浏览器安全概述
转载请引用from 信安科研人
目的
研究浏览器安全的目的是怎样让浏览器更安全
概述
一、攻击面分析

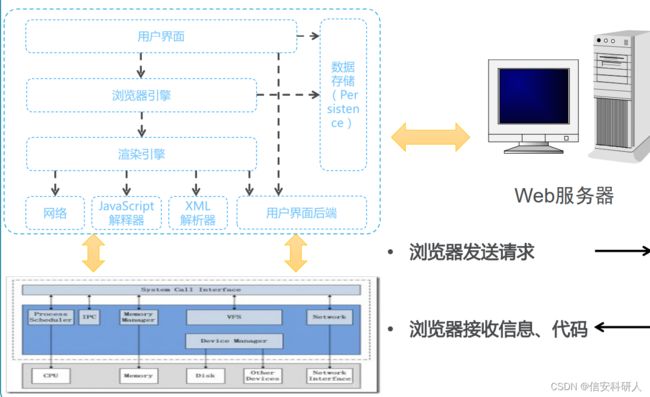
整体上分为三个大部分主体,一个是浏览器,一个是用户本机,一个是web服务器。
浏览器是中间者,作为用户与web服务器的通信媒介。
1、信息流中的威胁
信息流大体上可以分为四个过程,用户与浏览器有两个,浏览器与web服务器有两个。
浏览器与用户本机之间:
- 不受限制的访问
浏览器与web服务器之间:
- cookie等隐私信息泄露
- 不安全的代码运行
2、浏览器本体的结构威胁
- 直接访问系统资源
- 事件驱动的DOM操作
- JS解释器缺陷
- 各种多媒体资源解析缺陷
- 数据不安全存储
- 第三方扩展和插件
- XML解析器缺陷
二、安全机制
1、沙箱
- 沙箱是一种隔离对象/线程/进程的机制,控制对系统各种资源的访问。
- 需要对文件/目录、注册表、网络访问、资源监控、线程/进程、句柄、剪切板、桌面、系统参数、系统消息、系统钩子、命名管道等进行访问控制。
2、ASLR
地址随机化,即同一代码在不同次加载时具有不同的加载地址。
3、DEP
DEP(Data Execution Prevention)数据执行保护,以内存页为单位,对于数据区的内存页不设置可执行标志,阻止数据作为代码执行。
4、GS
GS(Stack Cookies)栈完整性保护,保证被调函数返回正确的调用函数
5、插件安全
对插件或扩展的安全控制机制,如沙箱、安装警告、访问控制等。
6、JIT保护
由于JIT引擎动态代码生成的特征,DEP和ASLR机制不再适用。JIT引擎应具有的安全机制包括:
- 在同一进程内生成代码
- 具有地址空间变化能力
- 有效区分代码和数据
7、URL黑名单
恶意URL放入黑名单以阻止访问从而维护本机和浏览器安全。
三、安全机制绕过
ROP代码重用攻击绕过DEP,任意地址读写绕过ASLR。
浏览器设计的安全
一、同源策略
本质:web页面A中的脚本被允许访问web页面B中的数据,当且仅当web页面A与web页面B同源。
“源”:URL机制、主机名、端口三要素共同决定。
应用:源A的cookie对于源B不可见;源A的脚本不可以读取或者设置源B的属性
二、插件与扩展
本质:为浏览器提供额外的功能。
风险:
- 插件代码本身就是恶意的——在插件或扩展提供前进行代码审计
- 为浏览器引入新的脆弱性——用沙箱是个可能的方法
- 降低浏览器安全机制的防护能力——比如减弱DEP或者ASLR
- 插件可能被静默激活或与用户交互——必须考虑插件和扩展到管理
浏览器实现的安全
一、渲染引擎安全
渲染引擎内存操作导致的安全问题,如溢出漏洞、指针重用漏洞等。
详例请见:
CVE-2012-1876、CVE-2014-1772
简述:
内存操作安全一直是软件安全关注的焦点,浏览器中的内存操作繁杂多样,内存操作类漏洞是浏览器漏洞的最重要组成,由于实现错误不可避免,所以安全机制侧重利用缓解。
二、JS引擎安全
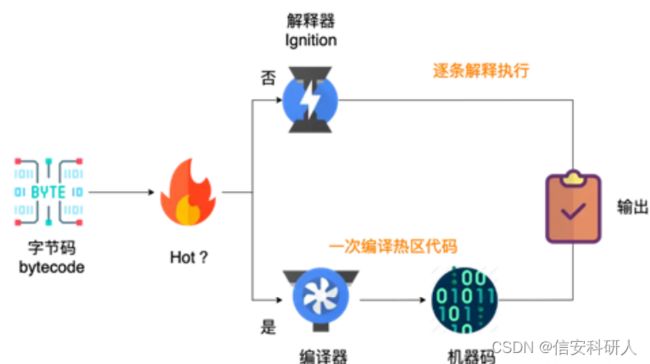
JS引擎机制——V8 JIT(JUST IN TIME):

JIT技术:

漏洞类型:
JIT热函数翻译模块:整型溢出
JIT优化模块:整型溢出,边界错误等
实例:
CVE-2021-21220
热函数翻译模块漏洞:
- 该漏洞位于JS编译器 Turbofan 当中的 Instruction Selector 阶段
- 在处理 ChangeInt32ToInt64 的指令选择时,对于本应该有符号扩展却错误使用无符号扩展,导致了整数溢出
安全加固:
- 代码基址对齐随机化——在生成代码的开始插入任意个NOP或者INT 3指令,防止特定指
令的地址被预测 - 指令对齐随机化——在不同基本块之间插入任意个NOP指令,防止指令被预测
- 常量盲化——用户可控的数值在编译时与一个随机值“XOR”进行混淆,在运行时生成两条指令完成解混淆
- 常量折叠——在指令操作数的数值只能为偶数(比如用<<1转化)
- 内存页保护——如果生成的代码不需要修改,可以将内存设置为“可执行”
- 附加随机化——在ASLR的基础上,对可执行内存的分配地址进行随机化指定
- 保护页——在可执行内存前分配保护页,防止跨页内存破坏
浏览器运行的安全
一、运行架构安全
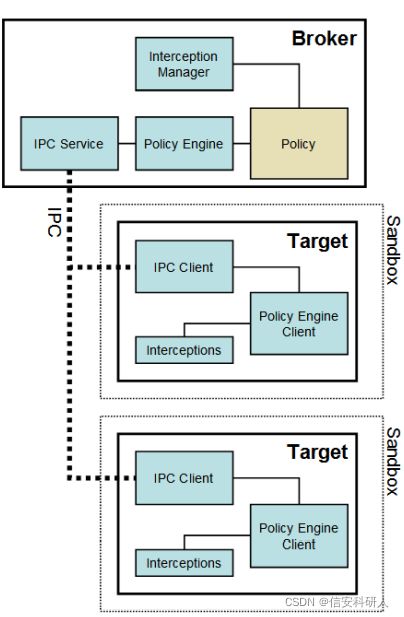
架构安全的基础是沙箱,沙箱的架构,以chrome为例,如下:

Broker进程就是浏览器进程
- 为每个target进程指明策略
- 创建新的target进程
- 提供沙箱策略引擎服务与沙箱拦截管理服务
- 向target进程提供沙箱IPC服务
- 代表target进程实施策略允许动作
Target进程通常是渲染进程
- 所有需要被保护的代码
- 沙箱IPC客户端
- 沙箱策略引擎客户端
- 沙箱拦截
因此,针对沙箱的安全性,有以下的
攻击方式:

详例见CVE-2014-1705和CVE-2020-0986
二、系统架构安全
渲染时需要用到GPU加速,一个浏览器实例使用单个GPU进程渲染多个renderer进程:

左边时render进程,中间SHM共享内存,交由GPU进程内的模块分配GPU资源。
1、侧信道攻击
GPU侧信道攻击
前提:一个GPU进程内所有上下文共享一个GPU地址空间(共享内存、GPU显存)。
攻击方式:很久很久以前,网页的WebGL代码可直接越界访问、分配GPU内存读取其他页面释放后未清0的数据,从而窃取其他页面信息。
GPU内存侧信道攻击
OpenGL / cuda提供接口可以获取实时GPU显存剩余量,从而获取浏览器的显存分配事件,可以根据内存分配事件trace,推断:
- 用户正在输入账号还是密码(渲染不同文本框)
- 敲击键盘的时间间隔(渲染字符)
- etc.
2、处理器侧信道
(1)利用cache
Prime阶段:攻击者通过大量访存操作,使用特定数据集完成Cache填充
Trigger阶段:目标程序进行访存操作,将目标数据填充进Cache
Probe阶段:攻击者访问用于填充Cache的特定数据集,根据时间差异确定目标数
据。

初始状态为空,prime阶段按照自定义的数据集填入cache,接着目标程序访问内存将对应的数据填入cache,最后攻击者访问用于填充Cache的特定数据集,根据时间差异确定目标数
据。
(2)spectre攻击
Spectre攻击利用了cpu的预测执行导致了提前把私有数据放到了cpu缓存中,但是因
为保护机制并没有写入数据的能力,同时我们并没有直接读取cpu缓存中数据的权
限,不过可以通过计算访问数组的时间上做判断获取到下标中的之前放入的私有数
据。
(3)Meltdown攻击
破坏了位于用户和操作系统之间的基本隔离,此攻击允许程序访问内存,因此其他
程序以及操作系统的敏感信息会被窃取。这个漏洞“熔化”了由硬件来实现的安全
边界。允许低权限用户级别的应用程序“越界”访问系统级的内存,从而造成数据
泄露。
参考文献
《软件安全原理》—— 霍玮