JavaWeb『Thymeleaf』
Thymeleaf基本用法
- 第一节 MVC
-
- 1、提出问题
- 2、从三层结构到MVC
-
- ①MVC概念
- ②MVC和三层架构之间关系
- 3、前后端工程师对接方式
-
- ①后端工程师与前端工程师交互
-
- 服务器端渲染
- ②前后端分离
- ③开发工程师与运维工程师交互
- ④开发工程师与产品经理交互
- ⑤开发工程师与测试工程师
- 第二节 Thymeleaf简介
-
- 1、Thymeleaf的同行
- 3、Thymeleaf优势
- 4、物理视图和逻辑视图
-
- ①物理视图
- ②逻辑视图
- 第三节 在服务器端引入Thymeleaf环境
-
- 1、加入jar包
- 2、配置上下文参数
- 3、创建Servlet基类
- 4、HelloWorld
-
- ①创建index.html
- ②在index.html编写超链接
- ③创建Servlet
- ④修改Servlet继承的父类
- ⑤在doGet()方法中跳转到Thymeleaf页面
- ⑥Thymeleaf页面
- 第四节 基本语法:th名称空间
- 第五节 基本语法:表达式语法
-
- 1、修改标签文本值
-
- ①th:text作用
- ②字面量
- 2、修改指定属性值
- 3、解析URL地址
-
- ①基本语法
- ②首页使用URL地址解析
- ③给URL地址后面附加请求参数
- 4、直接执行表达式
- 第六节 基本语法:访问域对象
-
- 1、域对象
-
- ①请求域
- ②会话域
- ③应用域
- 2、在Servlet中将数据存入属性域
-
- ①操作请求域
- ②操作会话域
- ③操作应用域
- 第七节 基本语法:获取请求参数
-
- 1、一个名字一个值
- 2、一个名字多个值
- 第八节 基本语法:内置对象
-
- 1、概念
- 2、基本内置对象
- 3、公共内置对象
- 第九节 基本语法:${}中的表达式本质是OGNL
-
- 1、OGNL
- 2、对象图
- 3、OGNL语法
-
- ①起点
- ②属性访问语法
- 第十节 基本语法:分支与迭代
-
- 1、分支
-
- ①if和unless
- ②switch
- 2、迭代
- 第十一节 基本语法:包含其他模板文件
-
- 1、应用场景
- 2、创建页面的代码片段
- 3、包含到有需要的页面
第一节 MVC
1、提出问题
我们对HTML的新的期待:既能够正常显示页面,又能在页面中包含动态数据部分。而动态数据单靠HTML本身是无法做到的,所以此时我们需要引入服务器端动态视图模板技术。
2、从三层结构到MVC
①MVC概念
M:Model模型
V:View视图
C:Controller控制器
MVC是在表述层开发中运用的一种设计理念。主张把封装数据的『模型』、显示用户界面的『视图』、协调调度的『控制器 分开。
好处:
- 进一步实现各个组件之间的解耦
- 让各个组件可以单独维护
- 将视图分离出来以后,我们后端工程师和前端工程师的对接更方便
②MVC和三层架构之间关系
3、前后端工程师对接方式
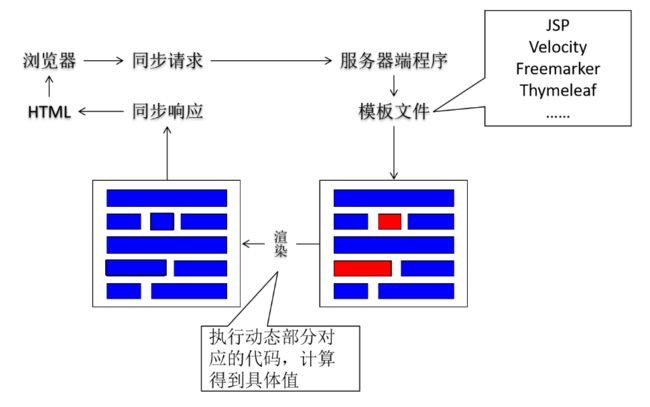
- 服务器端渲染:前端工程师把前端页面一整套做好交给后端工程师
- 前后端分离:开会商量JSON格式,然后分头开发。在后端程序尚不可用时,前端工程师会使用Mock.js生成假数据使用,在后端程序可用后再连接实际后端程序获取真实数据。
①后端工程师与前端工程师交互
服务器端渲染
除了我们熟悉的JSP,还有Velocity、Freemarker、Thymeleaf等视图模板技术。虽然具体语法各不相同,但是它们都有一个共通的特点,就是在固定内容中可以穿插表达式等形式的动态内容。将视图模板中的动态内容转换为对应的Java代码并执行,然后使用计算得到的具体数据替换原来的动态部分。这样整个文件的动态内容就可以作为确定的响应结果返回给浏览器。在这种模式下,前端工程师将前端页面全部开发完成,交给后端程序员加入到项目中。此时不可避免的需要后端程序员根据需要对前端代码进行补充和调整。
②前后端分离
前后端分离模式下,前端程序和后端程序使用JSON格式进行交互,所以项目启动时前端工程和后端工程师需要坐在一起开会,商量确定JSON格式的具体细节。然后分头开发。后端工程师在把后端的代码发布到测试服务器前,前端工程师无法调用后端程序拿到真实数据,所以使用Mock.js生成假数据。直到后端工程师开发完成,后端程序发布到了测试服务器上,前端工程师再从Mock.js切换到实际后端代码。
③开发工程师与运维工程师交互
开发工程师有项目需要部署的时候,如果需要交给运维工程操作,那么除了要部署的项目本身,还要编写可以自动化部署项目的Shell脚本,一起交给运维工程师去部署项目。
另外还有一种情况,程序员开发具体模块时需要设计创建本模块的数据库表,本地建表调试确定后,把建表语句发送给运维工程师,在正式环境服务器上创建数据库表。因为正式服务器上通常是不给开发工程师操作权限的。
④开发工程师与产品经理交互
你以为完成组长交给的任务就可以轻松优雅的下班?图样图森破!产品经理会直接找到你,让你改需求!你90%的精力其实都用来忍住揍他的冲动。

⑤开发工程师与测试工程师
开发工程师将代码提交到版本控制服务器(SVN或Git的代码托管中心),然后根据版本控制服务器上的代码部署到测试服务器上,测试工程师访问测试服务器上的应用进行测试。发现Bug通过Bug管理软件通知开发工程师。

第二节 Thymeleaf简介
1、Thymeleaf的同行
JSP、Freemarker、Velocity等等,它们有一个共同的名字:服务器端模板技术。
3、Thymeleaf优势
- SpringBoot官方推荐使用的视图模板技术,和SpringBoot完美整合。
- 不经过服务器运算仍然可以直接查看原始值,对前端工程师更友好。
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p th:text="${hello}">Original Valuep>
body>
html>
4、物理视图和逻辑视图
①物理视图
在Servlet中,将请求转发到一个HTML页面文件时,使用的完整的转发路径就是物理视图。

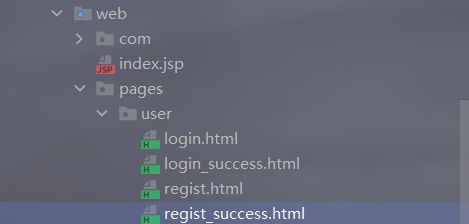
/pages/user/login_success.html
如果把所有的HTML页面都放在某个统一的目录下,那么转发地址就会呈现出明显的规律:
/pages/user/login.html /pages/user/login_success.html /pages/user/regist.html /pages/user/regist_success.html
……
路径的开头都是:/pages/user/
路径的结尾都是:.html
所以,路径开头的部分我们称之为视图前缀,路径结尾的部分我们称之为视图后缀。
②逻辑视图
物理视图=视图前缀+逻辑视图+视图后缀
上面的例子中:
| 视图前缀 | 逻辑视图 | 视图后缀 | 物理视图 |
|---|---|---|---|
| /pages/user/ | login | .html | /pages/user/login.html |
| /pages/user/ | login_success | .html | /pages/user/login_success.html |
第三节 在服务器端引入Thymeleaf环境
1、加入jar包
这个jar包可放在web/WEB-INF目录下,也可根据自己需求放在Module外面
2、配置上下文参数
物理视图=视图前缀+逻辑视图+视图后缀
<context-param>
<param-name>view-prefixparam-name>
<param-value>/WEB-INF/view/param-value>
context-param>
<context-param>
<param-name>view-suffixparam-name>
<param-value>.htmlparam-value>
context-param>
说明:param-value中设置的前缀、后缀的值不是必须叫这个名字,可以根据实际情况和需求进行修改。
为什么要放在WEB-INF目录下?
原因:WEB-INF目录不允许浏览器直接访问,所以我们的视图模板文件放在这个目录下,是一种保护。以免外界可以随意访问视图模板文件。
访问WEB-INF目录下的页面,都必须通过Servlet转发过来,简单说就是:不经过Servlet访问不了。
这样就方便我们在Servlet中检查当前用户是否有权限访问。
那放在WEB-INF目录下之后,重定向进不去怎么办?
重定向到Servlet,再通过Servlet转发到WEB-INF下。
3、创建Servlet基类
这个类可以直接复制粘贴即可,将来使用框架后,这些代码都将被取代。
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.WebContext;
import org.thymeleaf.templatemode.TemplateMode;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class ViewBaseServlet extends HttpServlet {
private TemplateEngine templateEngine;
@Override
public void init() throws ServletException {
// 1.获取ServletContext对象
ServletContext servletContext = this.getServletContext();
// 2.创建Thymeleaf解析器对象
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver(servletContext);
// 3.给解析器对象设置参数
// ①HTML是默认模式,明确设置是为了代码更容易理解
templateResolver.setTemplateMode(TemplateMode.HTML);
// ②设置前缀
String viewPrefix = servletContext.getInitParameter("view-prefix");
templateResolver.setPrefix(viewPrefix);
// ③设置后缀
String viewSuffix = servletContext.getInitParameter("view-suffix");
templateResolver.setSuffix(viewSuffix);
// ④设置缓存过期时间(毫秒)
templateResolver.setCacheTTLMs(60000L);
// ⑤设置是否缓存
templateResolver.setCacheable(true);
// ⑥设置服务器端编码方式
templateResolver.setCharacterEncoding("utf-8");
// 4.创建模板引擎对象
templateEngine = new TemplateEngine();
// 5.给模板引擎对象设置模板解析器
templateEngine.setTemplateResolver(templateResolver);
}
protected void processTemplate(String templateName, HttpServletRequest req, HttpServletResponse resp) throws IOException {
// 1.设置响应体内容类型和字符集
resp.setContentType("text/html;charset=UTF-8");
// 2.创建WebContext对象
WebContext webContext = new WebContext(req, resp, getServletContext());
// 3.处理模板数据
templateEngine.process(templateName, webContext, resp.getWriter());
}
}
4、HelloWorld
①创建index.html
②在index.html编写超链接
<a href="/view/TestThymeleafServlet">初步测试Thymeleafa>
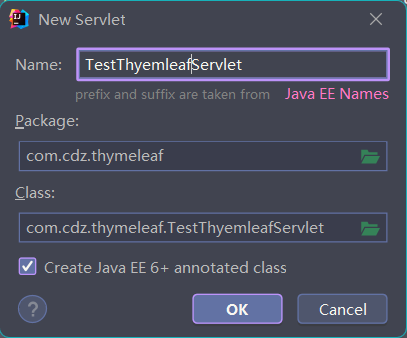
③创建Servlet
要在web.xml中配置下面的代码
<servlet>
<servlet-name>TestThymeleafServletservlet-name>
<servlet-class>com.cdz.thymeleaf.TestThymeleafServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>TestThymeleafServletservlet-name>
<url-pattern>/TestThymeleafServleturl-pattern>
servlet-mapping>
④修改Servlet继承的父类
把继承的HttpServlet改成ViewBaseServlet
@WebServlet(name = "TestThymeleafServlet", value = "/TestThymeleafServlet")
public class TestThymeleafServlet extends ViewBaseServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
⑤在doGet()方法中跳转到Thymeleaf页面
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.声明当前请求要前往的视图名称
String viewName = "target";
// 2.调用ViewBaseServlet父类中的解析视图模板的方法
super.processTemplate(viewName, request, response);
}
⑥Thymeleaf页面
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p th:text="@{'/aaa/bbb/ccc'}">Thymeleaf将在这里显示一个解析出来的URL地址p>
<a href="/view/TestThymeleafServlet">初步测试Thymeleafa>
body>
html>
第四节 基本语法:th名称空间
第五节 基本语法:表达式语法
1、修改标签文本值
代码示例:
<p th:text="标签体新值">标签体原始值p>
①th:text作用
- 不经过服务器解析,直接用浏览器打开HTML文件,看到的是『标签体原始值』
- 经过服务器解析,Thymeleaf引擎根据th:text属性指定的『标签体新值』去替换『标签体原始值』
②字面量
『字面量』是一个经常会遇到的概念,我们可以对照『变量』来理解它的含义。
// a是变量,100是字面量
int a = 100;
System.out.println("a = " + a);
- 变量:变量名字符串本身不是它的值,它指向的才是它的值
- 字面量:它就是字面上的含义,我们从『字面』上看到的直接就是它的值
现在在th:text属性中使用的就是『字面量』,它不指代任何其他值。
2、修改指定属性值
代码示例:
<input type="text" name="username" th:value="文本框新值" value="文本框旧值" />
语法:任何HTML标签原有的属性,前面加上『th:』就都可以通过Thymeleaf来设定新值。
3、解析URL地址
①基本语法
代码示例:
<p th:text="@{/aaa/bbb/ccc}">标签体原始值p>
经过解析后得到:
/view/aaa/bbb/ccc
所以@{}的作用是在字符串前附加『上下文路径』
这个语法的好处是:实际开发过程中,项目在不同环境部署时,Web应用的名字有可能发生变化。所以上下文路径不能写死。而通过@{}动态获取上下文路径后,不管怎么变都不怕啦!
②首页使用URL地址解析
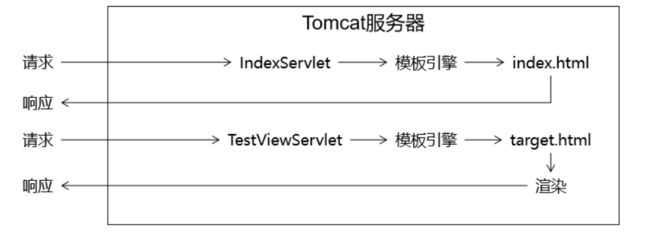
如果我们直接访问index.html本身,那么index.html是不需要通过Servlet,当然也不经过模板引擎,所以index.html上的Thymeleaf的任何表达式都不会被解析。
解决办法:通过Servlet访问index.html,这样就可以让模板引擎渲染页面了:
进一步的好处:
通过上面的例子我们看到,所有和业务功能相关的请求都能够确保它们通过Servlet来处理,这样就方便我们统一对这些请求进行特定规则的限定。
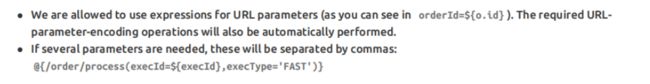
③给URL地址后面附加请求参数
4、直接执行表达式
Servlet代码:
request.setAttribute("reqAttrName", "hello-value");
页面代码:
<p>有转义效果:[[${reqAttrName}]]p>
<p>无转义效果:[(${reqAttrName})]p>
执行效果:
<p>有转义效果:<span>hello-value</span>p>
<p>无转义效果:<span>hello-valuespan>p>
第六节 基本语法:访问域对象
1、域对象
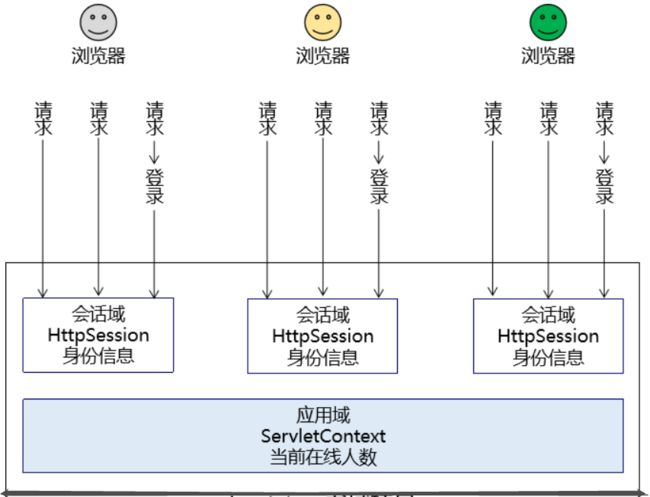
①请求域
在请求转发的场景下,我们可以借助HttpServletRequest对象内部给我们提供的存储空间,帮助我们携带数据,把数据发送给转发的目标资源。
请求域:HttpServletRequest对象内部给我们提供的存储空间
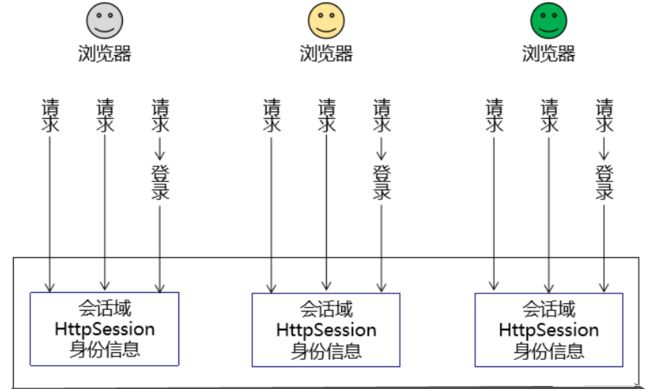
②会话域
③应用域
注:在我们使用的视图是JSP的时候,域对象有4个
- pageContext
- request:请求域
- session:会话域
- application:应用域
所以在JSP的使用背景下,我们可以说域对象有4个,现在使用Thymeleaf了,没有pageContext。
2、在Servlet中将数据存入属性域
①操作请求域
Servlet中代码:
String requestAttrName = "helloRequestAttr";
String requestAttrValue = "helloRequestAttr-VALUE";
request.setAttribute(requestAttrName, requestAttrValue);
Thymeleaf表达式:
<p th:text="${helloRequestAttr}">request field valuep>
②操作会话域
Servlet中代码:
// ①通过request对象获取session对象
HttpSession session = request.getSession();
// ②存入数据
session.setAttribute("helloSessionAttr", "helloSessionAttr-VALUE");
Thymeleaf表达式:
<p th:text="${session.helloSessionAttr}">这里显示会话域数据p>
③操作应用域
Servlet中代码:
// ①通过调用父类的方法获取ServletContext对象
ServletContext servletContext = getServletContext();
// ②存入数据
servletContext.setAttribute("helloAppAttr", "helloAppAttr-VALUE");
Thymeleaf表达式:
<p th:text="${application.helloAppAttr}">这里显示应用域数据p>
第七节 基本语法:获取请求参数
具体来说,这里探讨的是在页面上(模板页面)获取请求参数。底层机制是:

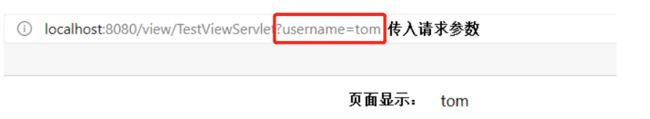
1、一个名字一个值
页面代码:
<p th:text="${param.username}">这里替换为请求参数的值p>
页面显示效果:
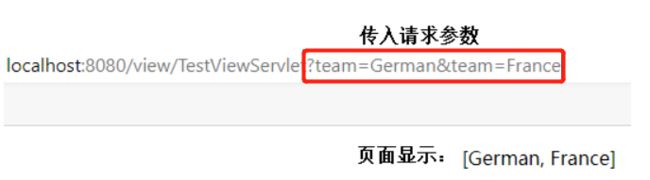
2、一个名字多个值
页面代码:
<p th:text="${param.team}">这里替换为请求参数的值p>
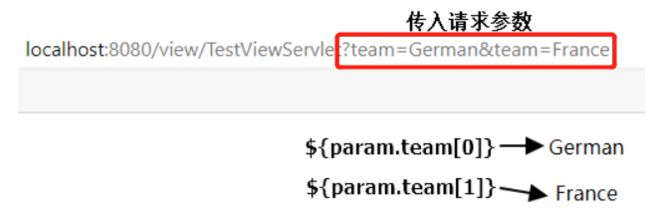
如果想要精确获取某一个值,可以使用数组下标。
页面代码:
<p th:text="${param.team[0]}">这里替换为请求参数的值p>
<p th:text="${param.team[1]}">这里替换为请求参数的值p>
页面显示效果:
第八节 基本语法:内置对象
1、概念
所谓内置对象其实就是在表达式中可以直接使用的对象。
2、基本内置对象
用法举例:
<h1>表达式的基本内置对象h1>
<p th:text="${#request.getClass().getName()}">这里显示#request对象的全类名p>
<p th:text="${#request.getContextPath()}">调用#request对象的getContextPath()方法p>
<p th:text="${#request.getAttribute('helloRequestAttr')}">调用#request对象的getAttribute()方法,读取属性域p>
基本思路:
- 如果不清楚这个对象有哪些方法可以使用,那么就通过getClass().getName()获取全类名,再回到Java环境查看这个对象有哪些方法
- 内置对象的方法可以直接调用
- 调用方法时需要传参的也可以直接传入参数
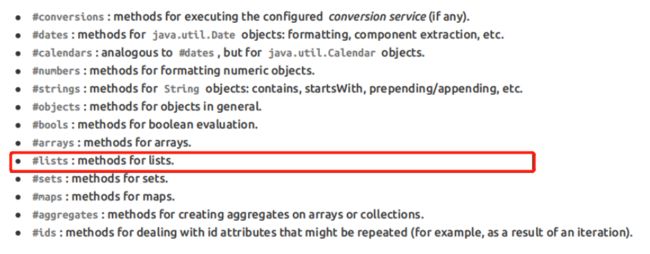
3、公共内置对象
Servlet中将List集合数据存入请求域:
request.setAttribute("aNotEmptyList", Arrays.asList("aaa","bbb","ccc"));
request.setAttribute("anEmptyList", new ArrayList<>());
页面代码:
<p>#list对象isEmpty方法判断集合整体是否为空aNotEmptyList:<span th:text="${#lists.isEmpty(aNotEmptyList)}">测试#listsspan>p>
<p>#list对象isEmpty方法判断集合整体是否为空anEmptyList:<span th:text="${#lists.isEmpty(anEmptyList)}">测试#listsspan>p>
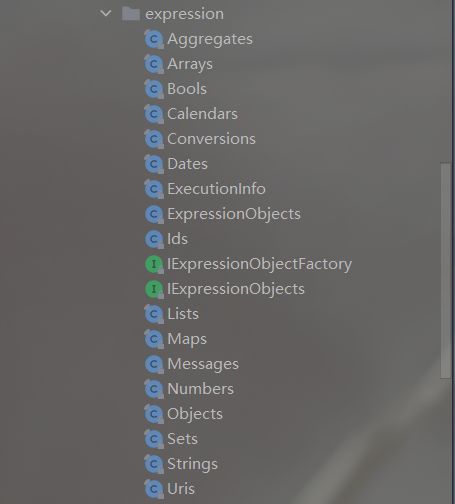
公共内置对象对应的源码位置:
第九节 基本语法:${}中的表达式本质是OGNL
1、OGNL
OGNL:Object-Graph Navigation Language对象-图 导航语言
2、对象图
从根对象触发,通过特定的语法,逐层访问对象的各种属性。
3、OGNL语法
①起点
在Thymeleaf环境下,${}中的表达式可以从下列元素开始:
- 访问属性域的起点
- 请求域属性名
- session
- application
- param
- 内置对象
- #request
- #session
- #lists
- #strings
②属性访问语法
- 访问对象属性:使用getXxx()、setXxx()方法定义的属性
- 对象.属性名
- 访问List集合或数组
- 集合或数组[下标]
- 访问Map集合
- Map集合.key
- Map集合[‘key’]
第十节 基本语法:分支与迭代
1、分支
①if和unless
让标记了th:if、th:unless的标签根据条件决定是否显示。
示例的实体类:
public class Employee {
private Integer empId;
private String empName;
private Double empSalary;
示例的Servlet代码:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.创建ArrayList对象并填充
List<Employee> employeeList = new ArrayList<>();
employeeList.add(new Employee(1, "tom", 500.00));
employeeList.add(new Employee(2, "jerry", 600.00));
employeeList.add(new Employee(3, "harry", 700.00));
// 2.将集合数据存入请求域
request.setAttribute("employeeList", employeeList);
// 3.调用父类方法渲染视图
super.processTemplate("list", request, response);
}
示例的HTML代码:
<table>
<tr>
<th>员工编号th>
<th>员工姓名th>
<th>员工工资th>
tr>
<tr th:if="${#lists.isEmpty(employeeList)}">
<td colspan="3">抱歉!没有查询到你搜索的数据!td>
tr>
<tr th:if="${not #lists.isEmpty(employeeList)}">
<td colspan="3">有数据!td>
tr>
<tr th:unless="${#lists.isEmpty(employeeList)}">
<td colspan="3">有数据!td>
tr>
table>
if配合not关键词和unless配合原表达式效果是一样的,看个人喜好。
②switch
<h3>测试switchh3>
<div th:switch="${user.memberLevel}">
<p th:case="level-1">银牌会员p>
<p th:case="level-2">金牌会员p>
<p th:case="level-3">白金会员p>
<p th:case="level-4">钻石会员p>
div>
2、迭代
<h3>测试eachh3>
<table>
<thead>
<tr>
<th>员工编号th>
<th>员工姓名th>
<th>员工工资th>
tr>
thead>
<tbody th:if="${#lists.isEmpty(employeeList)}">
<tr>
<td colspan="3">抱歉!没有查询到你搜索的数据!td>
tr>
tbody>
<tbody th:if="${not #lists.isEmpty(employeeList)}">
<tr th:each="employee : ${employeeList}">
<td th:text="${employee.empId}">empIdtd>
<td th:text="${employee.empName}">empNametd>
<td th:text="${employee.empSalary}">empSalarytd>
tr>
tbody>
table>
<h3>测试eachh3>
<table>
<thead>
<tr>
<th>员工编号th>
<th>员工姓名th>
<th>员工工资th>
<th>迭代状态th>
tr>
thead>
<tbody th:if="${#lists.isEmpty(employeeList)}">
<tr>
<td colspan="3">抱歉!没有查询到你搜索的数据!td>
tr>
tbody>
<tbody th:if="${not #lists.isEmpty(employeeList)}">
<tr th:each="employee,empStatus : ${employeeList}">
<td th:text="${employee.empId}">empIdtd>
<td th:text="${employee.empName}">empNametd>
<td th:text="${employee.empSalary}">empSalarytd>
<td th:text="${empStatus.count}">counttd>
tr>
tbody>
table>
第十一节 基本语法:包含其他模板文件
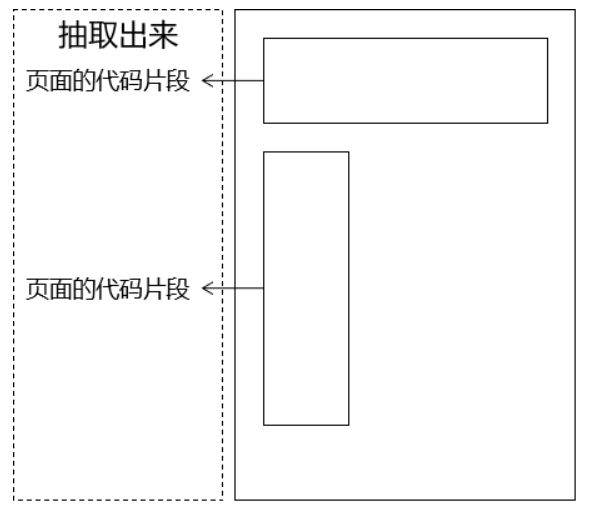
1、应用场景
抽取各个页面的公共部分:
2、创建页面的代码片段
使用th:fragment来给这个片段命名:
<div th:fragment="header">
<p>被抽取出来的头部内容p>
div>
3、包含到有需要的页面
| 语法 | 效果 |
|---|---|
| th:insert | 把目标的代码片段整个插入到当前标签内部 |
| th:replace | 用目标的代码替换当前标签 |
| th:include | 把目标的代码片段去除最外层标签,然后再插入到当前标签内部 |
页面代码举例:
<div id="badBoy" th:insert="segment :: header">
div标签的原始内容
div>
<div id="worseBoy" th:replace="segment :: header">
div标签的原始内容
div>
<div id="worstBoy" th:include="segment :: header">
div标签的原始内容
div>