【Android笔记】-TextView标签
TextView标签
先新建一个工程
File->New->Android Project
- 在Project name:输入工程名TextView1
- 把Use default location勾去掉,然后选择工程放的位置
- Build TargetAndroid版本,这里选择2.1
- 在Application name:输入应用程序名.这里也是TextView1
- 在package name:输入包的名字com.TextView1
- Min SDK Version:这里为7
点完成这里就可以创建一个新的工程了。这里IDE环境已经为我们写了一些基本的代码了:
package com.TextView1;
import android.app.Activity;
import android.os.Bundle;
public class TextView1 extends Activity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super .onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
调试程序
在package Explorer右键工程。Debug as->Android Application 就可以调用我们的程序了。他会启动虚拟机。
当然这个时候我们什么都没写,所以看不到任何东西。
目录结构
Src:我们放源代码的地方。
Res:是放资源文件的地方。
其中Res里有Layout:布局文件夹Values常数文件夹
布局文件
现在打开布局文件Layout里的main.xml,它是一个xml文件。
它有两种显示方式:Graphical Layout(图形化显示) 和 文本显示
Layout
选择切换到图形显示,左边是一些常用的控件,右边是我们程序的视图,有一个默认的TextView,上面有一个文本hello world,
怎么修改文字呢? 切换到文本显示可以看到代码如下:
<? xml version="1.0" encoding="utf-8" ?>
< LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:orientation ="vertical"
android:layout_width ="fill_parent"
android:layout_height ="fill_parent"
>
< TextView
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:id ="@+id/kuanTextView1"
android:text ="@string/hello" />
</ LinearLayout >
@string/hello 说明字符串的ID为hello
Values
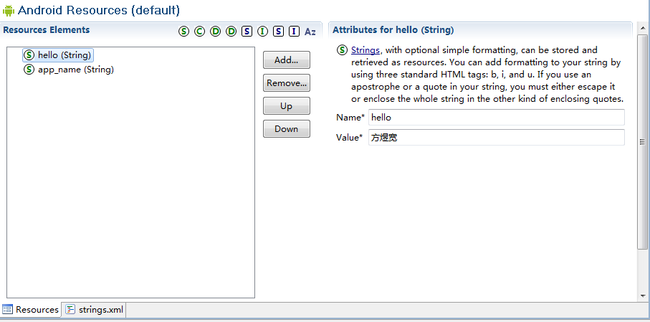
打开Values文件夹的string.xml,同样是有两种显示方式图形和文本。
图形显示下,左边是各个字符串,我们可以进行增加和删除操作。在左边选中字符串后,可以在右边编辑它。
这个时候运行一下程序看看结果如下:
在程序里动态设置文本
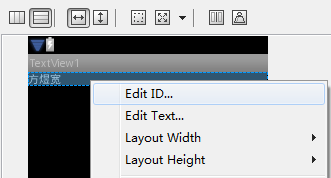
要动态设置TextView的文本,得先给TextView控件指定一个ID才行。到layout TextView控件上右键Edit ID… 然后输入ID:kuanTextView1
然后先定义一个TextView 对象:
private TextView m_TextView01;
这个时候TextView是没有定义的。我们可以通过快捷键Ctrl+Shift+O来加入相应的组件。
import android.widget.TextView;
package com.TextView1;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class TextView1 extends Activity
{
private TextView m_TextView1;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super .onCreate(savedInstanceState);
setContentView(R.layout.main);
m_TextView1 = (TextView) findViewById(R.id.kuanTextView1);
String str1 = " 又一次学习Android,这次要好好学下去。 " ;
m_TextView1.setText(str1);
}
}
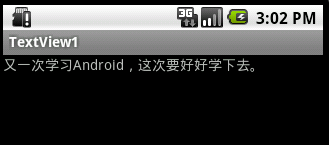
运行结果:
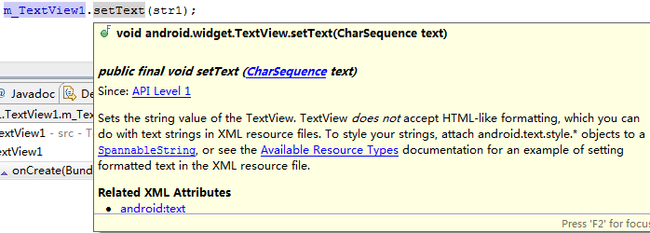
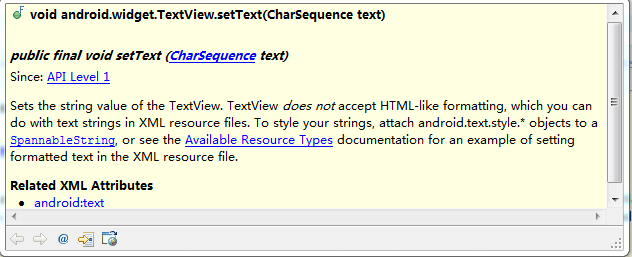
不知道某个方法的用法和意义可以把鼠标移到上面,就会有相应的提示。如setText
如果觉得提示不够详细。可以把鼠标移到到最下面。就会出现一些按钮。
点击后一个小地球,可以打开相应sdk文档。
我们可以看到setText有好几个重载的方法。
喔。对了。因为之前写了很多年C++代码,对java的代码风格实在是不习惯,我只把把代码格式化成c++风格的了。
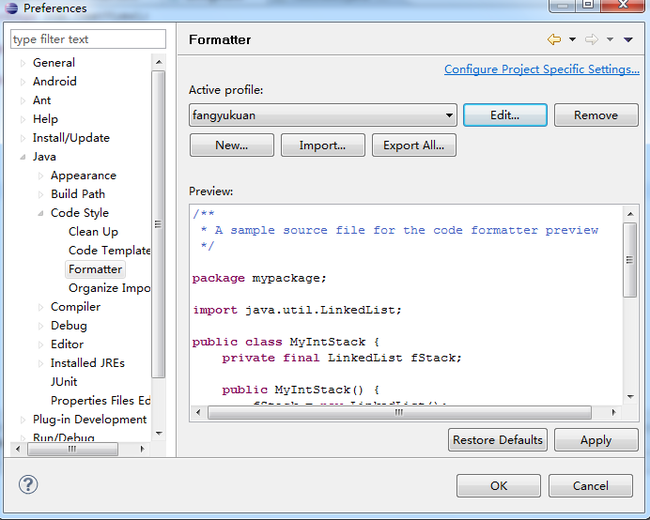
android代码格式化
Window->Preferences->Java->Code Style->Formatter
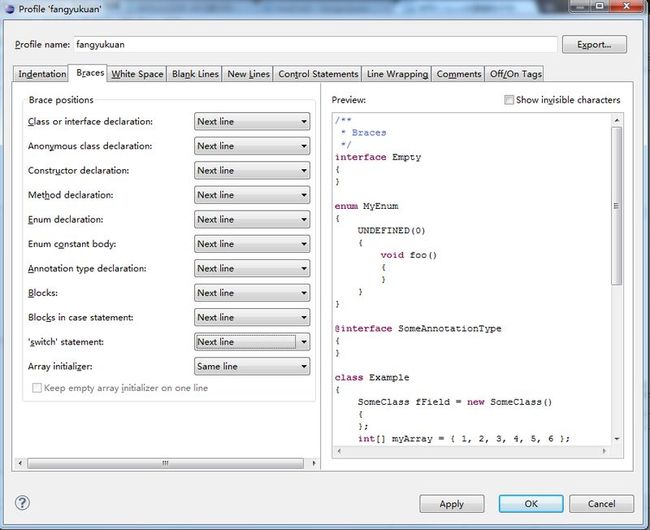
可以点New新建一个模板。然后设置成自己新的风格,设置的时候,右边有实时的代码样式。
可以把设置完的模板导出来,以图以后再次导入使用,免得又去设置。
2011.06.16 fangyukuan
转载请保留下面链接
http://www.cnblogs.com/fangyukuan/archive/2011/06/16/2083194.html