微信小程序第二天
WXML模板语法
文档
数据绑定
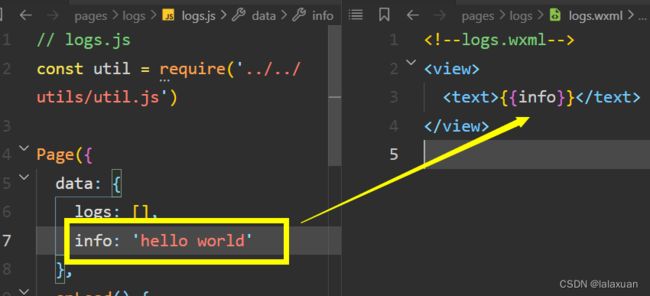
在data中定义数据
在WXML中使用数据
在页面对应的.js文件中,将数据定义到data中即可
Mustache语法 插值表达式

Mustache语法的主要应用场景如下:
绑定内容 : 上图就是
绑定属性:

<view>{{ randomNum >= 5 ? '数字大于等于5' : '小于5'}}view>
事件绑定
事件是渲染层到逻辑层的通讯方式,通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
文档
事件传参 通过data-* 访问时通过event.target.dataset-*
tap
手指触摸后马上离开
input
文本框输入事件
event.detail.value 变化过后,文本框最新的值
实现文本框和data之间的数据同步
change
状态改变时触发
条件渲染
wx:if
wx:elif
wx:else
如果要一次性控制多个组件的展示与隐藏,可以使用一个wx:if控制属性
hidden
直接使用hidden="{{condition}}"也能控制元素的显示与隐藏
wx:if以动态创建和移除元素的方式,控制元素的展示与隐藏
hidden以切换样式的方式,控制元素的显示与隐藏
频繁切换时,建议使用hidden
控制条件复杂时,建议使用wx:if
列表渲染
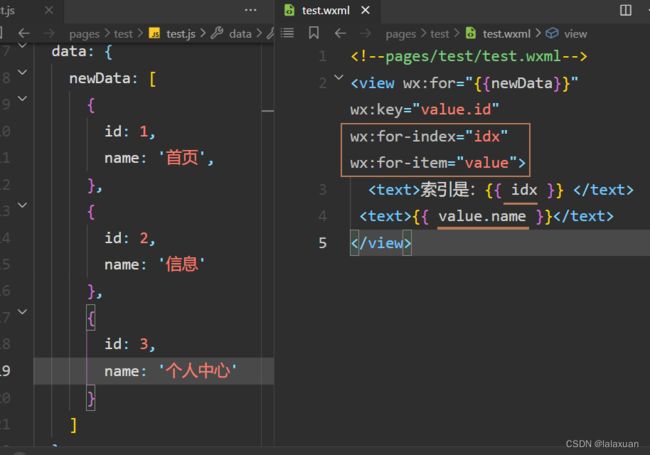
手动指定索引和当前项的变量名
使用wx:for-index可以指定当前循环项的索引的变量名
使用wx:for-item可以指定当前项的变量名
下图中wx:key="id" 好像可以直接这样写。 不用value.id

WXSS模板样式
文档
全局配置
app.json
文档
window
enablePullDownRefresh boolean false 是否开启全局的下拉刷新。
onReachBottomDistance number 50 页面上拉触底事件触发时距页面底部距离,单位为 px。
tabBar
tabBar效果实例
相关代码
app.json
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact",
"pages/index/index",
"pages/test/test"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
页面配置
文档
网路数据请求
home.js
// 发送get数据请求
getInfo() {
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/get',
method: 'GET',
data: {
name: 'zs',
age: 20
},
success: ({data: res}) => {
console.log(res)
}
})
},
home.wxml
<button type="primary" plain bindtap="getInfo">发送get请求button>
在页面刚加载的时候就请求数据
需要在页面的onLoad事件中调用获取数据的函数
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getInfo()
},
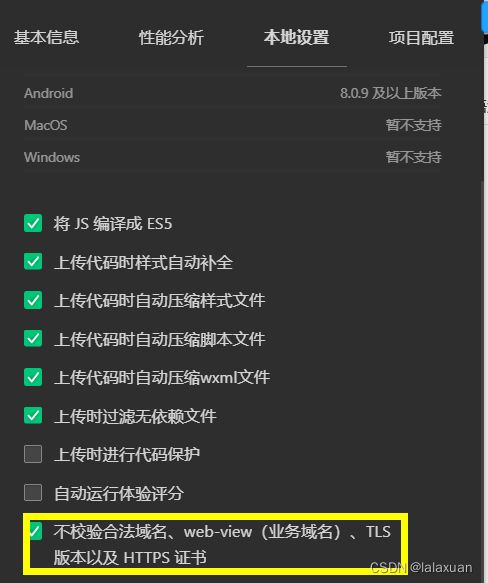
跳过request请求
如果后端只提供了http的接口,暂时没有提供https协议的接口

只在项目开发和调试阶段 才能使用
小程序中不存在跨域问题
Ajax技术的核心是依赖于浏览器 中的XMlHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做发起ajax请求,而是叫做发起网络数据请求。
本地生活案例首页
- 新建项目并梳理项目结构
- 配置导航栏效果
- 配置tabBar效果
- 实现轮播图效果
- 实现九宫格效果
- 实现图片布局
导航栏效果实现代码
app.json
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#74759b",
"navigationBarTitleText": "本地生活",
"navigationBarTextStyle":"white"
},
轮播图部分代码
home.js
data: {
swiperList: []
},
// 获取轮播图中的数据
getSwiperList() {
wx.request({
url: 'https://api-ugo-web.itheima.net/api/public/v1/home/swiperdata',
method: 'GET',
success: ({data: res}) => {
this.setData({
swiperList: res.message
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getSwiperList()
},
home.wxml
<swiper indicator-dots circular autoplay interval="2000">
<swiper-item wx:for="{{swiperList}}" wx:key="goods_id">
<image src="{{item.image_src}}">image>
swiper-item>
swiper>
home.wxss
/* pages/home/home.wxss */
swiper {
height: 350rpx;
}
swiper image {
width: 100%;
height: 100%;
}
home.wxml
<view class="grid-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="index">
<image src="{{item.image_src}}">image>
<text>{{ item.name }}text>
view>
view>
home.wxss
.grid-list {
display: flex;
flex-wrap: wrap;
border-top: 1rpx solid #efefef;
border-left: 1rpx solid #efefef;
}
.grid-item {
width: 33.33%;
height: 200rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-right: 1rpx solid #efefef;
border-bottom: 1rpx solid #efefef;
box-sizing: border-box;
}
.grid-item image {
width: 60rpx;
height: 60rpx;
border-radius: 10rpx;
}
.grid-item text {
font-size: 24rpx;
margin-top: 10rpx;
}
home.js
data: {
swiperList: [],
gridList: []
},
// 获取九宫格中的数据
getGridList() {
wx.request({
url: 'https://api-ugo-web.itheima.net/api/public/v1/home/floordata',
method: 'GET',
success: ({data: res}) => {
// console.log(res.message)
this.setData({
gridList: res.message[0].product_list
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getSwiperList()
this.getGridList()
},
<view class="img-box">
<image src="/images/link-01.png" mode="widthFix">image>
<image src="/images/link-02.png" mode="widthFix">image>
view>
.img-box {
display: flex;
justify-content: space-around;
padding: 100rpx 10rpx;
}
.img-box image {
width: 45%;
}







