环境:
微信小程序原生、vant-ui、we-cropper
1、引入we-cropper
https://github.com/we-plugin/...
下载后,找到dist文件夹,把里面三个文件复制到自己的项目中

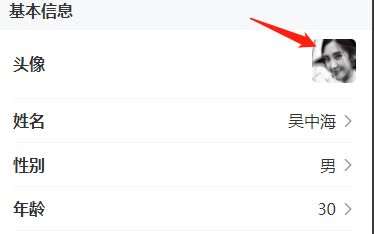
2、在需要上传头像的地方写点击事件,获取到路径之后跳转到裁剪页面


setPhotoInfo() {
wx.chooseMedia({
count: 1, // 默认9
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
mediaType: ['image'], // 可选上传类型,此处只让选图片
success(res) {
const src = res.tempFiles[0].tempFilePath
// 获取裁剪图片资源后,给data添加src属性及其值
wx.navigateTo({
url: '/pages/user/clipHeadImg/index?src=' + src,
})
}
})
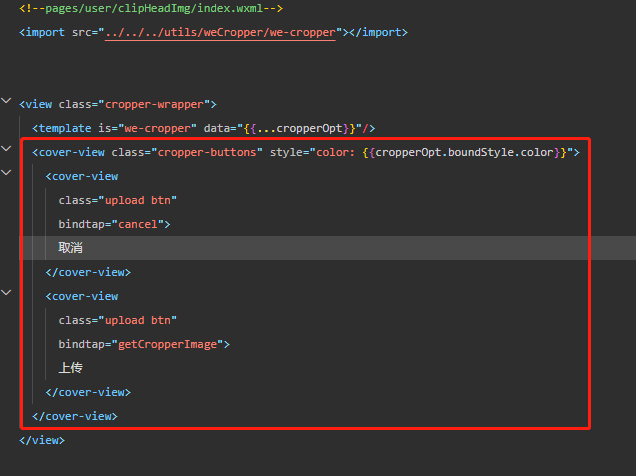
}在index.wxml中引入we-cropper.wxml
取消
上传
在index.wxss中
/* pages/user/clipHeadImg/index.wxss */
.cropper{
position: absolute;
top: 0;
left: 0;
}
.cropper-buttons{
background-color: rgba(0, 0, 0, 0.95);
}
.btn{
color: #ffffff;
}
.cropper-buttons{
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 80px;
padding: 0 20rpx;
box-sizing: border-box;
line-height: 80px;
z-index: 9999999 !important;
}在index.js中
import WeCropper from '../../../utils/weCropper/we-cropper' // 之前复制过来的we-cropper.js的位置
const app = getApp()
const device = wx.getSystemInfoSync()
const width = device.windowWidth
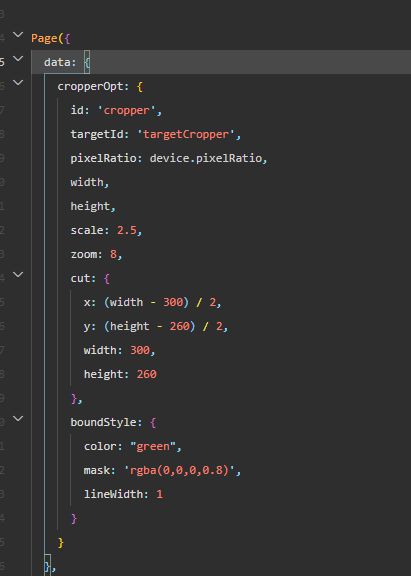
const height = device.windowHeight - 80cropperOpt: {
id: 'cropper',
targetId: 'targetCropper',
pixelRatio: device.pixelRatio,
width,
height,
scale: 2.5,
zoom: 8,
cut: {
x: (width - 300) / 2,
y: (height - 260) / 2,
width: 300,
height: 260
},
boundStyle: {
color: "green",
mask: 'rgba(0,0,0,0.8)',
lineWidth: 1
}
}onLoad(option) {
const {
cropperOpt
} = this.data
cropperOpt.src = option.src
cropperOpt.boundStyle.color = "green"
this.setData({
cropperOpt
})
this.cropper = new WeCropper(cropperOpt)
.on('ready', (ctx) => {
})
.on('beforeImageLoad', (ctx) => {
wx.showToast({
title: '上传中',
icon: 'loading',
duration: 20000
})
})
.on('imageLoad', (ctx) => {
wx.hideToast()
})
}接下来就是事件
touchStart(e) {
this.cropper.touchStart(e)
},
touchMove(e) {
this.cropper.touchMove(e)
},
touchEnd(e) {
this.cropper.touchEnd(e)
},
// 点击取消,返回上一页
cancel() {
setTimeout(() => {
wx.navigateBack({
delta: 1
})
}, 1000)
},下面这一步是重中之重,上传图片到自己的服务器(最后获得的是一个链接)
getCropperImage() {
this.cropper.getCropperImage()
.then((src) => {
const nameLast = src.substring(src.lastIndexOf('.') + 1)
const timeStamp = new Date().getTime()
const fileName = `${timeStamp}.${nameLast}`
const clientName = `/project/bidding/${fileName}`
stsOss('yiyong-pub').then(res => {
if (res.data.code === 200) {
const ossData = res.data.data
wx.uploadFile({
url: ossData.host, // 开发者服务器的URL。
filePath: src,
name: 'file', // 必须填file。
formData: {
key: 'project/bidding/' + fileName,
policy: ossData.policy,
OSSAccessKeyId: ossData.accessid,
signature: ossData.signature,
// 'x-oss-security-token': securityToken // 使用STS签名时必传。
},
success: (res) => {
if (res.statusCode === 204) {
// 获取加载的页面
let pages = getCurrentPages();
// 获取前一个页面的对象
let page = pages[pages.length - 2];
if (page.refreshHeadImg) {
page.refreshHeadImg(ossData.host + clientName)
}
setTimeout(() => {
wx.navigateBack({
delta: 1,
})
}, 1000)
} else {
Toast.fail('上传失败,请稍后重试')
}
},
fail: err => {
console.log(err);
}
});
} else {
Toast.fail(res.data.msg)
}
})
})
.catch((err) => {
wx.showModal({
title: '温馨提示',
content: err.message
})
})
},至此,整个过程结束。
特别注明:
这里使用
因为在这里引入了we-cropper.wxml文件,这个文件里面是