iOS13暗黑模式适配(项目开发版)
苹果公司在iOS13推出了暗黑模式,苹果的建议是让开发者尽快适配。前段时间微信就推出了暗黑模式。所以我们也需要尽快适应。
这里也提供 禁用暗黑模式 的方法,请查看iOS开发小技巧第五条
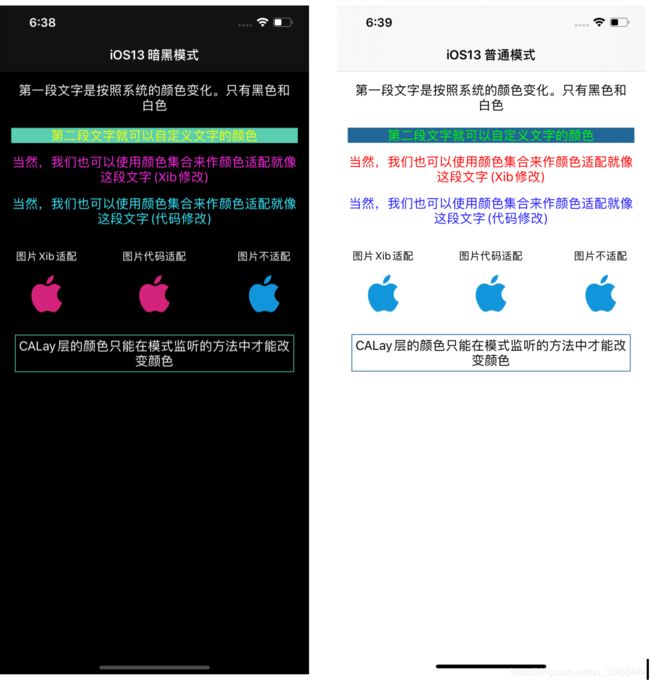
直接看效果 Demo
暗黑模式适配
适配包含两方面,颜色适配和图片适配。接下来我们就这两方面开始我们的适配之旅。
颜色适配
iOS13之后苹果将UIColor改变成了动态颜色,UIColor会根据不同模式来改变不同的颜色。苹果提供给我们了一些系统颜色。这些颜色请参考UIIntercace.h这个类。然而我们更在意的是我们自定义的颜色。系统给我们提供了两个方法
+ (UIColor *)colorWithDynamicProvider:(UIColor * (^)(UITraitCollection *))dynamicProvider;
- (UIColor *)initWithDynamicProvider:(UIColor * (^)(UITraitCollection *))dynamicProvider;
接下来是我自己对UIColor进行的category,这里提供了一些设置颜色的方法,请查看Demo
/// 十六进制字符串获取颜色
/// @param color 16进制色值 支持@“#123456”、 @“0X123456”、 @“123456”三种格式
+ (UIColor *)colorWithHexString:(NSString *)color;
/// 十六进制字符串获取颜色
/// @param color 16进制色值 支持@“#123456”、 @“0X123456”、 @“123456”三种格式
/// @param alpha 透明度
+ (UIColor *)colorWithHexString:(NSString *)color alpha:(CGFloat)alpha;
/// 适配暗黑模式颜色 传入的UIColor对象
/// @param lightColor 普通模式颜色
/// @param darkColor 暗黑模式颜色
+ (UIColor *)colorWithLightColor:(UIColor *)lightColor DarkColor:(UIColor *)darkColor;
/// 适配暗黑模式颜色 颜色传入的是16进制字符串
/// @param lightColor 普通模式颜色
/// @param darkColor 暗黑模式颜色
+ (UIColor *)colorWithLightColorStr:(NSString *)lightColor DarkColor:(NSString *)darkColor;
/// 适配暗黑模式颜色 颜色传入的是16进制字符串 还有颜色的透明度
/// @param lightColor 普通模式颜色
/// @param lightAlpha 普通模式颜色透明度
/// @param darkColor 暗黑模式颜色透明度
/// @param darkAlpha 暗黑模式颜色
+ (UIColor *)colorWithLightColorStr:(NSString *)lightColor WithLightColorAlpha:(CGFloat)lightAlpha DarkColor:(NSString *)darkColor WithDarkColorAlpha:(CGFloat)darkAlpha;
具体用法如下:
//只需在给颜色赋值的时候指定不同模式下的颜色即可
self.customColorLabel.backgroundColor = [UIColor colorWithLightColorStr:@"226597" DarkColor:@"5ACFB1"] ;
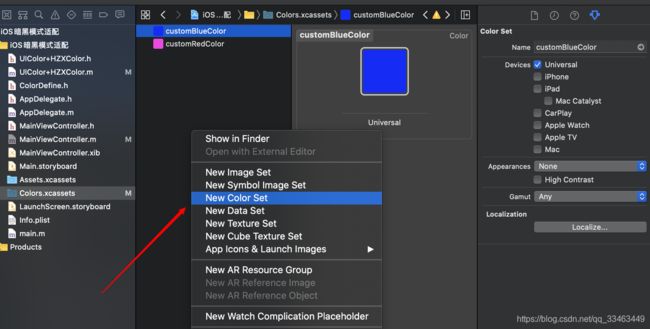
Color Set 的使用
对于使用xib的童鞋来说,我们就只能使用color set颜色集了。首先创建一个颜色集合

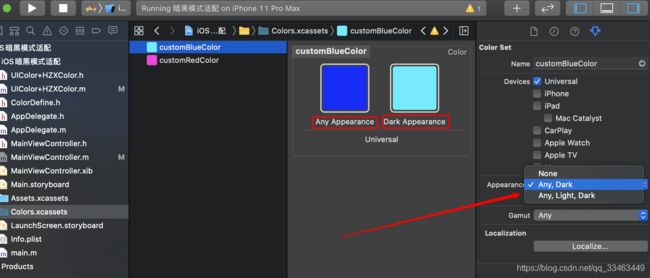
接下来选择Appearance选项中的Any,Dark模式就会出现两个模式,我们设置这两个模式的颜色值,使用的时候直接使用我们自定义的颜色名称(customBlueColor)就可以了

使用方法:
///用ColorSet 跟UIImage使用是类似的 把自定义的颜色名字写入就行了
self.colorSetLabel.textColor = [UIColor colorNamed:@"customBlueColor"];
Layer层面上的Color适配
iOS13中UIColor是动态变化的,但是对于CGColr,CALayer层面上的Color来说,还是只是单一颜色,我们只能在模式变化的时候的监听方法中适配。不过我们可以参考XYColor
/// 模式改变的回调代理
- (void)traitCollectionDidChange:(UITraitCollection *)previousTraitCollection{
[super traitCollectionDidChange:previousTraitCollection];
/**
*CGColor适配
*iOS13后,UIColor能够表示动态颜色,但是CGColor依然只能表示一种颜色。所以对于CALayer对象只能在traitCollectionDidChange方法中进行改变
*/
if (@available(iOS 13.0, *)) {
if ([self.traitCollection hasDifferentColorAppearanceComparedToTraitCollection:previousTraitCollection]) {
//修改label的边框色
self.layerLabel.layer.borderColor = KTestColor.CGColor;
if (self.traitCollection.userInterfaceStyle == UIUserInterfaceStyleDark) {
NSLog(@"************* iOS13 暗黑模式");
}else{
NSLog(@"############# iOS13 普通模式");
}
}
}
}
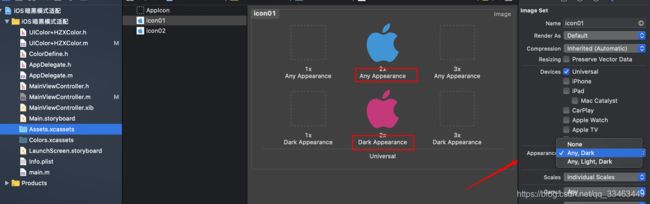
图片适配
//图片适配
self.appleImageView.image = [UIImage imageNamed:@"icon01"];
禁用暗黑模式
全局禁用
方法一:在info.plist中
<key>UIUserInterfaceStyle</key>
<string>Light</string>
方法二:
让window的模式设为一般模式
if (@available(iOS 13.0, *)) {
[UIApplication sharedApplication].keyWindow.overrideUserInterfaceStyle = UIUserInterfaceStyleLight;
}
单个界面禁用 (这个会影响他的子视图)
self.overrideUserInterfaceStyle = UIUserInterfaceStyleLight;
至此,我们的适配已经结束。具体使用请查看Demo。以上有什么不对的地方欢迎各位童鞋的指正,我们一起讨论。大家加油!!!