Xamarin iOS教程之显示和编辑文本
Xamarin iOS教程之显示和编辑文本
Xamarin iOS显示和编辑文本
在一个应用程序中,文字是非常重要的。它就是这些不会说话的设备的嘴巴。通过这些文字,可以很清楚的指定这些应用程序要表达的信息。以下将为开发者介绍3种关于文本的视图。
Xamarin iOS标签视图
标签视图(一般使用UILabel类实现)一般用于在应用程序中为用户显示少量的信息。
【示例2-13】以下就是通过标签视图为开发者显示一首诗的效果。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-20。
(2)添加图像1.jpg到创建工程的Resources文件夹中。
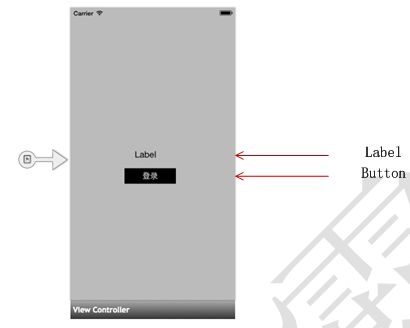
(3)打开MainStoryboard.storyboard文件,对主视图进行设置。效果如图2.26所示。
图2.26 主视图的效果
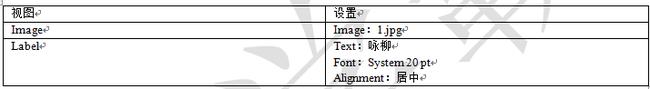
需要添加的视图以及设置如表2-6所示。
表2-6 设置主视图
(4)打开2-20ViewController.cs文件,编写代码,实现为主视图添加标签的功能。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __20ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UILabel label1 = new UILabel ();
- label1.Frame = new RectangleF (2, 410, 155, 28);
- label1.TextAlignment = UITextAlignment.Center; //设置标签文本内容的对其方式
- label1.Text = "碧玉妆成一树高,"; //设置标签的文本内容
- this.View.AddSubview (label1);
- ……
- UILabel label4 = new UILabel ();
- label4.Frame = new RectangleF (2, 500, 155, 28);
- label4.TextAlignment = UITextAlignment.Center;
- label4.Text = "二月春风似剪刀.";
- this.View.AddSubview (label4);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.27所示。
图2.27 运行效果
注意:在此程序中,使用了TextAlignment属性设置了文本在标签中的对齐方式。使用Text属性设置了标签中显示的文本。标签视图默认是显示一行的,但是,也可以将标签的内容显示为多行。
【示例2-14】以下将在一个标签中显示3行文本内容。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-23。
(2)添加图像1.jpg到创建工程的Resources文件夹中。
(3)打开MainStoryboard.storyboard文件,从工具栏中拖动Image View图像视图到主视图中,将此视图的Image属性设置为1.jpg。
(4)打开2-23ViewController.cs文件,编写代码,实现标签多行显示的功能。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __23ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UILabel label = new UILabel ();
- label.Frame = new RectangleF (20, 100, 280, 64);
- label.Text = " 如何让你遇见我,在我最美丽的时刻。为这,我已在佛前求了五百年,求他让我们结一段尘缘。";
- label.Lines = 3; //设置显示文本的行数
- this.View.AddSubview (label);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
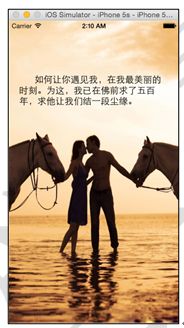
运行效果如图2.28所示。
图2.28 运行效果
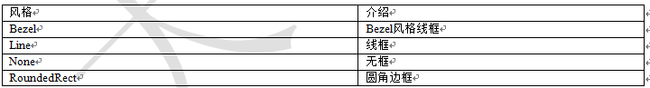
当标签中的内容过多时,开发者可以对标签中显示的内容进行省略,即可以设置内容显示的格式。在Xamarin中有6种风格,如表2-7所示。
表2-7 内容显示的格式
对于内容显示格式的设置需要使用到LineBreakMode属性。
【示例2-15】下面将使用LineBreakMode属性让在标签中显示的内容截去中间部分。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __33ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UILabel label = new UILabel ();
- label.Frame = new RectangleF (20, 100, 280, 64);
- label.Text = " 如何让你遇见我,在我最美丽的时刻。为这,我已在佛前求了五百年,求他让我们结一段尘缘。";
- label.LineBreakMode = UILineBreakMode.MiddleTruncation; //设置内容显示的格式
- this.View.AddSubview (label);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
此时运行程序,会看到如图2.29所示的效果。
图2.29 运行效果
Xamarin iOS文本框视图
与标签视图不同,文本框视图(一般使用UITextField类实现)可以接收用户的文本输入,并进行显示。
【示例2-16】以下将使用文本框来实现QQ登录界面的效果。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-5
(2)打开MainStoryboard.storyboard文件,对主视图进行设置。效果如图2.30所示。
图2.30 主视图
需要添加的视图以及设置如表2-8所示。
表2-8 设置主视图
(3)打开2-5ViewController.cs文件,编写代码,实现QQ登录界面的功能。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __5ViewController : UIViewController
- {
- UITextField tf1;
- UITextField tf2;
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- //为主视图添加文本框对象tf1
- tf1 = new UITextField ();
- tf1.BorderStyle = UITextBorderStyle.RoundedRect; //设置文本框的边框
- tf1.Frame = new RectangleF (54, 150, 211, 30);
- tf1.Placeholder="账号"; //设置文本框的占位符
- this.View.AddSubview (tf1);
- //为主视图添加文本框对象tf2
- tf2 = new UITextField ();
- tf2.BorderStyle = UITextBorderStyle.RoundedRect;
- tf2.Frame = new RectangleF (54, 220, 211, 30);
- tf2.Placeholder="密码";
- tf2.SecureTextEntry = true; //设置文本框的文本是否隐藏
- this.View.AddSubview (tf2);
- button.TouchUpInside += this.ButtonChange_TouchUpInside;
- label.Hidden = true;
- }
- //触摸“登录”按钮后,执行的动作
- private void ButtonChange_TouchUpInside (object sender, EventArgs e)
- {
- //判断文本框对象tf1和tf2是否为空
- if (tf1.Text.Length != 0 && tf2.Text.Length != 0) {
- this.View.BackgroundColor = UIColor.Orange;
- label.Hidden = true;
- } else {
- label.Hidden = false;
- }
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
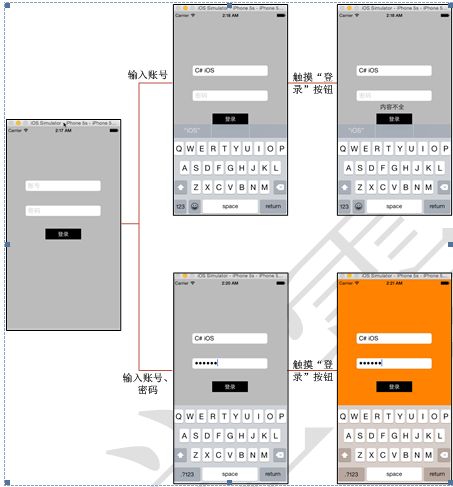
运行效果如图2.31所示。
图2.31 运行效果
注意:在此程序中,使用了BorderStyle属性对文本框的边框风格进行了设置。这些边框风格如表2-9所示。
表2-9 边框风格
SecureTextEntry属性可以使编辑的文本隐藏,以小黑点的形式显示。此属性一般使用在输入密码时,防止被他人盗取。
Xamarin iOS文本框视图使用技巧——限制文本框的输入长度
限制文本框的输入长度在输入手机号码、银行卡号码的应用程序中最常使用。限制文本框的输入长度需要使用ShouldChangeCharacters()方法实现。
【示例2-17】下面将只允许用户在文本框中输入10个字符。具体的操作步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-34。
(2)打开MainStoryboard.storyboard文件,拖动视图库中的文本框视图对象到主视图中,将此视图对象的Name设置为tf。
(3)打开2-34ViewController.cs文件,编写代码,实现限制文本框的输入长度的功能。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __34ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- tf.ShouldChangeCharacters = (textField, range, replacementString) => {
- if (range.Location < 10) {
- return true;
- } else {
- return false;
- }
- };
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
此时运行程序,会看到如图2.32所示的效果。
图2.32 运行效果
注意:在此应用程序中用户只可以输入10个字符串。
Xamarin iOS文本视图
文本框视图只允许用户输入单行文本,如果想要输入多行文本该怎么办呢?这就需要使用文本视图解决。UITextView类提供了一个显示文本编辑块的方式。
【示例2-18】以下就是使用文本视图实现多行文本的输入。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __6ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- //为主视图添加文本视图对象myTextView
- UITextView myTextView = new UITextView ();
- myTextView .Frame = new RectangleF (9, 90, 302, 180);
- this.View.AddSubview (myTextView);
- //为主视图添加文本视图对象myText
- UITextView myText = new UITextView ();
- myText .Frame = new RectangleF (9, 330, 302, 180);
- myText.Editable=false;
- this.View.AddSubview (myText);
- myText.Hidden = true;
- //为主视图添加按钮对象button
- UIButton button = new UIButton ();
- button.Frame = new RectangleF (137, 56, 46, 30);
- button.SetTitle ("完成", UIControlState.Normal);
- this.View.AddSubview (button);
- button.TouchUpInside += (sender, e) => {
- myTextView.ResignFirstResponder(); //关闭键盘
- myText.Hidden=false;
- myText.Text=myTextView.Text;
- } ;
- myTextView.Delegate = new MyTextViewDelegate(); //设置委托
- }
- //添加嵌套的类
- private class MyTextViewDelegate : UITextViewDelegate
- {
- //当文本视图刚开始编辑时调用
- public override void EditingStarted (UITextView textView)
- {
- Console.WriteLine ("开始编辑文本");
- }
- //当文本视图编辑结束时调用
- public override void EditingEnded (UITextView textView)
- {
- Console.WriteLine ("结束编辑文本");
- }
- //当文本视图中的内容改变时调用
- public override void Changed (UITextView textView)
- {
- Console.WriteLine ("编辑文本");
- }
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
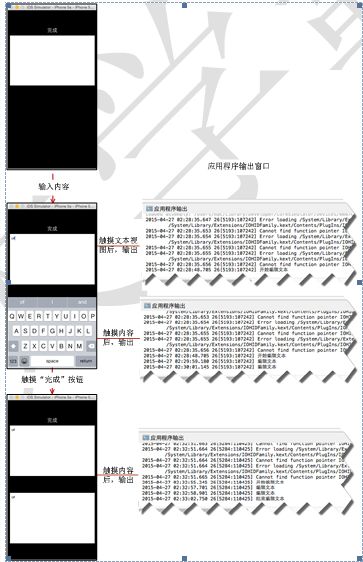
运行效果如图2.33所示。
图2.33 运行效果
在此示例中,需要注意两点:
1.键盘的消失
当用户触摸文本视图区域时,就会显示键盘;当触摸“完成”按钮后,显示的键盘就会消失。让键盘消失的方式其实很简单,就是使用ResignFirstResponder()方法取消当前的视图的第一响应功能。
2.文本视图的委托
当用户触摸文本框视图时,会在应用程序输出窗口输出“开始编辑文本”;当文本的内容有所改变时,会在应用程序输出窗口输出“编辑文本”;当触摸按钮后,会输出“结束文本编辑”。这些功能的实现就是通过了设置文本视图的委托delegate实现的。我们将文本视图的委托设置为了MyTextViewDelegate类,此类继承了UITextViewDelegate类。如以下的代码
- private class MyTextViewDelegate : UITextViewDelegate
- {
- ……
- }
在MyTextViewDelegate类中重写了父类UITextViewDelegate中的方法EditingStarted()、EditingEnded()、Changed(),实现了在应用程序输出窗口的字符串输出。
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!