- 《人生复本》布莱克·克劳奇|我爱你,爱了整整一个曾经。
岛笙
《人生复本》如果有一天当“你”偷走了你的生活、你的过去,你会愤怒会报复,还是会随着时间的推移选择妥协和遗忘。故事介于真实与虚幻之间,主人公贾森近乎完美的生活在某个平凡的一天被另一个强大且心狠手辣的自己所取代。混沌迷茫的他身不由己,虽历经险境但更激发他的斗志,他决心找回失去的一切。命运的波澜也许一开始就已经写好,只是注定要承受。贾森通过“自己”研究出的穿越平行世界的装置“箱体”,推开长廊里无穷无尽通
- AI实战(三):AI写的剧本VS姜文风演技指导,有送彩蛋蓝图
初音不在家
人工智能大数据自然语言处理深度学习
@[TOC]一、前情回顾大家好,这是我用AI打造“爆款短剧引擎”系列的最后一篇文章。在前两篇文章中,我们已经:通过“逆向工程”的方法,创造了一个名为**“多巴胺生成器”**的AI虚拟人格。分析了它生成的第一份作品——《千亿后妈不好惹》的剧本大纲,见识了其背后冷酷而精准的商业逻辑。今天,我们将迎来最终的交付物。我们来看看,当AI把那些冰冷的逻辑,转化为热气腾腾、有具体人物和对话的剧本时,效果究竟如何
- UE4中通过C++配合蓝图编程常见的方式
Lif68
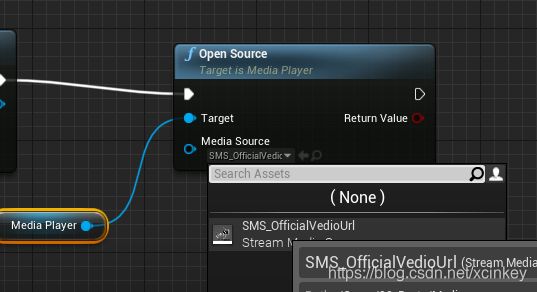
委托例子比如我要弄一个叫OnRespawn的委托.h中可以这样声明DECLARE_DYNAMIC_MULTICAST_DELEGATE(FOnRespawn);这样你就能新建蓝图可以引用的委托了UPROPERTY(BlueprintAssignable,Category="Delegate")FOnRespawnonrespawn;*用来在c++中呼叫,让蓝图读到委托的工具函数voidHandle
- 解码服务细节,以专业暗访驱动汽车门店市场突围
湖南群狼调研
汽车市场调查神秘顾客汽车暗访调查问卷调查公司汽车神秘顾客长沙市场调研
汽车消费市场的竞争,(湖南消费者调查公司)(汽车神秘顾客调查)(长沙市场调查)早已从“产品力”延伸至“服务力”。一次流畅的试驾引导、一句真诚的价格说明、一项贴心的售后承诺,都可能成为客户选择品牌的关键。湖南群狼市场调查深耕行业17年,以专业暗访为笔,为汽车门店绘制服务升级蓝图,让每一份服务细节都经得起市场检验。一、17年行业积淀,铸就服务洞察利器从燃油车主导市场到新能源全面崛起,群狼始终紧跟行业脉
- 影华科技与迷你世界官方签约,共筑线下IP潮玩店新蓝图
2025年6月27日,于影华总部(广州),广州影华科技有限公司(以下简称影华)与深圳格物工坊电子商务有限公司(迷你世界官方)(以下简称格物电子)签约仪式圆满举行,双方正式构建深度战略合作伙伴关系。广州影华科技有限公司是一家专注于VR、AR及5D动感技术应用设备研发、生产、销售及运营服务的高科技企业,致力于打造沉浸式体验项目并推动数字化技术在文旅及虚拟现实领域的应用。深圳格物工坊电子商务有限公司是深
- 【Java核心计算 基础知识(第9版)】第4章 对象与类
weixin_30872337
java数据结构与算法
本章要点-面向对象程序设计-使用预定义类-用户自定义类-静态域与静态方法-方法参数-对象构造-包-类路径-文档注释-类设计技巧4.1面向对象程序设计概述面向对象的程序是由对象组成的,每个对象包含对用户公开的特定功能部分和隐藏的实现部分。面向过程:算法+数据结构=程序面向对象:数据结构+算法=程序4.1.1类类(class)是构造对象的模板或蓝图。由类构造(construct)对象的过程称为创建类的
- 通过“逆向侦测”驾驭涌现复杂性的认知架构与技术实现
由数入道
架构认知框架人工智能思维模型
摘要(ExecutiveSummary)我们正处在一个由人工智能驱动的“寒武纪大爆发”时代,复杂性本身正在经历一次相变。面对这一现实,渐进式的分析优化已然失效,唯有通过构建一种全新的认知架构——“逆向侦测”(ReverseDetection),才能在混沌中驾驭涌现的力量。本报告旨在提供该架构的终极蓝图,涵盖从哲学基石到技术实现,再到组织重塑的完整路径。一个基本的理论内核:“前兆复合体”(Precu
- 虚幻引擎UE5专用服务器游戏开发-19 设置头顶状态条可见性控制
AA陈超
虚幻ue5游戏引擎c++游戏服务器
头顶状态条的动态显示控制。状态条会根据与玩家角色的距离(默认300单位)进行自动隐藏,并通过定时器(默认0.2秒频率)持续检测距离变化。当角色由本地玩家控制时,状态条会自动隐藏。代码采用服务器-客户端初始化架构,并包含碰撞设置、组件创建等基础角色配置。Source/Crunch/Public/Character/CCharacter.h:变量://计时器频率UPROPERTY(EditDefaul
- 目标检测YOLO实战应用案例100讲-基于深度学习的自动驾驶目标检测算法研究(续)
林聪木
目标检测YOLO深度学习
目录基于双蓝图卷积的轻量化自动驾驶目标检测算法5.1引言5.2DarkNet53网络冗余性分析5.3双蓝图卷积网络5.4实验结果及分析基于深度学习的自动驾驶目标检测算法研究与应用传统的目标检测算法目标检测基线算法性能对比与选择相关理论和算法基础2.1引言2.2人工神经网络2.3FCOS目标检测算法2.4复杂交通场景下的目标检测难点与FCOS改进方案基于FCOS的目标检测算法改进3.1引言3.2Re
- Ruby 类和对象
lsx202406
开发语言
Ruby类和对象引言Ruby是一种广泛使用的编程语言,以其简洁性和灵活性著称。在Ruby中,类和对象是构成应用程序的基础。类是对象的蓝图,而对象是类的实例。理解Ruby中的类和对象对于成为一名熟练的Ruby开发者至关重要。类与对象的概念类类在Ruby中是一个抽象的概念,它定义了一组对象的共同特征和行为。类可以被看作是一个模板,它描述了对象的属性(数据)和方法(行为)。classCarattr_ac
- 大模型与智能体:螺旋共生,绘就智能新蓝图
东锋17
人工智能大模型智能体人工智能
大模型与智能体:螺旋共生,绘就智能新蓝图在人工智能的前沿领域,大模型与智能体宛如两颗璀璨的星辰,以一种精妙的螺旋共生关系,重塑着智能世界的格局,深刻影响着我们生活与工作的方方面面。大模型:构筑智能大厦的基石大语言模型,像广为人知的GPT-4、通义千问等,凭借在海量数据中深度学习的锤炼,展现出卓越的语言理解与生成天赋。它们就像知识渊博的学者,能熟练应对各类自然语言任务。无论是洋洋洒洒的文章创作,还是
- 【Flask】Flask蓝图使用范例
【Flask】Flask蓝图使用范例Flask蓝图使用范例文件结构1.认证蓝图(auth/routes.py)2.博客蓝图(blog/routes.py)3.主应用(app.py)关键点解释测试路由蓝图优势Flask蓝图使用范例在Flask中,蓝图(Blueprint)用于模块化组织大型应用,将相关路由分组管理。以下是一个完整的蓝图使用示例:文件结构myapp/├──app.py#主应用├──au
- 深入理解Spring Bean的生命周期
在Spring框架的学习中,Bean的生命周期是一个核心知识点,它贯穿了从Bean的创建到销毁的全过程。掌握Bean的生命周期,不仅能帮助我们更好地理解Spring容器的工作原理,还能在实际开发中更灵活地控制Bean的行为。本文将基于学习笔记,详细解析Bean生命周期的七个阶段,并补充关键细节和实践要点。一、Bean定义阶段:蓝图的绘制Bean定义阶段就如同建筑前的设计图纸绘制,它决定了Bean的
- 我是如何搭建了一个企业级PDF处理平台的
wh3933
pdf架构
第一部分:执行摘要与架构愿景1.1.拟议解决方案概述本文旨在为构建一个模块化、高鲁棒性、可扩展的企业级PDF处理平台提供全面的架构设计与技术实现蓝图。该平台的核心功能集成了虚拟打印、PDF创建、光学字符识别(OCR)以及高级加密,以满足现代企业对文档工作流自动化和安全性的严苛要求。为了实现这一目标,我们提出一个清晰的、关注点分离的系统架构。该架构将整个解决方案解耦为两个核心部分:一个部署在用户工作
- 学习虚幻C++开发日志——初识虚幻框架
未来牛马之星
学习虚幻C++开发日志学习虚幻c++
1.虚幻引擎架构1.1虚幻引擎模块(Modules)官方文档:虚幻引擎模块|虚幻引擎5.4文档|EpicDeveloperCommunity(epicgames.com)模块(Modules)是虚幻引擎(UE)的软件架构的基本构建块。Module分为引擎模块,项目模块,插件模块.注意:1.要控制模块的加载方式和时间,请在.uproject或.uplugin文件中为你的模块添加配置信息。这包括模块的
- 虚幻基础:动作——蒙太奇
qq_42863961
虚幻基础虚幻
能帮到你的话,就给个赞吧文章目录动作——蒙太奇如果动作被打断,则后续的动画通知不会执行动作——蒙太奇如果动作被打断,则后续的动画通知不会执行
- SVN简介
Bu Sir
SVN初体验svn
svn介绍:1.项目管理中的版本控制问题:①解决代码冲突困难;②容易引发bug;③难于恢复至以前正确的版本;④无法进行权限控制;⑤项目版本发布困难;2.什么是版本控制:版本控制是维护工程蓝图的标准做法,能追踪工程蓝图从诞生一直到定案的过程。是一种记录若干文件内容变化,以便将来查阅特定版本修订情况的系统。3.svn是什么:SVN是版本管理工具,在当前的开源项目里(J2EE),几乎都会使用SVN。Su
- 文娱产业数字化转型的隐秘战场
数据与人工智能律师
人工智能大数据网络区块链云计算
(首席数据官高鹏律师数字经济团队创作,AI辅助)当《黑神话》用虚幻引擎点燃全球玩家热情时,当《长安三万里》以数字资产重构国风美学时,中国文娱产业的数字化革命已悄然进入深水区。这场没有硝烟的战争里,有人手握流量红利高歌猛进,有人却在数据迷局中折戟沉沙。某现象级手游曾因用户协议条款引发千万索赔,某头部影视公司AI生成素材陷入版权漩涡,这些看似偶然的危机背后,藏着文娱产业数字化转型的致命暗礁——数据权属
- 【Python】类(class)的创建
Herbert_JL
pythonpythonlinux
1类简介1.1什么是类在面向对象编程(OOP)中,类(Class)是一种封装了数据和操作这些数据的函数的编程结构。它是一种抽象的概念,用于定义具有相同属性(变量)和方法(函数)的对象的模板。类可以看作是一个“蓝图”,用于创建具有相同特征和行为的对象实例。1.2类的作用1.2.1封装(Encapsulation)类将数据(属性)和操作数据的方法封装在一起,形成一个独立的单元。这样可以隐藏内部实现细节
- AI代码生成与测试体系建设的关键要素
关键词:AI代码生成、自动化测试、软件质量保障、持续集成、智能测试文章目录1.引言:AI编程时代的"双刃剑"2.AI代码生成的核心组件2.1智能代码生成引擎2.2上下文理解与意图识别2.3代码质量评估机制3.测试体系的四大支柱3.1自动化测试生成3.2智能测试用例设计3.3代码覆盖率分析3.4性能与安全测试4.系统架构设计要点4.1整体架构蓝图4.2数据流与处理管道4.3反馈循环机制5.质量保障与
- 【杂谈】- AlphaGenome:解锁基因组奥秘的强大AI引擎
视觉与物联智能
杂谈人工智能AI深度学习神经网络AGIAIGC
AlphaGenome:解锁基因组奥秘的强大AI引擎文章目录AlphaGenome:解锁基因组奥秘的强大AI引擎1、解读遗传指令的挑战2、理解AlphaGenome3、突破背后的科学4、性能基准5、实际应用和研究影响6、当前的局限性和未来方向7、普及基因组AI8、展望未来9、总结人类DNA中蕴含着约30亿个遗传密码,构成了生命的神秘蓝图。然而,我们对于这本庞大“指令手册”中细胞运作方式的认知,却仅
- Python类的基础与高级用法详解
在Python中,类(Class)是面向对象编程(OOP)的核心概念,用于创建对象的蓝图。它定义了对象的属性和行为,支持代码复用、封装、继承和多态。接下来,从多个维度详细解释类的核心概念:一、类的基本结构classMyClass: #类变量(所有实例共享) class_variable="SharedData" #构造方法(初始化实例属性) def__init__(self,name):
- OpenGL: OpenGL+Qt实现介绍 (一)
程序员小马兰
OpenGL+Qt计算机视觉图形渲染前端
一、通过这个教程我们能学到什么?1、计算机图形学的基础知识。2、使用OpenGL在QT中进行编程。3、使用OpenGL做出一些很酷的效果。二、需要哪些预备知识?1、熟悉C++编程语言、Qt基本操作。2、数学基础知识(线性代数、几何、三角学)。三、为什么要学习OpenGL?各种三维图形引擎,原理都类似,几乎没什么差别,学好了OpenGL对Unity3D、虚幻引擎、OSG、webGL等的使用都会有巨大
- 【CBAP50技术手册】#50 Workshops(工作坊):BA(业务分析师) 的“高效共创引擎”
郭菁菁
BA业务分析需求分析
用结构化协作快速激发智慧与共识。有时候,单打独斗搞不定复杂的需求。要想快速对齐认知、激发创意、凝聚共识,Workshops(工作坊),就是业务分析师最强大的共创工具之一。在我的职业生涯中,很多次项目的突破转折,不是在会议室里开无休止的例会,而是在一场精心设计的Workshop里发生的。——大家围坐在一起,讨论、碰撞、绘图、推演,从混乱中梳理出清晰的蓝图。什么是Workshops?Workshops
- 艾立泰塑料周转箱:构筑绿色供应链循环经济闭环
艾立泰智能包装
大数据
在物流仓储的货架间、制造业流水线旁、超市周转区、医药恒温车厢以及电商分拣中心,深蓝色的艾立泰塑料周转箱正悄然革新传统包装模式。它以工业美学之姿承载循环经济理念,箱体表面折射的不仅是仓储灯光的金属光泽,更勾勒出绿色供应链的未来蓝图。循环经济闭环:赋予包装新生多数包装物完成运输使命后便成环境负担,而艾立泰的100%可回收材料体系构建起“生产-回收-再生”的生态闭环。这一系统如精密齿轮组,借助智能追溯技
- 怎么看GPU好坏,有哪些关键指标,显卡性能参数全解析
芥子沫
GPU显卡GPU-Z
电脑显卡性能如何评估?本文推荐使用gpu-z软件,它能全面展现显卡各项参数,帮助您判断显卡优劣。一、显卡核心参数解析1)在GPU-Z主界面顶端,会显示显卡的具体型号(Name)如“NVIDIAGeForceRTX4090”。型号不仅代表身份,还暗示定位:数字越大通常越高端,例如RTX4090就强于RTX4070。而“架构”则是显卡的“底层设计蓝图”。以英伟达为例,RTX40系列采用AdaLovel
- 数据治理 × 知识库 × 大模型:解开企业智能化转型的 “不可能三角”
“数据是新时代的石油,但未经治理的石油会堵塞管道;知识是企业的黄金矿脉,但缺乏提炼的矿石无法兑换价值;大模型是超级引擎,但燃料不足的引擎终将熄火。”——唯有四者协同,才能让企业的智能化转型从“纸上蓝图”走向“落地生根”。一、数据治理:AI时代的“地基工程”(1)数据治理的三大核心模块•标准化体系:◦数据字典与元数据管理:某跨国零售企业通过建立统一的数据字典(例如“销售额”统一定义为“含税交易金额”
- C++中的面向对象编程
克斯维尔的明天_
c++开发语言
C++OOP面向对象编程,顾名思义,在编程中使用对象。面向对象编程旨在在编程中实现现实世界的实体,如继承、隐藏、多态性等。OOP的主要目标是将数据和对它们进行作的函数绑定在一起,以便代码的其他部分除了该函数之外,其他任何部分都无法访问这些数据。概述Class类C++中面向对象编程的构建块是Class。它是一种用户定义的数据类型,充当蓝图,表示一组共享一些常见属性和行为的对象。这些属性存储为数据成员
- “山河”应急指挥决策AI智能体 - 全生命周期构建实施说明
由数入道
人工智能认知框架
引言:从蓝图到现实的AI工程化之路“山河”项目不仅是一个软件项目,更是一个智能化的数字生命体。其复杂性要求我们必须超越传统的开发模式。严格遵循《AI驱动的全生命周期软件工程范式》,将“山河”的构建过程本身,打造为AI赋能软件开发的典范。第一部分:战略与准备目标:搭建“山河”项目的核心基础设施,完成一个关键数据流(如气象数据)的端到端打通,并验证AI辅助开发流程的有效性。1.体系定义与规划(SP,A
- 【Linux】冯诺依曼结构体系
nanguochenchuan
Linux操作系统linux运维服务器
冯诺依曼结构基础冯诺依曼结构是现代计算机的基础设计蓝图,包含五大核心部件:运算器:执行算术逻辑运算(现代CPU的ALU)控制器:协调各部件工作(现代CPU的控制单元)存储器:统一存储程序和数据(内存)输入设备:如键盘、鼠标输出设备:如显示器、打印机核心特点:采用二进制系统存储程序原理:程序和数据共同存储在内存中顺序执行指令(存在冯诺依曼瓶颈)现代计算机的实现主流架构(x86/ARM)仍基于冯诺依曼
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen