragments.add(BlankFragment.newInstance("我")); Log.e("TAG", "获取的fragment: " + fragments ); MyFragmentPagerAdapter pagerAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(),getLifecycle(),fragments); viewPager2.setAdapter(pagerAdapter); // viewPage2的一个滑动监听事件 viewPager2.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { super.onPageScrolled(position, positionOffset, positionOffsetPixels); } @Override public void onPageSelected(int position) { super.onPageSelected(position); changeTab(position); } @Override public void onPageScrollStateChanged(int state) { super.onPageScrollStateChanged(state); } }); } /** * 设置选中的图片 * @param position 下标 */ private void changeTab(int position) { ivCurrent.setSelected(false); // 将选中事件复位 tvCurrent.setTextColor(Color.parseColor("#807F7F")); switch (position){ case R.id.id_tab_weixin: viewPager2.setCurrentItem(0); case 0: ivChat.setSelected(true); tvChat.setTextColor(Color.parseColor("#4CAF50")); ivCurrent = ivChat; tvCurrent = tvChat; break; case R.id.id_tab_contact: viewPager2.setCurrentItem(1); Log.e("TAG", "点击到了: " + R.id.id_tab_contact ); case 1: ivContacts.setSelected(true); tvContacts.setTextColor(Color.parseColor("#4CAF50")); ivCurrent = ivContacts; tvCurrent = tvContacts; break; case R.id.id_tab_find: viewPager2.setCurrentItem(2); //Log.e("TAG", "点击到了: " + R.id.id_tab_find ); case 2: ivFind.setSelected(true); tvFind.setTextColor(Color.parseColor("#4CAF50")); ivCurrent = ivFind; tvCurrent = tvFind; break; case R.id.id_tab_me: viewPager2.setCurrentItem(3); case 3: ivMe.setSelected(true); tvMe.setTextColor(Color.parseColor("#4CAF50")); ivCurrent = ivMe; tvCurrent = tvMe; break; } } @Override public void onClick(View view) { changeTab(view.getId()); } }