基于JavaFX实现的数据库学生管理系统
0 前言
本博客所有内容和代码仅用来学习,无任何商用,如有侵权请联系我删除。
本文原创,创作不易,转载请注明!!!
源码如下:
度盘链接:https://pan.baidu.com/s/1M1nzoOSRdxG6h06RrUXPgA
提取码:Lin2
CSDN: https://download.csdn.net/download/RongLin02/19666506
本文链接
个人博客:https://ronglin.fun/?p=134
PDF链接:见博客网站
CSDN: https://blog.csdn.net/RongLin02/article/details/113002758
0.1 关于课程设计
本学期学习了课程:数据库系统、面向对象编程,学院开始了为期两周的数据库课程设计,主要用编程语言连接数据库实现数据库信息的管理,本人选择了较为简单且普遍的一个课题——学生管理系统。本次课程设计所用语言为Java、开发工具为eclipse、数据库为MySQL5.5,为了控件更加美观和学习更多有关Java的技术,本次GUI设计采用JavaFX,界面更加美观,设计更加便利。
本博客主要记录JavaFX而不是数据库设计,数据库系统代码设计因人而异,需要程序员会基本的Java语法(尤其是JDBC),学会基本的GUI概念和Swing控件的使用,再加上一定的编程思维和时间即可完成。
本次课程设计时间安排:
第一周周一上午安装MySQL5.5,周一下午和周二一整天学习JavaFX最基本的知识,周三开始到第二周的周二完成代码设计,第二周周三晚上老师检查,第二周周四写实验报告,至此完成。
0.2 关于JavaFX
先分享几个我自己觉得好用的网站,如果侵权请联系我删除
1.JavaFX中文介绍
http://www.javafxchina.net/blog/docs/
这个网站里边有JavaFX基本功能的实例代码和运行之后的截图,快速入门熟悉一个控件很方便,最最最最重要的它是中文
2.图标网站
https://www.iconfont.cn/
这个网站有很多小图标可以让程序更美观,需要github账号或微博账号
3.JavaFX Api
https://docs.oracle.com/javafx/2/api/index.html
最最最重要的网站,api文档,所有有关JavaFX的类方法属性啥的都可以查到,当然因为全都是英文,读起来可能有点吃力,但是要是想灵活运用控件,api文档必须要读的,因为JavaFX中文解释在网站上很少,最全的就是查api了
4.Javafx scene builder使用中文帮助
https://www.pianshen.com/article/71881133912/
这个网站里翻译了scene builder的菜单栏,中文很友好,还有scene builder使用的简单教程
5.bilibili大学
https://www.bilibili.com/video/BV1y7411L7f8?from=search&seid=11179207790505725760
这个教学视频很精简,大概1.5倍速、2倍速很快就能看完,基础的语法都能讲到,本人就是看的这个,基本上一天多就能上手了,很适合极速上手。
https://www.bilibili.com/video/BV1fW41167RP
与上面的老师对比,这个视频讲的极其细致,甚至包括了api中的每一个方法的用法,要是有某一个控件不会用,推荐去看这个老师的视频学习。
6.提示
当然,学习JavaFX我个人觉得首选 API文档,JavaFX实现了代码界面和功能界面的分离,使程序的可读性明显提高,当然控件也更美观,可扩展性极强。
1 MySQL的安装
这是课设最最基础的一步,本人所用的是mysql-5.5.28-win32版本,按照CSDN的安装教程一步一步安装,转载网址如下:
https://blog.csdn.net/weixin_38239039/article/details/79629984
根据个人情况选择安装的设置选项,同时注意中文编码为了和eclipse、windows系统cmd对应,全部统一“GBK”,以免出现数据库中的中文数据乱码。
如果发现MySQL安装到最后一步卡住,可能是因为前置版本没有删除干净,就把C盘下的programData中的MySQL文件全部删除,一般这个是隐藏的,需要搜索出来。
2 界面预览
2.1 登陆界面
2.2 用户身份选择界面(登录成功界面)
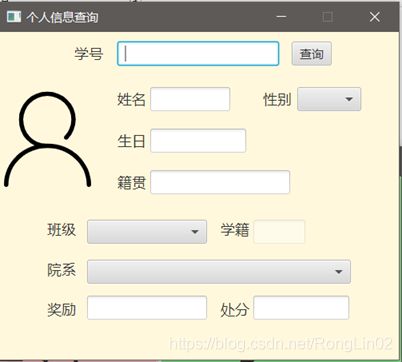
2.3 学生界面
2.4 老师界面
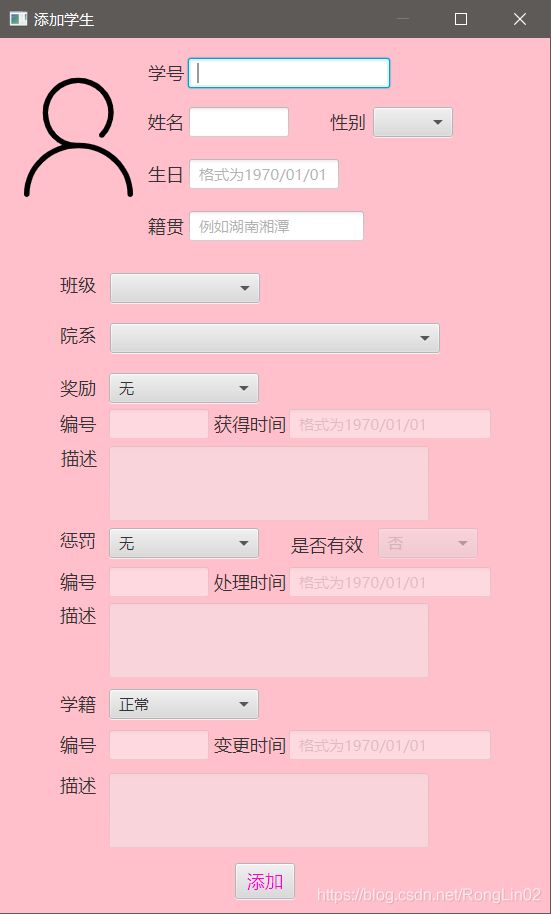
2.5 添加/修改学生界面
3 JavaFX控件简述及代码实现
3.1 JavaFX的安装和工具
3.1.1 e(fx)clipse 的安装
在eclipse 菜单栏 Help – Eclipse Marketplace中可以找到,但是下载速度感人,网上还有其他途径下载,读者可自行搜索学习。

3.1.2 Javafx scene builder
这个工具和eclipse是独立的,可视化操作JavaFX控件的工具,直接生成代码写入FXML文件,省去了需要程序员自己用代码设计界面。上面推荐的网站里有一个是专门讲解Javafx scene builder的,可以对照着看一看,网上还有很多的配置教程,完成配置之后,在eclipse中对着fxml文件直接右键即可调出来:

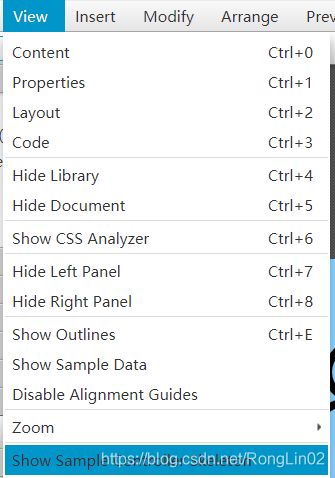
同时Javafx scene builder还提供了Controler类代码的生成在菜单栏Veiw中:

3.2 Fxml文件的使用
3.2.1 fxml和control类
每一个fxml文件负责面板中控件的位置 ,然后还有一个需要一个与其绑定的control类负责各个控件的功能(也可以没有),两个方式可以实现fxml和control类绑定:
方法一,Javafx scene builder中左下角可以直接绑定工程文件中的control类:

control.LoginControl表示在一个名为 control 的文件夹下中的一个 LoninControl 类。
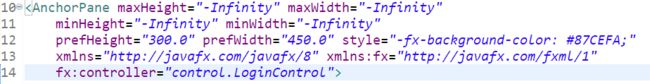
方法二,在fxml文件代码中加上这样一句:
fx:controller="control.LoginControl"
3.2.2 fxml文件的调用
这里直接看代码可能更加清楚,如果想要更详细的了解其机制,请查询API(上面的网站推荐有):
package application;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.Pane;
//程序入口
public class Main extends Application{
@Override
public void start(Stage primaryStage) {
try {
Pane loginPane = FXMLLoader.load(getClass().getResource("/resources/fxml_Login.fxml"));
Scene loginScene = new Scene(loginPane,450,300);
primaryStage.setScene(loginScene);
primaryStage.setTitle("数据库系统登录入口");
primaryStage.show();
primaryStage.setResizable(false);
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
这是JavaFX固定的主程序启动代码,每一个fxml对应一个面板,所以在程序中调用fxml需要如此调用
Pane loginPane = FXMLLoader.load(getClass().getResource("/resources/fxml_Login.fxml"));
3.2.3 control类的运用
我们已经成功的调用了fxml中的面板,如果要想处理面板的信息,我们就需要一个control类了,可以将其类比为Swing中的监听器。上文说到,Javafx scene builder中可以自动生成control代码,其中标有@FXML的变量和方法就对应了fxml中的控件和点击了控件所触发的结果。同时,每一个control类还可以实现 Initializable 接口中的initialize()方法实现每一个控件的初始化,可以理解为类似于控件们的构造函数,但是 Initializable 接口和构造函数的关系,如果读者有兴趣的话可以可自行搜索学习。代码格式如下:
public class Control implements Initializable {
@FXML
private MenuBar menus;//对应fxml中的控件
@Override
public void initialize(URL location, ResourceBundle resources) {
}//初始化控件方法
@FXML
void addStudent(ActionEvent event) {
}//对应点击控件之后要执行的代码
}
3.3 控件简述和特殊用法
其实控件的用法在官方API中都有用法,但是对于我这种速成法学习JavaFX来说,我没有很长的时间去一个一个方法的钻研查找,而且API中全是英文,理解起来麻烦,同时相关用法在网上资料较少,我在这里罗列一些我在设计GUI中常用的和网上资料较少的控件用法,仅供参考,正确的用法请查询官方API。
3.3.1 场景的切换
有关场景的切换和场景之间的数据通讯,这里有三篇CSDN博客有关于场景切换的详细实现:
https://blog.csdn.net/nthack5730/article/details/51901593
https://blog.csdn.net/miniduhua/article/details/71190747
https://blog.csdn.net/eguid/article/details/94326636
我这里因为不需要进行场景之间的数据沟通,仅仅是场景切换,比较简单,示例代码:
//获取当前场景且关闭
Stage loginStage = (Stage) btn_login.getScene().getWindow();
loginStage.close();
//登录成功场景出现
try {
Pane selectPane = FXMLLoader.load(getClass().getResource("/resources/fxml_Select.fxml"));
Scene selectScene = new Scene(selectPane,606,300);
Stage selectStage=new Stage();
selectStage.setScene(selectScene);
selectStage.setTitle("登录成功");
selectStage.show();
selectStage.setResizable(false);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
场景显示不再赘述,和Main入口中的方法一样,直接stage.show()即可,这里解释一下如何通过点击按钮实现本窗口关闭,这句代码:
Stage loginStage = (Stage) btn_login.getScene().getWindow(); loginStage.close();
就是获取 一个名为 btn_login 的按钮 所在的 Scene 所在的窗口,然后把它强制类型转为 Stage 类,然后 stage.close()即可实现按钮所在窗口的关闭。
3.3.2 ComboBox的用法
下拉选择框ComboBox的用法在JavaFX中的用法非常灵活,有关更多复杂的用法,读者有兴趣的话请查询官方API,这里就简单的示范一下如何给ComboBox填充选项。
在定义ComboBox类的时候需要指定一个泛型,就是下拉框中的选项的类型,我这里统一为String,仅仅作为性别选择框,只有“男” “女”两个选择。通过setItems()方法设置下拉框的内容,用法可以直接copy,直接这样用即可,同时observableArrayList()方法中也可以传入一个 ArrayList< T >类型的引用。
@FXML
private ComboBox<String> comboBox_Sex;//一个性别的下拉选择框
@Override
public void initialize(URL location, ResourceBundle resources) {
ObservableList<String> OptionsSex = FXCollections.observableArrayList("男","女");
comboBox_Sex.setItems(OptionsSex);
}//初始化方法
其他常规用法请查询API或者上面的JavaFX中文网站,里边都有详细的说明。
3.3.2 TableView的用法
TableView的用法极其复杂,这里仅仅展示一下我在课设中的简单用法,更多灵活的用法请查询官方API:
@FXML
private TableView<Person> tableView;
@FXML
private TableColumn<Person, String> table_StudentID;
@Override
public void initialize(URL location, ResourceBundle resources) {
table_StudentID.setCellValueFactory(new Callback<TableColumn.CellDataFeatures<Person,String>,ObservableValue<String>>()
{
@Override
public ObservableValue<String> call(CellDataFeatures<Person, String> param) {
// TODO Auto-generated method stub
SimpleStringProperty StudentID=new SimpleStringProperty(param.getValue().student.StudentID);
return StudentID;
}
});
}
就简单的说一下这几句代码实现了什么,每一个表格中的单元格都需要设置 这个单元格要显示什么信息,我自定义的Person类中有成员变量Student类,Student类中含有成员变量String StudentID;而这个单元格我就想让他显示传入的person中的StudentID,所以最后return了StudentID。简单的说,如果就是简单的用TableColumn的话,仅仅需要更改的就是**param.getValue()**之后的东西和泛型的类型,其余就是这一套。getValue()得到的就是传入的类。
当然如果按照官方API的方法也可以直接用,但是这样的话,在自定义数据类型中需要规规矩矩的写好封装方法 getXxxx()和setXxxx(),否则就单元格无法显示内容。
同时填充数据同ComboBox,调用FXCollections.observableArrayList()方法,而且对这个ArrayList的操作会自动的同步到表格的显示,用起来还是比较方便的。
3.3.3 获取fxml绑定的control类
有的时候,我们会需要一个子面板,主面板调出子面板,用户对子面板操作之后,关闭子面板,我们希望把子面板的相关数据返回给主面板。通过前面的例子,知道了如何调用fxml文件生成一个面板,现在通过fxml获取其绑定的control类
我的程序中,有一个按钮是添加学生,点击之后,弹出一个子面板,用户将新学生的信息填入子面板之后,将数据返回给主面板,示例代码:
Pane addStudentPane=null;
URL location=null;
//System.out.println("添加学生");
location = getClass().getResource("/resources/fxml_AddStudent.fxml");
FXMLLoader fxmlLoader = new FXMLLoader();
fxmlLoader.setLocation(location);
fxmlLoader.setBuilderFactory(new JavaFXBuilderFactory());
try {
addStudentPane =fxmlLoader.load(location.openStream());
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
AddStudentControl control=(AddStudentControl)fxmlLoader.getController();
最后一句就是获取fxml对应的control类,通过强制类型转化,转化成我自己定义的AddStudentControl类,然后即可获取其中的信息。
3.3.4 对话框
在上面B站教学中,两个老师都谈到了关于对话框的封装,我这里就简单的提2点:
1. Alert 类对话框的使用
//System.out.println("登录失败");
Alert loginError = new Alert(Alert.AlertType.ERROR);
//loginError.initStyle(StageStyle.UTILITY);//不显示图标
loginError.initStyle(StageStyle.UNIFIED);//最少平台显示
//loginError.initStyle(StageStyle.TRANSPARENT);//啥也没有
//loginError.initStyle(StageStyle.UNDECORATED);//啥也没有
loginError.setHeaderText("登录失败");
loginError.setTitle("错误");
String ERROR_TEXT="请检查数据库信息";
loginError.setContentText(ERROR_TEXT);
loginError.show();
一般就这样用,三个部分,标题、头部信息、正文信息,而且AlertType中也有其他类型,错误、警告等等,网上都有相关信息。
2. 封装对话框
其实可以自定义对话框的形式,直接弹出一个子面板作为一个对话框。
Scene sc =new Scene(pane);
Stage stage=new Stage();
stage.setScene(sc);
stage.initOwner(btn_add.getScene().getWindow());
stage.setTitle("对话框");
stage.initStyle(StageStyle.UNIFIED);
stage.initModality(Modality.WINDOW_MODAL);
stage.showAndWait();
pane是自己定义的一个面板,然后在主面板中调用启动这个面板,stage.initModality(Modality.WINDOW_MODAL);
这句代码设置这个面板为模态对话框。
上面就是提供了两种思路来设计对话框,具体的要根据具体情况设计。
4 总结
本文不涉及很多数据库课设的东西,更多着重点在于 JavaFX,一些常见的控件API上写的非常清楚而且用起来也比较简单,直接用即可,我在本文写的基本上是我花了很多时间精力去查、去学习的部分。
简谈JavaFX,JavaFX不同与Java Swing,它的图形界面代码和逻辑功能实现代码是分离的,由fxml文件控制控件的布局,同时需要一个Control类来和它绑定实现控件的监听方法和功能。同时JavaFX界面更加美观,设计起来比较方便。但是对于速成的我来说。JavaFX的门槛较比Swing更高。JavaFX作为一个比较完善的新技术,学习的最大困难在于可用的中文资料很少。同时网络上的示例代码很少,大多数通过查询API和官方示例文档来摸索学习,由于全是英文版,阅读起来十分困难。不过当用习惯之后,一些常用的语法了解之后,用起来还是比较舒心的。但是以上部分仅仅是用来实现一个简单的学生管理系统,如果面对大型的项目还是要多花精力去学习的。