python利用tkinter开发GUI
1.前言
Tkinter 是 Python 的标准 GUI 库。Python 使用 Tkinter 可以快速的创建 GUI 应用程序。
2.基础样例
import tkinter as tk
#基础窗口
win = tk.Tk()
#窗口标题
win.title("test title")
#窗口尺寸和位置
win.geometry("500x400+300+200")
# 不允许 改变 窗口的宽和高
top.wm_resizable(False,False)
#PC分辨率
print(win.winfo_screenwidth())
print(win.winfo_screenheight())
#标签
l = tk.Label(win, text="这是列表组件",bg="green", font=("Arial",12),width=30,height=2)
# 说明: bg为背景,font为字体,width为长,height为高,这里的长和高是字符的长和高,比如height=2,就是标签有2个字符这么高
l.pack() #放置标签(# Label内容content区域放置位置,自动调节尺寸)
#进入主循环,程序运行
tk.mainloop()
*效果

3.布局管理
注:同一个父组件中不能同时使用pack()和grid()
3.1 pack:按添加顺序排列组件
3.1.1 pack(**options)
# 将一个组件放到一个容器组件中,并填充整个父组件
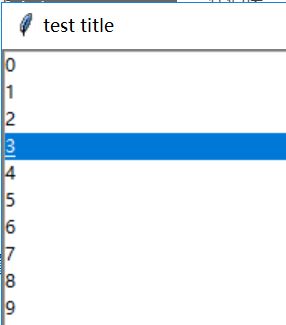
listbox = tk.Listbox(win)
listbox.pack(fill=tk.BOTH,expand=True) #fill选项是填充整个父组件,expand选项是拉伸时依旧填满
for i in range(10):
listbox.insert(tk.END,str(i))
其中,fill 选项是告诉窗口管理器该组件将填充整个分配给它的空间,BOTH 表示同时横向和纵向扩展,X 表示横向,Y 表示纵向。expand 选项是告诉窗口管理器将父组件的额外空间也充满。
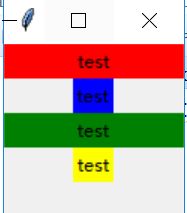
*效果

root.geometry("100x200+30+30")
Label(root,text="test",bg="red",fg="black").pack(fill=X) #fill选项是设置横向填充
Label(root,text="test",bg="blue",fg="black").pack(fill=Y) #fill选项是设置纵向填充
Label(root,text="test",bg="green",fg="black").pack(fill=BOTH)
Label(root,text="test",bg="yellow",fg="black").pack(fill=NONE)#组件原始属性
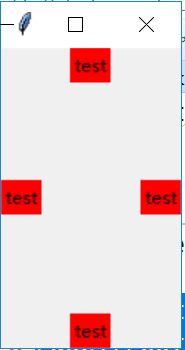
Label(root,text="test",bg="red",fg="black").pack(side=RIGHT)#如果想将组件整体横向排序,可以设置side选择
Label(root,text="test",bg="red",fg="black").pack(side=LEFT)#如果想将组件整体纵向排序,可以设置side选择
Label(root,text="test",bg="red",fg="black").pack(side=TOP)#如果想将组件整体置顶,可以设置side选择
Label(root,text="test",bg="red",fg="black").pack(side=BOTTOM)#如果想将组件整体置底,可以设置side选择
# anchor=NSEW东南西北
Label(root,text="test",bg="red",fg="black").pack(anchor=N)
Label(root,text="test",bg="red",fg="black").pack(anchor=S)
Label(root,text="test",bg="red",fg="black").pack(anchor=E)
Label(root,text="test",bg="red",fg="black").pack(anchor=W)
mainloop()
l = Label(root,text="test",bg="red",fg="black")
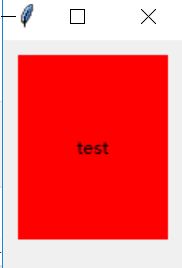
l.pack(ipadx=50,ipady=50)#内部填充
l.pack(padx=10,pady=10)#外侧填充
l = Label(root,text="test",bg="red",fg="black")
l.pack(anchor=W)
l.pack_forget()
3.1.3 pack_info
获取布局信息
l = Label(root,text="test",bg="red",fg="black").pack(anchor=W)
#获取布局信息
c = l.pack_info()
#{'in': , 'anchor': 'w', 'expand': 0, 'fill': 'none', 'ipadx': 0, 'ipady': 0, 'padx': 0, 'pady': 0, 'side': 'top'}
3.2 grid:按行列形式排列组件
l = Label(root,text="test",bg="red",fg="black")
l.grid(row=1, column=1)
l1 = Label(root,text="test",bg="red",fg="black")
l1.grid(row=2, column=1)
l2=Label(root,text="test",bg="red",fg="black")
l2.grid(row=3,sticky="w")#东西南北
l3=Label(root,text="test",bg="red",fg="black")
l3.grid(row=3,column=2,rowspan=2,padx=5, pady=5) #rowspan跨行
3.3place:允许程序员指定组件的大小和位置
l = Label(root,text="test",bg="red",fg="black")
l.place(width=50,height=10,x=10,y=10)

同样也有方法:
place_configure
place_forget
place_info
4.模块
4.1 Label标签
#标签
l = tk.Label(win, text="这是列表组件",bg="green", font=("Arial",12),width=30,height=2)
# 说明: bg为背景,font为字体,width为长,height为高,这里的长和高是字符的长和高,比如height=2,就是标签有2个字符这么高
l.pack() #放置标签(# Label内容content区域放置位置,自动调节尺寸)
4.2 Button
按钮,通常有关联函数
4.2.1 创建按钮
root = Tk()
root.geometry("100x200+30+30")
def test():
print("按钮关联函数")
l = Label(root, text="test")
l.pack()
#创建按钮
b = Button(root, text="button", command=test)
b.pack()
mainloop()
b = Button(root, text='hit me', font=('Arial', 12), width=10, height=1)
b.pack()
b["state"] = DISABLED #按钮失效
b['state'] = NORMAL #按钮激活
mainloop()
4.3 Entry单行文本输入框
e1 = Entry(root, show='*', font=('Arial', 14)) # 显示成密文形式
e2 = Entry(root, show=None, font=('Arial', 14)) # 显示成明文形式
e1.pack()
e2.pack()
mainloop()

4.4 Text多行文本输入
Text是tkinter类中提供的的一个多行文本区域
text = Text(root,width=20,height=15)
text.pack()
text.insert(INSERT,"Python3 \n")
text.insert(END,"python算法")
print(text.get(0.0, END)) #获取文本内容
# 第6步,定义选项触发函数功能
def print_selection():
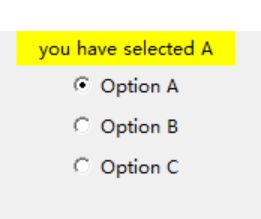
l.config(text='you have selected ' + var.get())
# 第5步,创建三个radiobutton选项,其中variable=var, value='A'的意思就是,当我们鼠标选中了其中一个选项,把value的值A放到变量var中,然后赋值给variable
r1 = tk.Radiobutton(window, text='Option A', variable=var, value='A', command=print_selection)
r1.pack()
r2 = tk.Radiobutton(window, text='Option B', variable=var, value='B', command=print_selection)
r2.pack()
r3 = tk.Radiobutton(window, text='Option C', variable=var, value='C', command=print_selection)
r3.pack()
# 第6步,定义触发函数功能
def print_selection():
if (var1.get() == 1) & (var2.get() == 0): # 如果选中第一个选项,未选中第二个选项
l.config(text='I love only Python ')
elif (var1.get() == 0) & (var2.get() == 1): # 如果选中第二个选项,未选中第一个选项
l.config(text='I love only C++')
elif (var1.get() == 0) & (var2.get() == 0): # 如果两个选项都未选中
l.config(text='I do not love either')
else:
l.config(text='I love both') # 如果两个选项都选中
# 第5步,定义两个Checkbutton选项并放置
var1 = tk.IntVar() # 定义var1和var2整型变量用来存放选择行为返回值
var2 = tk.IntVar()
c1 = tk.Checkbutton(window, text='Python',variable=var1, onvalue=1, offvalue=0, command=print_selection) # 传值原理类似于radiobutton部件
c1.pack()
c2 = tk.Checkbutton(window, text='C++',variable=var2, onvalue=1, offvalue=0, command=print_selection)
c2.pack()

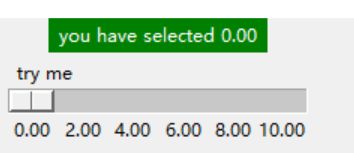
4.7 Scale窗口部件
尺度(拉动条),允许你通过滑块来设置一数字值。
# 第6步,定义一个触发函数功能
def print_selection(v):
l.config(text='you have selected ' + v)
# 第5步,创建一个尺度滑条,长度200字符,从0开始10结束,以2为刻度,精度为0.01,触发调用print_selection函数
s = tk.Scale(window, label='try me', from_=0, to=10, orient=tk.HORIZONTAL, length=200, showvalue=0,tickinterval=2, resolution=0.01, command=print_selection)
s.pack()
from tkinter import *
root = Tk()
# 创建一个Canvas,设置其背景色为白色
cv = Canvas(root,bg = 'white')
# 创建一个矩形,坐标为(10,10,110,110)
cv.create_rectangle(10,10,110,110)
cv.pack()
root.mainloop()
# 为明显起见,将背景色设置为白色,用以区别 root
mainloop()
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title('My Window')
# 第3步,设定窗口的大小(长 * 宽)
window.geometry('500x300') # 这里的乘是小x
# 第4步,在图形界面上创建一个标签用以显示内容并放置
l = tk.Label(window, text=' ', bg='green')
l.pack()
# 第10步,定义一个函数功能,用来代表菜单选项的功能,这里为了操作简单,定义的功能比较简单
counter = 0
def do_job():
global counter
l.config(text='do '+ str(counter))
counter += 1
# 第5步,创建一个菜单栏,这里我们可以把他理解成一个容器,在窗口的上方
menubar = tk.Menu(window)
# 第6步,创建一个File菜单项(默认不下拉,下拉内容包括New,Open,Save,Exit功能项)
filemenu = tk.Menu(menubar, tearoff=0)
# 将上面定义的空菜单命名为File,放在菜单栏中,就是装入那个容器中
menubar.add_cascade(label='File', menu=filemenu)
# 在File中加入New、Open、Save等小菜单,即我们平时看到的下拉菜单,每一个小菜单对应命令操作。
filemenu.add_command(label='New', command=do_job)
filemenu.add_command(label='Open', command=do_job)
filemenu.add_command(label='Save', command=do_job)
filemenu.add_separator() # 添加一条分隔线
filemenu.add_command(label='Exit', command=window.quit) # 用tkinter里面自带的quit()函数
# 第7步,创建一个Edit菜单项(默认不下拉,下拉内容包括Cut,Copy,Paste功能项)
editmenu = tk.Menu(menubar, tearoff=0)
# 将上面定义的空菜单命名为 Edit,放在菜单栏中,就是装入那个容器中
menubar.add_cascade(label='Edit', menu=editmenu)
# 同样的在 Edit 中加入Cut、Copy、Paste等小命令功能单元,如果点击这些单元, 就会触发do_job的功能
editmenu.add_command(label='Cut', command=do_job)
editmenu.add_command(label='Copy', command=do_job)
editmenu.add_command(label='Paste', command=do_job)
# 第8步,创建第二级菜单,即菜单项里面的菜单
submenu = tk.Menu(filemenu) # 和上面定义菜单一样,不过此处实在File上创建一个空的菜单
filemenu.add_cascade(label='Import', menu=submenu, underline=0) # 给放入的菜单submenu命名为Import
# 第9步,创建第三级菜单命令,即菜单项里面的菜单项里面的菜单命令(有点拗口,笑~~~)
submenu.add_command(label='Submenu_1', command=do_job) # 这里和上面创建原理也一样,在Import菜单项中加入一个小菜单命令Submenu_1
# 第11步,创建菜单栏完成后,配置让菜单栏menubar显示出来
window.config(menu=menubar)
# 第12步,主窗口循环显示
window.mainloop()

4.10 Frame 窗口部件
Frame:框架,用来承载放置其他GUI元素,就是一个容器,是一个在 Windows 上分离小区域的部件, 它能将 Windows 分成不同的区,然后存放不同的其他部件. 同时一个 Frame 上也能再分成两个 Frame, Frame 可以认为是一种容器.
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# author:洪卫
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title('My Window')
# 第3步,设定窗口的大小(长 * 宽)
window.geometry('500x300') # 这里的乘是小x
# 第4步,在图形界面上创建一个标签用以显示内容并放置
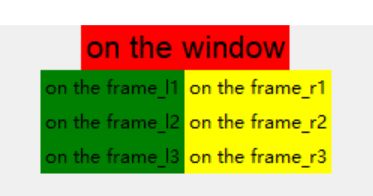
tk.Label(window, text='on the window', bg='red', font=('Arial', 16)).pack() # 和前面部件分开创建和放置不同,其实可以创建和放置一步完成
# 第5步,创建一个主frame,长在主window窗口上
frame = tk.Frame(window)
frame.pack()
# 第6步,创建第二层框架frame,长在主框架frame上面
frame_l = tk.Frame(frame)# 第二层frame,左frame,长在主frame上
frame_r = tk.Frame(frame)# 第二层frame,右frame,长在主frame上
frame_l.pack(side='left')
frame_r.pack(side='right')
# 第7步,创建三组标签,为第二层frame上面的内容,分为左区域和右区域,用不同颜色标识
tk.Label(frame_l, text='on the frame_l1', bg='green').pack()
tk.Label(frame_l, text='on the frame_l2', bg='green').pack()
tk.Label(frame_l, text='on the frame_l3', bg='green').pack()
tk.Label(frame_r, text='on the frame_r1', bg='yellow').pack()
tk.Label(frame_r, text='on the frame_r2', bg='yellow').pack()
tk.Label(frame_r, text='on the frame_r3', bg='yellow').pack()
# 第8步,主窗口循环显示
window.mainloop()
4.11 messageBox窗口部件,弹窗
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# author:洪卫
import tkinter as tk # 使用Tkinter前需要先导入
import tkinter.messagebox # 要使用messagebox先要导入模块
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title('My Window')
# 第3步,设定窗口的大小(长 * 宽)
window.geometry('500x300') # 这里的乘是小x
# 第5步,定义触发函数功能
def hit_me():
tkinter.messagebox.showinfo(title='Hi', message='你好!') # 提示信息对话窗
# tkinter.messagebox.showwarning(title='Hi', message='有警告!') # 提出警告对话窗
# tkinter.messagebox.showerror(title='Hi', message='出错了!') # 提出错误对话窗
# print(tkinter.messagebox.askquestion(title='Hi', message='你好!')) # 询问选择对话窗return 'yes', 'no'
# print(tkinter.messagebox.askyesno(title='Hi', message='你好!')) # return 'True', 'False'
# print(tkinter.messagebox.askokcancel(title='Hi', message='你好!')) # return 'True', 'False'
# 第4步,在图形界面上创建一个标签用以显示内容并放置
tk.Button(window, text='hit me', bg='green', font=('Arial', 14), command=hit_me).pack()
# 第6步,主窗口循环显示
window.mainloop()
参考:https://blog.csdn.net/ahilll/article/details/81531587