5分钟掌握微信小程序 IntersectionObserver
5 分钟掌握微信小程序 IntersectionObserver
- 简介
- API
-
- 创建
- 设置参考区域
- 监听
- 取消监听
- 简单示例
-
- 代码
- 结果分析
- 注意事项
简介
IntersectionObserver 对象,用于推断某些节点是否可以被用户看见、有多大比例可以被用户看见,用通俗的语言来说就是用于监测目标对象与某个参照物的相交情况。
API
IntersectionObserver 微信官方文档
创建
(1)wx.createIntersectionObserver(Object component, Object options)
(2)在组件内部使用 this.createIntersectionObserver([options])
Object component 一般为 this,也可为 null
options 为对象,可填写的属性有三个:
- thresholds :数值数组,代表相交比例的阈值(可有多个,取值范围 [0,1] ),当相交到达该阈值时会触发一次监听回调,默认为[0];
- initialRatio :初始相交比例,如果方法调用时检测到的相交比例与这个值不相等且达到阈值,则会触发一次监听器的回调函数,默认为 0;
- observeAll :是否同时观测多个目标节点,默认为 fasle;
设置参考区域
(1) IntersectionObserver.relativeToViewport() 指定页面显示区域作为参照区域之一
(2) IntersectionObserver.relativeTo(string selector, Object margins) 使用选择器指定一个节点,作为参照区域之一。
selector 类似于 CSS 的选择器,但仅支持下列语法。
- ID 选择器:#the-id
- class 选择器(可以连续指定多个):.a-class.another-class
- 子元素选择器:.the-parent > .the-child
- 后代选择器:.the-ancestor .the-descendant
- 跨自定义组件的后代选择器:.the-ancestor >>> .the-descendant
- 多选择器的并集:#a-node, .some-other-nodes
margins 用来扩展(或收缩)参照节点布局区域的边界
- left 节点布局区域的左边界
- right 节点布局区域的右边界
- top 节点布局区域的上边界
- bottom 节点布局区域的下边界
监听
IntersectionObserver.observe(string targetSelector, function callback)
selector 代表目标模块的选择器,当它和参考区域相交达到阈值比例时,会触发 callback 回调函数,回调函数返回如下几个参数:
- intersectionRatio : 两者相交比例;
- time :相交检测时的时间戳;
- intersectionRect :相交区域的边界;
- boundingClientRect :目标边界;
- relativeRect :参照区域的边界;
取消监听
IntersectionObserver.disconnect() 停止监听。回调函数将不再触发
简单示例
微信官方 API 示例 打开小程序开发者工具后点击连接即可引入
代码
<view class="container">
<view class="page-body">
<view class="page-section message">
<text wx:if="{{appear}}"> 小球出现 text>
<text wx:else> 小球消失 text>
view>
<view class="page-section">
<scroll-view class="scroll-view" scroll-y>
<view class="scroll-area" style="{{appear ? 'background: #ccc' : ''}}">
<text class="notice">向下滚动让小球出现text>
<view class="filling">view>
<view class="ball">view>
view>
scroll-view>
view>
view>
view>
.scroll-view {
height: 400rpx;
background: #fff;
border: 1px solid #ccc;
box-sizing: border-box;
}
.scroll-area {
height: 1300rpx;
display: flex;
flex-direction: column;
align-items: center;
transition: 0.5s;
}
.notice {
margin-top: 150rpx;
}
.ball {
width: 200rpx;
height: 200rpx;
background: #1aad19;
border-radius: 50%;
}
.filling {
height: 400rpx;
}
.message {
width: 100%;
display: flex;
justify-content: center;
}
.message text {
font-size: 40rpx;
font-family: -apple-system-font, Helvetica Neue, Helvetica, sans-serif;
}
Page({
data: {
appear: false,
},
onLoad() {
this._observer = wx.createIntersectionObserver(this);
this._observer.relativeTo(".scroll-view").observe(".ball", (res) => {
console.log(res);
this.setData({
appear: res.intersectionRatio > 0,
});
});
},
onUnload() {
if (this._observer) this._observer.disconnect();
},
});
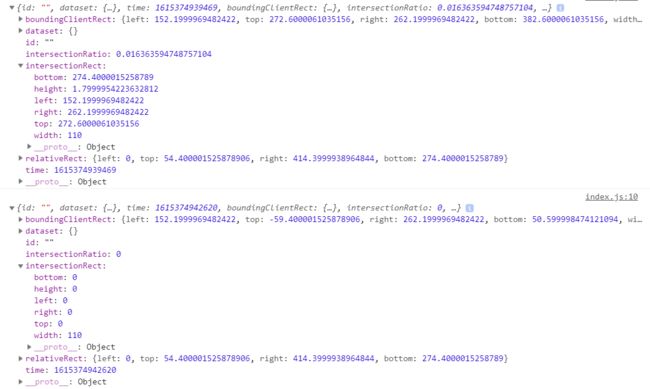
结果分析
根据录屏的控制台打印内容可以看出,无论是出现还是消失,只要当小球跟 scroll-view 的相交比例为 0(即接触)时,触发一次回调。
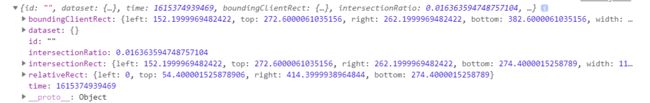
具体看看控制台打印内容
- boundingClientRect:目标边界。在这个示例中为小球的边界。
- dataset: 观察对象携带的数据。
- id: 观察对象的 id。
- intersectionRatio 相交比例。
- intersectionRect 相交区域的边界。
- relativeRect:参照区域的边界。在这个示例中为 scroll-view 组件的边界。
- time: 两者相交时的时间戳。
区别主要在于 intersectionRatio,上面大于 0 说明小球出现,下面等于 0 则说明小球消失,intersectionRect 也是同理。
注意事项
observerAll 只能观测已经存在的元素,假如是动态加载列表,则无法观测到之后添加的元素。
因此动态加载列表,需要使用 IntersectionObserver 为每一个元素绑定,或者在添加元素后 disconnect 后 connect(第二种方法在 connect 时会存在观测到部分元素满足 初始相交比例与设定值不相等且达到阈值 从而触发回调,因此建议使用第一种方法)