目录
编辑
一、首先创建base.css文件夹,对总体设置css样式
二、首页的HTML代码的书写,大伙自个看吧,我也不多说啥了。
四、创建index.css文件夹,对index首页布局设置,大伙还是自个看
五、index文件的倒计时效果的js代码
六、轮播图
首页样式如下,本人是大三在校生,这是我的WEB期末大作业,不是特别标准化,见谅!
图片自个在网上找就行
一、首先创建base.css文件夹,对总体设置css样式
包括引入字体,对body,input,div,button,i 的一些基础性设置
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?fowqkb');
src: url('../fonts/icomoon.eot?fowqkb#iefix') format('embedded-opentype'), url('../fonts/icomoon.ttf?fowqkb') format('truetype'), url('../fonts/icomoon.woff?fowqkb') format('woff'), url('../fonts/icomoon.svg?fowqkb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.clear {
clear: both;
}
em {
font-style: normal;
}
body,
div,
p,
ul,
li,
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 0;
padding: 0;
}
body {
font-size: 12px;
font-family: "微软雅黑";
background-color: #f4f3f3;
}
div {
box-sizing: border-box;
}
li {
list-style: none;
}
input,
label {
vertical-align: top;
padding: 0;
box-sizing: border-box;
margin: 0;
}
a {
text-decoration: none;
color: black;
}
input,
button {
border: 0;
outline: none;
}
i {
font-style: normal;
} 二、首页的HTML代码的书写,大伙自个看吧,我也不多说啥了。
泉城济南
电话: 0531-8286425666
地址: 济南市历城区仲宫镇幸福路
倒计时: 距2022年7月1日还有
00 天
00 小时
00 分钟
00 秒
景区浏览
历城区
历城区
市中区
市中区
历下区
历下区
高新区
高新区
大明湖
大明湖
大明湖,山东省济南市区湖泊、济南三大历史名胜之一。
趵突泉
趵突泉
趵突泉,济南三大名胜之一,位居济南七十二名泉之冠。
千佛山
千佛山
千佛山位于山东省济南市历下区,是济南三大名胜之一
泉城广场
泉城广场
泉城广场是山东省省会济南市的中心广场,坐落于济南市中心繁华地带
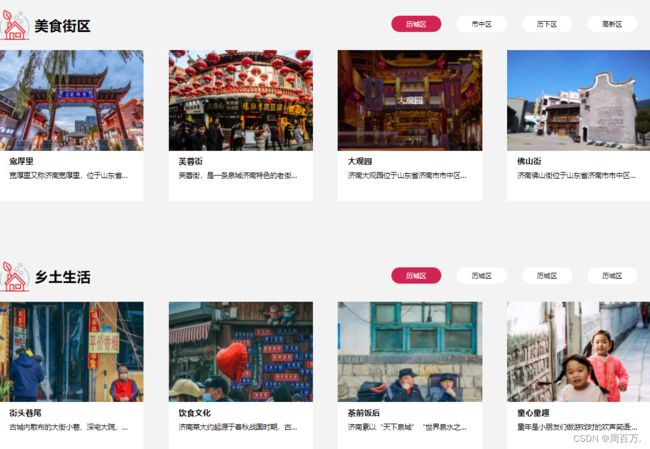
美食街区
历城区
历城区
市中区
市中区
历下区
历下区
高新区
高新区
宽厚里
宽厚里
宽厚里又称济南宽厚里,位于山东省济南市历下区泉城路核心地段
芙蓉街
芙蓉街
芙蓉街,是一条泉城济南特色的老街以及小吃街
大观园
大观园
济南大观园位于山东省济南市市中区,建于1932年,距今已有86年的历史
佛山街
佛山街
济南佛山街位于山东省济南市市中区距今已有86年的历史
乡土生活
历城区
历城区
历城区
历城区
历城区
历城区
历城区
历城区
街头巷尾
街头巷尾
古城内散布的大街小巷、深宅大院、普通民居,都是百姓生息繁衍的建筑环境。
饮食文化
饮食文化
济南菜大约起源于春秋战国时期,古称历下菜,起自鲁西地方
茶前饭后
茶前饭后
济南素以“天下泉城”“世界泉水之都”著称,自古就有“家家泉水
童心童趣
童心童趣
童年是小朋友们做游戏时的欢声笑语;童年是小朋友们画下
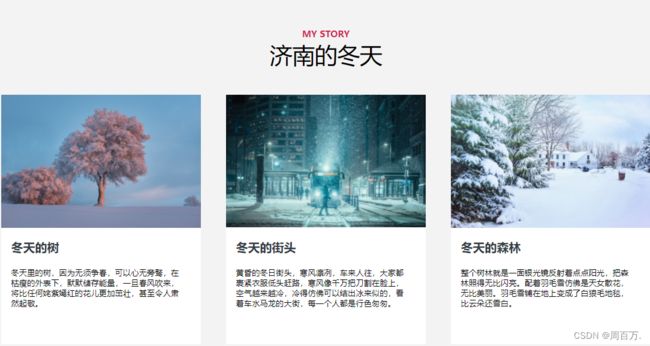
MY STORY
济南的冬天
冬天的树
冬天里的树,因为无须争春,可以心无旁骛,在枯瘦的外表下,默默储存能量,一旦春风吹来,将比任何姹紫嫣红的花儿更加茁壮,甚至令人肃然起敬。
冬天的街头
黄昏的冬日街头,寒风凛冽,车来人往,大家都裹紧衣服低头赶路,寒风像千万把刀割在脸上,空气越来越冷,冷得仿佛可以结出冰来似的,看着车水马龙的大街,每一个人都是行色匆匆。
冬天的森林
整个树林就是一面银光镜反射着点点阳光,把森林照得无比闪亮。配着羽毛雪仿佛是天女散花,无比美丽。羽毛雪铺在地上变成了白狼毛地毯,比云朵还雪白。
.w {
width: 1300px;
margin: 0 auto;
}
/* shortcut开始 */
.shortcut {
position: relative;
padding-top: 5px;
padding-left: 85px;
padding-right: 50px;
width: 1300px;
height: 40px;
background-color: #2d394b;
margin: 0 auto;
color: #fff;
border-radius: 3px;
}
.shortcut .w {
width: 1200px;
margin: 0 auto;
line-height: 31px;
position: relative;
}
.fl {
float: left;
}
.shortcut .w .fl ul li {
position: relative;
float: left;
}
#clock {
position: relative;
margin-left: 50px;
}
#clock:hover {
color: #d02552;
}
#clock:hover i {
color: #fff;
}
#clock i::after {
position: absolute;
top: 0;
left: -25px;
content: '\e93c';
font-family: 'icomoon';
margin-left: 6px;
}
.shortcut .w .fr ul li:nth-child(even) {
width: 1px;
background-color: #666;
height: 12px;
margin: 9px 16px 0;
}
.arrow-icon::after {
content: '\f107';
font-family: 'icomoon';
margin-left: 6px;
}
.fr {
float: right;
line-height: 12px;
}
.shortcut .w .fr ul li {
display: inline-block;
}
.shortcut .w .fr ul li:nth-child(even) {
width: 1px;
background-color: #666;
height: 12px;
margin: 9px 16px 0;
}
.short_phone::before {
position: absolute;
left: -27px;
content: '\e942';
font-family: 'icomoon';
margin-left: 6px;
}
.short_phone i:hover,
.short_address i:hover {
color: #d02552;
}
.short_address {
margin-left: 50px;
}
.short_address::before {
position: absolute;
left: -27px;
content: '\e948';
font-family: 'icomoon';
margin-left: 6px;
}
/* 右边的图标 */
.shortcut .w .right {
position: absolute;
right: 100px;
display: inline-block;
font-size: 14px;
}
.shortcut .w .right .icon1::before {
content: '\e925';
font-family: 'icomoon';
margin-left: 16px;
}
.shortcut .w .right .icon2::before {
content: '\e96f';
font-family: 'icomoon';
margin-left: 16px;
}
.shortcut .w .right .icon3::before {
content: '\ead0';
font-family: 'icomoon';
margin-left: 16px;
}
.shortcut .w .right .icon1:hover,
.shortcut .w .right .icon2:hover,
.shortcut .w .right .icon3:hover {
color: #d02552;
}
/* shortcut结束 */
/* nav开始 */
nav {
position: relative;
width: 1300px;
height: 95px;
margin: 0 auto;
background-color: #fff;
}
nav .left {
float: left;
width: 56px;
height: 48px;
margin-top: 28px;
margin-left: 60px;
}
nav .left i {
opacity: 0;
display: inline-block;
margin-top: 37px;
margin-left: 11px;
width: 30px;
height: 30px;
}
nav .left i img {
width: 100%;
}
/* 动画 */
@keyframes rota {
0% {
transform: rotate(-45deg) translateY(0);
}
100% {
transform: translateY(-150px) rotate(-45deg);
color: #d02552;
}
}
@keyframes rotaI {
0% {
transform: translateY(0);
}
100% {
transform: translateY(-150px);
}
}
nav .left::before {
position: absolute;
top: 30px;
left: -13px;
content: '\e999';
font-family: 'icomoon';
margin-left: 77px;
font-size: 46px;
z-index: 1;
}
nav .left:hover::before {
transform: rotate(-45deg);
transition: all 1s;
color: rgb(200, 155, 31);
}
nav .left:active i {
animation: rotaI 1.2s ease;
animation-fill-mode: forwards;
}
nav .left:active:before {
animation: rota 1.2s ease;
animation-fill-mode: forwards;
}
nav .left:hover i {
opacity: 1;
transition: all 1s .5s;
}
/* nav-left 结束*/
nav .right ul {
position: absolute;
top: 32px;
left: 200px;
text-align: center;
line-height: 30px;
font-size: 20px;
}
nav .right ul li {
position: relative;
float: left;
padding: 0 20px;
}
nav .right ul li:hover {
color: #d02552;
}
nav .right ul li a {
color: #d02552;
}
nav .right ul li .three {
color: #000;
}
nav .right ul li .one {
position: absolute;
top: 40px;
left: 21px;
display: inline-block;
width: 80px;
height: 2px;
background-color: #d02552;
}
nav .right ul li i {
position: absolute;
top: 40px;
left: 21px;
display: inline-block;
width: 0px;
height: 2px;
background-color: #d02552;
}
nav .right ul li:hover i {
width: 80px;
transition: all .4s;
}
nav .right input {
position: absolute;
padding-left: 30px;
top: 32px;
left: 775px;
width: 270px;
height: 30px;
border-radius: 15px;
border: 1px solid #666;
}
nav .right span {
width: 20px;
height: 20px;
position: absolute;
top: 40px;
left: 786px;
}
nav .right span::before {
content: '\e986';
font-family: 'icomoon';
font-size: 14px;
color: #666;
}
nav .right .btn {
overflow: hidden;
position: absolute;
top: 28px;
right: 100px;
width: 130px;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 14px;
color: #fff;
background-color: #d02552;
border-radius: 3px;
}
nav .right .btn .cove {
position: absolute;
top: 0;
left: -130px;
width: 130px;
height: 40px;
background-color: #323946;
line-height: 40px;
text-align: center;
font-size: 14px;
color: #fff;
border-radius: 3px;
}
nav .right .btn:hover .cove {
transform: translate(130px);
transition: all .8s;
opacity: 1;
}
nav .right .btn:hover {
color: transparent;
transition: all .8s;
}
/* nav结束 */
.contact {
overflow: hidden;
width: 1300px;
margin: 0 auto;
padding-top: 20px;
}
.contact h5 {
font-weight: 500;
font-size: 38px;
color: #d02552;
margin-bottom: 10px;
}
.contact h4 {
color: #323946;
font-size: 50px;
font-weight: 700;
line-height: 1.2;
margin-bottom: 30px;
}
.contact p {
font-size: 15px;
color: #666;
margin-bottom: 30px;
}
.contact form {
float: left;
width: 675px;
}
.contact form .names,
.contact form .emails {
height: 60px;
padding: 8px 15px;
border: 0;
border-radius: 0;
width: 100%;
color: #929292;
border: 1px solid rgba(0, 0, 0, 0.1);
letter-spacing: 0.1px;
font-size: 16px;
font-weight: 400;
margin-bottom: 30px;
outline: none;
background-color: #fff;
margin-bottom: 10px;
}
.contact form textarea {
padding: 8px;
padding-left: 16px;
width: 652px;
height: 185px;
color: #929292;
border: 1px solid;
border-color: rgba(0, 0, 0, 0.1);
letter-spacing: 0.1px;
font-size: 18px;
font-weight: 400;
margin-bottom: 30px;
outline: none;
background-color: #fff;
Resize: none;
}
.contact .pic {
float: left;
margin-left: 20px;
overflow: hidden;
width: 599px;
height: 340px;
}
.contact img {
width: 600px;
}
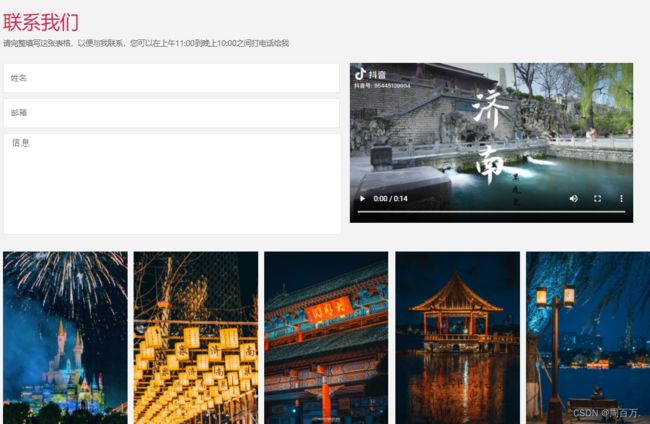
/* contact 结束 */
/* content_bottom开始 */
.content_bottom {
width: 1300px;
height: 350px;
margin: 0 auto;
}
.content_bottom ul li {
position: relative;
float: left;
margin-right: 12px;
overflow: hidden;
width: 250px;
height: 350px;
}
.content_bottom ul li:nth-child(5) {
margin-right: 0;
}
.content_bottom ul li img {
height: 100%;
}
/* 鼠标经过的遮罩层 */
.content_bottom ul li span {
overflow: hidden;
opacity: 0;
position: absolute;
display: inline-block;
width: 250px;
height: 350px;
background-color: rgba(0, 0, 0, 0.7);
}
.content_bottom ul li span i {
display: inline-block;
margin-top: 125px;
margin-left: -85px;
width: 100px;
height: 100px;
background-color: transparent;
line-height: 100px;
text-align: center;
}
.content_bottom ul li span i::after {
content: '\e9b6';
font-family: 'icomoon';
font-size: 14px;
color: #fff;
font-size: 60px;
}
.content_bottom ul li:hover span {
opacity: 1;
transition: all .8s;
}
.content_bottom ul li:hover span i {
transform: translate(150px);
transition: all 1.2s ease;
}
/* content_bottom结束 */
/* footer底部start */
.footer {
padding-top: 30px;
padding-left: 60px;
position: relative;
width: 1300px;
height: 420px;
margin: 0 auto;
background-color: #f5f5f5;
border-bottom: 1px solid #ededed;
background-image: url(../images/B12.jpg);
background-repeat: no-repeat;
background-size: 100%;
}
.footer .logo img {
width: 200px;
margin-left: -5px;
}
/* wx-infomation */
.footer .infomation h4 {
font-weight: 400;
margin-top: 15px;
}
.footer .infomation p {
padding: 0;
margin: 0;
font-size: 25px;
margin-top: 10px;
}
.footer .infomation .address,
.footer .infomation .email {
font-size: 15px;
}
/* foot-wx */
.footer .wx_pic,
.footer .wx_pic2 {
float: left;
text-align: center;
}
.footer .wx_pic img,
.footer .wx_pic2 img {
margin-top: 20px;
width: 100px;
height: 100px;
overflow: hidden;
}
.footer .wx_pic .add,
.footer .wx_pic2 .add {
font-size: 12px;
}
.footer .wx_pic2 {
margin-left: 20px;
}
/* mod_help */
.mod_help {
position: absolute;
top: 35px;
right: 0px;
float: left;
width: 600px;
font-size: 14px;
text-align: center;
}
.mod_help dl {
float: left;
margin-right: 88px;
}
.mod_help dl dd {
font-size: 15px;
font-weight: 500;
margin-left: 0px;
margin-bottom: 20px;
}
.mod_help dl dt {
margin-bottom: 10px;
}
.hr {
position: absolute;
top: 280px;
right: 66px;
width: 560px;
}
.copyright {
position: absolute;
top: 320px;
right: 80px;
font-size: 12px;
}
/* footer底部end */ 四、创建index.css文件夹,对index首页布局设置,大伙还是自个看
.rotation {
position: relative;
width: 1300px;
height: 500px;
margin: 0 auto;
}
.swiper-container .swiper-slide {
width: 1300px;
}
.swiper-container .swiper-slide img {
height: auto !important;
transition: all .8s;
}
/* 轮播图用的swiper */
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
/* 轮播图下边的 */
.rotation .bottom {
position: absolute;
bottom: 0;
left: 0;
width: 1300px;
height: 60px;
background-color: rgba(0, 0, 0, .5);
}
.rotation .bottom ul {
margin-left: 550px;
}
.rotation .bottom ul li {
width: 18px;
height: 18px;
margin-top: 21px;
float: left;
padding: 0 20px;
}
.rotation .bottom ul li::before {
content: '\e939';
font-family: 'icomoon';
font-size: 18px;
font-weight: 500;
color: #fff;
}
.rotation .bottom ul li:hover {
transform: rotate(360deg);
transition: all 1.5s;
}
.rotation .bottom ul li:hover::before {
transition: all .1s;
font-weight: 600;
color: red;
}
/* main开始 */
.main {
width: 1300px;
margin: 0 auto;
}
.content1 {
width: 100%;
height: 500px;
}
.content1 .top {
position: relative;
width: 100%;
height: 100px;
line-height: 100px;
overflow: hidden;
}
.content1 .top img {
float: left;
width: 60px;
margin-top: 20px;
}
.content1 .top h4 {
float: left;
font-size: 28px;
font-weight: 600;
margin-left: 10px;
color: #000;
}
.content1 .top .btn {
position: absolute;
right: 0;
}
/* 按钮的遮罩层 */
.content1 .top .btn .cove {
opacity: 0;
position: absolute;
top: -32px;
left: -130px;
width: 100px;
height: 32px;
background-color: #d02552;
margin-left: 30px;
margin-top: 32px;
border-radius: 16px;
line-height: 32px;
text-align: center;
z-index: 2;
color: #fff;
}
.content1 .top .together {
overflow: hidden;
margin-top: 32px;
margin-right: 30px;
width: 100px;
height: 32px;
position: relative;
float: left;
border-radius: 16px;
}
.content1 .top .together .one {
background-color: #d02552;
color: #fff;
}
/* 以下两个是鼠标悬停动画 */
.content1 .top .together:hover span {
transform: translate(100px);
transition: all 1s;
opacity: 1;
}
.content1 .top .together:hover button {
transform: translate(50px);
opacity: 0;
transition: all .8s;
}
.content1 .top button {
position: absolute;
top: 0;
left: -30px;
display: inline-block;
width: 100px;
height: 32px;
background-color: #fff;
margin-left: 30px;
border-radius: 16px;
z-index: 1;
}
.content1 .bottom ul li {
float: left;
width: 287px;
height: 300px;
margin-right: 50px;
background-color: #fff;
}
.content1 .bottom ul li:nth-child(4) {
margin-right: 0;
}
/* li盒子的上边 */
.content1 .bottom ul li .up {
position: relative;
overflow: hidden;
width: 287px;
height: 200px;
}
/* li的遮罩层 */
.content1 .bottom ul li .up .cover {
/* 使用display效果会与transition效果冲突所以使用opacity: 0; */
opacity: 0;
position: absolute;
top: 0;
width: 287px;
height: 200px;
line-height: 200px;
text-align: center;
background: rgba(0, 0, 0, 0.7);
font-size: 17px;
color: #fff;
transition: all .8s;
}
.content1 .bottom ul li:hover .down h5 {
color: #d02552;
transition: all .5s;
}
.content1 .bottom ul li:hover .up .cover {
opacity: 1;
}
.content1 .bottom ul li .up img {
height: 100%;
}
.content1 .bottom ul li .down {
padding: 20px;
}
.content1 .bottom ul li .down h5 {
margin-top: -10px;
font-size: 16px;
font-weight: 600;
margin-bottom: 10px;
}
.content1 .bottom ul li .down p {
text-align-last: left;
font-size: 14px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/* 三张图开始 */
.three {
width: 1300px;
margin: 0 auto;
text-align: center;
}
.three .top h5 {
font-size: 18px;
color: #d02552;
}
.three .top .headline {
width: 1300px;
height: 60px;
line-height: 60px;
font-size: 45px;
font-weight: 500;
margin-bottom: 50px;
}
.three .top ul li {
float: left;
width: 400px;
height: 500px;
margin-right: 50px;
background-color: #fff;
text-align: left;
}
.three .top ul li:nth-child(3) {
margin-right: 0;
}
.three .top ul li .up {
width: 100%;
height: 270px;
overflow: hidden;
}
.three .top ul li .up img {
width: 100%;
}
.three .top ul li .down h4 {
font-size: 24px;
color: #323946;
padding: 20px;
margin-top: 0px;
}
.three .top ul li .down p {
width: 350px;
height: 200px;
font-size: 16px;
margin-top: 5px;
margin-left: 20px;
}
/*三张图遮罩 */
.three .top ul li span {
overflow: hidden;
opacity: 0;
position: absolute;
display: inline-block;
width: 400px;
height: 270px;
background-color: rgba(0, 0, 0, 0.7);
}
.three .top ul li span i {
position: relative;
display: inline-block;
margin-top: 109px;
margin-left: 170px;
background-color: transparent;
line-height: 100px;
text-align: center;
width: 60px;
height: 60px;
}
.three .top ul li span i::after {
position: absolute;
top: -20px;
left: 0;
content: '\e939';
font-family: 'icomoon';
font-size: 14px;
color: #fff;
font-size: 60px;
}
.three .top ul li:hover span {
opacity: 1;
transition: all .8s;
}
.three .top ul li:hover span i {
transform: rotate(360deg);
transition: all 1.5s;
}
/* 三张图结束 */五、index文件的倒计时效果的js代码
// 定义倒计时函数
function Times() {
//先获取ID节点,写完后再将字符串插入到clock节点内部.innerHTML=
var clock = document.getElementById("clock");
console.log(clock);
//获取span节点
var spans = clock.getElementsByTagName("span");
//引入当前时间
var today = new Date();
//设置未来时间
var enday = new Date("2022/7/1 00:00:00");
//未来时间-当前时间,出来毫秒数,用到哪在哪除,并给其定义赋值,方便后面取用,用parseInt()取整
var lastTime = parseInt((enday - today) / 1000);
//剩余天数,(未来时间-当前时间)/1000/60/60/24
var lastDate = parseInt(lastTime / 60 / 60 / 24);
//剩余小时,(未来时间-当前时间)/1000/60%24 用取余方法,取出天后面的余数就是小时数
var lastHour = parseInt(lastTime / 60 / 60 % 24);
//剩余分钟数,(未来时间-当前时间)/1000/60%60,小时后面的余数就是分钟数
var lastMin = parseInt(lastTime / 60 % 60);
//剩余秒数,(未来时间-当前时间)/1000%60,分钟后的余数就是秒数
var lastSec = parseInt(lastTime % 60);
// 让天数为10以下时前面加个0,增加用户体验。 有更好的方法,这周写法不推荐
if (lastDate < 10) {
lastDate = "0" + lastDate;
}
// 让小时数为10以下时前面加个0,增加用户体验。 有更好的方法,这周写法不推荐
if (lastHour < 10) {
lastHour = "0" + lastHour;
}
// 让分钟数为10以下时前面加个0,增加用户体验。 有更好的方法,这周写法不推荐
if (lastMin < 10) {
lastMin = "0" + lastMin;
}
// 让秒数为10以下时前面加个0,增加用户体验。 有更好的方法,这周写法不推荐
if (lastSec < 10) {
lastSec = "0" + lastSec;
}
// 选择span节点,把相应的时间添加进去,span后用数组选择,数组从0开始,0代表1
spans[0].innerHTML = lastDate;
spans[1].innerHTML = lastHour;
spans[2].innerHTML = lastMin;
spans[3].innerHTML = lastSec;
}
// 定义计时器,1000毫秒更新一次
setInterval("Times()", 1000);六、轮播图
因为当时我的老师教两节课就把js讲完了,所以跟不上,现在正在学后期马上会出教程
所以看网上用的Swiper包,各位同行使用时搜索,下载包导入即可
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
paginationClickable: true,
spaceBetween: 30,
centeredSlides: true,
autoplay: 2500,
autoplayDisableOnInteraction: false
});