WebGIS实战:Vue+Openlayers实现网络地图的加载与切换
目录
-
- 前言
- 1、效果图
- 2、实现步骤
- 3、下一步计划
相关Web GIS实战信息:
上一篇博客:WebGIS实战:Web GIS开发环境配置
下一篇博客:WebGIS实战:Vue+Openlayers实现地图控件的加载与控件自定义位置
前言
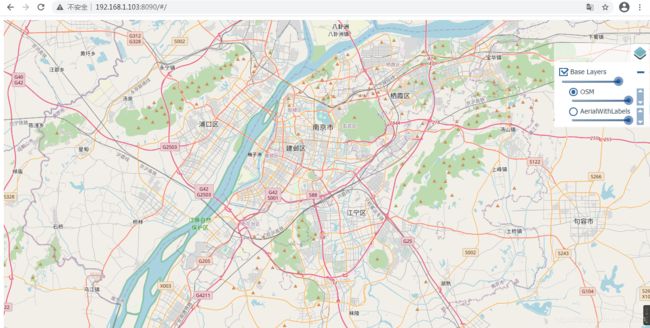
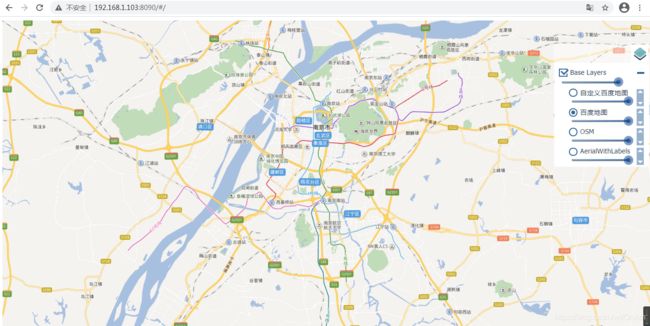
1、效果图
- 卫星地图
- Open Street Map

- 百度地图【由于百度地图的加载相对上面两种加载比较复杂,因此没有将对应代码贴上。感兴趣的同学可以私信我具体的实现方法】

- 百度自定义地图【由于百度地图的加载相对上面两种加载比较复杂,因此没有将对应代码贴上。感兴趣的同学可以私信我具体的实现方法】

2、实现步骤
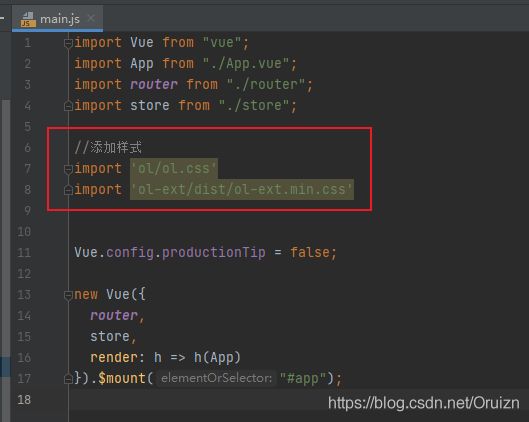
步骤1:在main.js文件中添加Openlayers与Ol-ext的样式表;

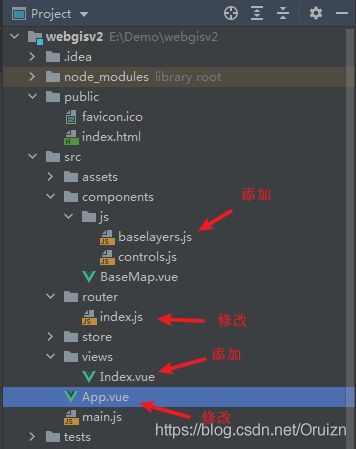
步骤2:在components文件夹下
baselayers.js
import {Group as LayerGroup, Tile as TileLayer, Vector as VectorLayer} from "ol/layer"
import {OSM, Stamen, BingMaps, Vector as VectorSource} from "ol/source"
import {Style, Fill, Stroke, Circle} from "ol/style"
export default class Baselayers{
//创建底图组
static BaseLayersGroup(layers){
return new LayerGroup({
title: 'Base Layers',
allwaysOnTop: true,
openInLayerSwitcher: true,
layers: layers
});
}
//创建Open Street Map
static OSMLayer(isBaseLayer, isVisible){
return new TileLayer({
title: 'OSM',
baseLayer: isBaseLayer,
source: new OSM(),
visible: isVisible
});
}
//https://www.bingmapsportal.com/Application,申请key的地址
//创建Bing Map
static BingMapLayer(layerName){
let apiKey = '自己去申请一个key';
return new TileLayer({
preload: Infinity,
baseLayer: true,
title: upperCaseFirst.call(this, layerName),
visible: true,
source: new BingMaps({
key: apiKey,
imagerySet: layerName
})
});
}
}
//Bing Map的类型
Baselayers.BingMapLayerTypes = {
Road: 'Road',
Aerial: 'Aerial',
AerialWithLabels: 'AerialWithLabels',
collinsBart: 'collinBart',
ordnanceSurvey: 'ordnanceSurvey'
}
function upperCaseFirst(str){
return str[0].toUpperCase() + str.substring(1);
}
controls.js
import {defaults} from 'ol/control'
import LayerSwitcher from 'ol-ext/control/LayerSwitcher'
/**
* 地图控件
*/
export const controls = {
// 地图图层切换
switcher: new LayerSwitcher({
show_progress: true,
extent: true
}),
// 默认控件()
default: defaults() // 没有new
};
BaseMap.vue
<template>
<div>
<div id="map">
</div>
</div>
</template>
<script>
import Baselayers from "@c/js/baselayers";//地图管理
import {Map, View} from 'ol';//Openlayers的地图容器
import {fromLonLat} from 'ol/proj';//经纬度转投影坐标
import {controls} from "@c/js/controls";//地图交互控件
export default {
name: "base-map",
data(){
return{
}
},
components: {
},
methods: {
},
computed: {
},
mounted() {
let bingMap = Baselayers.BingMapLayer(Baselayers.BingMapLayerTypes.AerialWithLabels);//卫星地图
let osm = Baselayers.OSMLayer(true, false);//Open Street Map
let baseLayerGroup = Baselayers.BaseLayersGroup([bingMap, osm]);//整合为一个地图组
let centerPoint = fromLonLat([118.8, 32.0]);//南京的经纬度
//设置定位的点及缩放等级
let view = new View({
center: centerPoint,
zoom: 11
});
//配置地图容器
new Map({
target: 'map',
layers: [baseLayerGroup],
overlays: [],
controls: [controls.switcher],
loadTilesWhileInteracting: true,
view: view
});
}
}
</script>
//设置地图为铺满全屏
<style lang="scss" scoped>
#map {
height: 100%;
width: 100%;
position: fixed;
}
</style>
步骤3:在views文件下新建Index.vue(用于挂载BaseMap.vue组件)
<template>
<div class="'index">
<base-map></base-map>
</div>
</template>
<script>
import BaseMap from "@c/BaseMap.vue";
export default {
//用于展示例子
name: "Index",
data(){
return{
}
},
components: {
BaseMap
},
methods: {
}
}
</script>
<style lang="scss" scoped>
</style>
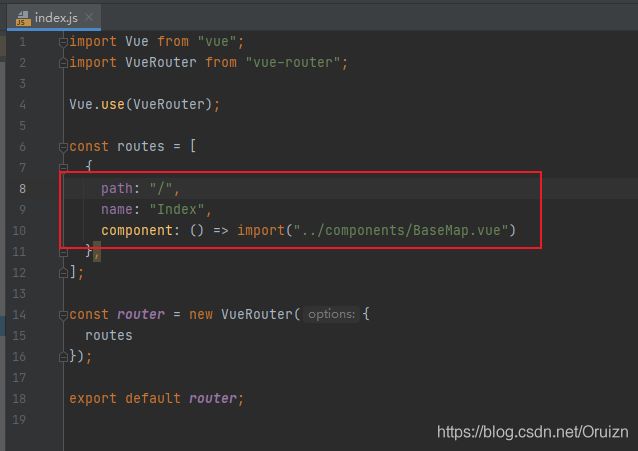
步骤4:在router文件夹下修改router/index.js,添加BaseMap.vue组件

步骤5:修改App.vue,添加router-view,用于实现页面导航
<template>
<div id="app">
<router-view> </router-view>
</div>
</template>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>
3、下一步计划
至此,关于利用Openlayers实现网络地图的加载与切换就完成了。目前就使用了一种地图交互控件LayerSwitch,用于控制图层的显示与关闭,但是我们的Web GIS需要用到的控件可不止这些。
接下来,讲解如何使用Openlayers与Ol-ext常用且强大的地图交互控件,下一节的的内容是:常用地图交互控件的使用与自定义位置摆放。
上一篇博客:WebGIS实战:Web GIS开发环境配置
下一篇博客: