前端常见的安全问题
一、XSS (Cross-Site Scripting)跨站脚本攻击
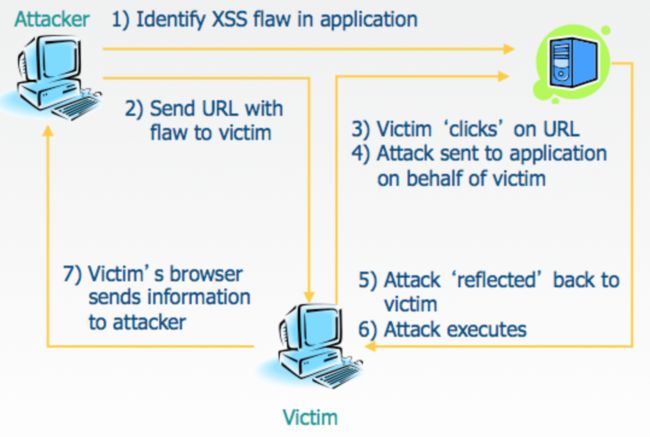
通常指通过“HTML注入”篡改了网页,插入了恶意的脚本,从而在用户浏览网页时,获取用户信息、控制用户浏览器等的一种攻击
分类:持久性(存储型xss)
指攻击者通过漏洞将恶意内容写在数据库中,然后当其他用户访问含有这些恶意数据的网页时,就遭受了攻击。攻击位置常常在留言板,阅读列表等。
非持久性( 反射型xss)
把用户输入的数据或者url携带的数据“反射”给浏览器,往往是黑客通过诱使用户点击一个恶意链接从而达到攻击目的
非持久性( Dom型xss)
客户端脚本使用来自用户请求的恶意内容将HTML写入自己的页面 基于DOM的XSS是基于反射XSS的另一种形式。 DOM和'传统'反射XSS之间的区别在于有没有和服务器进行交互。
二、CSRF (Cross-site request forgery) 跨站请求伪造
本质:攻击者利用用户身份操作用户账户的一种攻击方式
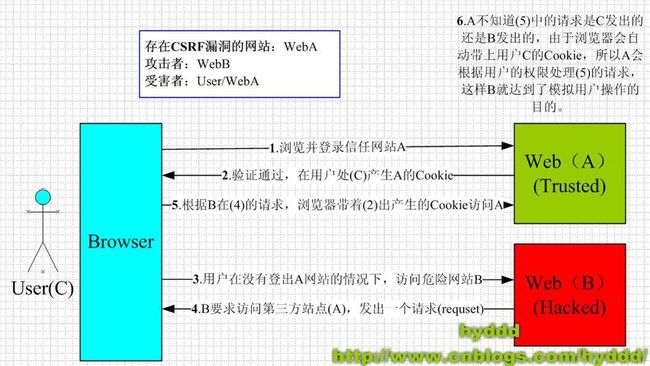
原理:
参考上图,完成一次CSRF攻击,必须满足两个条件:
1、用户登录受信任网站A,并且在本地生成Cookie
2、用户在不退出网站A的情况下,访问危险网站B
示例:
1、银行网站A,它以GET请求来完成银行转账的操作,如: http://www.mybank.com/Transfer.php?toBankId=123&money=1000
2、危险网站B,它里面有一段HTML的代码如下:
3、你登录了银行网站A,然后访问危险网站B,你会发现你的银行账户少了1000块
三、点击劫持(clickJacking)
点击劫持是一种视觉上的欺骗手段。攻击者使用一个透明的、不可见的iframe,覆盖在一个网页上,然后诱使用户在网页上进行操作,此时用户将在不知情的情况下点击透明的iframe页面。通过调整iframe页面的位置,可以诱使用户恰好点击在iframe页面的一些功能性按钮上。
常见方式:flash劫持,图片覆盖攻击,拖拽劫持,触屏劫持
劫持防御:
1、frame busting :通过js来禁止iframe嵌套,缺点:容易被绕过
2、使用 X-Frame-Options HTTP 头部 ,有三个值:
DENY :浏览器拒绝当前页加载任何frame页面
SAMEORIGIN:只允许加载同源域名下的页面
ALLOW-FROM:可定义允许frame加载的页面地址
iframe问题所在:
如果iframe中的域名因为过期而被恶意攻击者抢注,或者第三方被黑客攻破,iframe中的内容被替换掉了,从而利用用户浏览器中的安全漏洞下载安装木马、恶意勒索软件等等
防御:
添加 sanbox属性,最小权限原则
sandbox 提供配置参数
1、allow-forms:允许iframe中提交form表单
2、allow-popups:允许iframe中弹出新的窗口或者标签页(例如,window.open(), showModalDialog(),target=”_blank”等等)
3、allow-scripts:允许iframe中执行JavaScript
4、allow-same-origin:允许iframe中的网页开启同源策略
四、错误内容推断
产生原因:
假设通过http请求一个资源,后端通过Content-Type Header建议浏览器按照图片来渲染这次的HTTP响应,但是浏览器过于“智能”,强大的容错能力,发现响应中内容其实是JavaScript,于是就擅自做主把这段响应当做JS脚本来解释执行,安全问题也就产生了。
防御:
通过设置X-Content-Type-Options这个HTTP Header明确禁止浏览器去推断响应类型, 后端服务器返回的Content-Type建议浏览器按照图片进行内容渲染,浏览器发现有X-Content-Type-OptionsHTTP Header的存在,并且其参数值是nosniff,因此不会再去推断内容类型
五、本地存储数据泄露
产生原因:现在很多数据,包括一些敏感信息都存储在前端,如果发生xss等漏洞,这些信息就好被获取
防御:加密,不要存储在前端本地
六、不安全的第三方依赖包
第三方组件、依赖类库等存在安全漏洞 例如:jQuery就存在多个已知安全漏洞,例如jQuery issue 2432,使得应用存在被XSS攻击的可能。而Node.js也有一些已知的安全漏洞,比如CVE-2017-11499,可能导致前端应用受到DoS攻击。 防御:NSP(Node Security Platform),Snyk 工具扫描
七、缺失静态资源完整性校验
产生原因:静态资源存放到CDN,如果CDN被劫持了或者CDN中的资源被污染,那我们的前端应用拿到的就是有问题的JS脚本或者Stylesheet文件。
防御:用浏览器提供的SRI(Subresource Integrity)
八、防范措施
1、谨慎用户输入信息,进行输入检查(客户端和服务端同时检查)
2、在变量输出到HTML页面时,都应该进行编码或转义来预防XSS攻击
3、该用验证码的时候一定要添上
4、尽量在重要请求上添加Token参数,注意Token要足够随机,用足够安全的随机数生成算法
5、当有