vue基础入门之02-vue基本入门
vue基础入门之02-vue基本入门
Vue 基础入门
解读核心关键词:框架
vue(核心库)
vue-router(路由方案)
vuex(状态管理方案)
vue 组件库(快速搭建页面 UI 效果的方案)
以及辅助 vue 项目开发的一系列工具:
vue-cli(npm 全局包:一键生成工程化的 vue 项目 - 基于 webpack、大而全)
vite(npm 全局包:一键生成工程化的 vue 项目 - 小而巧)
vue-devtools(浏览器插件:辅助调试的工具)
vetur(vscode 插件:提供语法高亮和智能提示)
1. vue简介
1.1 什么是 vue
官方给出的概念:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的前端框架。
框架<===> 构建用户界面
核心关键词
使用 vue 构建用户界面,解决了 jQuery + 模板引擎 的诸多痛点,极大的提高了前端开发的效率和体验。
1.2 vue 的特性
vue 框架的特性,主要体现在如下两方面:数据驱动视图双向数据绑定
1.2.1 数据驱动视图
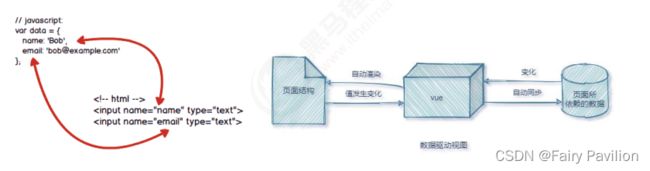
在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:
好处 :当页面数据发生变化时,页面会自动重新渲染!单向的数据绑定。
1.2.2 双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源中。示意图如下:
好处 :开发者不再需要手动操作 DOM 元素,来获取表单元素最新的值!
1.3 MVVM
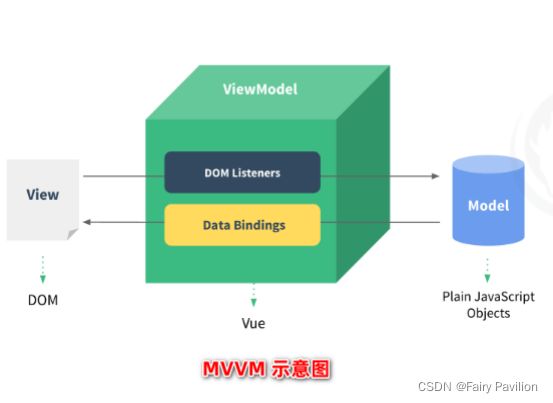
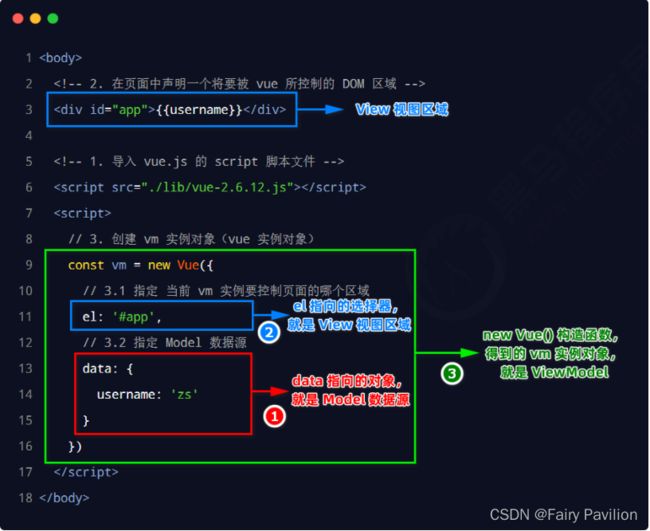
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。MVVM 指的是 Model、View 和 ViewModel,它把每个 HTML 页面都拆分成了这三个部分,如图所示:
在 MVVM 概念中:
1.4 vue的基本使用
1.4.1 基本使用步骤
① 导入 vue.js 的 script 脚本文件
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < body> < divid = " app" > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
username: 'zhangsan'
}
} )
script > body > html > 1.4.2 基本代码与 MVVM 的对应关系
2 vue的调试工具
2.1 安装 vue-devtools 调试工具
未安装的时候 浏览器的控制台会提示你:
下载vue DevTools扩展以获得更好的开发体验;(插件的GitHub地址:https://github.com/vuejs/vue-devtools)
3 vue的指令与过滤器
3.1 指令的概念
指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。按照不同的用途可以分为如下 6 大类:内容渲染指令属性绑定指令事件绑定指令双向绑定指令条件渲染指令列表渲染指令
3.1.1 内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
v-text
用法示例
注意:v-text 指令会覆盖元素内默认的值。
{{ }} 语法 {{ }}语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达式(英文名为:Mustache)。
注意:相对于 v-text 指令来说,插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容。
v-html 纯文本内容。如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素,则需要用到 v-html 这个指令:
3.1.1.1 案例
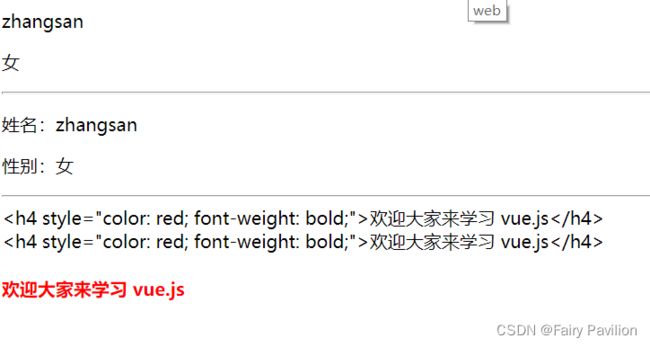
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < body> < divid = " app" > < pv-text = " username" > p > < pv-text = " gender" > p > < hr> < p> p > < p> p > < hr> < divv-text = " info" > div > < div> div > < divv-html = " info" > div > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
username: 'zhangsan' ,
gender: '女' ,
info: '欢迎大家来学习 vue.js '
}
} )
script > body > html >
效果展示
3.1.2 属性绑定指令
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind属性绑定指令。用法示例如下
属性绑定指令的简写形式v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )。
使用 Javascript 表达式 绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如:
3.1.2.1 案例
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < body> < divid = " app" > < inputtype = " text" :placeholder = " tips" > < hr> < img:src = " photo" alt = " " style = " width : 150px; " > < hr> < div> div > < div> div > < div:title = " ' box' + index" > div > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
tips: '请输入用户名' ,
photo: 'https://cn.vuejs.org/images/logo.svg' ,
index: 3
}
} )
script > body > html >
结果显示
3.1.3 事件绑定指令
vue 提供了v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:
注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,分别为:v-on:click、v-on:input、v-on:keyup
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明:
由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 @ )。 @click
事件参数对象 同样可以接收到事件参数对象 event,示例代码如下:
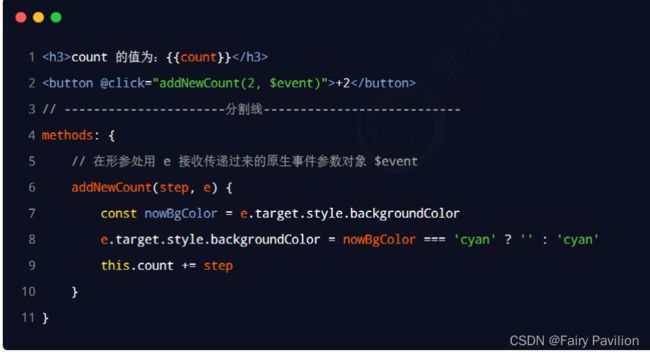
绑定事件并传参 ( ) 进行传参,示例代码如下:
** e v e n t ∗ ∗ ‘ event** ` e v e n t ∗ ∗ ‘ 是 vue 提供的特殊变量,用来表示原生的事件参数对象 event`。$event 可以解决事件参数对象 event 被覆盖的问题。示例用法如下:
事件修饰符 event.preventDefault()或 event.stopPropagation() 是非常常见的需求。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:
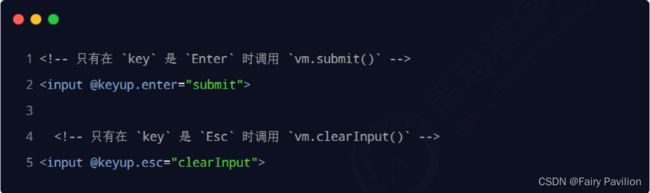
按键修饰符 键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如:
3.1.3.1 案例
(1)第一个案例
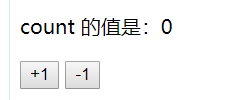
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < body> < divid = " app" > < p> p > < button@click = " add(1)" > button > < button@click = " sub" > button > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
count: 0
} ,
methods: {
add ( n ) {
console. log ( vm)
this . count += n
} ,
sub ( ) {
this . count -= 1
}
}
} )
script > body > html >
结果展示
(2)第二个案例
< body> < divid = " app" > < p> p > < button@click = " add($event, 1)" > button > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
count: 0
} ,
methods: {
add ( e, n ) {
this . count += n
console. log ( e)
if ( this . count % 2 === 0 ) {
e. target. style. backgroundColor = 'red'
} else {
e. target. style. backgroundColor = ''
}
}
} ,
} )
script > body >
结果展示
(3)第三个案例
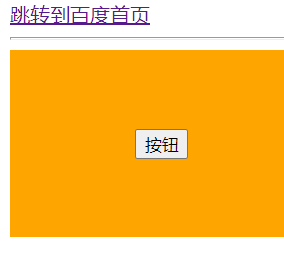
< body> < divid = " app" > < ahref = " http://www.baidu.com" @click.prevent = " show" > a > < hr> < divstyle = " height : 150px; background-color : orange; padding-left : 100px; line-height : 150px; " @click = " divHandler" > < button@click.stop = " btnHandler" > button > div > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: { } ,
methods: {
show ( ) {
console. log ( '点击了 a 链接' )
} ,
btnHandler ( ) {
console. log ( 'btnHandler' )
} ,
divHandler ( ) {
console. log ( 'divHandler' )
}
} ,
} )
script > body >
结果展示
(4)第四个案例
< body> < divid = " app" > < inputtype = " text" @keyup.esc = " clearInput" @keyup.enter = " commitAjax" > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: { } ,
methods: {
clearInput ( e ) {
console. log ( '触发了 clearInput 方法' )
e. target. value = ''
} ,
commitAjax ( ) {
console. log ( '触发了 commitAjax 方法' )
}
} ,
} )
script > body >
结果展示 (按Enter 和Esc 在控制台有打印输出)
3.1.4 双向绑定指令
vue 提供了v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。
v-model 指令的修饰符 为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:
3.1.4.1 案例
(1)第一个案例
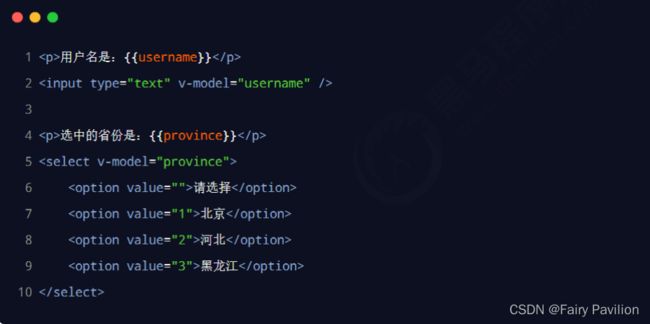
< body> < divid = " app" > < p> p > < inputtype = " text" v-model = " username" > < hr> < inputtype = " text" :value = " username" > < hr> < selectv-model = " city" > < optionvalue = " " > option > < optionvalue = " 1" > option > < optionvalue = " 2" > option > < optionvalue = " 3" > option > select > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
username: 'zhangsan' ,
city: '2'
}
} )
script > body > (2)第二个案例
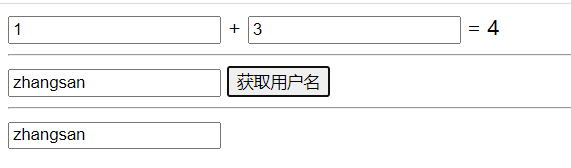
< body> < divid = " app" > < inputtype = " text" v-model.number = " n1" > < inputtype = " text" v-model.number = " n2" > < span> span > < hr> < inputtype = " text" v-model.trim = " username" > < button@click = " showName" > button > < hr> < inputtype = " text" v-model.lazy = " username" > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
username: 'zhangsan' ,
n1: 1 ,
n2: 2
} ,
methods: {
showName ( ) {
console. log ( ` 用户名是:" ${ this . username} " ` )
}
} ,
} )
script > body >
结果展示
3.1.5 条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
示例用法如下:
3.1.5.1 v-if 和 v-show 的区别
实现原理不同 :
v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
v-show 指令会动态为元素添加或移除 style="display: none;" 样式,从而控制元素的显示与隐藏;
性能消耗不同 :切换开销,而 v-show 有更高的初始渲染开销。因此:
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用 v-if 较好
v-else
v-else-if
3.1.5.2 案例
< body> < divid = " app" > < pv-if = " flag" > p > < pv-show = " flag" > p > < hr> < divv-if = " type === ' A' " > div > < divv-else-if = " type === ' B' " > div > < divv-else-if = " type === ' C' " > div > < divv-else > div > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
flag: false ,
type: 'A'
}
} )
script > html >
结果展示
3.1.6 列表渲染指令
vue 提供了v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for 指令需要使用 item in items形式的特殊语法,其中:
items 是待循环的数组
item 是被循环的每一项
v-for 中的索引 可选的第二个参数,即当前项的索引。语法格式为(item, index) in items,示例代码如下:
注意:v-for 指令中的item 项和 index 索引都是形参,可以根据需要进行重命名。例如 (user, i) in userlist
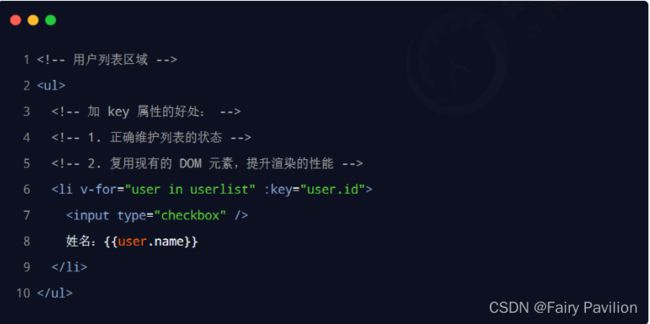
使用 key 维护列表的状态 列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的 DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。唯一的 key 属性:
key 的注意事项 字符串或数字类型必须具有唯一性(即:key 的值不能重复)数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)没有任何意义(因为 index 的值不具有唯一性)一定要指定 key 的值(既提升性能、又防止列表状态紊乱)
3.1.6.1 案例
(1)第一个案例
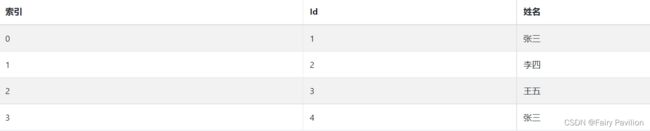
< body> < divid = " app" > < tableclass = " table table-bordered table-hover table-striped" > < thead> < th> th > < th> th > < th> th > thead > < tbody> < trv-for = " (item, index) in list" :key = " item.id" > < td> td > < td> td > < td> td > tr > tbody > table > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
list: [
{ id: 1 , name: '张三' } ,
{ id: 2 , name: '李四' } ,
{ id: 3 , name: '王五' } ,
{ id: 4 , name: '张三' } ,
]
}
} )
script > body >
结果展示
(2)第二个案例
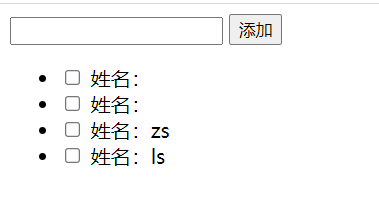
< body> < divid = " app" > < div> < inputtype = " text" v-model = " name" > < button@click = " addNewUser" > button > div > < ul> < liv-for = " (user, index) in userlist" :key = " user.id" > < inputtype = " checkbox" /> li > ul > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
userlist: [
{ id: 1 , name: 'zs' } ,
{ id: 2 , name: 'ls' }
] ,
name: '' ,
nextId: 3
} ,
methods: {
addNewUser ( ) {
this . userlist. unshift ( { id: this . nextId, name: this . name } )
this . name = ''
this . nextId++
}
} ,
} )
script > body >
结果展示
3.2 过滤器
过滤器(Filters)是 vue 为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方:插值表达式和v-bind 属性绑定。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道符”进行调用,示例代码如下
3.2.1 定义过滤器
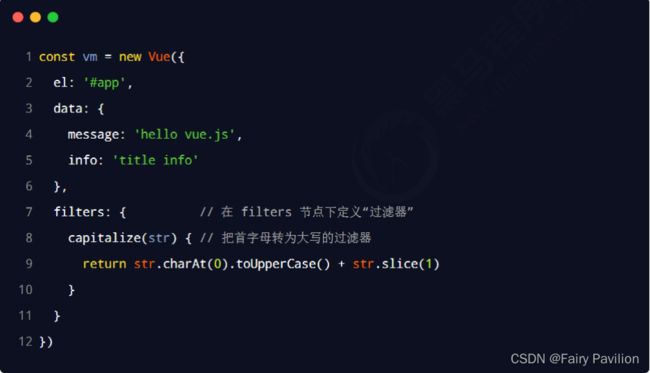
在创建 vue 实例期间,可以在filters 节点中定义过滤器,示例代码如下:
3.2.2 私有过滤器和全局过滤器
在 filters 节点下定义的过滤器,称为“私有过滤器”,因为它只能在当前 vm 实例所控制的 el 区域内使用。如果希望在多个 vue 实例之间共享过滤器,则可以按照如下的格式定义全局过滤器:
3.2.3 连续调用多个过滤器
过滤器可以串联地进行调用,例如:
示例代码如下:
3.2.4 过滤器传参
过滤器的本质是 JavaScript 函数,因此可以接收参数,格式如下:
3.2.5 过滤器的兼容性
过滤器仅在 vue 2.x 和 1.x 中受支持,在 vue 3.x的版本中剔除了过滤器相关的功能。
如果使用的是 2.x 版本的 vue,则依然可以使用过滤器相关的功能
如果项目已经升级到了 3.x 版本的 vue,官方建议使用计算属性或方法代替被剔除的过滤器功能
3.2.6 案例
(1)第一个案例
< body> < divid = " app" > < p> p > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
message: 'hello vue.js'
} ,
filters: {
capi ( val ) {
const first = val. charAt ( 0 ) . toUpperCase ( )
const other = val. slice ( 1 )
return first + other
}
}
} )
script > body >
结果展示
(2)第二个案例
< body> < divid = " app" > < p> p > div > < divid = " app2" > < p> p > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < script>
Vue. filter ( 'capi' , function ( str ) {
const first = str. charAt ( 0 ) . toUpperCase ( )
const other = str. slice ( 1 )
return first + other + '~~~'
} )
const vm = new Vue ( {
el: '#app' ,
data: {
message: 'hello vue.js'
} ,
filters: {
capi ( val ) {
const first = val. charAt ( 0 ) . toUpperCase ( )
const other = val. slice ( 1 )
return first + other
}
}
} )
const vm2 = new Vue ( {
el: '#app2' ,
data: {
message: 'heima'
}
} )
script > body >
结果展示
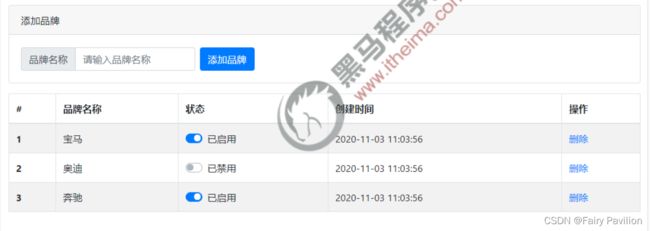
4 案例演练 - 品牌列表案例
素材
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < linkrel = " stylesheet" href = " ./lib/bootstrap.css" > < scriptsrc = " /vue.js" > script > head > < body> < divid = " app" > < divclass = " card" > < divclass = " card-header" > div > < divclass = " card-body" > < form@submit.prevent = " add" > < divclass = " form-row align-items-center" > < divclass = " col-auto" > < divclass = " input-group mb-2" > < divclass = " input-group-prepend" > < divclass = " input-group-text" > div > div > < inputtype = " text" class = " form-control" placeholder = " 请输入品牌名称" v-model.trim = " brand" > div > div > < divclass = " col-auto" > < buttontype = " submit" class = " btn btn-primary mb-2" > button > div > div > form > div > div > < tableclass = " table table-bordered table-hover table-striped" > < thead> < tr> < thscope = " col" > th > < thscope = " col" > th > < thscope = " col" > th > < thscope = " col" > th > < thscope = " col" > th > tr > thead > < tbody> < trv-for = " item in list" :key = " item.id" > < td> td > < td> td > < td> < divclass = " custom-control custom-switch" > < inputtype = " checkbox" class = " custom-control-input" :id = " ' cb' + item.id" v-model = " item.status" > < labelclass = " custom-control-label" :for = " ' cb' + item.id" v-if = " item.status" > label > < labelclass = " custom-control-label" :for = " ' cb' + item.id" v-else > label > div > td > < td> td > < td> < ahref = " javascript:;" @click = " remove(item.id)" > a > td > tr > tbody > table > < inputtype = " text" v-model: value= " username" > div > < scriptsrc = " https://unpkg.com/axios/dist/axios.min.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
brand: '' ,
nextId: 4 ,
list: [
{ id: 1 , name: '宝马' , status: true , time: new Date ( ) } ,
{ id: 2 , name: '奔驰' , status: false , time: new Date ( ) } ,
{ id: 3 , name: '奥迪' , status: true , time: new Date ( ) } ,
] ,
username: ""
} ,
watch: {
async username ( newVal ) {
if ( newVal === '' ) return
const { data: res } = await axios. get ( 'https://www.escook.cn/api/finduser/' + newVal)
console. log ( res)
}
} ,
methods: {
remove ( id ) {
this . list = this . list. filter ( item => item. id !== id)
} ,
add ( ) {
if ( this . brand === '' ) return alert ( '必须填写品牌名称!' )
const obj = {
id: this . nextId,
name: this . brand,
status: true ,
time: new Date ( )
}
this . list. push ( obj)
this . brand = ''
this . nextId++
}
} ,
} )
script > body > html > 效果展示
用到的知识点
bootstrap 4.x 相关的知识点:vue 指令与过滤器相关的知识点:
完整代码
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < linkrel = " stylesheet" href = " ./lib/bootstrap.css" > < linkrel = " stylesheet" href = " ./css/brandlist.css" > < scriptsrc = " /vue.js" > script > head > < body> < divid = " app" > < divclass = " card" > < divclass = " card-header" > div > < divclass = " card-body" > < form@submit.prevent = " add" > < divclass = " form-row align-items-center" > < divclass = " col-auto" > < divclass = " input-group mb-2" > < divclass = " input-group-prepend" > < divclass = " input-group-text" > div > div > < inputtype = " text" class = " form-control" placeholder = " 请输入品牌名称" v-model.trim = " brand" > div > div > < divclass = " col-auto" > < buttontype = " submit" class = " btn btn-primary mb-2" > button > div > div > form > div > div > < tableclass = " table table-bordered table-hover table-striped" > < thead> < tr> < thscope = " col" > th > < thscope = " col" > th > < thscope = " col" > th > < thscope = " col" > th > < thscope = " col" > th > tr > thead > < tbody> < trv-for = " item in list" :key = " item.id" > < td> td > < td> td > < td> < divclass = " custom-control custom-switch" > < inputtype = " checkbox" class = " custom-control-input" :id = " ' cb' + item.id" v-model = " item.status" > < labelclass = " custom-control-label" :for = " ' cb' + item.id" v-if = " item.status" > label > < labelclass = " custom-control-label" :for = " ' cb' + item.id" v-else > label > div > td > < td> td > < td> < ahref = " javascript:;" @click = " remove(item.id)" > a > td > tr > tbody > table > div > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
brand: '' ,
nextId: 4 ,
list: [
{ id: 1 , name: '宝马' , status: true , time: new Date ( ) } ,
{ id: 2 , name: '奔驰' , status: false , time: new Date ( ) } ,
{ id: 3 , name: '奥迪' , status: true , time: new Date ( ) } ,
] ,
} ,
methods: {
remove ( id ) {
this . list = this . list. filter ( item => item. id !== id)
} ,
add ( ) {
if ( this . brand === '' ) return alert ( '必须填写品牌名称!' )
const obj = {
id: this . nextId,
name: this . brand,
status: true ,
time: new Date ( )
}
this . list. push ( obj)
this . brand = ''
this . nextId++
}
} ,
} )
script > body > html > 总结
① 能够知道 vue 的基本使用步骤
导入 vue.js 文件
new Vue() 构造函数,得到 vm 实例对象
声明 el 和 data 数据节点
MVVM 的对应关系
② 掌握 vue 中常见指令的基本用法
插值表达式、v-bind、v-on、v-if 和 v-else
v-for 和 :key、v-model
③ 掌握 vue 中过滤器的基本用法
全局过滤器 Vue.filter(‘过滤器名称’, function)
私有过滤器 filters 节点
5 watch 侦听器
5.1 什么是 watch 侦听器
watch 侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。
const vm = new Vue ( {
el: '#app' ,
data: {
data: { username: '' }
} ,
watch: {
username ( new , old) {
console. log ( new , old)
}
}
} )
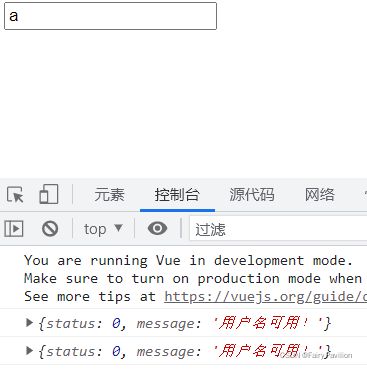
5.2 使用 watch 检测用户名是否可用
监听 username 值的变化,并使用 axios 发起 Ajax 请求,检测当前输入的用户名是否可用:
导入axios
watch: {
async username ( newVal ) {
if ( newVal === '' ) return
const { data: res } = await axios. get ( 'https://www.escook.cn/api/finduser/' + newVal)
console. log ( res)
}
}
5.3 immediate 选项
默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使用immediate 选项。示例代码如下:
watch: {
username: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler: async function (newVal) {
if (newVal === '') return
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
},
// 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true
}
}
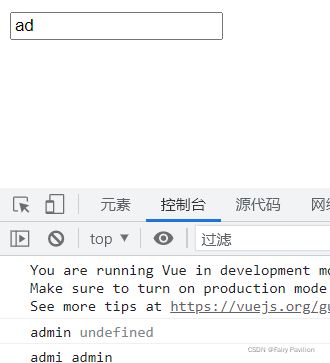
5.4 deep 选项
如果 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选项,代码示例如下:
const vm = new Vue ( {
el: '#app' ,
data: {
info: { username: 'admin' }
} ,
watch: {
info: {
handler ( newVal ) {
console. log ( newVal. username)
} ,
deep: true
}
}
} )
5.5 监听对象单个属性的变化
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义 watch 侦听器
const vm = new Vue ( {
el: '#app' ,
data: {
info: { username: 'admin' }
} ,
watch: {
'info.username' : {
handler ( newVal ) {
console. log ( newVal)
}
}
}
} )
5.5 计算属性 vs 侦听器
计算属性和侦听器侧重的应用场景不同 :多个值的变化,最终计算并返回一个新值单个数据的变化,最终执行特定的业务处理,不需要有任何返回值
5.7 案例
(1)第一个案例
< body> < divid = " app" > < inputtype = " text" v-model = " username" > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < scriptsrc = " ./lib/jquery-v3.6.0.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
username: 'admin'
} ,
watch: {
username ( newVal ) {
if ( newVal === '' ) return
$. get ( 'https://www.escook.cn/api/finduser/' + newVal, function ( result ) {
console. log ( result)
} )
}
}
} )
script > body >
结果展示
(2)第二个案例
< body> < divid = " app" > < inputtype = " text" v-model = " username" > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < scriptsrc = " ./lib/jquery-v3.6.0.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
username: 'admin'
} ,
watch: {
username: {
handler ( newVal, oldVal ) {
console. log ( newVal, oldVal)
} ,
immediate: true
}
}
} )
script > body >
结果展示
(3)第三个案例 深度监听
< body> < divid = " app" > < inputtype = " text" v-model = " info.username" > < inputtype = " text" v-model = " info.address.city" > div > < scriptsrc = " ./lib/vue-2.6.12.js" > script > < scriptsrc = " ./lib/jquery-v3.6.0.js" > script > < script>
const vm = new Vue ( {
el: '#app' ,
data: {
info: {
username: 'admin' ,
address: {
city: '北京'
}
}
} ,
watch: {
'info.username' ( newVal) {
console. log ( newVal)
}
}
} )
script > body > 6 计算属性
6.1 什么是计算属性
计算属性指的是通过一系列运算之后,最终得到一个属性值。这个动态计算出来的属性值可以被模板结构或 methods 方法使用。示例代码如下:
var vm = new Vue ( {
el: ‘#app’,
data: {
r: 0 , g: 0 , b: 0
} ,
computed: {
rgb ( ) {
return 'rgb($this.r}, ${this.g},$(this.b))'
}
}
methods: {
show ( {
console. log ( this . rgb)
} )
}
} )
6.2 计算属性的特点
① 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算
6.3 计算属性的使用注意点
① 计算属性必须定义在 computed 节点中必须是一个 function 函数必须有返回值必须当做普通属性使用
6.4 计算属性 vs 方法
相对于方法来说,计算属性会缓存计算的结果,只有计算属性的依赖项发生变化时,才会重新进行运算。因此计算属性的性能更好:
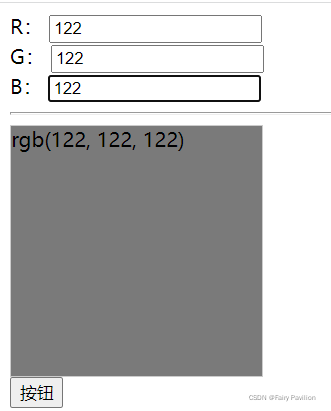
6.6 案例
(1)第一个案例
根据不同的输入值 有不同的颜色
< body> < divid = " app" > < div> < span> span > < inputtype = " text" v-model.number = " r" > div > < div> < span> span > < inputtype = " text" v-model.number = " g" > div > < div> < span> span > < inputtype = " text" v-model.number = " b" > div > < hr> < divclass = " box" :style = " { backgroundColor: `rgb(${r}, ${g}, ${b})` }" > div > < button@click = " show" > button > div > < script>
var vm = new Vue ( {
el: '#app' ,
data: {
r: 0 ,
g: 0 ,
b: 0
} ,
methods: {
show ( ) {
console. log ( ` rgb( ${ this . r} , ${ this . g} , ${ this . b} ) ` )
}
} ,
} ) ;
script > body >
结果展示
(2)第二个案例 改造上诉代码
< body> < divid = " app" > < div> < span> span > < inputtype = " text" v-model.number = " r" > div > < div> < span> span > < inputtype = " text" v-model.number = " g" > div > < div> < span> span > < inputtype = " text" v-model.number = " b" > div > < hr> < divclass = " box" :style = " { backgroundColor: rgb }" > div > < button@click = " show" > button > div > < script>
var vm = new Vue ( {
el: '#app' ,
data: {
r: 0 ,
g: 0 ,
b: 0
} ,
methods: {
show ( ) {
console. log ( this . rgb)
}
} ,
computed: {
rgb ( ) {
return ` rgb( ${ this . r} , ${ this . g} , ${ this . b} ) ` }
}
} ) ;
console. log ( vm)
script > body > 结果如同上诉一般
7 vue-cli
文档以及安装
https://cli.vuejs.org/zh/guide/installation.html
7.1 什么是 vue-cli
vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题。
8 组件化
8.1 什么是组件化开发
组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护
8.2 vue 中的组件化开发
vue 是一个支持组件化开发的前端框架。组件的后缀名是 .vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件。
8.3 vue 组件的三个组成部分
每个 .vue 组件都由 3 部分构成,分别是:
template -> 组件的模板结构script -> 组件的 JavaScript 行为style -> 组件的样式
8.3.1 template
vue 规定:每个组件对应的模板结构,需要定义到 节点
注意:
template 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素
template 中只能包含唯一的根节点
8.3.2 script
vue 规定:开发者可以在
vue 规定:.vue 组件中的 data 必须是一个函数,不能直接指向一个数据对象。
data(){}
8.3.3 style
vue 规定:组件内的
9 props
9.1 什么是 props 验证
指的是:在封装组件时对外界传递过来的 props 数据进行合法性的校验,从而防止数据不合法的问题。
使用数组类型的 props 节点的缺点:无法为每个 prop 指定具体的数据类型。
9.2 对象类型的 props 节点
使用对象类型的 props 节点,可以对每个 prop 进行数据类型的校验,示意图如下:
9.3 props 验证
对象类型的 props 节点提供了多种数据验证方案,例如:
9.3.1 基础的类型检查
可以直接为组件的 prop 属性指定基础的校验类型,从而防止组件的使用者为其绑定错误类型的数据:
export default {
props: {
propA: String,
propB: Number,
propC: Boolean,
propD: Array,
propE: Object,
propF: Date,
propG: Function,
propH: Symbol
}
}
9.3.2 多个可能的类型
如果某个 prop 属性值的类型不唯一,此时可以通过数组的形式,为其指定多个可能的类型,示例代码如下
export default {
props: {
propB: [ String, Number]
}
}
9.3.3 必填项校验
如果组件的某个 prop 属性是必填项,必须让组件的使用者为其传递属性的值。此时,可以通过如下的方式将其设置为必填项:
export default {
props: {
propB: {
type: String,
required: true
}
}
}
9.3.4 属性默认值
在封装组件时,可以为某个 prop 属性指定默认值。示例代码如下:
export default {
props: {
propC: {
type: Number,
default : 100
}
}
}
9.3.5 自定义验证函数
在封装组件时,可以为 prop 属性指定自定义的验证函数,从而对 prop 属性的值进行更加精确的控制:
9.4 案例
App.vue
App 根组件
count.vue
数量:{{ count }}
状态:{{ state }}
展示结果
你可能感兴趣的:(vue,rabbitmq,分布式,java)
JODConverter引入maven依赖
iteye_10392
网站设计 maven java
JODConverter是一个基于LibreOffice的Java库,它允许你在Java应用程序中转换办公文档格式。为了使用JODConverter并通过Maven管理依赖,你需要在pom.xml文件中添加适当的依赖项和仓库(如果需要)。请注意,JODConverter本身并不直接处理文件转换,而是通过与LibreOffice的交互来完成这一任务。截至我所知的信息(2025年1月4日),以下是引入
数据类库 Dataclasses 深入指南
陆或愉
数据类库Dataclasses深入指南dataclassDataclassesforTypeScript&JavaScript项目地址:https://gitcode.com/gh_mirrors/da/dataclass项目介绍数据类库(Dataclasses)是Python标准库中的一个模块,自Python3.7起被引入。它通过装饰器@dataclass简化了自定义类的创建过程,自动添加了属性
华为OD机试E卷 - 跳格子3 (Java & Python& JS & C++ & C )
算法大师
最新华为OD机试 华为od java python c语言 javascript c++ 华为OD机试E卷 - 跳格子3
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述小明和朋友们一起玩跳格子游戏,每个格子上有特定的分数score=[1,-1,-6,7,-17,7],从起点score[0]开始,每次最大的步长为k,请你返回小明跳到终点score[n-1]时,能得到的最大得分。输入描述第一行输入总的格子数量n第二行输入每个格子的分数score[i]第三行输入最大跳的步长k备注格子的总长
华为OD机试E卷 - 查找接口成功率最优时间段(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试 华为od java python 华为OD机试E卷 javascript c++
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述服务之间交换的接口成功率作为服务调用关键质量特性,某个时间段内的接口失败率使用一个数组表示,数组中每个元素都是单位时间内失败率数值,数组中的数值为0~100的整数,给定一个数值(minAverageLost)表示某个时间段内平均失败率容忍值,即平均失败率小于等于minAverageLost,找出数组中最长时间段,如果未
华为OD机试CD卷- 跳格子3(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试 华为od c语言 c++ java javascript
题目描述小明和朋友们一起玩跳格子游戏,每个格子上有特定的分数score=[1,-1,-6,7,-17,7],从起点score[0]开始,每次最大的步长为k,请你返回小明跳到终点score[n-1]时,能得到的最大得分。输入描述第一行输入总的格子数量n第二行输入每个格子的分数score[i]第三行输入最大跳的步长k输出描述输出最大得分备注格子的总长度n和步长k的区间在[1,100000]每个格子的分
leetcode——令牌放置(java)
gentle_ice
算法 数据结构 java
你的初始能量为power,初始分数为0,只有一包令牌以整数数组tokens给出。其中tokens[i]是第i个令牌的值(下标从0开始)。你的目标是通过有策略地使用这些令牌以最大化总分数。在一次行动中,你可以用两种方式中的一种来使用一个未被使用的令牌(但不是对同一个令牌使用两种方式):朝上:如果你当前至少有tokens[i]点能量,可以使用令牌i,失去tokens[i]点能量,并得到1分。朝下:如果
Flink 常见面试题
知否&知否
flink 大数据 kafka
1、Flink的四大特征(基石)checkpoint:基于Chandy-Lamport算法,实现了分布式一致性快照,提供了一致性的语义。State:丰富的StateAPI。ValueState,ListState,MapState,BroadcastState.Time:实现了Watemark机制,乱序数据处理,迟到数据容忍。Window:开箱即用的滚动、滑动、会话窗口。以及灵活的自定义窗口。2、
JavaWeb开发 - Filter过滤器详解
秦老师Q
JavaWeb基础 java web java-ee
前言本章节主要学习JavaWeb开发中的Filter过滤器技术,收录于JavaWeb基础专栏,该专栏主要学习JavaWeb开发原生框架、Servlet、JSP、请求对象、响应对象、Session会话对象、Filter过滤器、三层开发模型等知识点,欢迎童鞋们互相交流。觉得不错可以三连订阅喔。目标1.概念2.Filter介绍3.入门案例4.验证登录案例4.1登录代码4.2过滤器验证内容1.概念Filt
华为OD机试E卷 --跳格子3 --24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024 华为od java javascript python c语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c++算法源码题目描述小明和朋友们一起玩跳格子游戏,每个格子上有特定的分数score=[1,-1,-6,7,-17,7],从起点score[0]开始,每次最大的步长为k,请你返回小明跳到终点score[n-1]时,能得到的最大得分。输入描述第一行输入总的格子数量n第二行输入每个格子的分数score[i]第三
vant组件库的按需导入导出
ordinary90
VUE 前端全栈开发 vue.js 前端
vant是一个基于Vue的移动端UI组件库,它提供了丰富的组件和样式,可以帮助我们快速构建移动端应用。在使用vant组件库时,可以通过按需导入导出的方式来减小打包体积,提高应用的性能。按需导入导出的原理是根据需要只加载使用到的组件和样式,而不是将整个组件库都打包到应用中。下面是一个使用vant组件库实现按需导入导出的详细解析和代码实例。安装vant组件库首先,在命令行中使用npm或者yarn安装v
Java 异常处理
大哥的打嗝
JAVA java jvm servlet
Java是一种面向对象的编程语言,Java程序在运行时可能会发生各种异常,如空指针异常、文件读取异常、算术异常等。在Java中,异常是指程序运行时可能会发生的错误,例如输入不正确、内存不足等等,这些异常会影响程序的正常执行。因此,Java提供了异常处理机制来处理这些异常,以保证程序的稳定性和可靠性。Java中的异常处理机制是通过throw和try-catch语句实现的。在Java中,throw语句
华为OD机试C卷-- 机器人走迷宫(Java & JS & Python)
飞码创造者
华为OD机试题库 华为od c语言 机器人 javascript python java
获取题库不需要订阅专栏,可直接私信我进入CSDN领军人物top1博主的华为OD交流圈观看完整题库、最新面试实况、考试报告等内容以及大佬一对一答疑。题目描述1.房间由XY的方格组成,例如下图为6*4的大小。每一个方格以坐标(x,y)描述。2.机器人固定从方格(0,0)出发,只能向东或者向北前进。出口固定为房间的最东北角,如下图的方格(5,3)。用例保证机器人可以从入口走到出口。3.房间有些方格是墙壁
JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端 前端 html css
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
利用代理模式实现日志功能
郭亚航
java框架 代理 日志输出
场景实现一个类,该类实现了数学四则运算,实现日志功能,每次调用对应的运算时,输出相应的日志基本功能接口packagecom.javase.thread;publicinterfaceArithmetic{publicintadd(inti,intj);publicintsub(inti,intj);publicintmul(inti,intj);publicintdiv(inti,intj);}接
手摸手系列之---camel ftp监听接收解析xml报文并入库生成Java对象实战
码上艺术家
camel xml camel
前言版本:SpringBoot2.4camel3.5.0最近在做跟一个第三方系统的对接,主要流程就是对方生成XML格式的报文,需要我方将其报文发送到海关申报,然后将申报完的数据再组装成XML报文格式发回到对方的FTP服务器。功能其实挺简单,用Apache的camel-ftp很容易就能实现,下面看看具体如何做吧。一、引入camel依赖:org.apache.camel.springbootcamel
手摸手系列之---camel ftp监听本地报文目录,并在报文生成后上传到远程第三方ftp服务器实战
码上艺术家
camel 服务器 运维
前言版本:SpringBoot2.4camel3.5.0上篇文章已经说过项目需求和主要流程,现在已经接收解析xml报文并入库生成Java对象。下一步就是处理完生成的数据生成XML报文,再返回给第三方ftp服务器了。下面看看怎么做。1.增加camel配置,本地监听目录和远程第三方ftp服务器URL。#camel配置camel:#camelftp服务路由地址route:id:XMLRouteftp:s
2.TIDB整体架构
胡晗-
tidb
与传统的单机数据库相比,TiDB具有以下优势:纯分布式架构,拥有良好的扩展性,支持弹性的扩缩容支持SQL,对外暴露MySQL的网络协议,并兼容大多数MySQL的语法,在大多数场景下可以直接替换MySQL默认支持高可用,在少数副本失效的情况下,数据库本身能够自动进行数据修复和故障转移,对业务透明支持ACID事务,对于一些有强一致需求的场景友好,例如:银行转账具有丰富的工具链生态,覆盖数据迁移、同步、
非科班研究生转码-零基础学java笔记总结复习(2)
Javaer.Zhang的乞讨之路
java 大数据 后端 android 算法
说明:该Java笔记是基于B站韩顺平老师讲的Java来总结提炼的,其中参考了韩老师总结的笔记。具体内容可到B站观看韩顺平老师的Java详细了解。省略号表示不重要。。。具体参考韩老师笔记。目录级别,例:第#章#.##.#.##.#.#.#正文重点内容使用加粗,下划线,红体字等表示。全部内容共28章。需要了解哪章进主页看序号即可。[本文为第二章]目录第2章JAVA概述2.1什么是程序2.2JAVA诞生
Git基本操作
宠物与不尤编程
git
Git是一个分布式版本控制系统,它可以追踪文件的变化,并记录文件的历史版本。以下是Git的基本概念和使用方式:仓库(Repository):Git仓库是存储代码和文件的地方,可以是本地仓库或远程仓库。本地仓库存储在本地计算机上,而远程仓库存储在远程服务器上。分支(Branch):分支是Git中的重要概念。在创建仓库时,会自动创建一个默认的主分支(通常是master)。除了主分支外,可以创建其他分支
JVM参数配置解析
niushoahan
java jvm class javadoc deprecated java documentation
在Java、J2EE大型应用中,JVM非标准参数的配置直接关系到整个系统的性能。JVM非标准参数指的是JVM底层的一些配置参数,这些参数在一般开发中默认即可,不需要任何配置。但是在生产环境中,为了提高性能,往往需要调整这些参数,以求系统达到最佳新能。另外这些参数的配置也是影响系统稳定性的一个重要因素,相信大多数Java开发人员都见过“OutOfMemory”类型的错误。呵呵,这其中很可能就是JVM
使用 Node.js 处理异步编程的挑战
Node.js是一个强大的JavaScript运行时环境,它以其非阻塞、事件驱动的特性闻名,使其在构建高并发应用程序时非常出色。然而,这种异步编程模型也带来了挑战,尤其是当我们需要处理复杂的异步操作时。本文将深入探讨Node.js中异步编程的挑战,并介绍一些常见的解决方案。异步编程的挑战在Node.js中,许多操作都是异步的,比如文件操作、网络请求、数据库查询等。虽然异步操作可以提高应用程序的性能
java学习记录17
cwtlw
java学习总结 java 学习 开发语言 笔记
泛型泛型概念Java泛型(generics)是JDK5引入的一个新特性,泛型提供了编译时类型安全检测机制,该机制允许程序员在编译时检测到非法的类型。泛型的本质是参数化类型,即给类型指定一个参数,然后在使用时再指定该参数的值,那么这个类型就可以在使用时决定了。这种参数类型可以用在类、接口和方法中,分别被称为泛型类、泛型接口、泛型方法。publicclassTestClass{privateTvalu
java调用webservice,restful
ams77019
java json
java调用webservicepublicStringredoEsb(Stringloguid,Stringuser,Stringcomments,StringnewMsg,StringipLocation)throwsException{//StringredoEsb=VariableStore.getValue("redoEsb");StringredoEsb="D:\Admin\"Stri
华为OD机试E卷 - 机器人活动区域(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试 java 华为od 机器人 c语言 javascript python 华为OD机试E卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述现有一个机器人,可放置于M×N的网格中任意位置,每个网格包含一个非负整数编号,当相邻网格的数字编号差值的绝对值小于等于1时,机器人可以在网格间移动。问题:求机器人可活动的最大范围对应的网格点数目。说明:网格左上角坐标为(0,0),右下角坐标为(m−1,n−1),机器人只能在相邻网格间上下左右移动输入描述第1行输入为M和
Java ‘URL(java. lang. String)‘ 自版本 20 起已弃用
空灵宫(Ethereal Palace)
Java java 开发语言
在Java20及更高版本中,不推荐直接使用newURL(Stringspec)构造方法。官方建议通过更加安全和明确的方式来创建URL。下面示例给出两种常见替代方案:使用URI转化为URL,或使用多参数构造方法。原始写法(已弃用)publicclassUrlDemo{publicstaticvoidmain(String[]args){try{//自Java20起已弃用URLurl=newURL("
Java 中throws Exception的使用
※※冰馨※※
Java winform c#
1、(终极解释!!!)throwsException放在方法后边,是throwsException表示的是本方法不处理异常,交给被调用处处理(如果你不希望异常层层往上抛,你就要用throwsException),而且被调用处必须处理。2、thrownewException表示人为的抛出一个异常,例如:publicbooleaninsert(Newsn){try{.....}catch{thrown
如何使用JavaScript开发AR(增强现实)移动应用 (一)
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
Spring-@Configuration注解简析
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言Spring中的@Configuration注解修饰的类被称为配置类,通过配置类可以向容器注册bean以及导入其它配置类,本篇文章将结合例子和源码对@Configuration注解原理进行学习,并引出对Spring
通过Java代码实现图片的放大和缩小
在多模态模型的架构上,ChatGPT的绘图能力主要依赖以下几个核心组件:跨模态编码器(Cross-ModalEncoder):跨模态编码器的作用是将文本和图像的特征进行对齐。GPT可以将用户输入的文本描述转换为文本特征表示,然后利用跨模态编码器将这些特征映射到图像特征空间。这种方式确保模型能够理解描述性语言中不同细节是如何与图像特征对应的。
uniapp 微信小程序,底部安全距离适配,针对安卓iPhone不同型号手机
沐雨MUYU_
uni-app 微信小程序 android
1、全局定义底部安全距离//前提:项目中安装了vuex或其他状态管理工具//文件位置src/store/index.tsimport{createStore}from'vuex';exportdefaultcreateStore({state(){return{safeBottom:''//底部安全距离};},mutations:{...},actions:{...},getters:{safeB
java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
Java异常那些不得不说的事
白糖_
java exception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
JAVA Annotation之定义篇
周凡杨
java 注解 annotation 入门 注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linux capistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
log4j的用法
Harry642
java log4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oracle jave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
Hessian 简单例子
antlove
java Web service hessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
数据库对象的同义词和序列
百合不是茶
sql 序列 同义词 ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
使用Powermock和mockito测试静态方法
bijian1013
持续集成 单元测试 mockito Powermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle 数据库 plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
jquery-validation备忘
白糖_
jquery css F# Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java 多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
[军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
Hadoop如何实现关联计算
datamachine
mapreduce hadoop 关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格 js去掉所有空格 js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架 UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
JQuery EasyUI 验证扩展
可怜的猫
jquery easyui 验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
Jquery性能优化
r361251
JavaScript jquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
在eclipse项目中使用maven管理依赖
tjj006
eclipse maven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l