【processing】小代码2
函数:
绘制直线自由图形:
beginShape(), vertex(), endShape() 分别是绘制图形开始,连接图形的节点,绘制结束 endShape(CLOSE)表示闭合图形。
绘制曲线边框自由图形:
beginShape() 开始绘制
vertex() 图形起始端点
bezierVertex(cx1,cy1,cx2,cy2,x,y) 曲线 cx1,cy1,cx2,cy2为第一和第二个控制点坐标 x,y为结束端点坐标
endShape()
颜色:关键在括号后面有几个值
灰阶: color(灰度)
灰阶含透明度: color(灰度, 透明度)
彩色: color(R,G,B)
彩色含透明度: color(R,G,B,透明度)
colorMode(): 定义色彩模式
colorMode(RGB, 255) 采用RGB模式
colorMode(HSB,360,100,100) 采用HSB模式 后面数字是取值范围
绘画属性:
background(color) 设定画布颜色
fill(color) 指定填充颜色
noFill() 不填色
stroke(color) 指定线条颜色
noStroke() 不画线条
strokeWeight(thickness) 指定边框宽度
strokeCap(mode) 指定线条端点形式包括 SQUARE(方形端点) PROJECT(方形延伸端点) ROUND(圆形端点)
strokeJoin(mode) 指定线条折角形式 包括 MITER(尖角) BEVEL(斜角) ROUND(圆角)
smooth()开启平滑绘图模式
noSmooth() 关闭平滑绘图模式
------------------------------------------
代码实例:来自《Processing互动编程艺术》
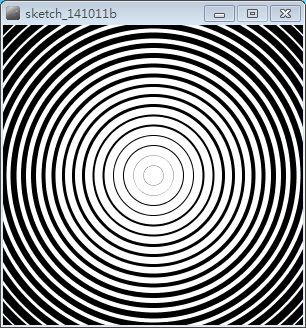
size(300,300); background(255); smooth(); noFill(); for(int i = 0; i < 400; i+= 15) { stroke(0); strokeWeight(i/35); ellipse(150,150,i+i/3,i+i/3); }

---------------------------------------------------------------------
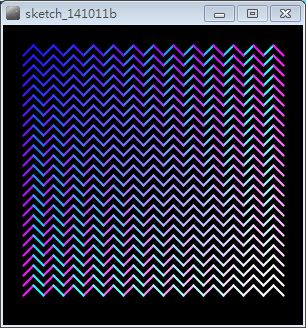
size(300,300); background(0); smooth(); strokeWeight(2); for(int y = 30; y <= 270; y+=10) { for(int x = 20; x <= 270; x+=20) { stroke(y,x,255); line(x,y,x+10,y-10); } } for(int y = 20; y <= 260; y+=10) { for(int x = 30; x <= 270; x+=20) { stroke(x,y,255); line(x,y,x+10,y+10); } }

---------------------------------------------
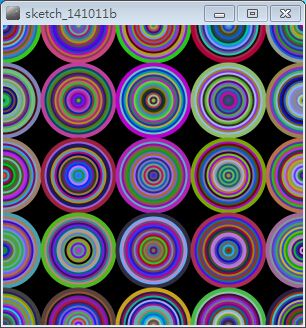
size(300,300); background(0); smooth(); noFill(); for(int d = 0; d < 75; d+=4) { for(int x = 0; x < 350; x+=75) { for(int y = 0; y < 350; y+=75) { stroke(random(0,200),random(0,200),random(0,255)); strokeWeight(4); ellipse(x,y,d,d); } } }

很像是书的封面
------------------------------------------------------------------
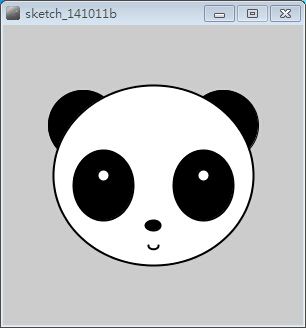
size(300,300); smooth(); //ear fill(0); ellipse(80,100,70,70); ellipse(220,100,70,70); //head fill(255); strokeWeight(2); ellipse(150,150,200,180); //eye fill(0); ellipse(100,160,60,70); ellipse(200,160,60,70); fill(255); ellipse(100,150,12,12); ellipse(200,150,12,12); //nose fill(0); ellipse(150,200,15,10); //mouse noFill(); stroke(0); strokeWeight(2); bezier(145,220,145,225,155,225,155,220);

-----------------------------------------------------
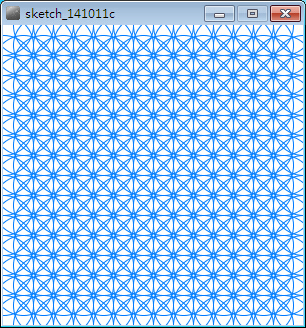
size(300,300); background(255); int d = 60; for(int x = 0; x < 320; x += d/3) { for(int y = 0; y < 320; y+=d/3) { noFill(); stroke(0,125,255); ellipse(x,y,d,d); } }