Vue(二):vue基础入门
目录
一、vue简介
1.1 vue概念
1.2 vue的两个特性:数据驱动视图、双向数据绑定
1.3 MVVM-vue的核心原理
1.4 vue版本
二、vue的基本使用
三、vue的调试工具
四、vue的指令与过滤器
4.1 指令的概念
4.2 内容渲染指令
4.2.1 v-text
4.2.2 {{}}插值表达式-解决v-text文本覆盖问题
4.2.3 v-html
4.3 属性绑定指令v-bind
4.4 事件绑定指令v-on
4.4.1 v-on:绑定事件不传参
4.4.2 绑定事件并传参:递增5
4.4.3 $event应用场景:如果默认的事件对象e被覆盖,则可以手动传一个$event
4.4.4 事件修饰符
4.4.5 按键修饰符
4.5 双向绑定指令
4.5.1 v-model的使用
4.5.2 v-model的修饰符
4.6 条件渲染指令
4.6.1 v-if与v-show
4.6.2 v-if配套的一些指令
4.7 列表渲染指令v-for---注意加Key
五、品牌列表案例
5.1知识点:lable for
5.2 案例代码-基础版
5.3 实现删除功能:借助过滤器
5.4 实现添加功能
六、过滤器
6.1 过滤器
6.2 私有过滤器与全局过滤器
6.3 利用dayjs格式化时间
6.4 连续调用多个过滤器
6.5 过滤器传参
6.6 过滤器的兼容性
一、vue简介
1.1 vue概念
用于构建用户界面的前端框架
1.2 vue的两个特性:数据驱动视图、双向数据绑定
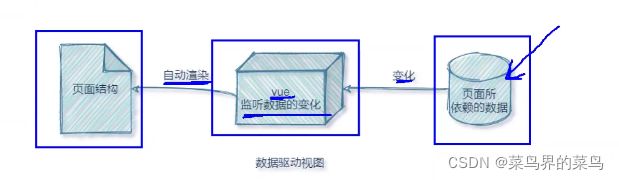
(1)数据驱动视图:单向数据绑定,页面数据变化时,页面重新渲染。在使用了vue的页面中,vue会监听数据的变化,从而自动重新渲染页面的结构,示意图如下:
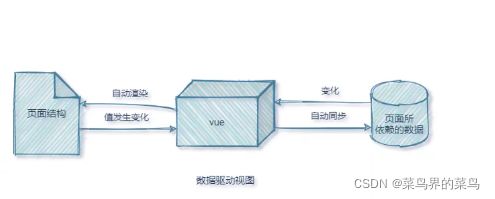
(2)双向数据绑定:在填写表单时,双向数据绑定可以辅助开发者在不操作DOM的前提下,自动把用户填写的内容同步到数据源中。开发者不需要手动操作DOM,即可获取表单元素的最新值。示例如下:
1.3 MVVM-vue的核心原理
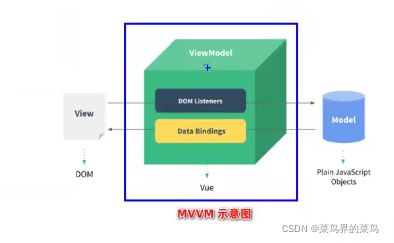
MVVM是实现数据驱动视图和双向数据绑定的核心原理。MVVM指的是Model(当前页面渲染依赖的数据源)、View(当前页面所渲染的DOM结构)、ViewModel(vue实例,是MVVM的核心),每个HTML页面都被拆分成了三个部分:
MVVM的工作原理:ViewModel是MVVM的核心。数据源发生变化时,会被ViewModel监听到,并自动更新页面。表单元素值发生变化时,也会被ViewModel监听到,把值自动同步到Model数据源中。
1.4 vue版本
vue共有3大版本:
2.x是目前企业开发中主流版本,1-2年内会被逐渐淘汰
3.x于2019-09-19发布,尚未推广,是未来企业的开发趋势
1.x已被淘汰
二、vue的基本使用
(1)下载并导入vue.js的script脚本文件。vue.js下载网址:Installation — Vue.js。在项目中新建day02项目,并在day02下新建lib目录,并将vue.js放到lib目录下。用vscode打开项目。并在day02项目下新建vue.html文件。
(2)在页面中声明一个将要被vue控制的DOM区域
(3)创建vm实例对象(vue实例对象)
(4)选中vue.html右击open in brower即可看到页面效果
Document
{{ username }}
三、vue的调试工具
devtool安装配置参考vue(一)章节Vue(一):前端工程化与webpack_baiduwenku112的博客-CSDN博客
devtool下载地址:
链接:https://pan.baidu.com/s/1oTW6OtyjHkDUc4GDmnP17Q
提取码:m7yx
四、vue的指令与过滤器
4.1 指令的概念
指令(directives)是为vue开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue中的指令按照不同的用途可以分为以下6类:
(1)内容渲染指令
(2)属性绑定指令
(3)事件绑定指令
(4)双向绑定指令
(5)条件渲染指令
(6)列表渲染指令
4.2 内容渲染指令
辅助开发者渲染DOM元素的文本内容,常用的内容渲染指令有{{}},v-text,v-html
4.2.1 v-text
Document
性别:
“性别”被v-text所指定的值“男”覆盖。页面效果如下:
弊端:v-text会覆盖元素内默认的值!!!,{{}}可解决该问题
4.2.2 {{}}插值表达式-解决v-text文本覆盖问题
{{}},专业名称插值表达式,用来解决上面v-text的文本覆盖问题。实际开发中使用最多。
Document
姓名:{{ username }}
性别:{{ gender }}
4.2.3 v-html
v-text和{{}}只能渲染纯文本内容,如果要包含HTML标签的字符串渲染为页面的HTML元素,需要使用v-html指令
Document
效果如下:
* el属性值只能是一个标签元素,如果存在多个同名标签,只会控制第一个。官方推荐的做法是在所有希望被控的元素外面包裹一个id为app的div,让Vue控制这个div,里面的元素也会被控制。但在实际开发中,往往不需要自己指定控制元素,Vue项目会自动配好。
4.3 属性绑定指令v-bind
注:插值表达式只能用在元素的内容节点中,不能用在元素的属性节点中
在vue中,可以使用v-bind:指令,为元素的属性动态绑定值,可以简写为英文的:
Document
使用JS表达式
在vue提供的模板渲染语法【插值表达式和v-bind】中,除了支持绑定简单的数据值之外,还支持Js表达式的运算,如
Document
1+2的结果是:{{ 1+2 }}
{{info}}反转的结果是:{{ info.split('').reverse().join('') }}
这是一个div
效果如下:
在使用v-bind属性绑定期间,如果绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号。不包裹的话按变量处理。
4.4 事件绑定指令v-on
4.4.1 v-on:绑定事件不传参
vue提供v-on事件绑定指令,用来辅助程序员为DOM元素绑定事件监听。
注:通过this访问数据源中的数据,this===vm.打印vm会发现vm中有一个count的属性
Document
count的值是:{{count}}
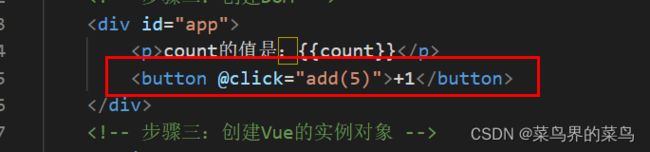
4.4.2 绑定事件并传参:递增5
Document
count的值是:{{count}}
v-on:指令可以简写为@
原生DOM对象有onclick、oninput、onkeyup原生事件。vue中对应的分别是:v-on:click、v-on-input、v-on:keyup
4.4.3 $event应用场景:如果默认的事件对象e被覆盖,则可以手动传一个$event
如果不传实参,则默认传一个事件对象e给处理函数。如下:
add(e){
console.log('ok')
this.count += n
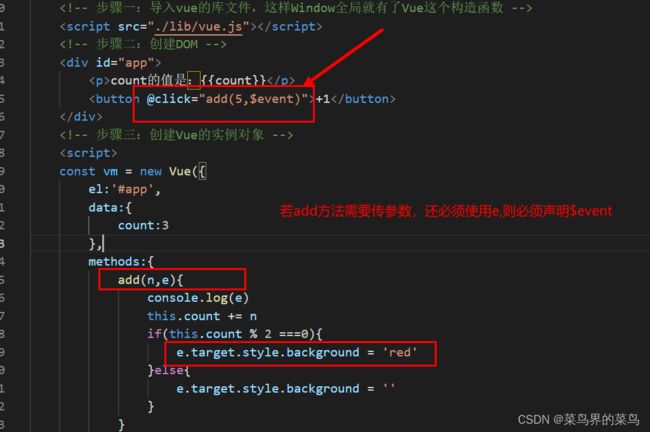
}案例:若count为偶数,则按钮设置为红色,否则不设置颜色。e.target。方法不需要加$event参数
Document
count的值是:{{count}}
若上述案例还想add方法要传参,方法需要加$event参数,如下:
4.4.4 事件修饰符
在事件处理函数中调用event.preventDefault()或event.stopPropagation()是非常常见的需求。因此,vue也提供了事件修饰符的概念,辅助程序员对事件的触发进行控制,常用的5个事件修饰符如下:
(1).prevent
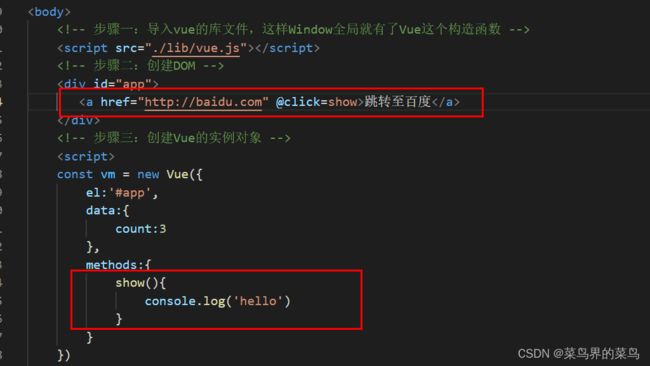
问题描述:如下,点击链接后控制台输出hello,直接跳转至百度,无法再次点击原链接
原生DOM的解决办法:设置参数e,并采用e.preventDefault阻止默认事件
vue的解决办法:click后加.prevent
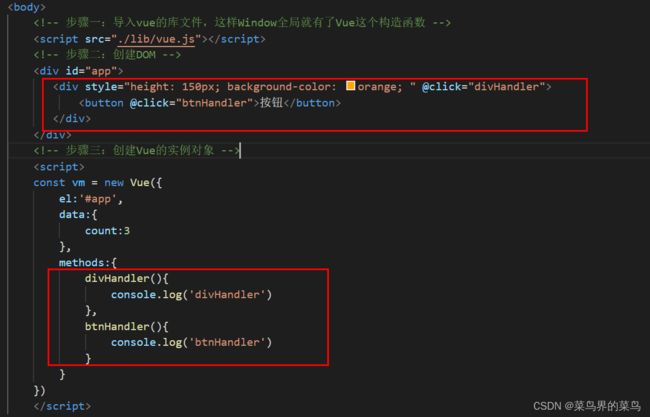
(2).stop
冒泡:
点击按钮时会同时输出divHandler和btnHandler
vue的解决方案:@click后加.stop
4.4.5 按键修饰符
在监听键盘事件时,可以为键盘相关的事件添加按键修饰符,如点击esc后input输入框的内容清空:
Document
4.5 双向绑定指令
4.5.1 v-model的使用
vue提供了v-modle双向数据绑定指令,在不操作DOM的前提下,快速获得表单的数据
v-model用户表单元素: