学习 Vue中的Ajax 这一篇就够了
- 总目录 Java工程师的进阶之路
- 1 - vue-核心
- 2 - vue-组件
- 3 - vue-cli
- 4 - vue-ajax
- 5 - vuex
- 6 - vue-路由
目录
- 1_配置代理
- 2_GitHub搜索案例
- 3_vue-resource
- 4_插槽slot
-
- 4.1、默认插槽
- 4.2、具名插槽
- 4.3、作用域插槽
- 4.4、插槽总结
1_配置代理
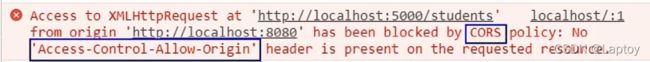
默认请求后端服务器会发生跨域请求,可以通过nginx配置解决,也可以通过vue内置配置解决,通过在vue.config.js配置代理解决
这里后台开启了接口 localhost:5000/students,访问就可以获取数据

1、安装axios:npm install axios
2、配置代理:vue.config.js
module.exports = {
pages: {
index: {
//入口
entry: 'src/main.js',
},
},
lintOnSave: false, //关闭语法检查
//开启代理服务器
devServer: {
proxy: {
// localhost:8080/api/students-->localhost:5000/students
'/api': {
target: 'http://localhost:5000',
pathRewrite: { '^/api': '' }, // 将匹配到的'api'路径重写为''
// ws: true, //用于支持websocket
// changeOrigin: true //用于控制请求头中的host值
},
}
}
}
默认开启的内置代理服务器端口号也为8080,所以只需要把请求发给8080即可
如上述配置的规则为 localhost:8080/api/** 重写为 localhost:5000/**
3、App.vue - 访问 8080/students帮我们转到 5000/students
<template>
<div>
<button @click="getStudents">获取学生信息button>
div>
template>
<script>
import axios from 'axios'
export default {
name: 'App',
methods: {
getStudents() {
axios.get('http://localhost:8080/api/students').then(
response => {
console.log('请求成功了', response.data)
},
error => {
console.log('请求失败了', error.message)
}
)
},
}
script>
2_GitHub搜索案例
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this
},
})
App.vue
<template>
<div class="container">
<Search />
<List />
div>
template>
<script>
import Search from './components/Search'
import List from './components/List'
export default {
name: 'App',
components: { Search, List }
}
script>
List.vue
<template>
<div class="row">
<div v-show="info.users.length" class="card" v-for="user in info.users" :key="user.login">
<a :href="user.html_url" target="_blank">
<img :src="user.avatar_url" style='width: 100px' />
a>
<p class="card-text">{{user.login}}p>
div>
<h1 v-show="info.isFirst">欢迎使用!h1>
<h1 v-show="info.isLoading">加载中....h1>
<h1 v-show="info.errMsg">{{info.errMsg}}h1>
div>
template>
<script>
export default {
name: 'List',
data() {
return {
info: {
isFirst: true,
isLoading: false,
errMsg: '',
users: []
}
}
},
mounted() {
this.$bus.$on('updateListData', (dataObj) => {
// 合并对象,防止数据丢失
this.info = { ...this.info, ...dataObj }
})
},
}
script>
Search.vue
<template>
<section class="jumbotron">
<h3 class="jumbotron-heading">Search Github Usersh3>
<div>
<input type="text" placeholder="enter the name you search" v-model="keyWord" />
<button @click="searchUsers">Searchbutton>
div>
section>
template>
<script>
import axios from 'axios'
export default {
name: 'Search',
data() {
return {
keyWord: ''
}
},
methods: {
searchUsers() {
//请求前更新List的数据(以对象发送数据)
this.$bus.$emit('updateListData', { isLoading: true, errMsg: '', users: [], isFirst: false })
axios.get(`https://api.github.com/search/users?q=${this.keyWord}`)
.then(
response => {
console.log('请求成功了')
//请求成功后更新List的数据
this.$bus.$emit('updateListData', { isLoading: false, errMsg: '', users: response.data.items })
},
error => {
//请求后更新List的数据
this.$bus.$emit('updateListData', { isLoading: false, errMsg: error.message, users: [] })
}
)
}
},
}
script>
3_vue-resource
可以使用该方式代替axios
1、安装
npm i vue-resource
2、main.js 导入并使用 vue-resource
import Vue from 'vue'
import App from './App.vue'
import VueResource from 'vue-resource';
Vue.use(VueResource)
Vue.config.productionTip = false
new Vue({
el:'#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this
},
})
3、Search.vue 修改代码
this.$http.get(`https://api.github.com/search/users?q=${this.keyWord}`)
4_插槽slot
4.1、默认插槽
App.vue
<template>
<div class="container">
<Category title="美食">
<img src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt="">
Category>
<Category title="游戏">
<ul>
<li v-for="(g,index) in games" :key="index">{{g}}li>
ul>
Category>
<Category title="电影">
<video controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4">video>
Category>
div>
template>
<script>
import Category from './components/Category'
export default {
name: 'App',
components: { Category },
data() {
return {
foods: ['火锅', '烧烤', '小龙虾', '牛排'],
games: ['红色警戒', '穿越火线', '劲舞团', '超级玛丽'],
films: ['《教父》', '《拆弹专家》', '《你好,李焕英》', '《尚硅谷》']
}
},
}
script>
<style scoped>
.container {
display: flex;
justify-content: space-around;
}
style>
<template>
<div class="category">
<h3>{{title}}分类h3>
<slot>我是一些默认值,当使用者没有传递具体结构时,我会出现slot>
div>
template>
<script>
export default {
name: 'Category',
props: ['title']
}
script>
<style scoped>
.category {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: orange;
}
video {
width: 100%;
}
img {
width: 100%;
}
style>
4.2、具名插槽
App.vue
<template>
<div class="container">
<Category title="美食">
<img slot="center" src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt="">
<a slot="footer" href="http://laptoy.gitee.io">更多美食a>
Category>
<Category title="游戏">
<ul slot="center">
<li v-for="(g,index) in games" :key="index">{{g}}li>
ul>
<div class="foot" slot="footer">
<a href="http://laptoy.gitee.io">单机游戏a>
<a href="http://laptoy.gitee.io">网络游戏a>
div>
Category>
<Category title="电影">
<video slot="center" controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4">video>
<template v-slot:footer>
<div class="foot">
<a href="http://laptoy.gitee.io">经典a>
<a href="http://laptoy.gitee.io">热门a>
<a href="http://laptoy.gitee.io">推荐a>
div>
<h4>欢迎前来观影h4>
template>
Category>
div>
template>
<script>
import Category from './components/Category'
export default {
name: 'App',
components: { Category },
data() {
return {
foods: ['火锅', '烧烤', '小龙虾', '牛排'],
games: ['红色警戒', '穿越火线', '劲舞团', '超级玛丽'],
films: ['《教父》', '《拆弹专家》', '《你好,李焕英》', '《尚硅谷》']
}
},
}
script>
<style scoped>
.container,
.foot {
display: flex;
justify-content: space-around;
}
h4 {
text-align: center;
}
style>
Category.vue
<template>
<div class="category">
<h3>{{title}}分类h3>
<slot name="center">我是一些默认值,当使用者没有传递具体结构时,我会出现1slot>
<slot name="footer">我是一些默认值,当使用者没有传递具体结构时,我会出现2slot>
div>
template>
<script>
export default {
name: 'Category',
props: ['title']
}
script>
<style scoped>
.category {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: orange;
}
video {
width: 100%;
}
img {
width: 100%;
}
style>
4.3、作用域插槽
场景:数据在子组件,父组件使用插槽并且需要数据,这个时候就可以通过
子组件传递数据
父组件接收数据 {{data.xxx}}就是传递过来的数据(必须使用template包裹)
App.vue
<template>
<div class="container">
<Category title="游戏">
<template scope="atguigu">
<ul>
<li v-for="(g,index) in atguigu.games" :key="index">{{g}}li>
ul>
template>
Category>
<Category title="游戏">
<template scope="{games}">
<ol>
<li style="color:red" v-for="(g,index) in games" :key="index">{{g}}li>
ol>
template>
Category>
<Category title="游戏">
<template slot-scope="{games}">
<h4 v-for="(g,index) in games" :key="index">{{g}}h4>
template>
Category>
div>
template>
<script>
import Category from './components/Category'
export default {
name: 'App',
components: { Category },
}
script>
<style scoped>
.container,
.foot {
display: flex;
justify-content: space-around;
}
h4 {
text-align: center;
}
style>
Category.vue
<template>
<div class="category">
<h3>{{title}}分类h3>
<slot :games="games" msg="hello">我是默认的一些内容slot>
div>
template>
<script>
export default {
name: 'Category',
props: ['title'],
data() {
return {
games: ['红色警戒', '穿越火线', '劲舞团', '超级玛丽'],
}
},
}
script>
<style scoped>
.category {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: orange;
}
video {
width: 100%;
}
img {
width: 100%;
}
style>
4.4、插槽总结
作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于==父组件 > 子组件
分类:默认插槽、具名插槽、作用域插槽
默认插槽
父组件中:
<Category>
<div>html结构1div>
Category>
子组件中:
<template>
<div>
<slot>插槽默认内容...slot>
div>
template>
具名插槽
父组件中:
<Category>
<template slot="center">
<div>html结构1div>
template>
<template v-slot:footer>
<div>html结构2div>
template>
Category>
子组件中:
<template>
<div>
<slot name="center">插槽默认内容...slot>
<slot name="footer">插槽默认内容...slot>
div>
template>
作用域插槽
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
父组件中:
<Category>
<template scope="scopeData">
<ul>
<li v-for="g in scopeData.games" :key="g">{{g}}li>
ul>
template>
Category>
<Category>
<template slot-scope="scopeData">
<h4 v-for="g in scopeData.games" :key="g">{{g}}h4>
template>
Category>
子组件中:
<template>
<div>
<slot :games="games">slot>
div>
template>
<script>
export default {
name:'Category',
props:['title'],
//数据在子组件自身
data() {
return {
games:['红色警戒','穿越火线','劲舞团','超级玛丽']
}
},
}
script>


