- XML的介绍及使用DOM,DOM4J解析xml文件
late summer182
xmljava
1XML简介XML(可扩展标记语言,ExtensibleMarkupLanguage)是一种用于定义文档结构和数据存储的标记语言。它主要用于在不同的系统之间传输和存储数据。作用:数据交互配置应用程序和网站Ajax基石特点XML与操作系统、编程语言的开发平台无关实现不同系统之间的数据交换2XML文档结构王珊.NET高级编程包含C#框架和网络编程等李明明XML基础编程包含XML基础概念和基本作用2.1
- C# 语法 vs. C++ 语法:全面对比与核心区别解析
不会编程的程序猿ᅟ
c#c++开发语言
引言C#和C++是两种广泛使用的编程语言,分别由微软和BjarneStroustrup开发。尽管它们都属于C语言家族,但在语法、特性和应用场景上存在显著差异。本文将从多个角度详细对比C#和C++的语法区别,帮助你更好地理解这两种语言的特点。一、语言设计目标1.C#设计目标:C#是一种现代化的、面向对象的编程语言,旨在简化开发过程,提高开发效率。主要应用:Windows应用、Web开发、游戏开发(U
- 深入解析:Tableau在数据可视化中的高级应用
Echo_Wish
实战高阶大数据信息可视化数据分析数据挖掘
深入解析:Tableau在数据可视化中的高级应用引言在大数据时代,数据可视化已成为数据分析中不可或缺的一部分。作为一款广受欢迎的数据可视化工具,Tableau以其强大的功能和灵活性,赢得了众多数据分析师的青睐。然而,许多人在使用Tableau时,仅停留在基本操作层面,未能充分发挥其潜力。本文将深入探讨Tableau的高级应用,展示其在复杂数据分析中的强大能力,并以具体实例说明其实际应用效果。数据预
- Selenium使用指南
程序员杰哥
selenium测试工具python测试用例职场和发展程序人生功能测试
概述selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera等支持多语言,包括Java,C,python,c#等主流
- C#项目04——递归求和
yue008
C#c#递归求和项目案例源程序
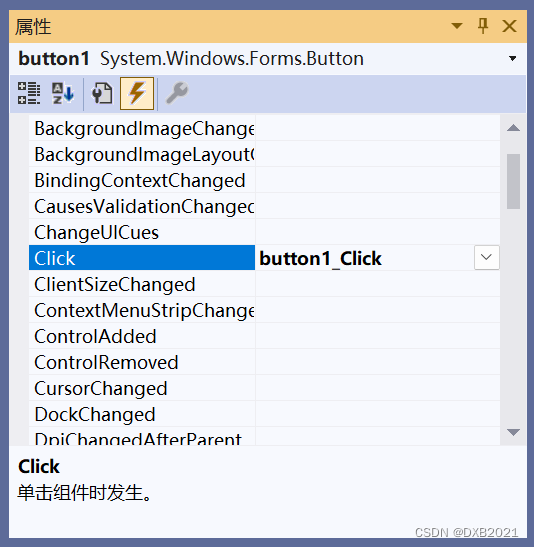
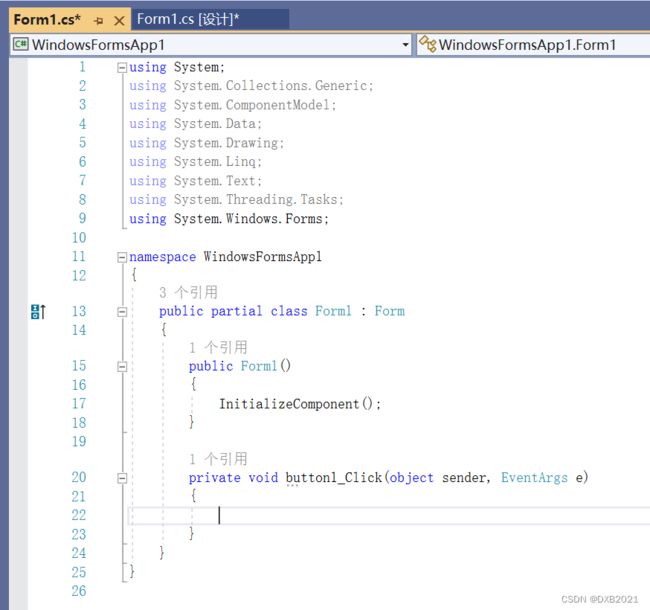
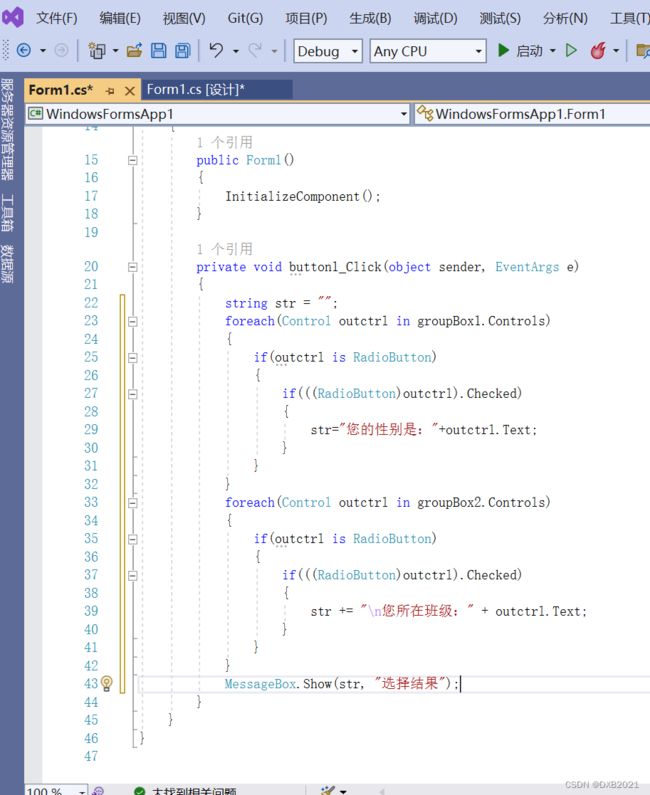
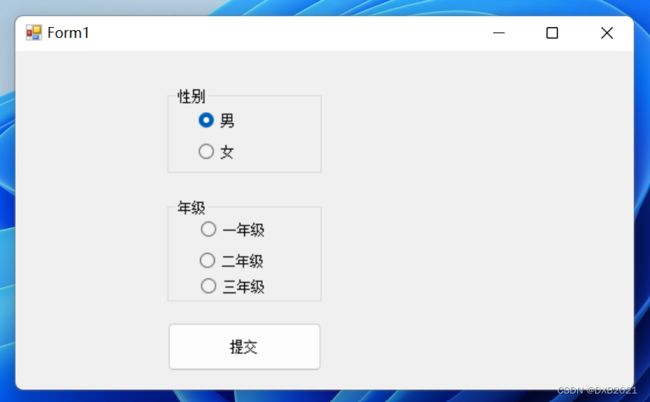
实现逻辑利用递归,求取1~N以内的和知识点正常情况下,C#每条线程都会分配1MB的地址空间,因此执行递归的层次不能太深,否则就会出现溢出的风险,业务设计程序代码privatevoidbutton1_Click(objectsender,EventArgse){intP_int_01;if(int.TryParse(tbx01.Text,outP_int_01)){if(P_int_01=0&&i<
- C# Serializable序列化?
prime?
unityc#
C#Serializable序列化Serializable和SerializeField在c#中代表可序列化,尽管我理解半天也不知道它内部的含义是什么,只知道在属性或者类上面添加可以让它们在Inspector上暴露出来,但是无意间发现了一个现象,可能是序列化所带来的影响,在类的上面添加Serializable可以让这个类自动实例化出一个对象,表达不清看代码吧publicclassFinalTest
- C# 使用 CSRedis 来操作 Redis 队列
让梦想疯狂
C#Redisc#redis
Demo代码publicclassHomeController:Controller{[HttpGet("index")]publicasyncTaskIndex(){varcsredis=newCSRedis.CSRedisClient("127.0.0.1:6379,password=,defaultDatabase=1");RedisHelper.Initialization(csredis
- [项目源码]2024年11月C#相关项目优质项目源码
写代码变成了秃子
技术杂谈c#开发语言
序号项目名称文件大小项目时间1基于C#的企业文档管理系统源码.zip32.64M2023-08-282基于C#的医院电子病历系统源码.zip197.15M2023-10-023基于C#简单的组态软件开发.zip20.55M2021-12-224基于C#的设备信息化管理系统源码.zip293.01M2022-05-275基于C#的大型ERP管理系统源码.zip122.83M2023-05-236基于
- C#的序列化[Serializable()]
CoderIsArt
C#c#开发语言
[Serializable]是.NET框架中的一个特性(Attribute),用于标记一个类、结构体、枚举或委托可以被序列化。序列化是将对象的状态转换为可以存储或传输的格式(如二进制、XML或JSON)的过程,以便在需要时可以重新创建该对象。主要用途:持久化存储:将对象的状态保存到文件或数据库中,以便后续恢复。跨进程或跨机器传输:在分布式系统中,将对象通过网络传输到其他进程或机器。深拷贝对象:通过
- Sharding-JDBC 实现分库分表
一叶飘零_sweeeet
java分布式mysqlSharding-JDBC分库分表javamysql
一、引言随着互联网业务的快速发展,数据量不断增长,传统的单一数据库架构已经难以满足高并发、大数据量的存储和查询需求。分库分表技术成为了解决这些问题的重要手段。Sharding-JDBC作为一款优秀的数据库中间件,能够方便地实现分库分表,提高系统的性能和可扩展性。本文将详细介绍Sharding-JDBC实现分库分表的实战过程。二、Sharding-JDBC概述(一)Sharding-JDBC的定义和
- 如何在C#项目中获取当前页面的URL地址
weixin_43250628
后端javascript前端html
这篇文章给大家介绍如何在C#项目中获取当前页面的URL地址,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。1、通过C#获取当前页面的URL复制代码代码如下:stringurl=Request.Url.AbsoluteUri;//结果:http://www.baidu.com/web/index.aspxstringhost=Request.Url.Host;//结果:www.b
- 阿里云 MaxCompute MaxQA 开启公测,解锁近实时高效查询体验
阿里云大数据AI技术
阿里云云原生MaxCompute大数据实时数仓
随着实时、近实时数据分析需求的持续增长,查询响应时间在现代数据分析和业务应用中变得越来越重要。为减少查询响应时间,提升数据效率,阿里云云原生大数据计算服务MaxCompute推出MaxQA(原MCQA2.0)查询加速功能,在独享的查询加速资源池的基础上,对管控链路、查询优化器、执行引擎、存储引擎以及缓存机制等多个环节进行全面优化,显著减少了查询响应时间,适用于BI场景、交互式分析以及近实时数仓等对
- 《深入浅出AI》前言知识:深度学习基础总结
GoAI
深入浅出AI人工智能深度学习机器学习cnnrnn生成对抗网络神经网络
个人主页:GoAI|公众号:GoAI的学习小屋|交流群:704932595|个人简介:掘金签约作者、百度飞桨PPDE、领航团团长、开源特训营导师、CSDN、阿里云社区人工智能领域博客专家、新星计划计算机视觉方向导师等,专注大数据与人工智能知识分享。AI学习星球推荐:GoAI的学习社区知识星球是一个致力于提供《机器学习|深度学习|CV|NLP|大模型|多模态|AIGC》各个最新AI方向综述、论文等成
- c#基础入门
懒羊羊我小弟
C#c#linq.net
c#入门一、简介C#是由AndersHejlsberg和他的团队在.Net框架开发期间开发的。C#是一个现代的、通用的、面向对象的编程语言,专为公共语言基础结构(CLI)设计的。CLI由可执行代码和运行时环境组成,允许在不同的计算机平台和体系结构上使用各种高级语言。C#的特点:现代的、通用的编程语言。面向对象。面向组件。容易学习。结构化语言。它产生高效率的程序。它可以在多种计算机平台上编译。.Ne
- C# 零基础入门知识点汇总
陈言必行
ジ﹋★☆『C#...』《百识百例带你零基础入门C#》c#开发语言java
C#零基础入门知识点汇总前言一,基础语法(1~10)二,流程控制(11~20)三,数组相关(21~30)四,函数介绍(31~40)五,类和对象(41~50)六,面向对象(51~60)七,结构体和枚举(61~70)八,委托和事件(71~80)九,泛型和系统类(81~90)十,其他知识点(91~100)后语前言本文属于C#零基础入门之百识百例系列知识点整理目录。此系列文章旨在为学习C#语言的童鞋提供一
- C# 性能测试程序及编写要点
Rondapapi
c#性能测试要点
直接看程序:classTiming{TimeSpantimestart;TimeSpanduration;publicvoidStart(){GC.Collect();GC.WaitForPendingFinalizers();timestart=Process.GetCurrentProcess().TotalProcessorTime;}publicvoidStop(){duration=Pr
- EBS 性能不足?从吞吐量到 IOPS,阿里云全方位优化
Anna_Tong
阿里云云计算存储加速吞吐量优化RAID配置云计算运维IOPS提升
在云计算环境中,存储性能对于业务稳定运行至关重要,尤其是数据库、大数据分析、AI计算等高IO需求的应用。然而,许多用户在使用EBS(弹性块存储)时,可能会遇到磁盘吞吐量或IOPS(每秒输入/输出操作数)不足的问题,导致应用响应变慢、数据处理延迟,甚至影响业务连续性。那么,是什么原因导致EBS性能瓶颈?如何优化吞吐量和IOPS以提升存储性能?阿里云又能提供哪些优化方案?本文将从存储架构、性能监控、优
- DeepSeek接入大数据能做什么
PersistDZ
大数据与AI大数据
DeepSeek作为一家专注于AGI和AI大模型技术的公司,在大数据领域可以通过以下方式切入,结合其核心能力提供创新解决方案:一、DeepSeek接入大数据领域的技术路径多模态数据处理能力支持文本/图像/视频/传感器数据的统一处理自主研发的MoE(MixtureofExperts)架构可并行处理异构数据超大规模特征工程基于千亿参数模型的自动特征提取支持非结构化数据的深度语义解析实时计算优化自研分布
- Hadoop01-入门&集群环境搭建--非原创(test)
xl.liu
大数据Test
Hadoop01-入门&集群环境搭建今日内容Hadoop的介绍集群环境搭建准备工作Linux命令和Shell脚本增强集群环境搭建来来来大数据概述大数据:就是对海量数据进行分析处理,得到一些有价值的信息,然后帮助企业做出判断和决策.处理流程:1:获取数据2:处理数据3:展示结果1:Hadoop介绍Hadoop是一个分布式系基础框架,它允许使用简单的编程模型跨大型计算机的大型数据集进行分布式处理.它主
- AI技术在音乐产品中有哪些应用场景?
大数据人工智能音乐大数据
自动标注、平滑过渡、音乐鉴权、AI创作,当AI技术应用于音乐行业为人类的精神文化与娱乐生活带来便利和更多选择时,也是一件让人激动不已的事情。随着深度学习算法的出现、大数据和5G技术的成熟,AI人工智能已逐渐融入我们的生产生活中,在教育、医疗、政务办公、城市管理等多个方面发挥作用。随着AI技术在音乐行业研究及应用的深入,音乐人工智能已经不新鲜,很多新的应用和产品已经惊艳亮相。基于对于音乐技术及产品的
- C# 设计模式之中介者模式
鲤籽鲲
C#c#设计模式中介者模式
总目录前言在现实生活中,有很多中介者模式的身影,例如QQ游戏平台,聊天室、QQ群和短信平台,这些都是中介者模式在现实生活中的应用,不论是QQ游戏还是QQ群,它们都是充当一个中间平台,QQ用户可以登录这个中间平台与其他QQ用户进行交流,如果没有这些中间平台,我们如果想与朋友进行聊天的话,可能就需要当面才可以了。电话、短信也同样是一个中间平台,有了这个中间平台,每个用户都不要直接依赖与其他用户,只需要
- 《大话设计模式》学习记录
MatthewMao
设计模式c++设计模式
转载地址:1.理论支持1:https://www.cnblogs.com/ygsworld/p/10647954.html2.理论支持2:小菜编程成长记系列-伍迷-博客园前言:设计模式系列是参照IT前辈-程杰编写的《大话设计模式》的内容而来,由于其实现内容是按照依据.NetFramwork的C#来实现的,而我是搞C++,所以我想着用C++的知识将书上相应的例子来实现一遍,不过学习之前,得明确一下:
- iot架构 mqtt netty_一个关于小程序Iot的具体实现(MQTT版)
Alfred Cheng
iot架构mqttnetty
前言Iot,这个名词应该很多人都听过了吧,即大数据、Ai等兴起后也紧跟着研发大潮流的到来,即物联网。传统简单的说就是智能化、程序化的控制硬件设施,大家最容易想到的应该是智能家居,通过一个App或者遥控进行对家具设置的远程控制。而今天要说的是人与物之间的通信控制,且通过互联网产品来执行人的命令,而机器进行应答。竞品说到小程序控制硬件,大家应该立马想到什么产品呢?某拜、某FO、售货机等等,他们的架构上
- 智慧园区安全调度的重要性
Guheyunyi
安全网络python大数据人工智能信息可视化数据分析
随着科技的飞速发展,智慧园区作为现代城市的重要组成部分,正逐渐成为企业、政府和居民生活的重要载体。智慧园区通过物联网、大数据、人工智能等先进技术,实现了资源的高效配置和管理的智能化。然而,随着园区规模的扩大和复杂性的增加,安全问题也日益凸显。因此,智慧园区的安全调度显得尤为重要。智慧园区安全调度的定义智慧园区安全调度是指通过先进的技术手段和管理方法,对园区内的各类安全风险进行实时监控、预警和应急处
- (一)大数据---Hadoop整体介绍(架构层)----(组件(3)
2401_84166965
程序员大数据hadoop架构
复杂性:体现在数据的管理和操作上。如何抽取,转换,加载,连接,关联以把握数据内蕴的有用信息已经变得越来越有挑战性二、大数据技术有哪些(重点)===================================================================================基础的技术包含数据的采集、数据预处理、分布式存储、NoSQL数据库、数据仓库、机器学习、并行计
- 聚焦银行业数智化转型,火山引擎数据飞轮系列白皮书重磅发布
大数据
随着金融科技的快速发展,银行业也在不断提升数字化水平。通过大数据、人工智能等技术的应用,银行可以更加精准地了解客户需求,提供个性化的金融产品和服务,还能降低运营成本,提升风险管理能力,创造更多业务价值。《金融科技发展规划(2022~2025年)》也明确指出,以加强金融数据要素应用为基础,以深化金融供给侧结构性改革为目标,以加快金融机构数字化转型、强化金融科技审慎监管为主线,将数字元素注入金融服务全
- 携手鲲鹏昇腾 HashData展现云原生数仓创新力量
数据库
5月9日-11日,鲲鹏昇腾开发者大会2024在北京中关村国际创新中心举行,众多行业领袖、专家学者及优秀开发们齐聚一堂,分享产业趋势、技术创新和应用实践。酷克数据作为华为鲲鹏生态重要合作伙伴,受邀出席本次大会,展示其与鲲鹏昇腾生态联合开发的云数仓解决方案及应用案例,与全球开发者共同探讨云原生数仓前沿技术。今年两会政府工作报告明确提出:“深化大数据、人工智能等研发应用,开展人工智能+行动,打造具有国际
- 遥感影像目标检测:从CNN(Faster-RCNN)到Transformer(DETR)
岁月如歌,青春不败
生态遥感目标检测cnntransformer遥感遥感影像
我国高分辨率对地观测系统重大专项已全面启动,高空间、高光谱、高时间分辨率和宽地面覆盖于一体的全球天空地一体化立体对地观测网逐步形成,将成为保障国家安全的基础性和战略性资源。未来10年全球每天获取的观测数据将超过10PB,遥感大数据时代已然来临。一:深度卷积网络知识1.深度学习在遥感图像识别中的范式和问题2.深度学习的历史发展历程3.机器学习,深度学习等任务的基本处理流程4.卷积神经网络的基本原理5
- 创新市场调查方法,精准把握消费者脉搏(消费者调查)
zhonglidc01
消费者调查市场调查咨询大数据人工智能
在当今竞争激烈的市场环境中,(第三方市场调查)企业要想精准把握消费者需求,制定有效的市场策略,(市场咨询公司)创新的市场调查方法至关重要。成都中立调查公司凭借17年的深厚调研经验,(问卷调查)结合线上线下调查、运用大数据分析等创新举措,致力于为客户提供更具前瞻性的市场洞察,助力企业精准把握消费者脉搏,提升市场竞争力。一、结合线上线下调查,全面覆盖消费者群体线上调研:便捷高效,触达广泛受众在互联网时
- C# 中对 Task 中的异常进行捕获
手搓人生
C#编程c#
以下是在C#中对Task中的异常进行捕获的几种常见方法:方法一:使用try-catch语句你可以使用try-catch语句来捕获Task中的异常,尤其是当你使用await关键字等待任务完成时。usingSystem;usingSystem.Threading.Tasks;classProgram{staticasyncTaskMain(){try{awaitTask.Run(()=>{//模拟异常
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方