- 计算机毕业设计题目大全(论文+源码)_kaic
开心工作室V(kaic_kaic)
计算机文章毕业设计java系统架构开发语言oraclespringboothibernatespring
基于微信小程序的时钟管理系统设计与开发基于Java的校园生活服务系统的设计与实现基于安卓平台的个人理财软件的设计与实现基于JavaScript的旧书交易网站系统设计与实现基于STM32G431的数字密码锁的设计与实现基于JSP的在线英语考试系统的设计与实现基于JavaScript的音游网站的设计与实现基于Java的单机拼图游戏的设计与实现基于Java的课程微视频网站的设计与实现基于Web的多媒体素
- 计算机毕业设计题目大全(论文+源码)
hxx56324
计算机毕业设计课程设计课程设计毕业设计毕设springboot后端
#私信获取完整代码基于微信小程序的时钟管理系统设计与开发基于Java的校园生活服务系统的设计与实现基于安卓平台的个人理财软件的设计与实现基于JavaScript的旧书交易网站系统设计与实现基于STM32G431的数字密码锁的设计与实现基于JSP的在线英语考试系统的设计与实现基于JavaScript的音游网站的设计与实现基于Java的单机拼图游戏的设计与实现基于Java的课程微视频网站的设计与实现基
- Java代驾小程序代驾跑腿详解:从需求分析到功能实现
2401_84413903
小程序需求分析
随着城市交通的日益繁忙和人们对安全出行的日益关注,代驾服务逐渐受到了广大用户的青睐。代驾小程序作为一种便捷的移动应用,为用户提供了快速寻找代驾司机、安全出行的解决方案。本文将从需求分析开始,详细探讨代驾小程序代驾跑腿的功能实现过程。一、需求分析在进行代驾小程序开发之前,我们首先需要对目标用户和市场进行深入的需求分析。代驾服务的核心用户群体主要是那些因各种原因无法自行驾驶的用户,如酒后需要代驾的司机
- uniapp开发app使用html2canvas出现的ios兼容问题
久违的小技巧
html2canvasvue.js
uniapp开发app使用html2canvas出现的ios兼容问题记录一下app分享功能uniapp没办法直接操作dom元素,之前小程序用的wx的插件在app中无法使用百度到了uniappapp端使用html2canvas和renderjs实现生成海报图的方法下面有链接importhtml2canvasfrom'html2canvas';exportdefault{data(){return{}
- 小程序省市区联动
匆匆_3ae1
强大的多列选择器有些时候,三级联动业务场景并不只是全国地区选择,可能还涉及到自定义分类的三级联动,这时就需要使用微信的多列选择器。如果只是一列字段,或者每次拖动一次都去服务端取,会比较容易。如果想一次定义好json,关联数据相对比较复杂,此案例json结构如下:效果如下实现过程1.WXML(这是一段微信官方文档的代码)普通选择器当前选择:{{array[index]}}当前选择:{{array[i
- ios13.5.1降级_四条重磅消息,iOS 13.5.1 也能降级 iOS 13.4.1
汐颜Nightmare
ios13.5.1降级
原标题:四条重磅消息,iOS13.5.1也能降级iOS13.4.1一、iOS13.5验证已关闭在2020年6月9日凌晨时段,苹果公司正式关闭iOS13.5系统验证,意味着你现在不能正常升级或者降级到iOS13.5系统版本,你可以在「有趣工具箱」小程序,右上角【系统】查询。所以请不要使用爱思助手或者iTunes直接降级或者升级到iOS13.5,验证已经关闭,就不能正常降级了,这个须知。二、SHSH2
- uniapp从当前小程序跳转到另一个小程序
牧杉-惊蛰
uni-app前端微信小程序
目标:从当前的自己的小程序跳转到另一个小程序要跳转的那个小程序得是发布的,不然appid是无效的(只能在手机上预览,不能在微信开发者工具里面跳转,微信开发者工具不支持)方法:1:uni.navigateToMiniProgram方法跳转uni.navigateToMiniProgram函数的使用参数说明:appId(string类型,必填):要打开的小程序的appId。path(string类型,
- uniapp小程序怎么判断滑动的方向
牧杉-惊蛰
uni-app
项目场景:获取手机上手指滑动的距离超过一定距离来操作一些逻辑解决方案:在uniapp中,可以通过监听触摸事件来判断滑动的方向。常用的触摸事件包括touchstart,touchmove,和touchend。通过这些事件的参数,可以计算出用户的滑动起点和终点,进而判断滑动方向touchStart方法记录了触摸开始时的坐标,touchMove方法在触摸移动时更新了坐标,touchEnd方法则在触摸结束
- 微信小程序全局变量
秋水浮萍任飘渺
javascript微信小程序微信小程序全局变量微信javascript公共参数
一般我们开发的时候都会用一个文件来保存全局变量小程序我们可以通过全局函数getApp()保存在app.js里面app.js//app.jsApp({globalData:{success:1,mes:'成功'}})test.js//test.jsvarapp=getApp()varsuccess=app.globalData.successvarmes=app.globalData.mes//co
- 微信小程序 全局共享数据 Mobx 在页面及组件上使用
尚梦
微信小程序小程序
一前言在小程序中,常常有些数据需要在几个页面或组件中共享,对于这样的数据,在web开发中,有些朋友使用过redux、vuex之类的状态管理框架。在小程序开发中,也有不少朋友喜欢用MobX。二mobx引入npminstall--savemobx-miniprogrammobx-miniprogram-bindingsnpm命令执行完后,记得在开发者工具的项目中点一下菜单栏中的工具-构建npm。三创建
- 微信小程序-全局数据共享
program_due
微信小程序
在小程序中,可以使用mobx-miniprogram配合mbox-miniprogram-bindings实现全局数据共享。其中:·mobx-miniprogram用来创建Store实例对象·mobx-miniprogram-bindings用来把Store中的共享数据或方法,绑定到组件或页面中使用1.安装Mobx相关的包①在项目运行如下命令,安装Mobx相关包npminstall--savemo
- 微信小程序 全局共享数据
cc_xxo
微信小程序javascript小程序
使用mobx-miniprogram配合mobx-miniprogram-bindings实现全局数据共享其中mobx-miniprogram用来创建Store实例对象mobx-miniprogram-bindings用来包Store中的共享数据或方法,绑定到组件或页面中使用执行
[email protected]
- 微信小程序:自定义扫码功能
dingcho
三方开发微信小程序微信小程序自定义拍照
我们今天主要是介绍小程序自定义扫码的应用,相关业务处理可以根据自己需求来填补WXML:请将摄像头对准VIN号轻触照亮扫一扫取消WXSS:page{font-family:PingFangSC-Regular,PingFangSC;font-size:24rpx;background-color:#F8F7FB;}.flex-center{display:flex;justify-content:c
- vue , 微信小程序 , uni-app绑定变量属性
小鼠米奇
vue.js微信小程序uni-app
在Vue、微信小程序和uni-app中,绑定变量属性是常见的需求,用于实现数据的动态展示和交互。这些框架或平台都提供了各自的方式来绑定变量属性。下面分别介绍它们如何做到这一点。Vue在Vue中,你可以使用v-bind指令(或其缩写:)来绑定HTML属性到表达式。这允许你将JavaScript变量或表达式的值动态地绑定到HTML元素的属性上。示例:Hello,Vue!exportdefault{da
- SprinBoot+Vue在线商城微信小程序的设计与实现
赵广陆
projectvue.js小程序前端
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue3.6uniapp代码4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实
- 小程序wx:if 和hidden的区别?
小鼠米奇
小程序
在微信小程序中,wx:if和hidden属性都用于控制组件的显示与隐藏,但它们在实现方式和性能上有所不同。1.wx:if实现方式:wx:if是条件渲染的指令,当条件为true时,该节点会被渲染到页面上;当条件为false时,该节点不会被渲染到页面上。这意味着,如果条件从true变为false,相应的组件会从DOM树中移除,并且重新渲染时,如果条件重新变为true,则会重新创建该组件。性能影响:由于
- 京喜的东西为什么那么便宜?京喜的东西质量怎么样?
金钱保卫科长
京喜(曾用名:京东拼购)是京东集团旗下的特价购物平台,是以全面升级的拼购业务为核心,以微信为主要载体,主要通过微信小程序和APP等方式为用户提供商品购买和分享赚钱等服务。京喜拥有京东的商品库存、物流配送和售后服务等优势资源,同时也注重社交化和用户互动,赋予用户更多的购物体验和社区感。淘宝/京东/拼多多/唯品会/外卖等平台超级红包|活动无门槛红包https://www.chaojiyouhui扫码领
- 点餐系统小程序c语言,点餐系统小程序
速度发挥长处
点餐系统小程序c语言
趋势动力:http://www.ecmob.cn/开发可联系上面陈经理从小程序上线到成为国民应用,小程序给各行各业都带来了亟大的改变,尤其是对餐饮行业来说,小程序点餐系统的应用亟大方便了餐饮商家,而且彻底融入了餐饮商家与消费者的应用中,小程序点餐系统的应用更是成为餐饮业必备的工具。通过小程序点餐系统,不仅可以让用户获得更好的就餐体验,对老板来说也可以方便餐厅的管理、节省成本,提高收入。那么,商家要
- 点餐app源码带点餐系统小程序源码PHP全开源
emmymio
php开源开发语言
什么是点餐app源码?互联网的发达,允许顾客在线订购自己的食物可以减少错误,改善顾客体验,节省餐厅资金,并可以最大程度地减少面对面接触,从而降低疾病传播风险。在线订餐系统系统的在线订购功能应该使客户可以轻松地通过您的网站订购食物,无论他们想要自取还是送货。最好的在线订餐系统程序还允许您按照您想要的方式设计和组织餐厅的菜单,允许您自定义外观、命名部分并选择突出显示的菜肴。如果您有多个地点,良好的在线
- 拼多多超级红包入口,拼多多超级红包领取方法使用教程!
高省APP
拼多多超级红包入口在哪里?拼多多新老用户专享福利“超级红包”来了,每天都能免费领取超级红包,最高可获得88.88元大红包。下面就来分享下“拼多多超级红包入口”,有需要的朋友快去领取吧!使用微信扫描上方二维码进入。因为在浏览器中是无法进入超级红包页面的,必须在微信小程序中进入。微信扫码后会自动跳转至微信小程序“超级红包”页面。拼多多超级红包使用说明:1、每天都可以免费领取到“拼多多超级红包”,这里建
- c语言编程第一课,【北北的小程序】北のC语言第一课:helloworld
战神哥
c语言编程第一课
该楼层疑似违规已被系统折叠隐藏此楼查看此楼诶多!helloworld神马的,是我们要编写的第一个程序哟!话说第一课为什么不讲一些C语言的发展,优势什么的呢?因为LZ是java党!对C语言本身不是很了解,再加上,LZ作为一个年轻人,并不对这些东西感冒!(好学的同学如果想了解的话可以去自行度娘哟)C语言的代码编译器为VC++6.0VC++使用系列的东西老师在课上都会有提到,所以,安装VC++,创建工程
- 2024年1月19日
爱猪头的程序猿
vue.jshtml5javascript
1获取tabBar的高度在微信小程序中,获取tabBar(微信小程序底部的导航栏)高度可以通过小程序提供的APIwx.getSystemInfoSync()来完成。这个API可以获取到包括状态栏高度、屏幕高度、窗口高度等信息。tabBar的高度可以根据这些信息计算得出。以下是一个获取tabBar高度的示例代码://获取系统信息constsystemInfo=wx.getSystemInfoSync
- 【云原生】Kubernetes中如何通过Pod名称查询Docker容器ID,通过Docker容器ID查询Pod名称?
景天科技苑
云原生K8S零基础到进阶实战云原生kubernetesdockerdocker容器id查询pod查询docker与pod互查
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she
- 微信小程序背景图无法显示
扼流挽
微信小程序小程序
文章目录不知道有没有人跟我一样,刚接触微信小程序,在写代码的时候,背景图莫名奇妙不显示。网上有很多解决方法,比如转base64,网络图片地址等等,但我觉得都太麻烦了,这里直接给出我的解决方法用WXS做个字符串变量,存放你的图片路径地址,然后插值到标签上就可以了。(还可以直接把background也一起放进变量里,不过那样写路径时就没有提示了)由于WXS是属于视图层的,所以也不用担心会影响加载速度。
- 小白学习微信小程序的跨页面通信和数据传递
棂梓知识
学习微信小程序小程序
跨页面通信和数据传递在微信小程序开发中非常重要,它们可以帮助不同页面之间共享数据并实现页面间的交互。本文将详细介绍微信小程序中的跨页面通信和数据传递的相关知识,并提供代码案例进行说明。小程序中跨页面通信的方式主要包括:使用全局变量使用事件总线使用页面栈数据传递的方式主要包括:使用URL参数使用全局变量使用页面栈下面我们将分别介绍这些方式,并提供相应的代码案例。一、跨页面通信使用全局变量小程序提供了
- 智能数字矿山钻机机械设备类网站模板
酷讯网络工作室A
学习开源html5
智能数字矿山钻机设备类网站模板,非常高端大气上档次!易优内容管理系统是一套专注中小型企业信息传播解决方案的管理系统,更是一套后台管理框架,可以通过个性定制导航入口,扩展前端多个场景,比如可以用于小程序开发、公众号互通,短信公众号消息推送等多项技术能力,还有更多场景在应用市场里得到扩展。
- 微信小程序换行符、hidden属性、图片高度、背景图不显示问题
小可要敲三万行代码
微信小程序小程序
微信小程序问题总结1.换行符\n1.1微信小程序的换行符为\n,只能在text标签中使用,才能进行换行1.2当后端返回数据中存在换行符\n,并且在text标签中仍不进行换行显示,(原因是后端返回的\n被转译成了字符串无法识别为换行符),使用以下方法进行替换①创建wxs文件②在文件中编写的方法,是将转译为字符串的\n替换为换行符\n的代码,参数text为含\n的string,将方法exports导出
- taro+vue微信小程序文本换行
杨关古道
微信小程序vue.jsjavascript
文本换行在微信小程序中br是不管用的无法识别解决方法:使用\n例子:文本换行{{br}}文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行exportdefault{data(){return{br:"\n",};},},
- 微信小程序把阿里icon变为组件
aleluye
微信小程序小程序javascript
js文件:// components/icon/iconfont.jsComponent({ /** * 组件的属性列表 */ properties: { size: String, color: String, icon: String }})json组件{"component":true,"usingComponents":{}}wxmlwxss/*compon
- 小程序的页面跳转方式
她说她一如既往的爱我
小程序
102.小程序的页面跳转方式小程序是一种快速发展的应用形式,为用户提供了便捷的功能和交互体验。其中,页面跳转是小程序中常用的功能之一,本文将介绍小程序的页面跳转方式,并提供代码示例,帮助读者更好地理解和实现页面跳转。一、小程序页面跳转方式:1.通过按钮点击跳转:实现方法:在页面中添加按钮,并在按钮的点击事件处理函数中调用相应的跳转API实现页面跳转。//源页面中的按钮点击事件处理函数navigat
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include
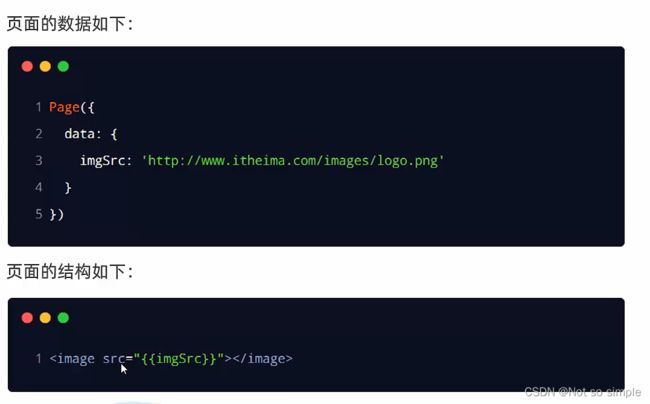
 6.动态绑定属性
6.动态绑定属性 7.三元运算
7.三元运算