Vue 项目快速上手
文章目录
-
- 1. 环境准备
- 2. 创建项目
-
- 命令形式创建
- 图形化界面创建
- 3. 启动项目
- 4. 项目目录介绍
- 5. 起步
-
- 导入导出
- 单页面组件写法
- vue-router 路由使用
- 6. vue 项目使用 bootstrap,jquery,elementui
1. 环境准备
首先需要安装的是 node.js ,官方下载地址:Node.js 中文网
安装比较简单,一直点就行,下载完自带 node、npm 。最后需要加入环境变量。
node: 等同于 python
npm: 等同于 pip
使用 npm 下载 Vue CLI 其是用于快速 Vue.js 开发的命令行界面,也就是脚手架。
但是使用 npm 安装第三方模块,速度比较慢,使用国内镜像。
- 查看当前使用的源
npm config get registry
- 临时使用修改npm源
npm --registry https://registry.npm.taobao.org install express
- 永久修改npm源
npm config set registry https://registry.npm.taobao.org
- 安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 查看当前默认安装路径
npm config ls
修改 npm 安装路径
- 在需要更改的位置新建两个文件夹,分别是:
node_global和node_cache - 执行下面的语句,语句中的路径自定义。
- 验证配置成功后,需要配置环境变量。在环境变量中,新建一个系统变量,变量名:
NODE_HOME,变量值:npm_global 路径下的node_modules文件夹路径 - 将 npm_global 的路径添加到 path 中。
node_global 新增的全局
node_cache 新增缓存
npm config set prefix "..\node_global"
npm config set cache "..\node_cache"
-
注意点
Vue CLI 的包名称由vue-cli改成了@vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。 -
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。 -
安装包
任选以下一种方式安装。npm 有两种安装方式npm install -g和npm install。前一种是全局安装,后一种则是安装在当前项目路径中。
cnpm install -g @vue/cli
npm install -g @vue/cli
yarn global add @vue/cli
- 检测
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确
vue --version
2. 创建项目
环境搭好后,cmd 进入指定位置并执行命令,项目会创建在该路径。
命令形式创建
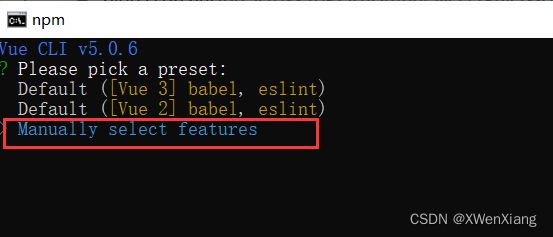
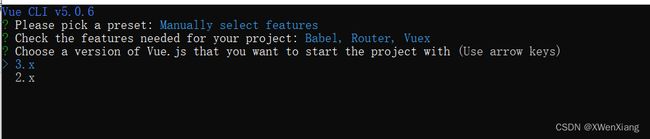
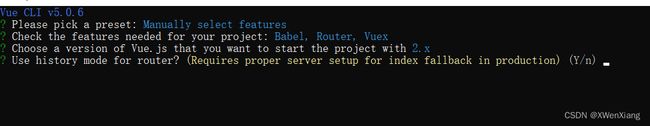
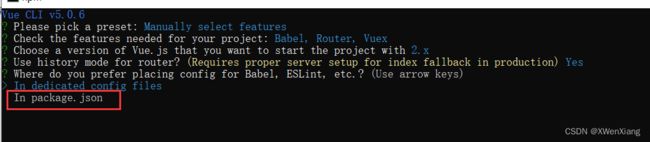
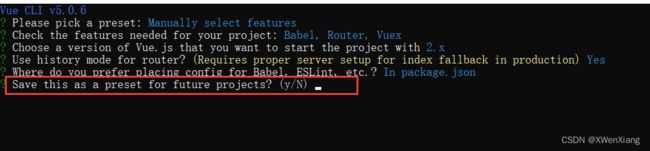
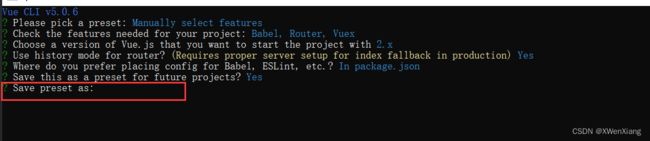
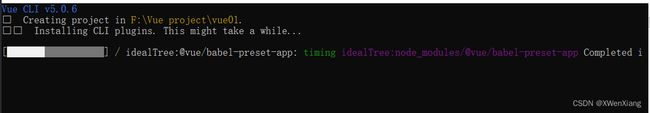
vue create 项目名,步骤如下所示
vue create hello-world
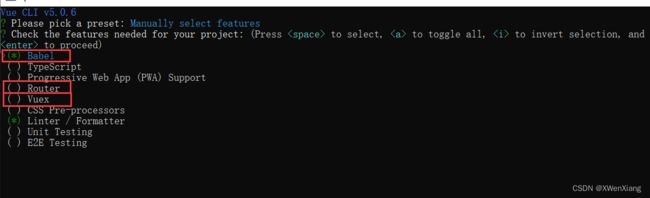
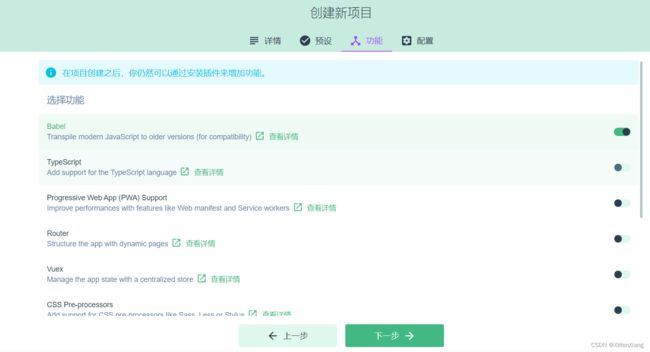
Babel 语法转换,自动转成 es5 的语法。实现浏览器兼容
TypeScript JS超集
Progressive Web App (PWA) Support 渐进式Web应用
Router 路由,组件间切换需要使用,属于第三方插件
Vuex 状态管理器,用于存数据
CSS Pre-processors CSS预处理
Linter / Formatter 规范类型,勾选会严格语法检查
Unit Testing 测试
E2E Testing 测试
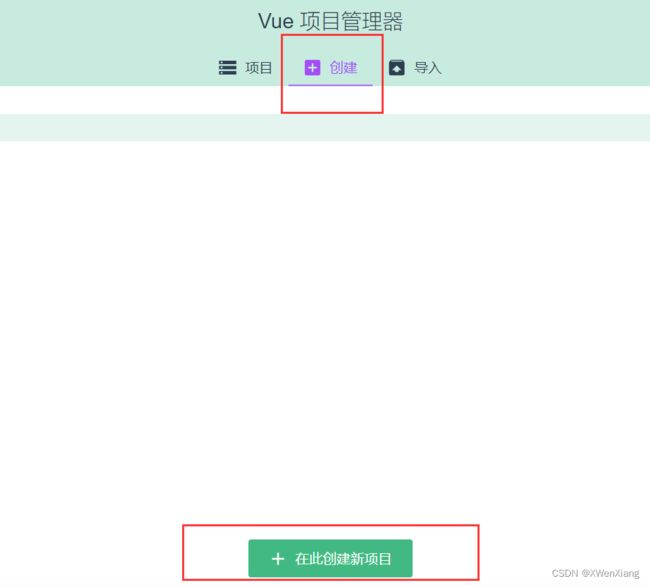
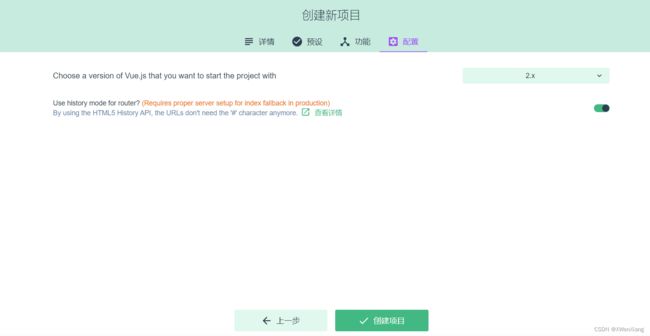
图形化界面创建
也可以通过 vue ui 命令以图形化界面创建和管理项目
vue ui
3. 启动项目
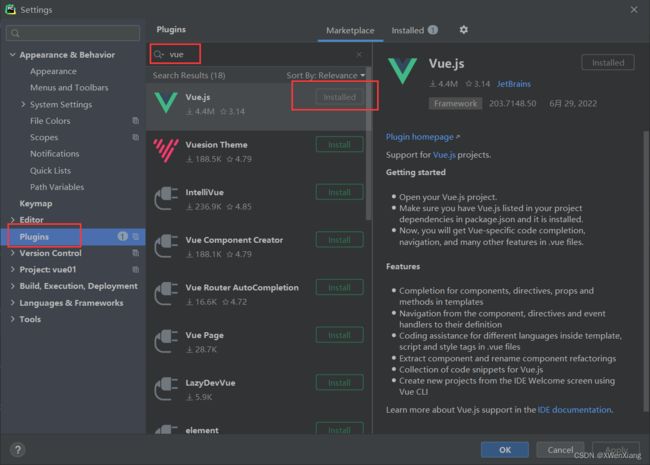
创建完之后打开该项目,我这使用 pycharm 打开,也可以使用别的方式打开。
在 cmd 中输入命令 npm run serve
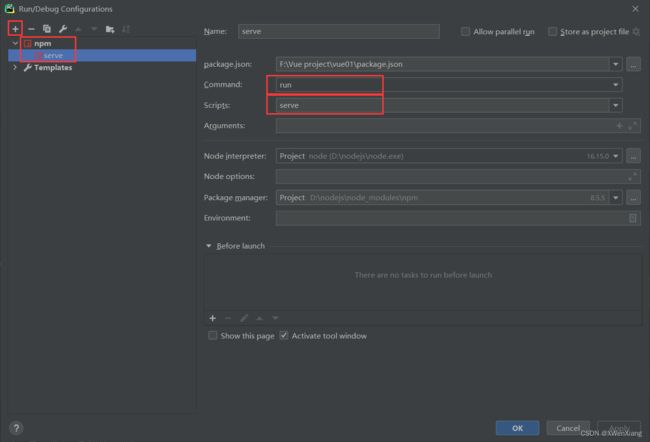
在 pycharm 的 terminal 中输入命令 npm run serve
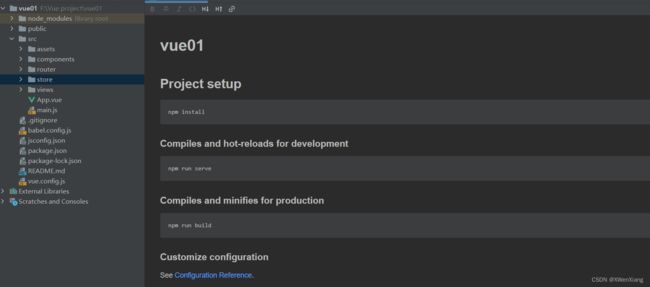
4. 项目目录介绍
vue01 # 项目名字
-node_modules # 包含项目的依赖小文件,项目传给别人时要删掉,如果这个文件夹没有, npm install 生成,并且装好该项目的依赖
-public # 文件夹
-favicon.ico # 网站顶部小图标
-index.html # 单页面开发,整个项目就这一个 html
-src # 文件夹,内容重要,包含了组件,js,css...
assets # 公共图片,js,css,都可以放在这里
components # 小组件,放在页面组件中使用的小组件, xx.vue
store # 安装了 vuex 才生成,下面有个 index.js
router # 安装了 vue-router 才生成,下面有个 index.js
views # 页面组件,放了一个个页面组件
App.vue # 根组件
main.js # 整个项目的入口
.gitignore # git 版本管理忽略文件
babel.config.js # babel 的配置,一般不处理
jsconfig.json
package.json # 项目的配置,和依赖模块都在这
package-lock.json
README.md # 项目的介绍
vue.config.js # vue的配置信息
详细的配置请看:配置参考
5. 起步
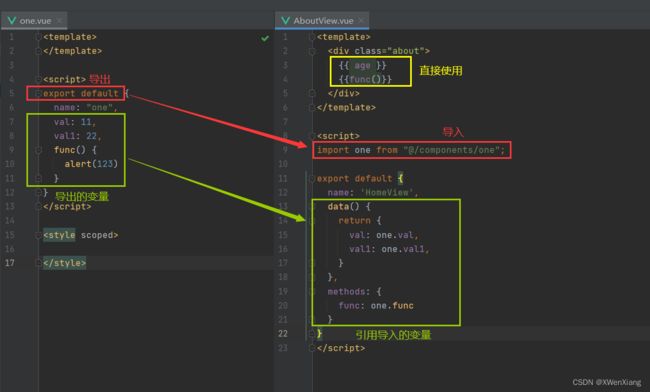
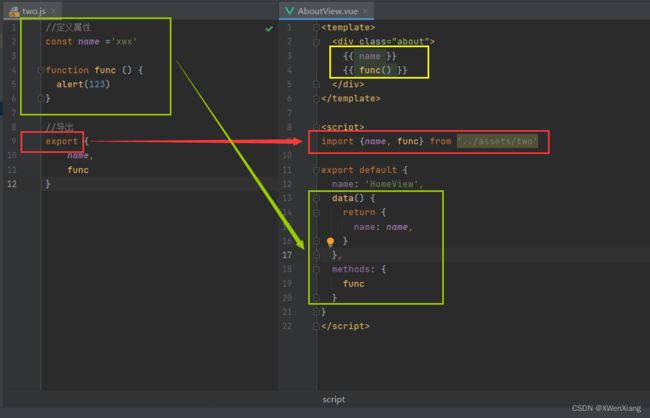
导入导出
导出语句:export default 对象,导出的是个对象。每个模块中,只允许使用唯一的一次 export default,否则会报错
导入语句:
import 自定义名字 from '...'
import one from "@/components/one"; @表示的是 src 路径
import {指定属性} from '...'
补充:
创建包的时候,可以在包下创建 index.js 文件,该文件相当于 python 中的 __init__ 文件,导入可以导到包这一层就行
单页面组件写法
组件化开发,我们需要写 vue 的组件,在 vue 项目中一个文件就是一个组件也就是单文件组件
<template>
template>
<script>
// 逻辑代码区域
//export default-->es6的默认导出(导出一个对象),模拟commonJS的导出方式制定的
export default {
}
script>
<style scoped>
/* 样式区域 */
/* scoped 表示这里的样式只适用于组件内部, scoped 与 style 绑定 */
style>
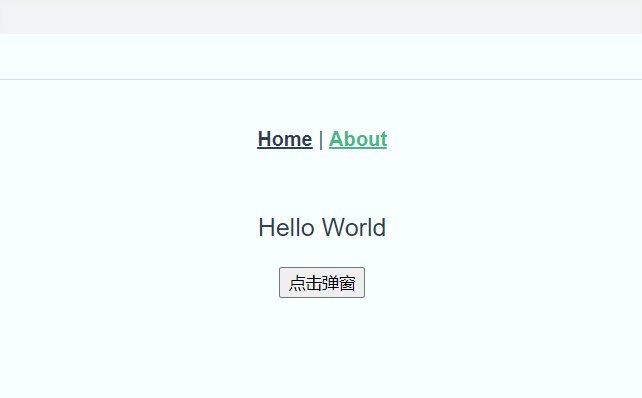
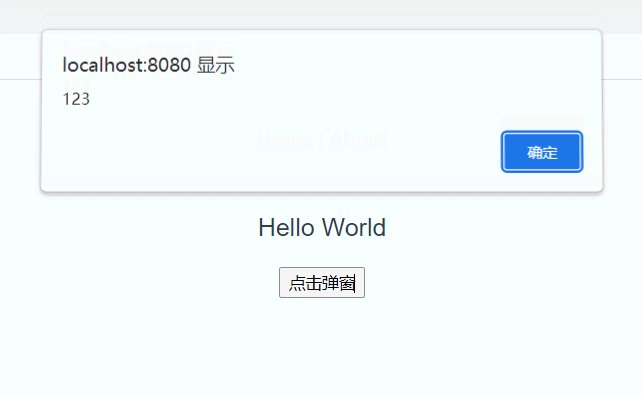
- 示例
<template>
<div class="about">
<p>{{ val }} Worldp>
<button @click="func">点击弹窗button>
div>
template>
<script>
export default {
name: 'HomeView',
data() {
return {
val: 'Hello',
}
},
methods:{
func(){
alert(123)
}
}
}
script>
<style>
p {
font-size: 20px;
}
style>
vue-router 路由使用
在项目中只有一个页面,在页面中使用了根组件,根组件中不断切换不同的页面组件,页面组件中可以由多个小组件组成。
- 根组件中的
- 编写好路由后去
router中的index.js中配置路由,创建项目的时候自带了俩个路由,如下所示
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import AboutView from "@/views/AboutView";
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: AboutView
}
]
- 自己编写的组件模仿配置即可,如下所示
import Vue from 'vue'
import VueRouter from 'vue-router'
import one from "@/views/one";
Vue.use(VueRouter)
const routes = [
{
path: '/one',
name: 'one',
component: one
},
]
- 注册好自己编写的组件路由后,需要在根组件中使用,需要用到以下语句:
Home
<router-link to="/one">one</router-link>
- 我们如果要实现点击一个按钮跳转到某一个组件,有以下几种方式
- 方式一
...
<router-link :to="toUrl"><button>one</button></router-link>
...
<script>
export default {
data(){
return{
toUrl:'one'
}
},
}
</script>
- 方式二
...
<button @click="handleClick">one</button>
...
<script>
export default {
methods:{
handleClick(){
this.$router.push('/one')
}
}
}
</script>
6. vue 项目使用 bootstrap,jquery,elementui
- 第一步下载文件 -S 等价于 --save
-
安装 elementui :
npm install element-ui -S -
安装 bootstrap :
cnpm install bootstrap@3 -S -
安装 jquery :
cnpm install jquery -S
- 第二步,在 main.js 中配置
- 配置 element-ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
- element-ui 基本使用
<template>
<div>
<el-switch
v-model="value"
active-color="#13ce66"
inactive-color="#ff4949">
</el-switch>
</div>
</template>
<script>
export default {
data() {
return {
value: true
}
}
}
</script>
<style scoped>
</style>
...
<div id="app">
<nav>
<router-link to="/">Home</router-link>
|
<router-link to="/about">About</router-link>
|
<router-link to="/one">one</router-link>
</nav>
<router-view/>
</div>
...
- 配置 bootstrap
import 'bootstrap/dist/css/bootstrap.min.css'
- 配置 jquery
jquery 的配置有点不同,如果需要在组件中使用,需要用下面的语句导入
import $ from 'jquery'
导入后以下的代码就可以执行
<template>
<div>
<p id="p1">123</p>
{{val}}
</div>
</template>
<script>
import $ from 'jquery'
export default {
data() {
return {
val: $('#p1').text()
}
},
}
</script>
<style scoped>
</style>
但是每一个组件中都要使用 jquery,必须在每个组件中写:import $ from ‘jquery’; 会比较麻烦,可以全局配置
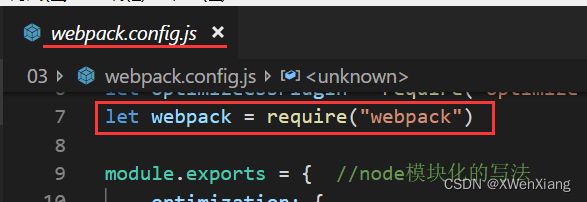
- webpack.base.conf.js 文件中引入
在项目中找到webpack.base.conf.js文件,在开头使用以下代码引入webpack,因为该文件默认没有引用。
let webpack = require('webpack')

2. 在同文件:webpack.base.conf.js 中,找到 module.exports 中添加一段代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],
-
避开 eslint 检查
修改根目录下.eslintrc.js文件的env节点,为 env 添加一个键值对jquery: true -
重新启动项目
npm run dev,可直接使用 $
不需要再 import 引用 jQuery 了,可以 直接使用 $