微服务使用nginx支持https协议+域名访问
1.nginx免费生成证书
1、首先,进入你想创建证书和私钥的目录,例如:
cd /usr/local/nginx
2、创建服务器私钥,命令会让你输入一个口令:(随便写,也可以根据实际情况写)
openssl genrsa -des3 -out server.key 1024 (口令为:123456)
3、创建签名请求的证书(CSR):
openssl req -new -key server.key -out server.csr (根据提示填写信息,除过上面的密码可以不填)
4、在加载SSL支持的Nginx并使用上述私钥时除去必须的口令:
cp server.key server.key.org
openssl rsa -in server.key.org -out server.key(要输入口令)
5、最后标记证书使用上述私钥和CSR:
openssl x509 -req -days 3650 -in server.csr -signkey server.key -out server.crt
这样,当前目录下就生成四个文件:
server.crt
server.csr
server.key
server.key.org
这个免费的肯定不适用甲方的生产环境,甲方有钱肯定会买这个证书,毕竟安全性高一点
使用腾讯云ssl管理实现这个
1、登录腾讯云ssl管理(https://console.cloud.tencent.com/ssl)
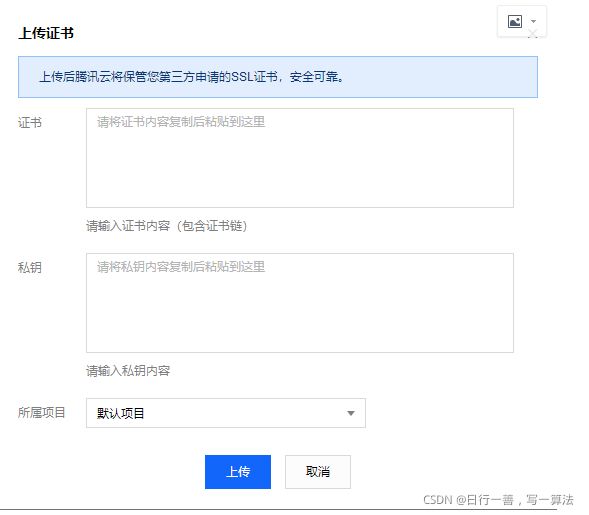
2、点击上传证书

4、上传生成后,再下载就行!把下载下来的文件解压,里面就包含了Apache、IIS、Nginx的.crt和.key的SSL证书。
2.nginx配置
# HTTPS server
#
server {
listen 80;
listen 443 ssl;
server_name ip;
ssl_certificate /home/cert/server.crt;(*:文件必须存在)
ssl_certificate_key /home/cert/server.key;(*:文件必须存在)
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# https跨域配置
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
root /opt/front/dist;
location / {
root html;
index index.html index.htm;
rewrite ^/(.*)$ /govern permanent;
}
location ~* \/(xxxxxxxxxx) {
default_type "application/json; charset=utf-8";
proxy_pass https://ip:port$request_uri;
proxy_set_header x-forwarded-for $remote_addr;
}
location /govern {
alias /opt/front/dist;
index index.html index.htm;
autoindex on;
#gzip_static on;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
client_max_body_size 2000m;
large_client_header_buffers 16 1024k;
client_body_buffer_size 8192k;
proxy_connect_timeout 1800;
proxy_read_timeout 1800;
proxy_send_timeout 1800;
proxy_buffer_size 8192k;
proxy_buffers 16 1024k;
proxy_busy_buffers_size 10240k;
proxy_temp_file_write_size 10240k;
}
这个配置针对https//ip:443或者https//:op:80访问,加入以下配置可以只使用https域名访问,https+ip不能访问
# HTTPS server
#
server {
listen 443 ssl;
server_name 域名;
ssl_certificate /home/data-govern/cert/server.crt;(*:文件必须存在)
ssl_certificate_key /home/data-govern/cert/server.key;(*:文件必须存在)
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# https跨域配置
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
root /opt/front/dist;
location / {
root html;
index index.html index.htm;
rewrite ^/(.*)$ /govern permanent;
}
location ~* \/(子服务) {
default_type "application/json; charset=utf-8";
proxy_pass https://ip:port$request_uri;
proxy_set_header x-forwarded-for $remote_addr;
}
location /govern {
alias /opt/front/dist;
index index.html index.htm;
autoindex on;
#gzip_static on;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
client_max_body_size 2000m;
large_client_header_buffers 16 1024k;
client_body_buffer_size 8192k;
proxy_connect_timeout 1800;
proxy_read_timeout 1800;
proxy_send_timeout 1800;
proxy_buffer_size 8192k;
proxy_buffers 16 1024k;
proxy_busy_buffers_size 10240k;
proxy_temp_file_write_size 10240k;
}
# 禁止通过ip地址访问-https
server {
listen 443 ssl default_server;
listen [::]:443 ssl default_server;
#ssl on;
ssl_certificate /home/cert/server.crt;(*:文件必须存在);
ssl_certificate_key /home/cert/server.crt;(*:文件必须存在);
server_name _;
return 400;
}
当然,http只允许域名访问和https的原理一致
3. 启动失败(nginx不支持ssl功能)
这个原因可能是当初安装nginx的时候没想到要使用ssl,所以还需要再配置一下
错误:nginx: [emerg] the “ssl” parameter requires ngx_http_ssl_module in /usr/local/nginx/conf/nginx…
因也很简单,nginx缺少http_ssl_module模块,编译安装的时候带上–with-http_ssl_module配置就行了,但是现在的情况是我的nginx已经安装过了,怎么添加模块,其实也很简单,往下看: 做个说明:我的nginx的安装目录是/usr/local/nginx这个目录,我的源码包在/usr/local/src/nginx-1.11.3目录
nginx开启ssl模块
切换到源码包
cd /usr/local/src/nginx-1.11.3
查看nginx原有的模块
/usr/local/nginx/sbin/nginx -V
在configure arguments:后面显示的原有的configure参数如下:
--prefix=/usr/local/nginx --with-http_stub_status_module
那么我们的新配置信息就应该这样写:
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
运行上面的命令即可,等配置完
配置完成后,运行命令
make
这里不要进行make install,否则就是覆盖安装
然后备份原有已安装好的nginx
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
然后将刚刚编译好的nginx覆盖掉原有的nginx(这个时候nginx要停止状态)
cp ./objs/nginx /usr/local/nginx/sbin/
然后启动nginx,仍可以通过命令查看是否已经加入成功
/usr/local/nginx/sbin/nginx -V
4. springboot支持https
keytool -genkeypair -alias "test2" -keyalg "RSA" -keystore "test.keystore"
(其中参数会对应配置文件)
server.ssl.key-store=${work.home}/logo/test.keystore(*:文件必须存在)
server.ssl.key-store-password=123456
server.ssl.keyStoreType=jks
server.ssl.keyAlias=test2
项目启动后就应该可以https访问了
当然getway再配置一下就可以同时支持http和https了,在启动类加上以下代码
@Value("${server.http.port}")
private int httpPort;
@Bean
public ServletWebServerFactory servletContainer() {
TomcatServletWebServerFactory tomcat = new TomcatServletWebServerFactory();
tomcat.addAdditionalTomcatConnectors(createStandardConnector()); // 添加http
return tomcat;
}
private Connector createStandardConnector() {
Connector connector = new Connector("org.apache.coyote.http11.Http11NioProtocol");
connector.setPort(httpPort);
return connector;
}
server.http.port这个值需要在配置文件进行添加,项目启动成功后,两个端口都可以访问