JavaWeb『HTML&&CSS』
前言:参考于尚硅谷的javaweb的笔记,复习专用
第一节 HTML简介
1、名词解释
HTML是Hyper Text Markup Language的缩写。意思是 『超文本标记语言』。
html语言是解释型语言,不是编译型。浏览器是容错的
2、超文本
HTML文件本质上是文本文件,而普通的文本文件只能显示字符。但是HTML技术则通过HTML标签把其他网页、图片、音频、视频等各种多媒体资源引入到当前网页中,让网页有了非常丰富的呈现方式,这就是超文本的含义——本身是文本,但是呈现出来的最终效果超越了文本。
3、标记语言
说HTML是一种『标记语言』是因为它不是向Java这样的『编程语言』,因为它是由一系列『标签』组成的,没有常量、变量、流程控制、异常处理、IO等等这些功能。HTML很简单,每个标签都有它固定的含义和确定的页面显示效果。
标签是通过一组尖括号+标签名的方式来定义的:
Title
这个例子中使用了一个p标签来定义一个段落,< title >叫 『开始标签』 ,< /title >叫 『结束标签』 。开始标签和结束标签一起构成了一个完整的标签。开始标签和结束标签之间的部分叫 『文本标签体』,也简称 『标签体』。
有的时候标签里还带有 『属性』:
<a href="http://www.baidu.com">百度a>
href="http://www.baidu.com"就是属性,href是 『属性名』,"http://www.baidu.com"是 『属性值』。
还有一种标签是 『单标签』:
<input type="text" name="username" />
5、HTML文件结构
①文档类型声明
HTML4版本的文档类型声明是:
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
HTML5版本的文档类型声明是:
DOCTYPE html>
但现在主流的技术选型都是使用HTML5,之前的版本基本不用了。
②根标签
html标签是整个文档的根标签,所有其他标签都必须放在html标签里面。上面的文档类型不能当做普通标签看待。
③头部
head标签用于定义文档的头部,其他头部元素都放在head标签里。头部元素包括title标签、script标签、style标签、link标签、meta标签等等。
④主体
body标签定义网页的主体内容,在浏览器窗口内显示的内容都定义到body标签内。
⑤注释
注释的内容不会显示到浏览器窗口内,是开发人员用来对代码内容进行解释说明。
6、HTML语法规则
- 根标签有且只能有一个
- 无论是双标签还是单标签都必须正确关闭
- 标签可以嵌套但不能交叉嵌套
- 注释不能嵌套
- 属性必须有值,值必须加引号,单引号或双引号均可
- 标签名不区分大小写但建议使用小写
第二节 HTML展示文章
| 标签名称 | 功能 |
|---|---|
| h1~h6 | 1级标题~6级标题 |
| p | 段落 |
| a | 超链接 |
| ol/li | 有序列表 |
| ul/li | 无序列表 |
| img | 图片 |
| div | 定义一个前后有换行的块 |
| span | 定义一个前后无换行的块 |
1、标题标签
①代码
Title
这是一级标题
这是二级标题
这是三级标题
这是四级标题
这是五级标题
这是六级标题
②页面显示效果
注:标题标签前后有换行。
2、段落标签
①代码
<p>这是段落p>
②页面显示效果
注:段落标签前后有换行。
3、超链接
①代码
点击跳转
②页面显示效果
点击后跳转到href属性指定的页面
target:
_self 在本窗口打开
_blank 在一个新窗口打开
_parent 在父窗口打开
_top 在顶层窗口打开
4、路径
在我们整个Web开发技术体系中,『路径』是一个贯穿始终的重要概念。凡是需要获取另外一个资源的时候都需要用到路径。要想理解路径这个概念,我们首先要认识一个概念:『文件系统』。
①文件系统
我们写代码的时候通常都是在Windows系统来操作,而一个项目开发完成后想要让所有人都能够访问到就必须『部署』到服务器上,也叫『发布』。而服务器通常是Linux系统。
Windows系统和Linux系统的文件系统有很大差别,但为了让我们编写的代码不会因为从Windows系统部署到了Linux系统而出现故障,实际开发时不允许使用物理路径。
例:D:\BaiduNetdiskDownload\druid-1.1.10
但不管是Windows系统还是Linux系统环境下,目录结构都是树形结构,编写路径的规则是一样的。
所以我们以项目的树形目录结构为依据来编写路径就不用担心操作系统平台发生变化之后路径错误的问题了。有了这个大前提,我们具体编写路径时有两种具体写法:
- 相对路径
- 绝对路径(建议使用)
②相对路径
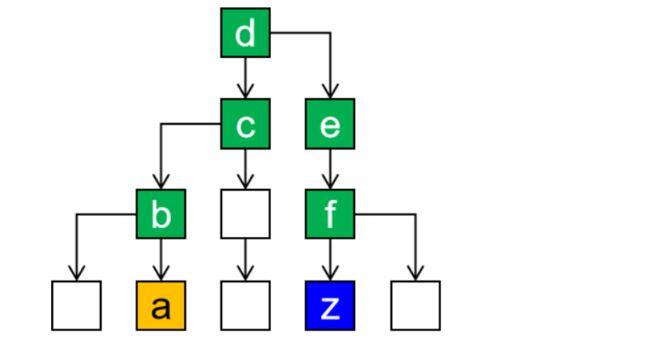
相对路径都是以『当前位置』为基准来编写的。假设我们现在正在浏览a页面,想在a页面内通过超链接跳转到z页面。
所以整个路径的写法是:
<a href="../../e/f/z.html">To z.htmla>
③绝对路径
[1]通过IDEA服务器打开HTML文件
测试绝对路径的前提是通过IDEA的内置服务器访问我们编写的HTML页面——这样访问地址的组成结构才能和我们以后在服务器上运行的Java程序一致。
[2]服务器访问地址的组成
[3]绝对路径的写法
绝对路径要求必须是以 『正斜线』 开头。这个开头的正斜线在整个服务器访问地址中对应的位置如下图所示:
这里标注出的这个位置代表的是 『服务器根目录』,从这里开始我们就是在服务器的内部查找一个具体的Web应用。
所以我们编写绝对路径时就从这个位置开始,按照目录结构找到目标文件即可。拿前面相对路径中的例子来说,我们想在a.html页面中通过超链接访问z.html。此时路径从正斜线开始,和a.html自身所在位置没有任何关系:
<a href="/d/e/f/z.html">To z.htmla>
[4]具体例子
Page
[5]小结
为了和我们后面学习的内容和正确的编码方式保持一致,建议大家从现在开始就使用绝对路径。
5、换行
①代码
12345
6789
②页面显示效果
6、有序、无序列表
①代码
<ol>
<li>Ali>
<li>Bli>
<li>Cli>
ol>
<ul>
<li>Ali>
<li>Bli>
<li>Cli>
ul>
start 表示从*开始,type 显示的类型:A a I i 1(deafult)
②页面显示效果
7、图片
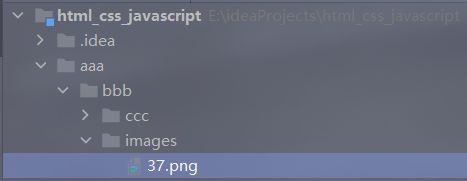
①准备图片文件
②代码

src属性表示图片文件的路径,width和height表示图片的大小,alt表示图片的提示
③页面显示效果
8、块
『块』 并不是为了显示文章内容的,而是为了方便结合CSS对页面进行布局。块有两种,div是前后有换行的块,span是前后没有换行的块。
①代码
这是div块
这是div块
这是span块
这是span块
②页面显示效果
9、HTML实体
在HTML文件中,< 、>等等这样的符号已经被赋予了特定含义,不会作为符号本身显示到页面上,此时如果我们想使用符号本身怎么办呢?那就是使用HTML实体来转义。
第三节 HTML表格
| 标签名称 | 功能 |
|---|---|
| table | 定义整个表格 |
| tr | 定义表格的行 |
| td | 定义表格行中的单元格 |
| th | 定义表格行中的表头 |
| form | 定义整个表单 |
| input | 定义具体表单项 |
| button | 定义按钮 |
| select | 定义整个下拉列表 |
| option | 定义下拉列表中的列表项 |
| textarea | 定义多行文本框 |
1、table标签
①代码
1
2
3
4
②显示效果
③说明
表格 table
行 tr
列 td
表头列 th
table中有如下属性(已经淘汰,了解一下)
- border:表格边框的粗细
- width:表格的宽度
- cellspacing:单元格间距
- cellpadding:单元格填充
tr中有一个属性: align -> center , left , right
rowspan : 行合并
colspan : 列合并
第四节 HTML表单
1、什么是表单
在项目开发过程中,凡是需要用户填写的信息都需要用到表单。
2、form标签
在HTML中我们使用form标签来定义一个表单。而对于form标签来说有两个最重要的属性:action和method。
①代码
<form action="/aaa/bbb/ccc/test01.html" method="post">
form>
②action属性
用户在表单里填写的信息需要发送到服务器端,对于Java项目来说就是交给Java代码来处理。那么在页面上就必须正确填写服务器端的能够接收表单数据的地址。
这个地址要写在form标签的action属性中。但是现在暂时我们还没有服务器端环境,所以先借用一个HTML页面来当作服务器端地址使用。
③method属性
『method』这个单词的意思是『方式、方法』,在form标签中method属性用来定义提交表单的 『请求方式』。method属性只有两个可选值:get或post,没有极特殊情况的话使用post即可。
什么是 『请求方式』?
浏览器和服务器之间在互相通信时有大量的 『数据』 需要传输。但是不论是浏览器还是服务器都有很多不同厂商提供的不同产品。
常见的浏览器有:
- Chrome
- Firefox
- Safari
- Opera
- Edge
常见的Java服务器有:
- Tomcat
- Weblogic
- WebSphere
- Glassfish
- Jetty
这么多不同厂商各自开发的应用程序怎么能保证它们彼此之间传输的 『数据』 能够被对方正确理解呢?
很简单,我们给这些数据设定 『格式』,发送端按照格式发送数据,接收端按照格式解析数据,这样就能够实现数据的 『跨平台传输』 了。
而这里定义的 『数据格式』 就是应用程序之间的 『通信协议』。
3、name和value
在用户使用一个软件系统时,需要一次性提交很多数据是非常正常的现象。我们肯定不能要求用户一个数据一个数据的提交,而肯定是所有数据填好后一起提交。那就带来一个问题,服务器怎么从众多数据中识别出来收货人、所在地区、详细地址、手机号码等信息……?
给每个数据都起一个『名字』 ,发送数据时用 『名字』 携带对应的数据,接收数据时通过 『名字』 获取对应的数据。
在各个具体的表单标签中,我们通过 『name属性』 来给数据起 『名字』 ,通过 『value属性』 来保存要发送给服务器的 『值』 。
但是名字和值之间既有可能是 『一个名字对应一个值』 ,也有可能是 『一个名字对应多个值』。
这么看来这样的关系很像我们Java中的Map,而事实上在服务器端就是使用Map类型来接收请求参数的。具体的类型是:Map
name属性就是Map的键,value属性就是Map的值。
4、单行文本框
①代码
名字:
②显示效果
![]()
5、密码框
①代码
密码:
②显示效果
![]()
6、单选框
①代码
你最喜欢的季节是:
春天
夏天
秋天
冬天
②显示效果
③说明
- name属性相同的radio为一组,组内互斥
- 当用户选择了一个radio并提交表单,这个radio的name属性和value属性组成一个键值对发送给服务器
- 设置checked="checked"属性设置默认被选中的radio
7、多选框
①代码
你喜欢NBA的球队是:
公牛
湖人
勇士
骑士
黄蜂
②显示效果
8、下拉列表
①代码
你喜欢的运动是:
②显示效果
③说明
- 下拉列表用到了两种标签,其中select标签用来定义下拉列表,而option标签设置列表项。
- name属性在select标签中设置。
- value属性在option标签中设置。
- option标签的标签体是显示出来给用户看的,提交到服务器的是value属性的值。
- 通过在option标签中设置selected="selected"属性实现默认选中的效果。
9、按钮
①代码
②显示效果
③说明
| 类型 | 功能 |
|---|---|
| 普通按钮 | 点击后无效果,需要通过JavaScript绑定单击响应函数 |
| 重置按钮 | 点击后将表单内的所有表单项都恢复为默认值 |
| 提交按钮 | 点击后提交表单 |
10、表单隐藏域
①代码
②说明
通过表单隐藏域设置的表单项不会显示到页面上,用户看不到。但是提交表单时会一起被提交。用来设置一些需要和表单一起提交但是不希望用户看到的数据,例如:用户id等等。
11、多行文本框
①代码
自我介绍:
②显示效果
第五节 CSS的简单应用
1、设置CSS样式的三种方式
①在HTML标签内设置
仅对当前标签有效
<div style="border: 1px solid greenyellow;width: 100px; height: 100px;"> div>
②在head标签内设置
对当前页面有效
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
.one {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: lightgreen;
margin-top: 5px;
}
style>
head>
<body>
<div style="border: 1px solid black;width: 100px; height: 100px;"> div>
<div class="one"> div>
<div class="one"> div>
<div class="one"> div>
body>
③引入外部CSS样式文件
[1]创建CSS文件
[2]编辑CSS文件
.two {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 5px;
}
[3]引入外部CSS文件
在需要使用这个CSS文件的HTML页面的head标签内加入:
显示效果:
<div class="two"> div>
<div class="two"> div>
<div class="two"> div>
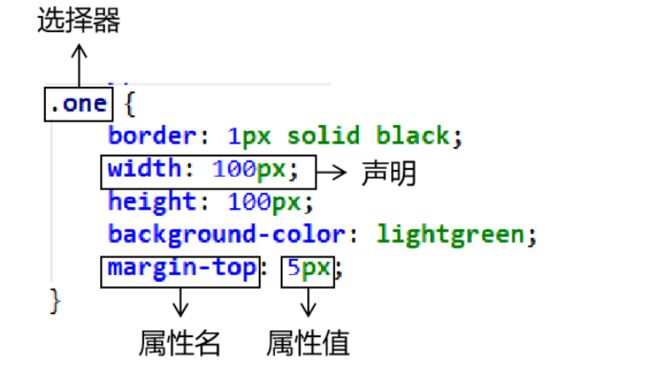
2、CSS代码语法
3、CSS选择器
①标签选择器
HTML代码:
Hello, this is a p tag.
Hello, this is a p tag.
CSS代码:
p {
color: blue;
font-weight: bold;
}
②id选择器
HTML代码:
Hello, this is a p tag.
Hello, this is a p tag.
CSS代码:
#special {
font-size: 20px;
background-color: lightgreen;
}
③类选择器
HTML代码:
CSS代码:
.two {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 5px;
}
4、CSS属性说明
①代码
②说明
IE浏览器:实际尺寸 = width
chrome浏览器:实际尺寸= width+左右borderwidth+padding
CSS盒子模型:
1.border 边框
2.margin 间距
3.padding 填充
position:
absolute – 绝对定位 , 需要配合使用 left , top
relative – 相对定位 , 一般会和 float , margin , padding … 一起使用