Gruntjs提高生产力(三)
以下例子来自真实项目,有所删减
grunt-test project
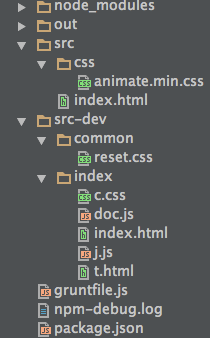
目录结构如下

一我的目的:
1.在src-dev目录中开发最终产出于src目录
2.src-dev中的index目录相当于一个widget
二准备工作
完成这项工作我需要那些步骤才能做到呢。
1.需要先准备好合并压缩好的css(common/reset.css+index/c.css)合并压缩放置与一个零时文件夹中待用。
2.其次压缩index/j.js放置于零时文件夹中。
3.再者把css、js、tpl(index/t.html)inline到layout(index.html)中
三编写gruntfile
开始编写gruntfile.js/gruntfile.coffee
module.exports = function(grunt) { var rt ='src-dev/',//工作根目录 indexDir = rt + 'index/',//widget目录 tempDir = rt + 'temp/';//零时文件夹 console.log(grunt.option('keys'));//获取从命令行传递过来的参数如 grunt --keys=1 日志输出1 这个很有用后面说明 grunt.file.exists(tempDir) && grunt.file.delete(tempDir);//如果存在临时文件则删除,清楚以前生成的文件 grunt.file.mkdir(tempDir);//创建新的零时文件夹 grunt.initConfig({ pkg: grunt.file.readJSON('package.json'),//可以用这种方法再读取一个json(config.json)文件当配置,下面的赋值就没有必要了 rt : rt,//运行时只能获取自身的变量,所以需要这样处理 temp: tempDir, index : indexDir, clean: { build: ['<%=temp%>']//<%=temp%> gruntjs的模板类似于宏,这样即使是key也可以轻松处理 }, jsdoc : { dist : { src : '<%=index%>doc.js',//源文件夹 options : { destination : '<%=rt%>../out/'//输出文件夹 } } }, cssmin: { //debug : true, combine: { files: { '<%=temp%>c.min.css': ['<%=rt%>common/reset.css', '<%=index%>c.css']//输出文件夹:目标文件 } } }, includes : {//依赖layout文件,请看index/index.html files: { //debug: true, src: ['<%=rt%>**/*.html'],//源文件 dest: '<%=temp%>',//输出文件 cwd: '.',//工作目录 flatten: true,//消除文件路径,/a/b/c.html --> c.html options: { banner: ''//在组合好的代码最前面插入内容,html不建议这么做 } } }, watch : {//需要监听的文件,如有变化则调用tasks files : ['<%=index%>j.js','<%=index%>*.html' ,'<%=index%>c.css'], tasks : ['clean', 'uglify', 'cssmin', 'includes', 'copy', 'clean'],//注意一个任务key用task,value用'clean',多个任务key用task,value用['clean'] //debug : true, options: { livereload: true //这里配置的化打开liveload插件文件变化就会刷新页面 } }, uglify: { dist: { files: { '<%=temp%>j.js': ['<%=index%>*.js']//没有要注意的地方 } } }, copy: { main: { files: [ { flatten: true,//同includes expand: true,//递归所有目录 filter: 'isFile', src: ['<%=temp%>index.html'], dest: '<%=rt%>../src/' }, //{src: ['<%=temp%>doc/**'], dest: '<%=temp%>../'},//grunt-jsdoc没装成功,没有用到。直接用jsdoc输出的,大家可以试试contrib-yuidoc ] } } }); //加载用到的插件,加载了没用到可以,用到了没加载。。。。。。 grunt.loadNpmTasks('grunt-contrib-clean'); grunt.loadNpmTasks('grunt-contrib-cssmin'); grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-watch'); grunt.loadNpmTasks('grunt-contrib-copy'); grunt.loadNpmTasks('grunt-includes'); grunt.loadNpmTasks('grunt-devtools');//后面特别给出 //注册任务 命令行中grunt 就会执行defult
//grunt watch 就会执行watch 同理
grunt.registerTask('build', ['clean', 'uglify', 'cssmin', 'includes', 'copy', 'clean']); grunt.registerTask('default', ['build']); };
重要名词:cwd 工作文件夹
gruntfile.js创建好以后
1.开发中只要grunt watch 然后打开浏览器中的livepage
2.修改监听文件,grunt就会自动执行命令并且刷新文件(这个过程要几秒中稍慢)
四grunt可视化工具
1.chrome 商店中安装grunt f12打开发人员工具条,console面板旁会出现一个grunt的tab

2.点击help会去grunt-devtools的github主页
npm install -g grunt-devtools
3.在gruntfile.js 添加
grunt.loadNpmTasks('grunt-devtools');
4.安装好以后在命令行执行
grunt devtools

用浏览器预览项目中的文件夹,奇迹发生了!开发工具中的grunt面板可以正常使用。
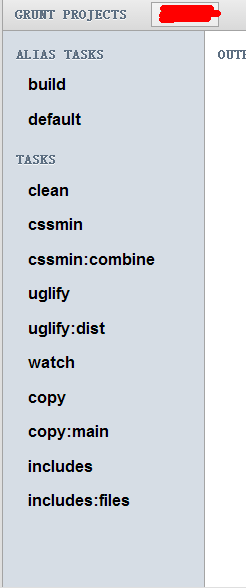
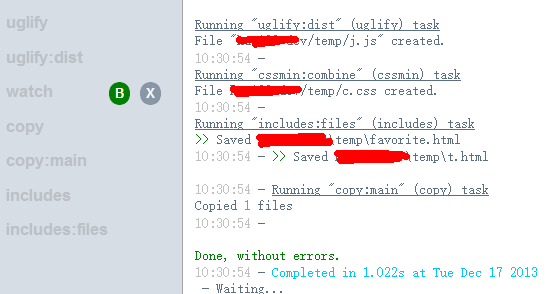
gruntfile中的任务都会被列出,只要用鼠标操作就可以了,日志也会被输出在grunt的面板中。

5.简化操作
windows 可以把执行devtools的命令拷贝创建为一个bat文件直接点击执行
linux-like 可以拷贝创建一个sh文件,用命令行执行sh
五输出api文档
由于grunt-jsdoc没安装成功,我直接用jsdoc输出的文档。大家可以用代理安装或者使用grunt-contrib-yuidoc
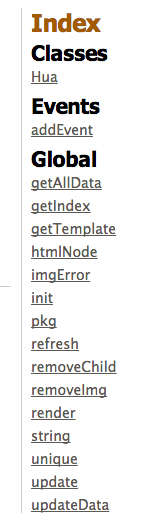
结果预览

1.会以类名生成一个独立的文件Hua.html
2.采用jsdoc格式编写的注视会被安类别输出为一个列表,常量不单独列出,会被包含在文档内。

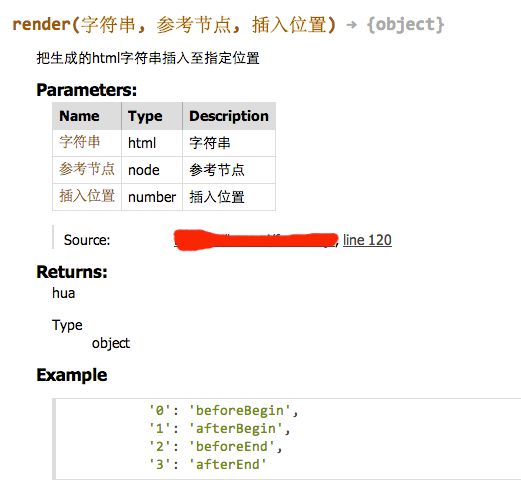
3.已render方法为例

4.js也会被输出在独立的文档中
是不是很酷
以前:编码--修改--切换程序--刷新--查看
现在:编码--修改--查看
如果有两个显示器那真是福音啊!