VUE 移动端适配——px2rem 和 postcss-pxtorem
关于VUE移动端适配rem
这里总结了两种高效的方法:
此方案是借助两个插件,将px进行转化为rem。
lib-flexible用于设置 rem 基准值。由淘宝手机前端开发团队编写的。postcss-pxtorem是一款 postcss 插件,用于将css单位转化为 rem。
一、 lib-flexible 配置步骤
1. 安装依赖 lib-flexible
cnpm install --save lib-flexible
2. 在main.js中导入依赖:
import 'lib-flexible/flexible'
3. 安装依赖 px2rem-loader
cnpm install --save px2rem-loader
4. 将px2rem-loader添加到cssLoaders
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75//这个是重点,设计稿是750px
}
}
const loaders = [cssLoader,px2remLoader]
二、postcss-pxtorem 配置步骤
1. 安装依赖 postcss-pxtorem
cnpm install postcss-pxtorem --save-dev
2. 在vue-cli2下,根目录中的 .postcss.js (没有新建即可),添加如下代码:
附代码:
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
// to edit target browsers: use "browserslist" field in package.json
"autoprefixer": {},
"postcss-pxtorem": { // 此处为添加部分
rootValue: 100, // 换算基数,默认100,把根标签的font-size规定为1rem为50px,在设计稿上量出多少px直接在代码中写多少px
unitPrecision: 5, //保留rem小数点多少位
propList: ['*', '!border', '!font-size'], // 存储将被转换的属性列表,'!font-size' 即不对字体进行rem转换
selectorBlackList: ['.radius'], // 要忽略并保留为px的选择器,例如fs-xl类名,里面有关px的样式将不被转换,支持正则写法。
replace: true,
mediaQuery: false,//(布尔值)媒体查询( @media screen 之类的)中不生效
minPixelValue: 12,///设置要替换的最小像素值,px小于12的不会被转换
//propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性
propBlackList: ['font-size'], //黑名单
}
}
}
三、vue-cli3中,
- 在根目录中
vue.config.js(没有新建即可),添加如下代码:
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-pxtorem')({ // 把px单位换算成rem单位
rootValue: 100, //换算基数, 默认100 ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。
unitPrecision: 3, //允许REM单位增长到的十进制数字,小数点后保留的位数。
propList: ['*', '!font-size'],
exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值
selectorBlackList: ['.radius'], //要忽略并保留为px的选择器
mediaQuery: false, //(布尔值)允许在媒体查询中转换px。
minPixelValue: 5 //设置要替换的最小像素值(3px会被转rem)。 默认 0
})
]
}
}
}
}
-
新建一个
rem.js,切换页面时动态更新html(根标签)的font-size,添加如下代码

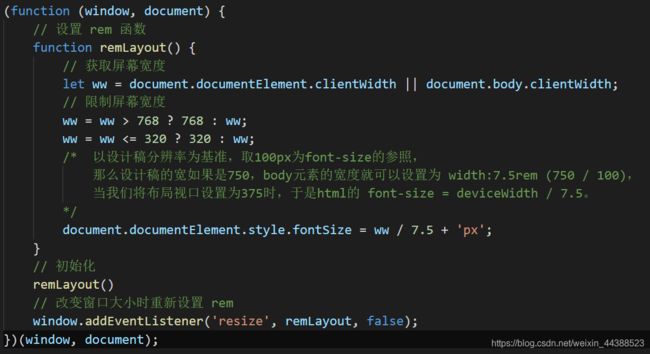
附代码:(function (window, document) { // 设置 rem 函数 function remLayout() { // 获取屏幕宽度 let ww = document.documentElement.clientWidth || document.body.clientWidth; // 限制屏幕宽度 ww = ww > 768 ? 768 : ww; ww = ww <= 320 ? 320 : ww; /* 以设计稿分辨率为基准,取100px为font-size的参照, 75px 那么设计稿的宽如果是750,body元素的宽度就可以设置为width:7.5rem(750/100), 当我们将布局视口设置为375时,于是html的font-size=deviceWidth / 7.5。 */ document.documentElement.style.fontSize = ww / 7.5 + 'px'; } // 初始化 remLayout() // 改变窗口大小时重新设置 rem window.addEventListener('resize', remLayout, false); })(window, document); -
在
main.js中导入rem.jsimport './rem.js'
附postcss-pxtoremgithub地址:postcss-pxtorem
四、配置完就可以直接用px做单位按照750的设计稿撸代码了!!!
最后,献上福利 —— JS 常用插件: 下拉刷新、上拉加载,左右滑动,移动端调试,图片预览、放大缩小、旋转.
如有帮助,那就收藏❤❤吧!

